這次的動手 DIY 系列與上一期的『動手 DIY - 為文章加上 FB 按讚鈕』一樣,都是使用 Advanced Ads 這個外掛來達成,在 WordPress 中有了外掛的輔助,不但可以輕鬆地加強網站,還能省下很多不必要的動作,透過簡單的安排即可讓廣告自動插入在文章內,因此今天就來透過 Advanced Ads,為自己的網站 DIY 插入廣告吧!
與上一期的教學一樣,先進行廣告的增加,為了方便自己記憶,標題可以填入文章開頭廣告、文內廣告以及文末廣告,或是還能新增文末粉絲專頁資訊。
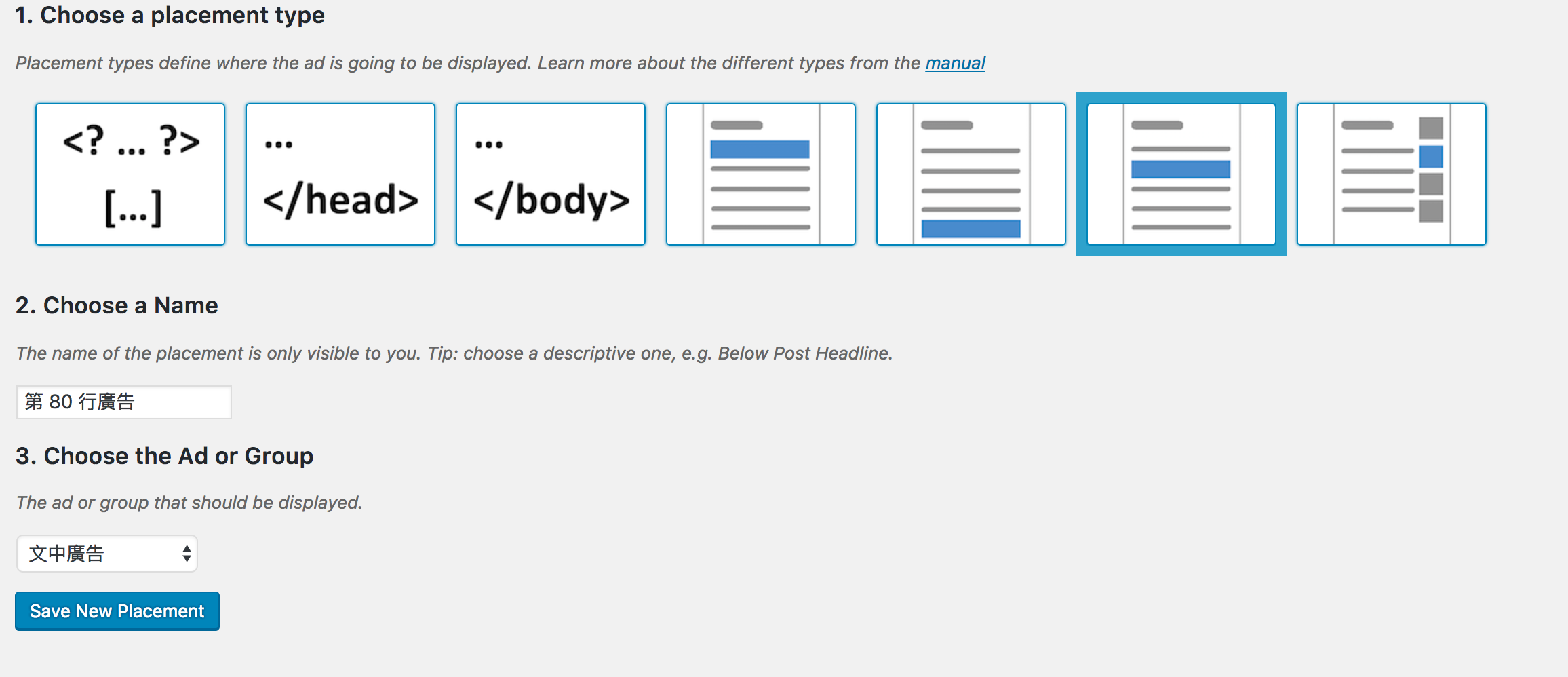
Ad Type 維持預設不動,Ad Parameters 則是填入廣告的 Code,例如我新增了個文中廣告,接下來進入後台『Advanced Ads』內的『Placements』選擇 New Placement,點選 Content,例如下圖的示範。

Save 之後就可以在廣告列表中看到剛剛取名的第 80 行廣告,將 Position 中的數字改為 80 並點選下方的 Save,之後文章中的第 80 行就會出現廣告囉。
提醒您:手機寬度一般而言都在 300~400 之間,若您在 Adsense 選擇大於這個尺寸的廣告,自然會有爆匡的問題,若您不了解尺寸該如何選擇,您應該選擇『回應式廣告』,或是找您的廣告代理商進行處理。
每隔多少行要放置廣告須依照個人網站來判斷,有些人圖比較多就可以改為每 5 行出現,例如:5、10、15⋯等,有些則是文字較多就可以改為 20 行出現,透過自己新增顯示位置並指定行數就可以達到自動插入廣告的功能。
而上面有提到的文末粉絲專頁資訊,則是可以填入大家常在文章加上的,快來加入我們的粉絲專頁吧,下面一個粉絲專頁的框框,透過 Advanced Ads 都能自動插入喔!
動手 DIY—為網站插入廣告