本篇介紹 19 種簡單的 BOX 樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 BOX 的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
HTML 標籤
<div class="自訂的名稱">放文字內容</div>
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
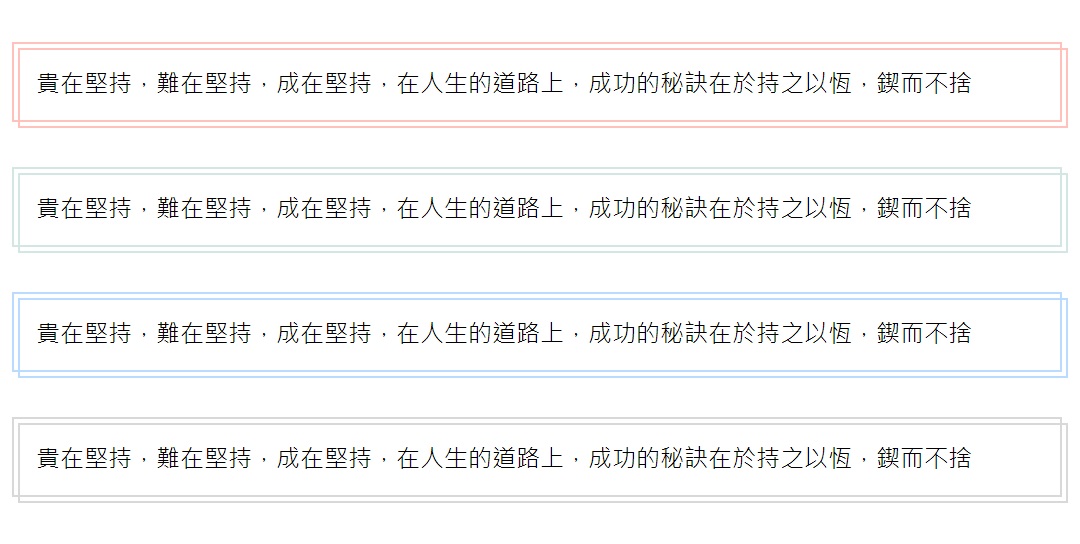
(1) 基本框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px 10px;
border: 2px solid #b8dbff; /* 框線顏色 */
}
(2) 雙框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px 10px;
border: 4px double #b8dbff; /* 框線顏色 */
color: #333; /* 文字顏色 */
border-radius: 1px; /*圓角*/
}
(3) 交錯雙框線

.zi_box_1{
background: none;
border: 1px solid #b8dbff; /* 框線顏色 */
margin: 10px;
padding: 15px;
position: relative;
}
.zi_box_1::after {
position: absolute;
content: '';
width: 100%;
height: 100%;
}
.zi_box_1::after {
border: 1px solid #b8dbff; /* 框線顏色 */
top: 6px;
left: 6px;
z-index: 1;
}
(4) 交錯三框線

.zi_box_1 {
position: relative;
border: 1px solid #69b4ff; /*左線顏色*/
margin: 2em 0px;
padding: 15px;
z-index: 0;
}
.zi_box_1::before,
.zi_box_1::after {
position: absolute;
content: '';
width: 100%;
height: 100%;
}
.zi_box_1::before {
border: 1px solid #a4d2ff; /*中線顏色*/
bottom: -4px;
right: -4px;
z-index: 1;
}
.zi_box_1::after {
border: 1px solid #dfefff; /*右線顏色*/
bottom: -7px;
right: -7px;
z-index: 2;
}
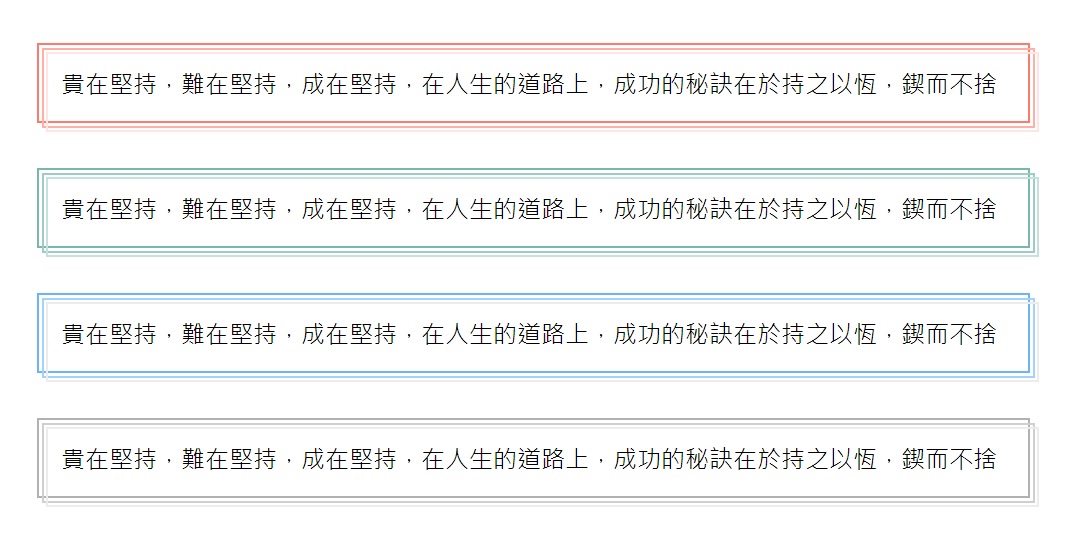
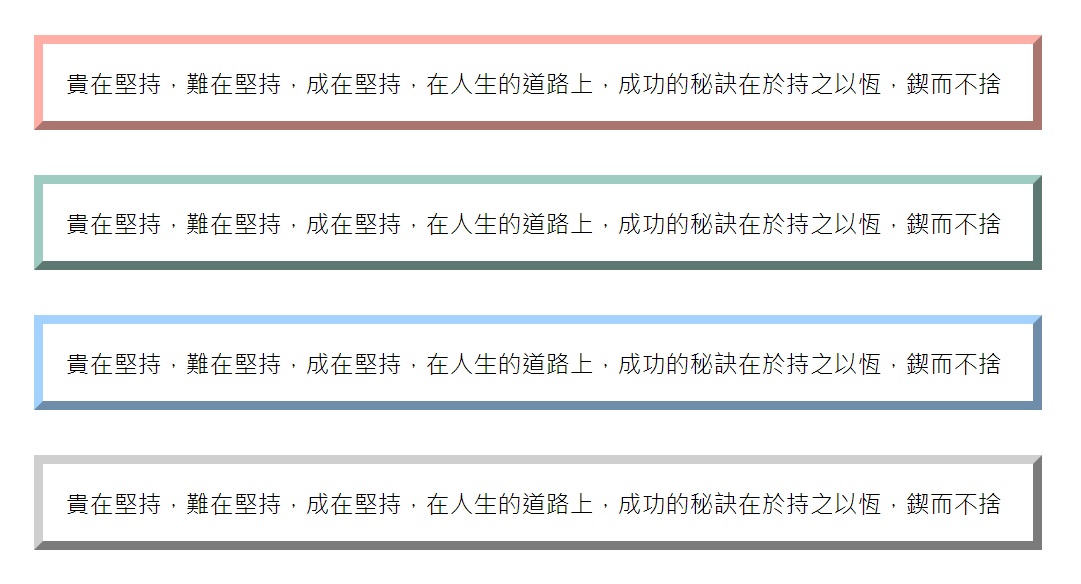
(5) 陰影+框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px;
color: #666; /* 文字顏色 */
background-color: #fff; /* 底色 */
border: 1px solid #a4d2ff; /* 框線顏色 */
box-shadow: 1px 1px 2px #a4d2ff;
}
(6) 圓角+框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px 10px;
border: 2px solid #b8dbff; /* 框線顏色 */
border-radius: 15px;
}
(7) 手繪風框線

.zi_box_1 {
margin: 2em 0px;
padding: 1em 1.5em;
color: #777777; /* 文字顏色 */
background-color: #fff; /* 底色 */
border: 4px solid #a4d2ff; /*框線顏色*/
border-radius: 3em .8em 3em .7em/.9em 2em .8em 3em;
}
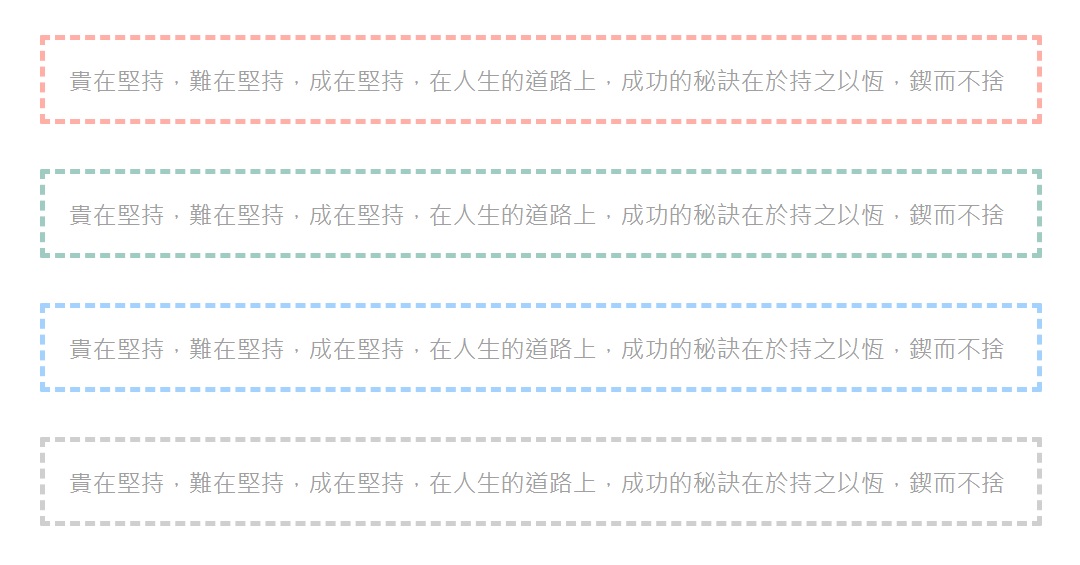
(8) 虛線+框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px;
border: 3px dashed #a4d2ff; /* 框線顏色 */
color: #a0a0a0; /* 文字顏色 */
background-color: #FFF; /* 底色 */
border-radius: 1px; /*圓角*/
}
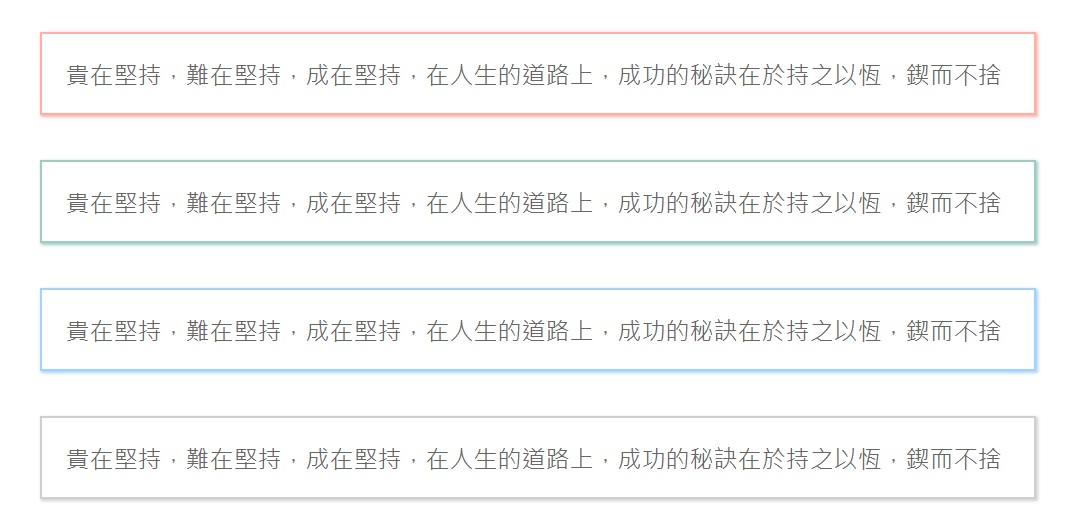
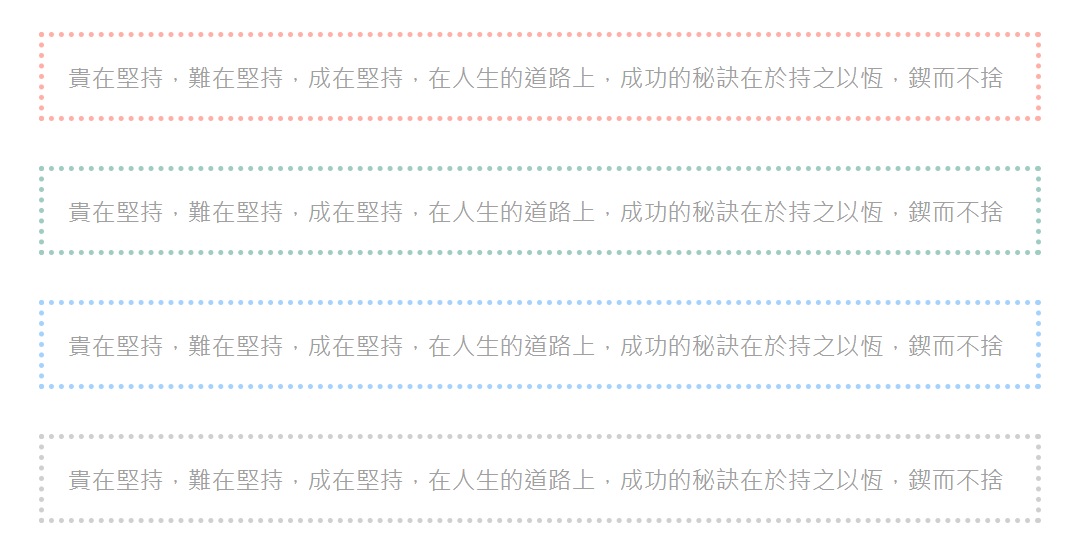
(9) 圓虛線+框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px;
border: 3px dotted #a4d2ff; /* 框線顏色 */
color: #a0a0a0; /* 文字顏色 */
background-color: #FFF; /* 底色 */
border-radius: 1px; /*圓角*/
}
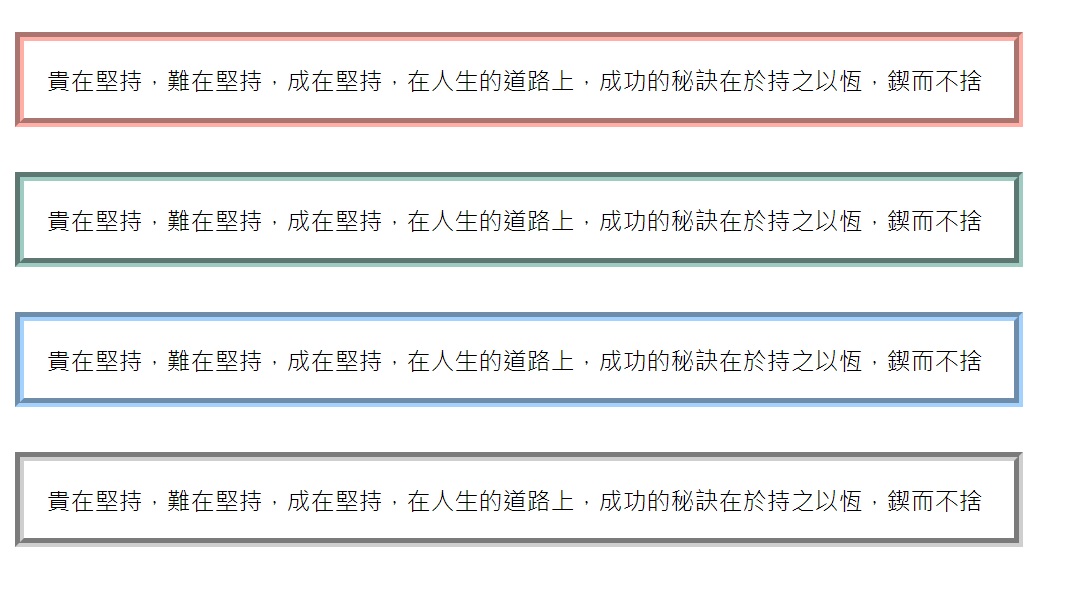
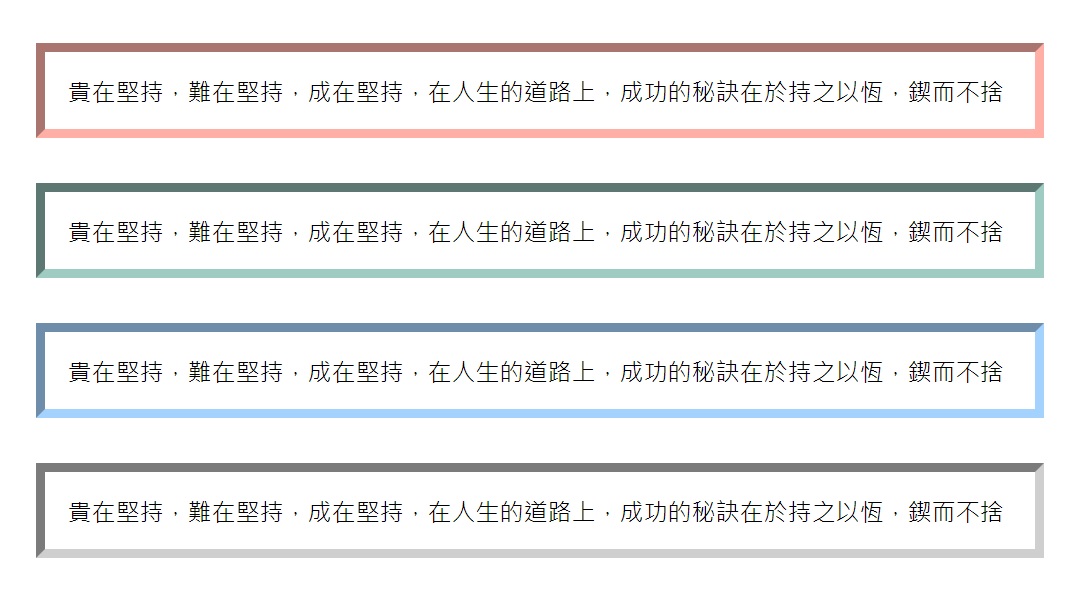
(10) groove框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px;
border:groove 6px #a4d2ff;
}
(11) ridge框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px;
border: ridge 6px #a4d2ff;
}
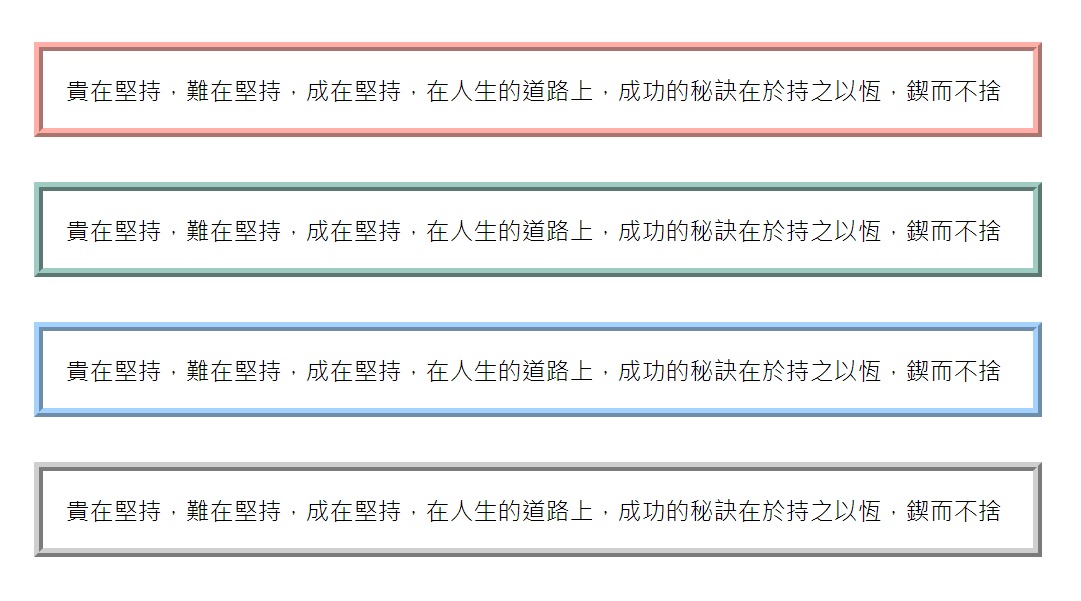
(12) inset框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px;
border: inset 6px #a4d2ff;
}
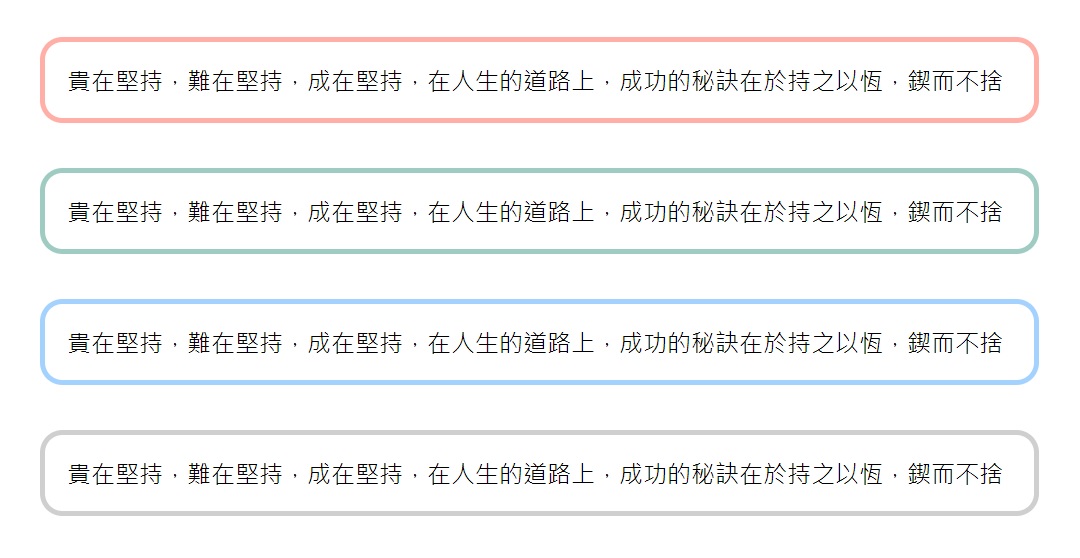
(13) outset框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px;
border: outset 6px #a4d2ff;
}
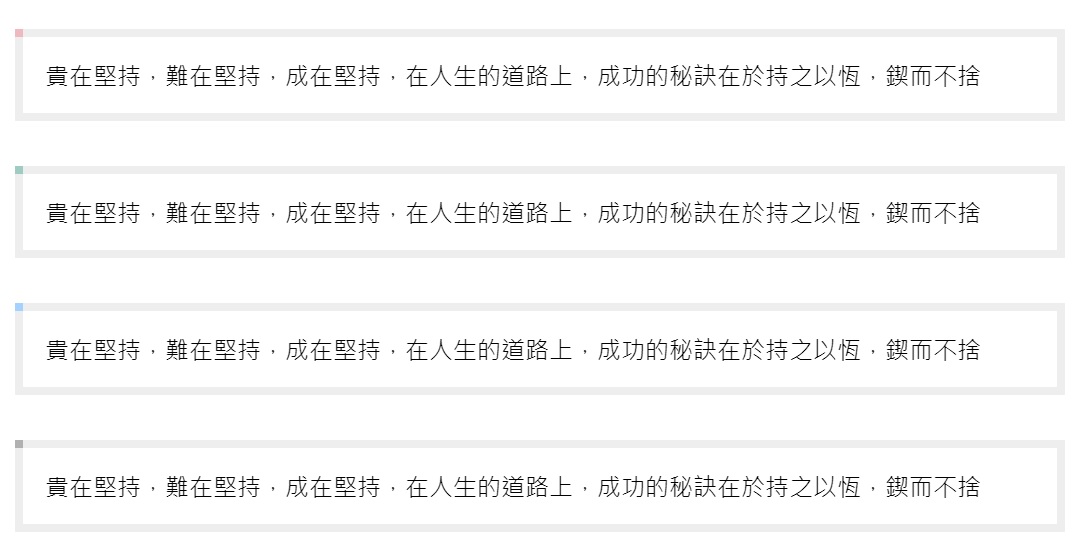
(14) 點+框線

.zi_box_1 {
border: 5px solid #eee; /* 框線顏色 */
margin: 2em 0px;
padding: 15px;
position: relative;
z-index: 0;
}
.zi_box_1:before {
background-color: #a4d2ff; /* 底色 */
content: '';
display: block;
position: absolute;
top: -5px;
left: -5px;
width: 5px;
height: 5px;
z-index: 1;
}
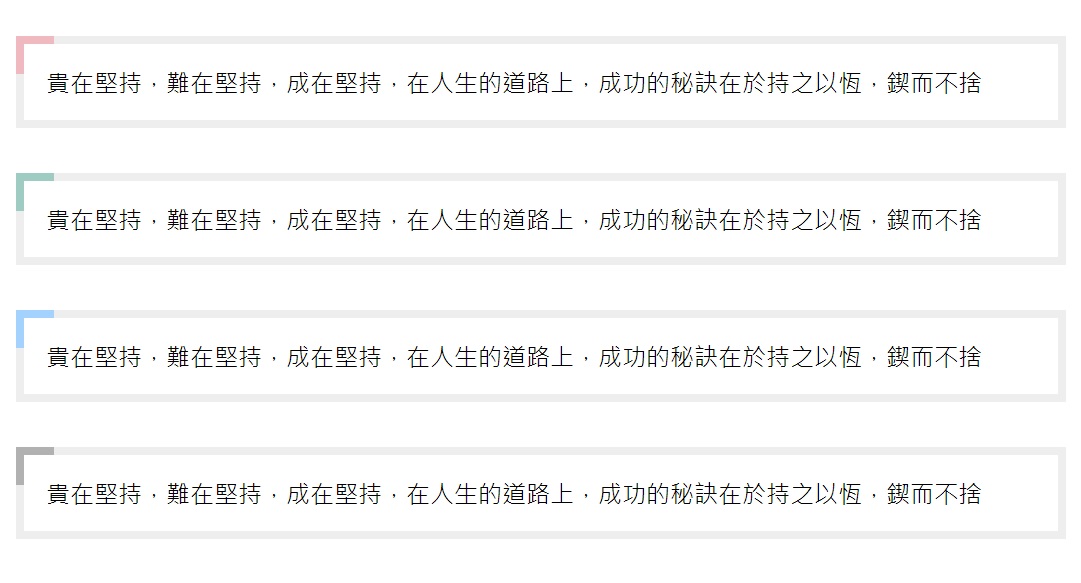
(15) 角+框線
 .
.
zi_box_1 {
border: 5px solid #eee; /* 框線顏色 */
margin: 2em 0px;
padding: 15px;
position: relative;
z-index: 0;
}
.zi_box_1:before {
border-top: 5px solid #a4d2ff; /* 強調色 */
border-left: 5px solid #a4d2ff; /* 強調色 */
content: '';
display: block;
position: absolute;
top: -5px;
left: -5px;
width: 20px;
height: 20px;
z-index: 1;
}
(16) 雙層框線

.zi_box_1 {
border: 10px solid #f3f9ff; /* 内側顏色 */
margin: 10px;
padding: 10px;
position: relative;
z-index: 0;
}
.zi_box_1:before {
border: 1px solid #dfefff; /* 外側顏色 */
content: '';
display: block;
position: absolute;
top: -10px;
bottom: -10px;
left: -10px;
right: -10px;
z-index: -1;
}
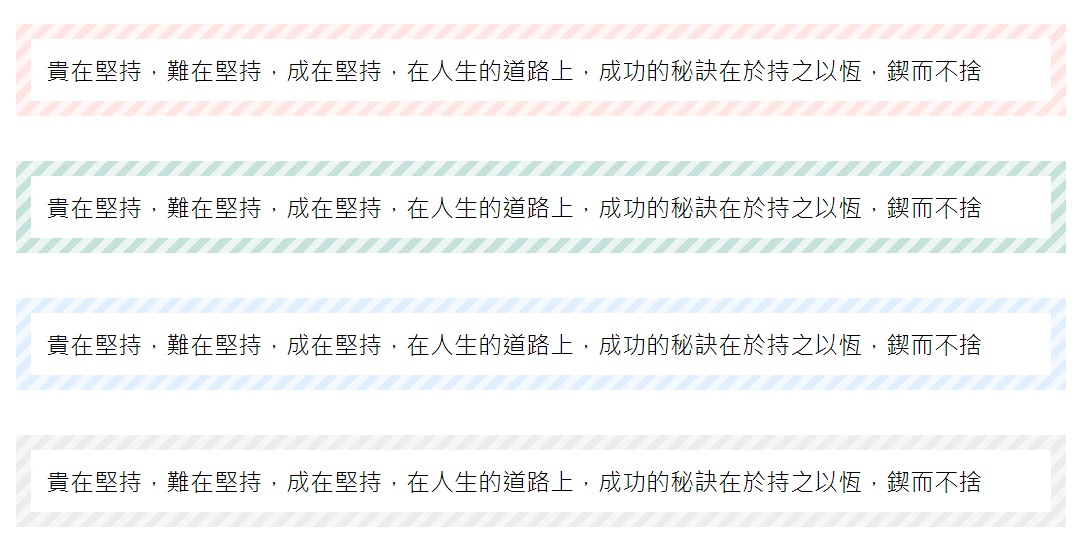
(17) 斜條紋

.zi_box_1{
margin: 5px 10px;
padding: 20px;
position: relative;
z-index: 0;
}
.zi_box_1:before{
background: repeating-linear-gradient(-45deg, #dfefff, #dfefff 5px, #f3f9ff 0, #f3f9ff 10px); /* 條紋顏色 */
content: '';
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
z-index: -2;
}
.zi_box_1:after{
background: #fff; /* 背景色 */
content: '';
position: absolute;
top: 10px;
bottom: 10px;
left: 10px;
right: 10px;
z-index: -1;
}
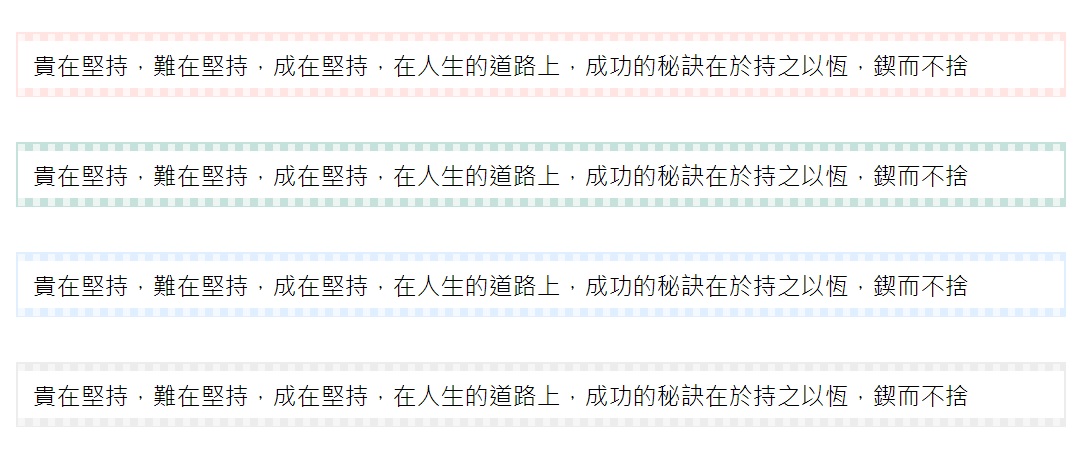
(18) 直條紋

.zi_box_1{
border: 1px solid #dfefff; /* 深色 */
padding: 10px;
position: relative;
}
.zi_box_1:before{
background-color: #dfefff; /* 上背景顏色 */
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, #f3f9ff), color-stop(.5, transparent), to(transparent)); /* 條紋 */
background-image: -moz-linear-gradient(left, #f3f9ff 50%, transparent 50%, transparent); /* 條紋 */
background-image: -o-linear-gradient(left, #f3f9ff 50%, transparent 50%, transparent); /* 條紋 */
background-image: linear-gradient(left, #f3f9ff 50%, transparent 50%, transparent); /* 條紋 */
background-size: 10px 10px;
-webkit-background-size: 10px 10px;
-moz-background-size: 10px 10px;
content: '';
display: inline-block;
height: 5px;
position: absolute;
top: 0;
left: 0;
right: 0;
}
.zi_box_1:after{
background-color: #dfefff; /* 下背景顏色 */
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, #f3f9ff), color-stop(.5, transparent), to(transparent)); /* 條紋 */
background-image: -moz-linear-gradient(left, #f3f9ff 50%, transparent 50%, transparent); /* 條紋 */
background-image: -o-linear-gradient(left, #f3f9ff 50%, transparent 50%, transparent); /* 條紋 */
background-image: linear-gradient(left, #f3f9ff 50%, transparent 50%, transparent); /* 條紋 */
background-size: 10px 10px;
-webkit-background-size: 10px 10px;
-moz-background-size: 10px 10px;
content: '';
display: inline-block;
height: 5px;
position: absolute;
bottom: 0;
left: 0;
right: 0;
}
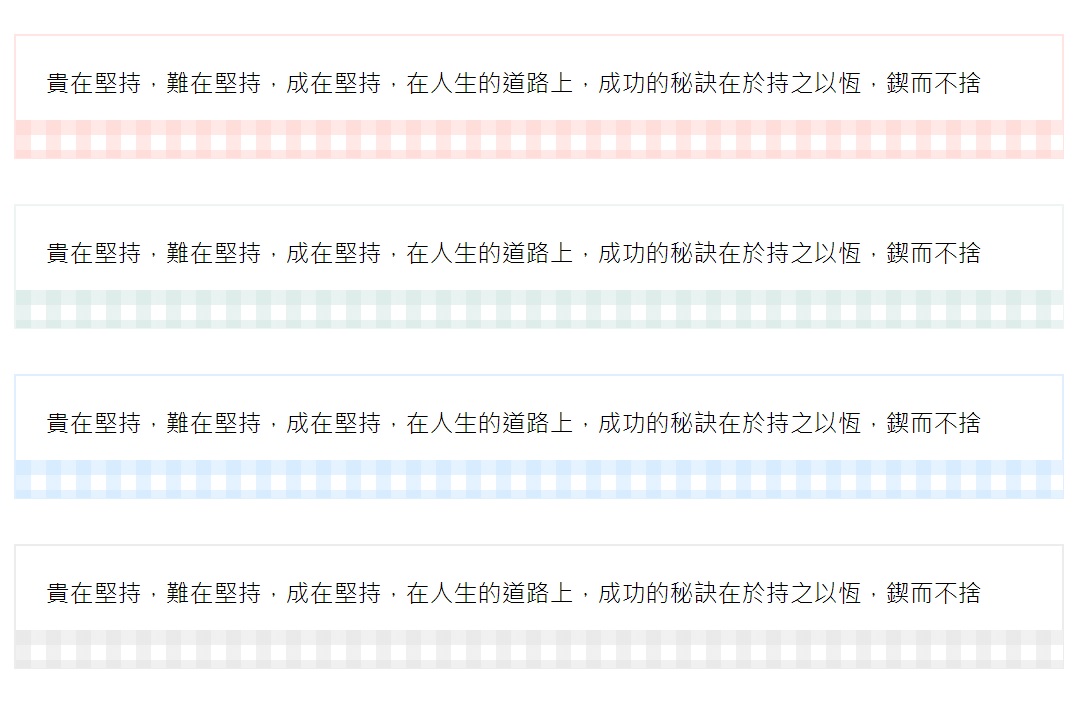
(19) 方格

.zi_box_1{
background: none;
border: 1px solid #dfefff; /* 框線色 */
margin: 5px 10px;
padding: 20px 20px 40px 20px;
position: relative;
}
.zi_box_1:after{
background-color: #fff; /* 背景色 */
background-image: linear-gradient(90deg, rgba( 203, 229, 255,.5) 50%, transparent 50%), linear-gradient(rgba( 203, 229, 255,.5) 50%, transparent 50%); /* 方格 */
background-size: 20px 20px;
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 25px;
}









