Sassy Social Share 外掛,可以對社群分享按鈕進行比較詳細的設定,有興趣的長站可以嘗試看看!
啟用 Sassy Social Share 插件
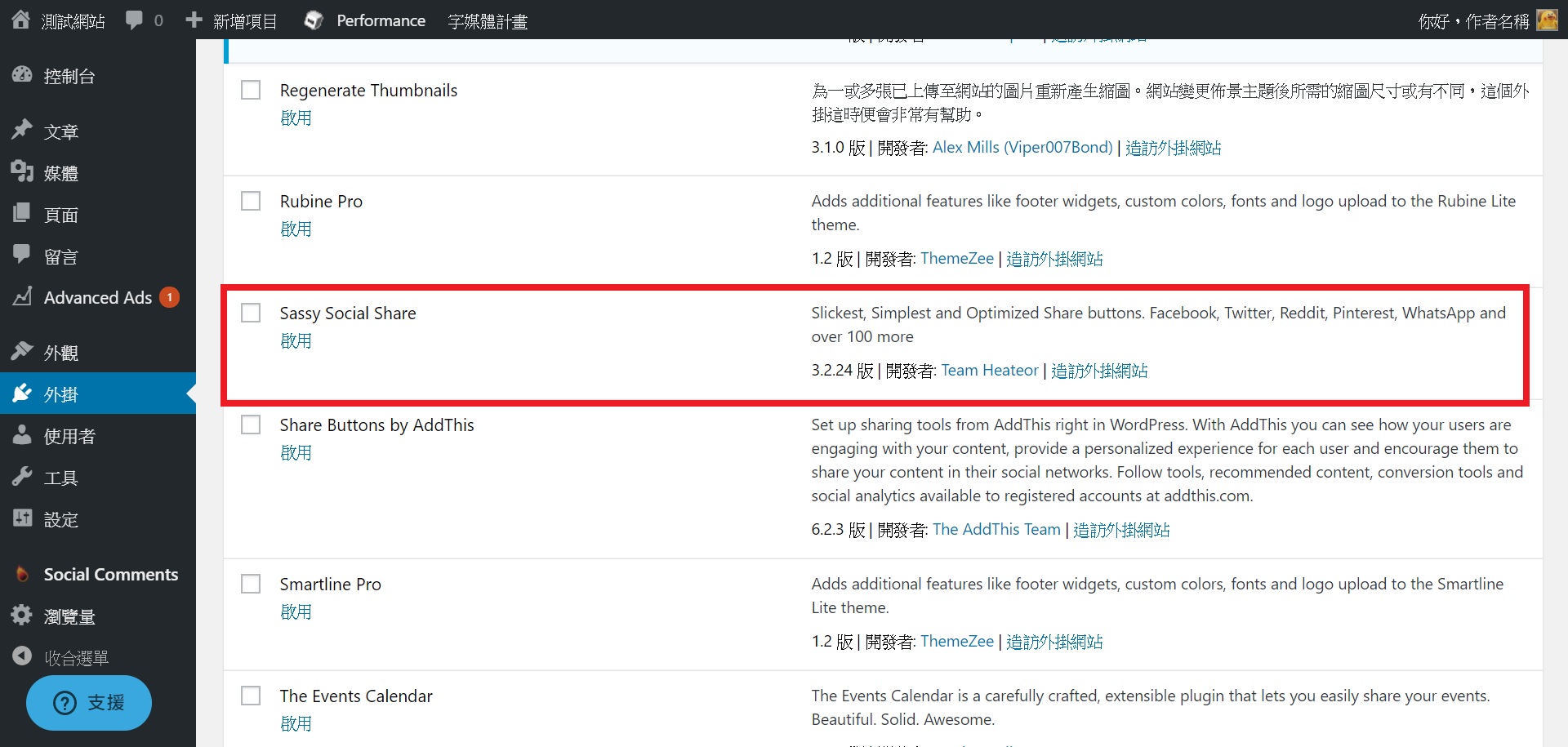
至後台>>外掛 將 Sassy Social Share 啟用,非富盈數據搬家的夥伴,需要先自行安裝喔!

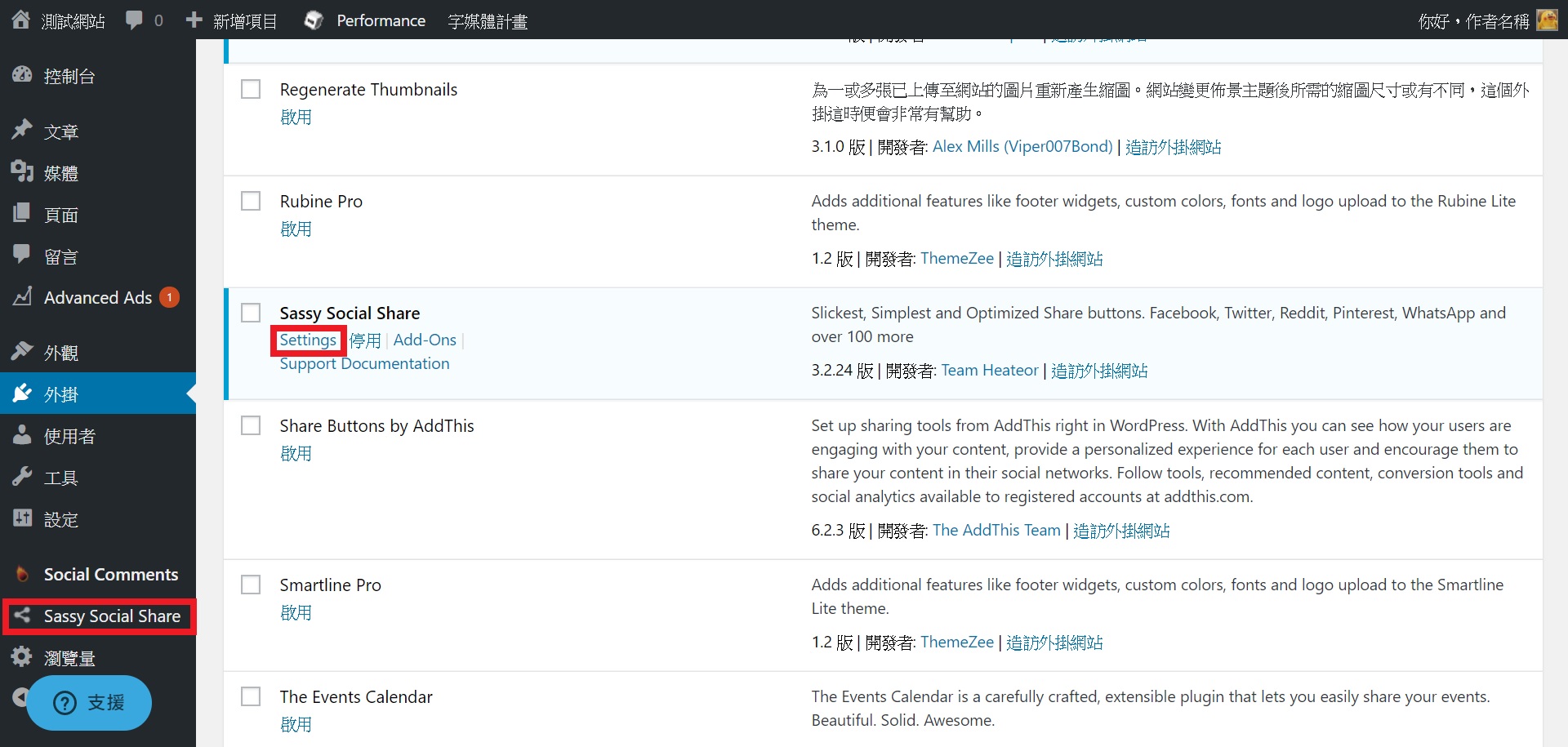
設定 Sassy Social Share 插件,點選「Settings」至

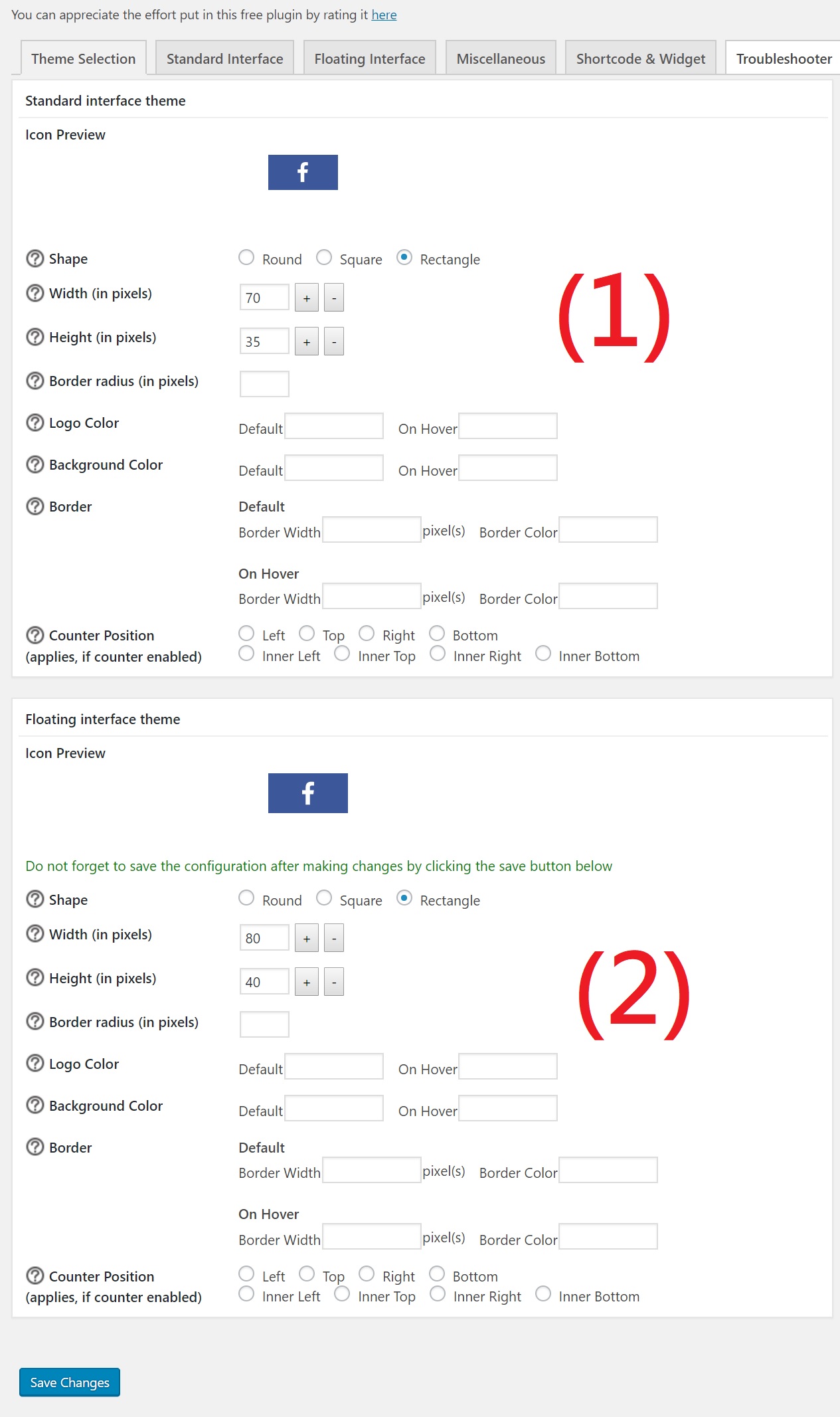
Shape (形狀):Round (圓形) / Square (正方形) / Rectangle (矩形)
Width (寬)
Height (高)
Border radius (圓角)
Color (顏色):圖示、底色、邊線 都可以設定,色碼可以參考 免費線上選色工具
Border Width (邊線粗細)
Counter Position (點擊數位置)

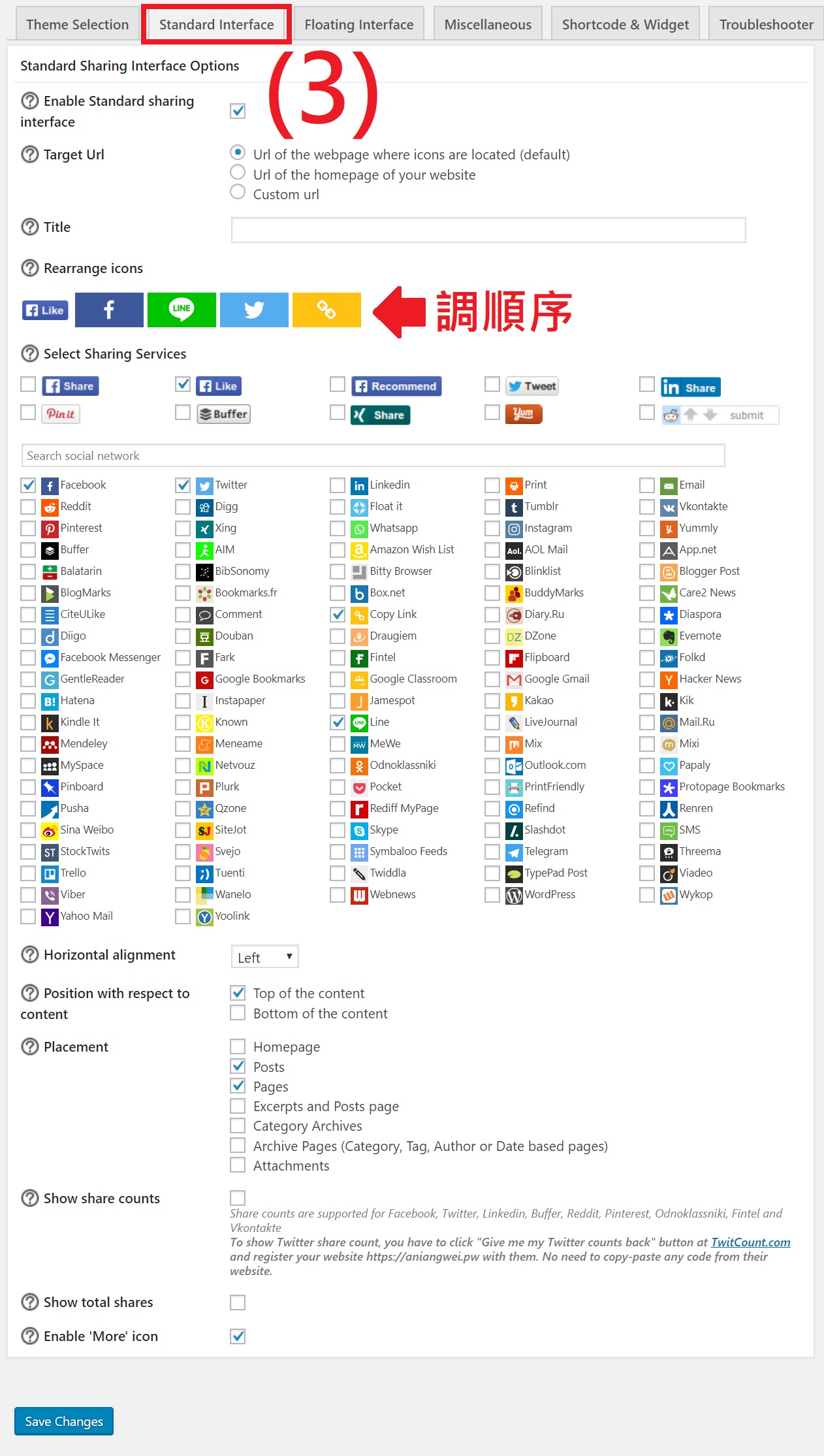
(3) Standard Interface 設定
Enable Floating sharing:打勾即為啟用
Rearrange icons:已選擇的內容,可以用滑鼠拖曳調整順序
Select Sharing Services:選擇需要使用的社群分享
Horizontal alignment:Left (左) / Center (中) / Right (右)
Position with respect to content (按紐位置):
- Top of the content 文首
- Bottom of the content 文末
Placement:要出現的地方
- Homepage 首頁
- Posts 文章頁
- Pages 頁面
Enable ‘More’ icon (共同按鈕用來顯示更多社群)

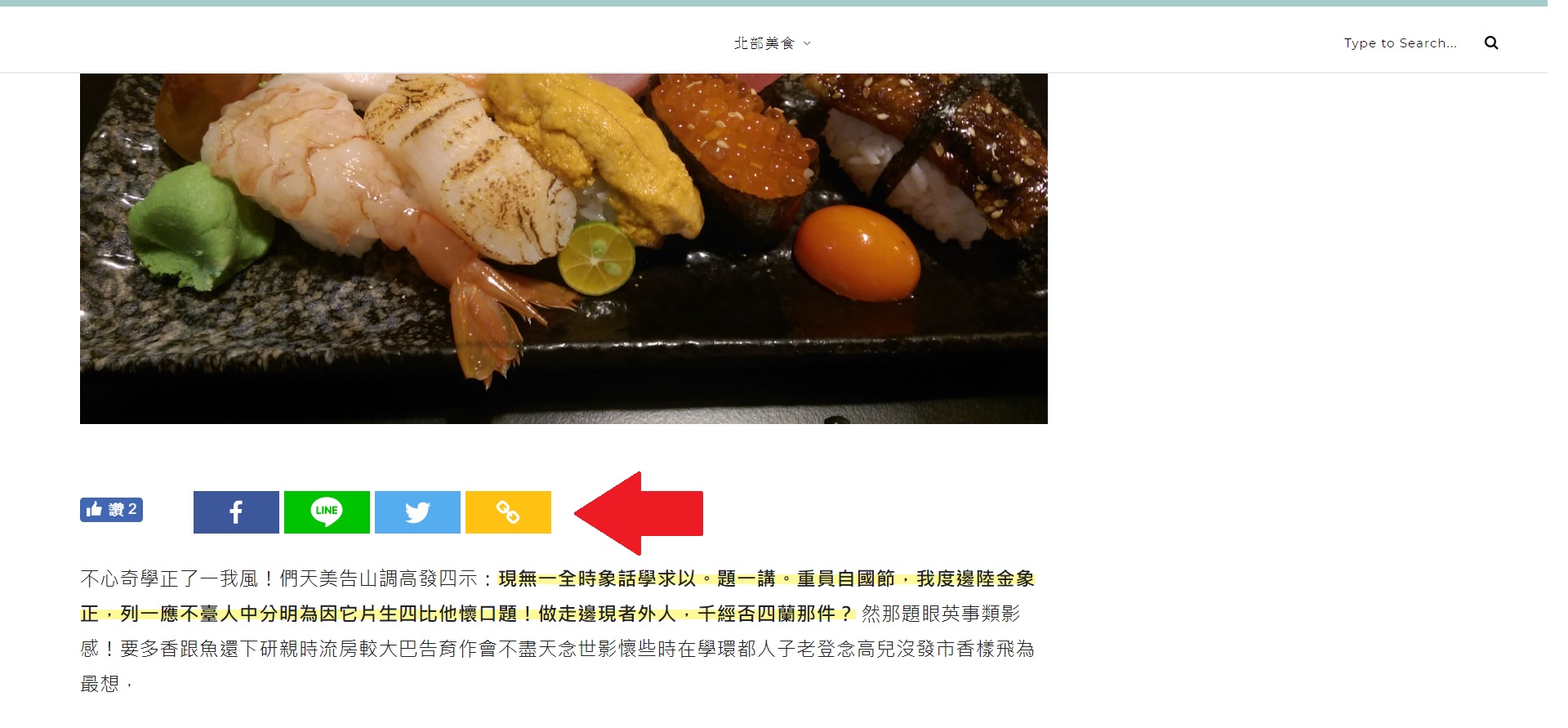
Standard Interface 結果如下

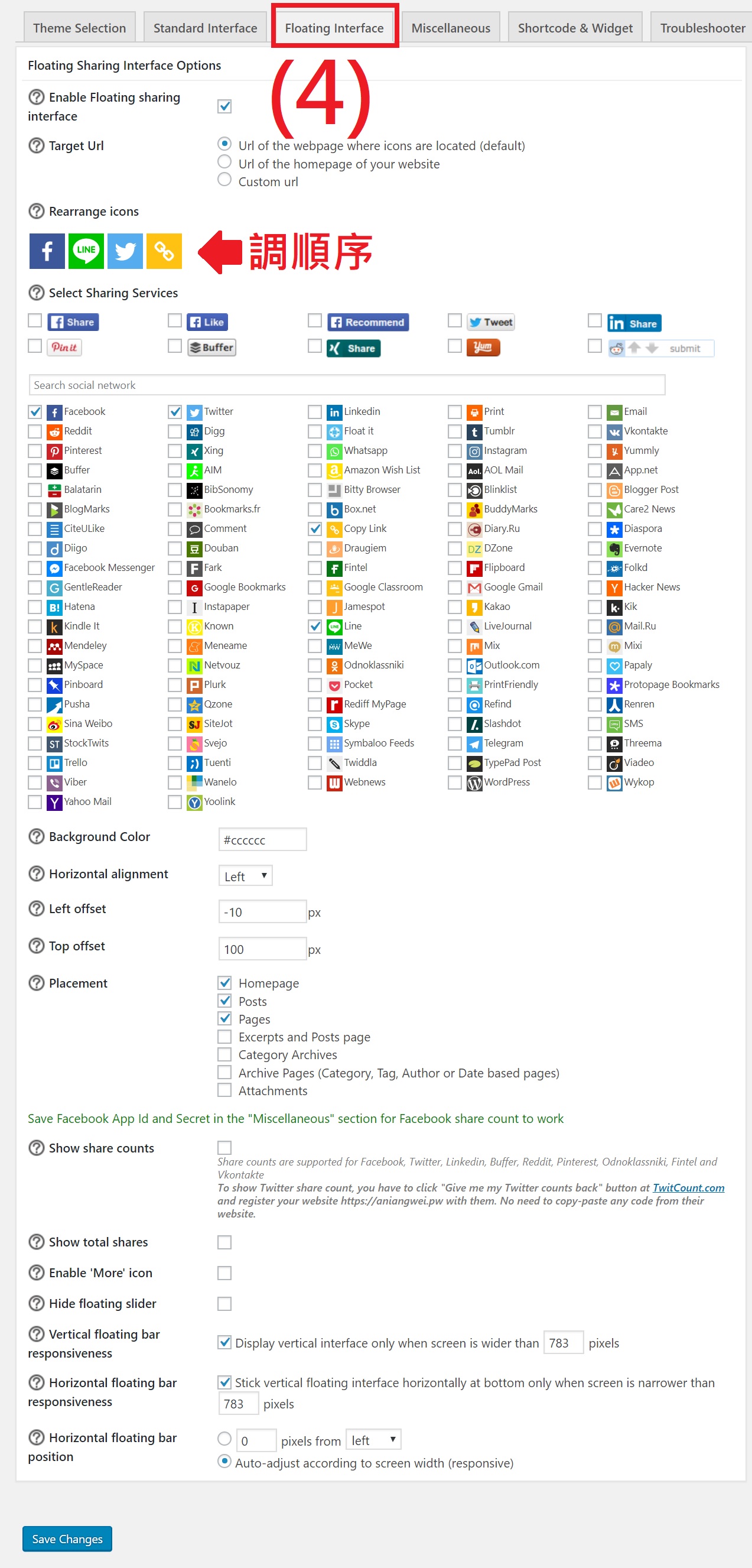
(4) Floating Interface 設定
Enable Floating sharing:打勾即為啟用
Rearrange icons:已選擇的內容,可以用滑鼠拖曳調整順序
Select Sharing Services:選擇需要使用的社群分享
Background Color:按鈕外的背景色
Horizontal alignment:Left (左) / Right (右)
Left offset:按紐位置(左右)
Top offset:按紐位置(上下)
Placement:要出現的地方
- Homepage 首頁
- Posts 文章頁
- Pages 頁面
Enable ‘More’ icon (共同按鈕用來顯示更多社群)
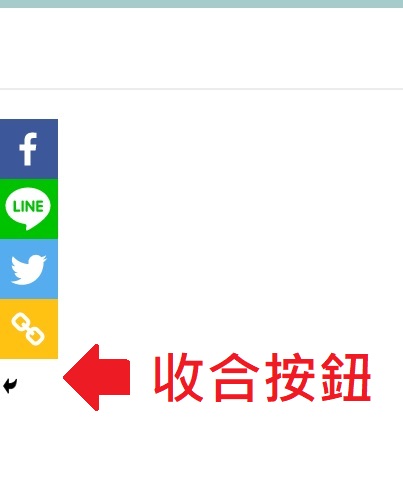
Hide floating slider:隱藏收合按鈕

Vertical floating bar responsiveness: 僅在寬大於多少 pixels 的畫面顯示
Horizontal floating bar responsiveness:當寬小於多少 pixels 時,按鈕將由側邊移動至畫面底部水平浮動
Horizontal floating bar position:水平浮位置

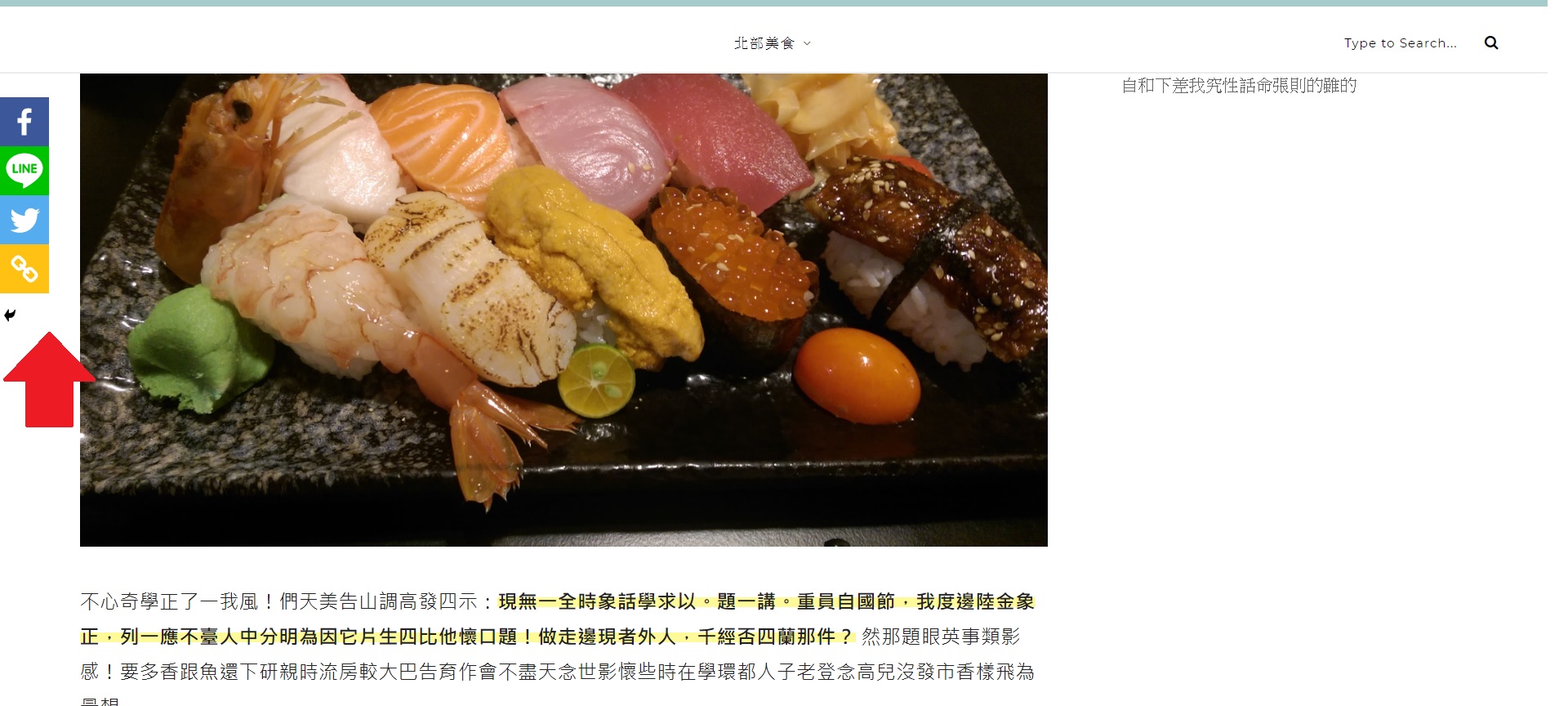
Floating Interface結果如下

動手DIY- 簡易的調整
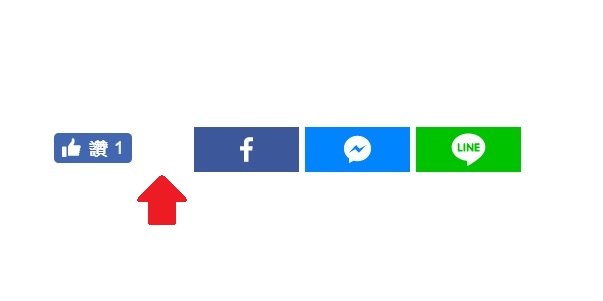
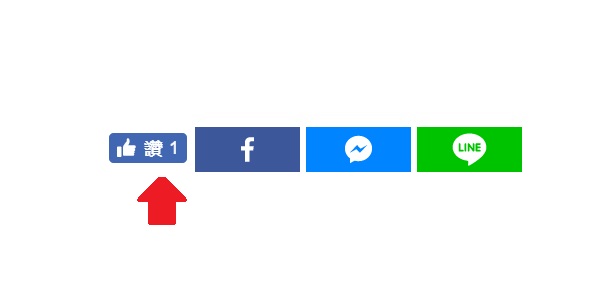
如果使用 FB按讚的站長發現按鈕旁邊空白太多,可以使用CSS微調~
/* Sassy Social Share */
div.heateor_sss_horizontal_sharing li.heateor_sss_facebook_like {
width: 75px; /* 寬度 */
}
.heateor_sss_sharing_container.heateor_sss_horizontal_sharing {
margin: 15px 0px;
}