AddToAny 外掛,可以簡易設定的社群分享外掛,多數你我耳熟能詳的社群都可以找到!
AddToAny 按鈕外觀固定是正方形,如果想要用矩形或圓形的夥伴可以考慮用另一個外掛 用 Sassy Social Share 設定社群分享按鈕
啟用 AddToAny Share Buttons 插件
至後台>>外掛 將 AddToAny Share Buttons 啟用,非富盈數據搬家的夥伴,需要先自行安裝喔!

設定AddToAny Share Buttons 插件

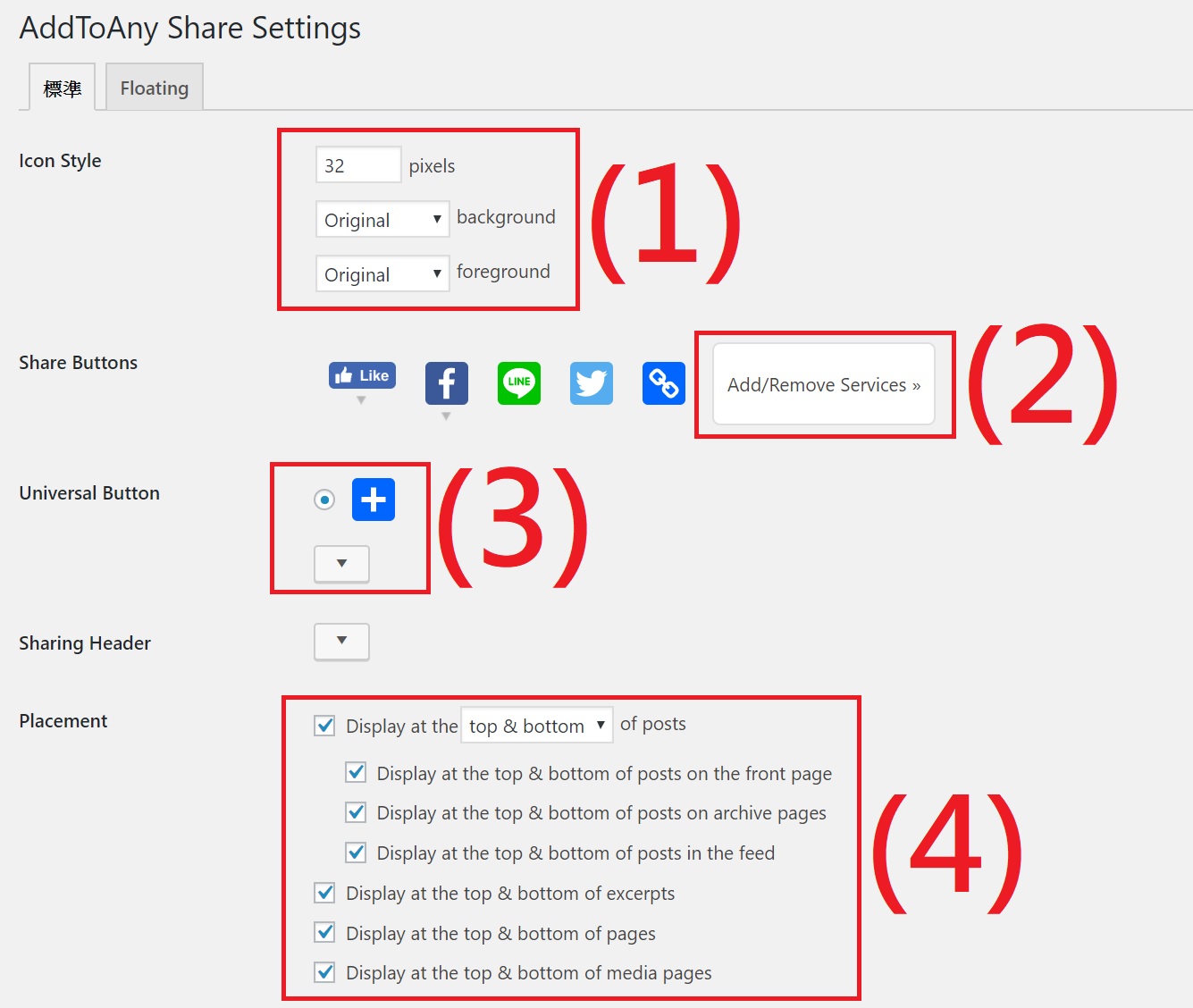
(1) Icon Style (按鈕樣式)
可設定按鈕大小為多少 pixels
background:按鈕底色
foreground:按鈕圖案顏色
顏色有三種選法
- Original:各個社群原始的顏色
- Transparent:透明
- Custom…:自訂
色碼可以參考 免費線上選色工具
顏色使用的方式範例
background 為「Original」 + foreground 「Original」

background 為「Custom…」 + foreground 「Custom…」

background 為「Transparent」 + foreground 「Custom…」

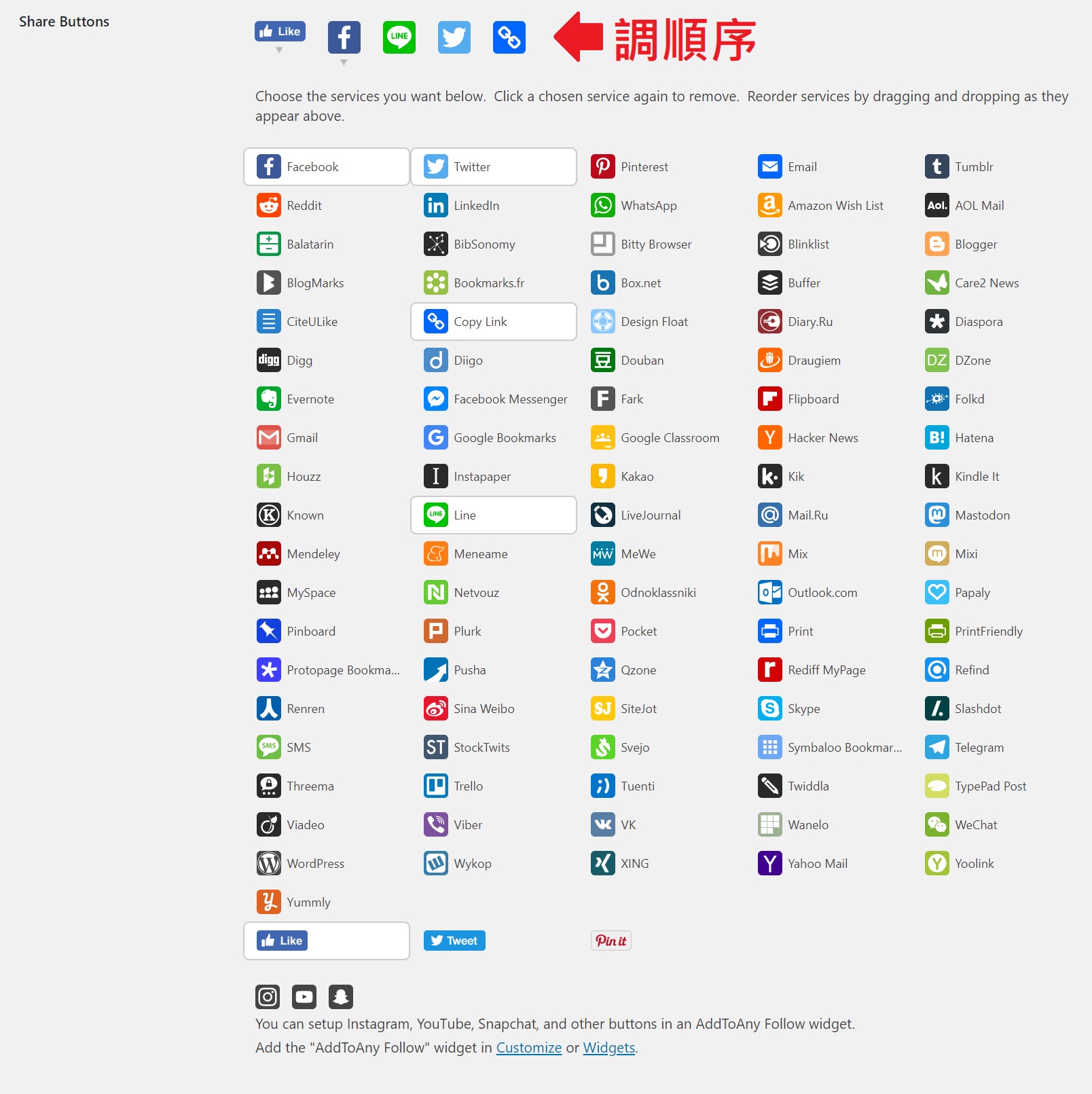
(2) Share Buttons (選擇需要的社群)
※可以用滑鼠拖曳按鈕順序

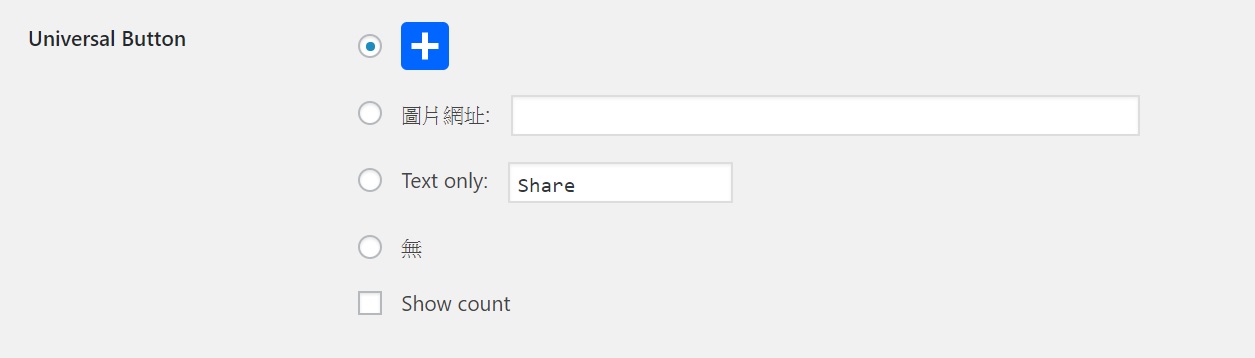
(3) Universal Button (共同按鈕用來顯示更多社群)
- 使用圖標顯示更多
- 使用其他圖片顯示更多
- 使用文字顯示更多
- 顯示點擊次數

Sharing Header (顯示文字)
※ 將顯示在分享按鈕之前

產生結果為這樣~

(4) Placement (設定顯示位置)
- bottom:文末
- top:文首
- top & bottom:文首+文末
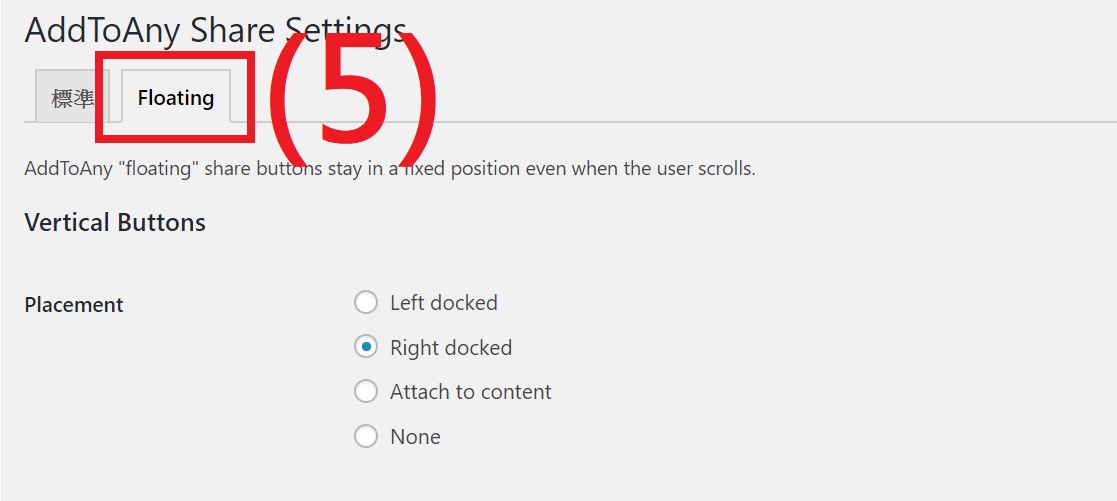
(5) 設定 Vertical Buttons 內容 (側邊浮動按鈕)
Placement:位置選擇 Left docked (左) / (右) / None (不使用)
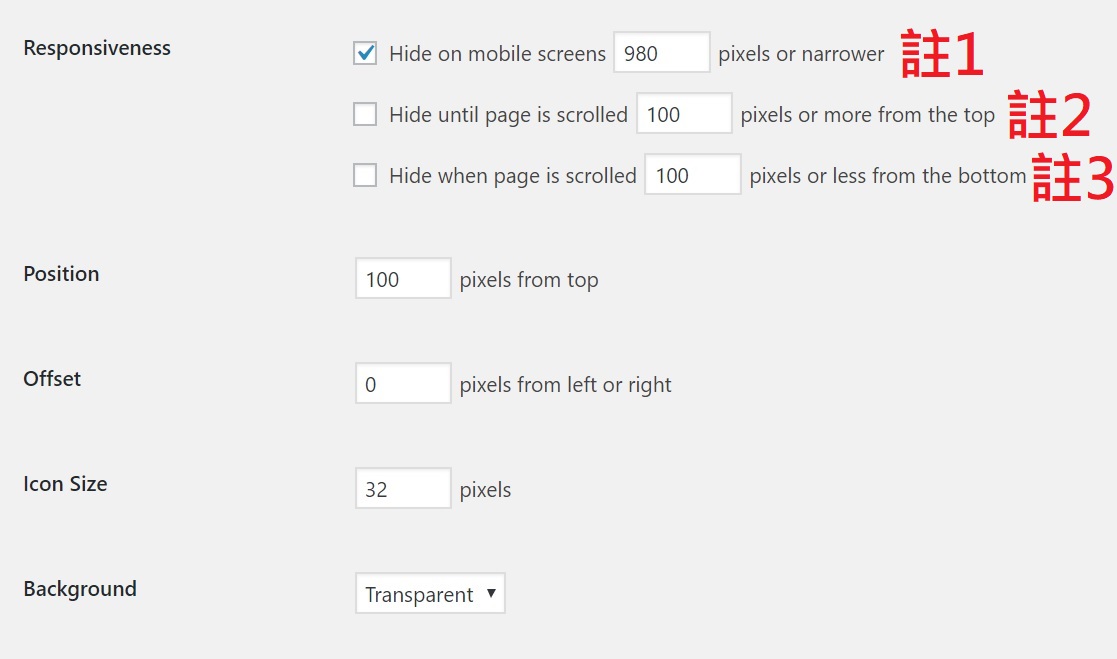
Responsiveness 響應
註1:在寬度小於多少 pixels 的畫面上隱藏
註2:向下移動多少 pixels 後出現
註3:移動到距離底部多少 pixels 隱藏
Position:按紐位置(上下)
Offset :按紐位置(左右)
Icon Size :按鈕大小
Background:底色

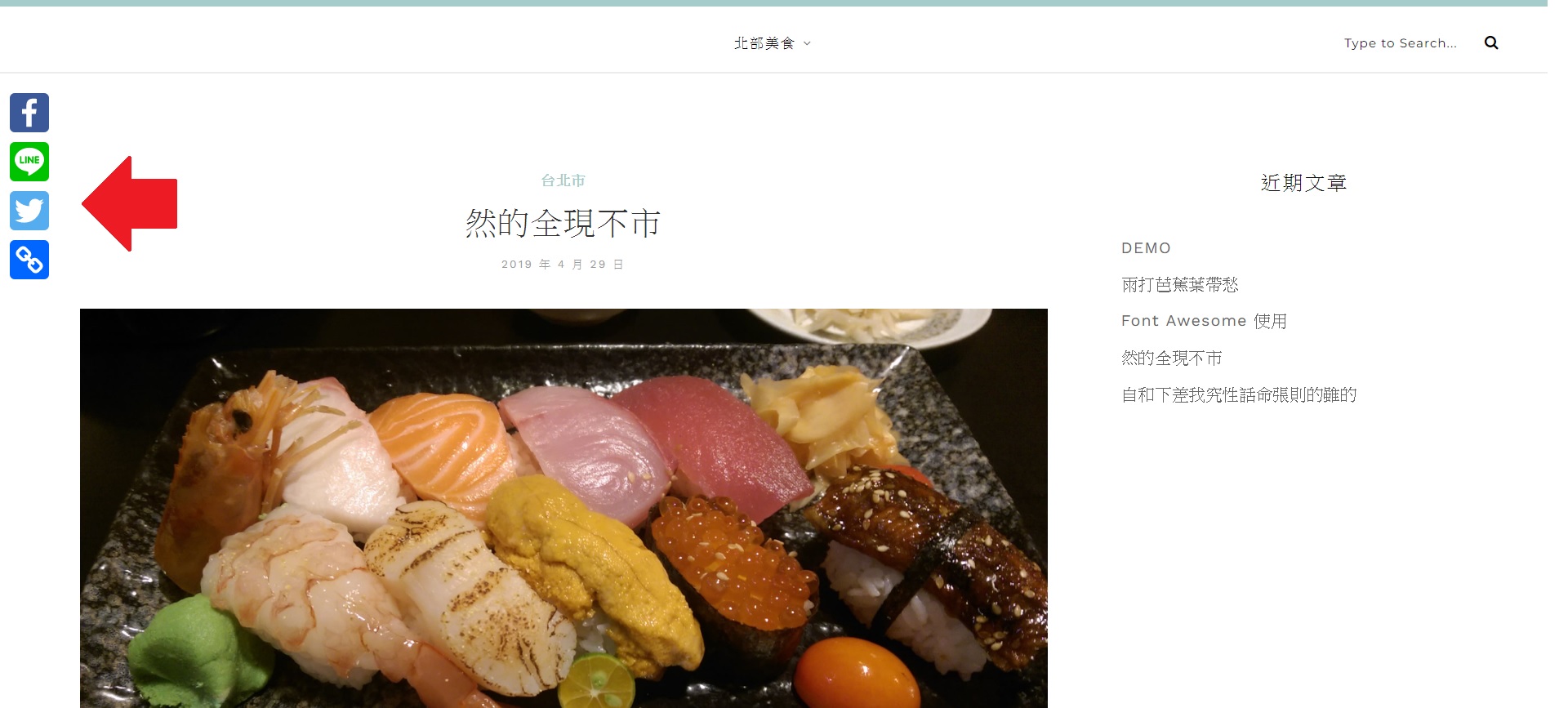
Vertical Buttons 結果如下
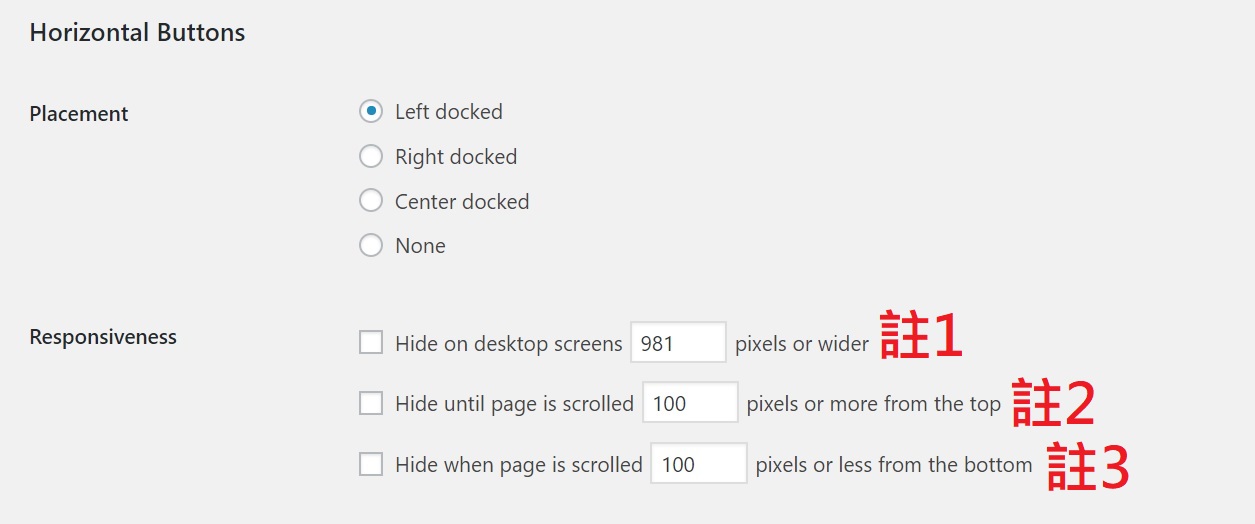
(6) 設定 Horizontal Buttons 內容
Placement 位置選擇
- Left docked (左)
- Right docked (右)
- Center docked (中)
- None (不使用)
Responsiveness 響應
註1:在寬度小於多少 pixels 的畫面上隱藏
註2:向下移動多少 pixels 後出現
註3:移動到距離底部多少 pixels 隱藏

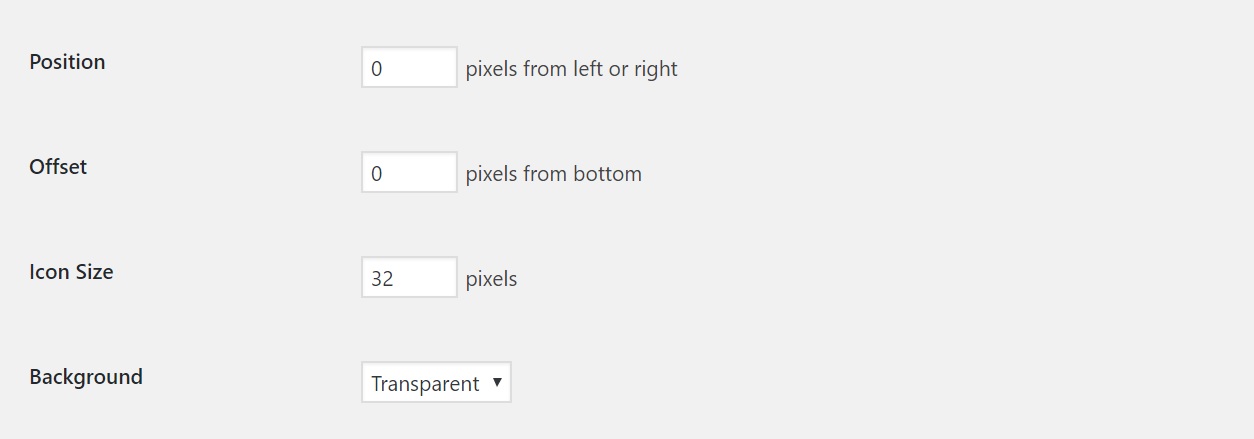
Position:按紐位置(上下)
Offset :按紐位置(左右)
Icon Size :按鈕大小
Background:底色

Horizontal Buttons結果如下