本篇介紹 10 種簡單的 BOX 樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 BOX 的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
HTML 標籤
<div class="zi_box_1">放文字內容</div>
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
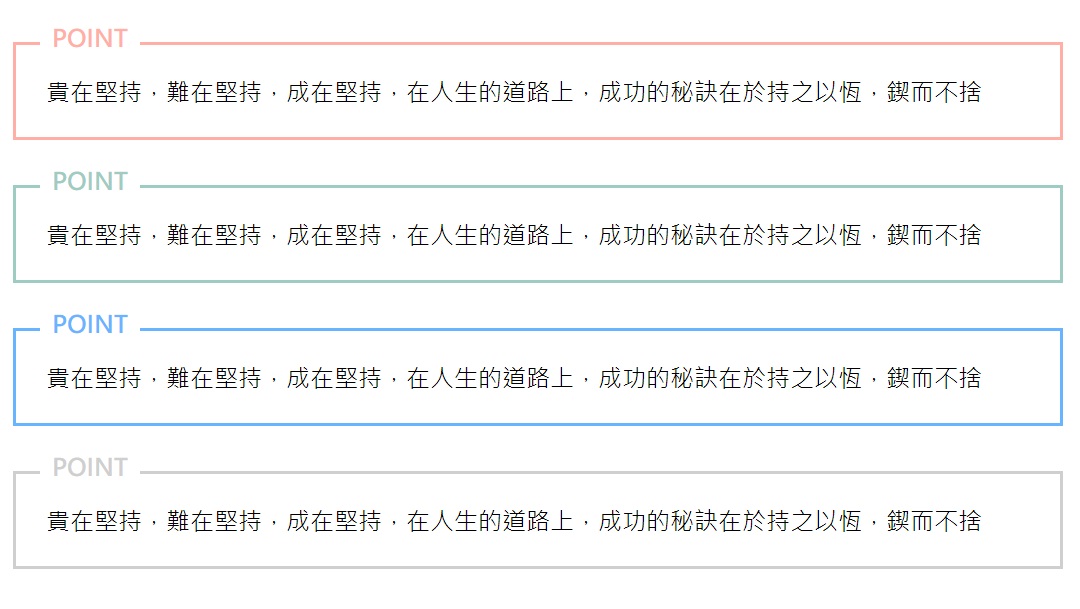
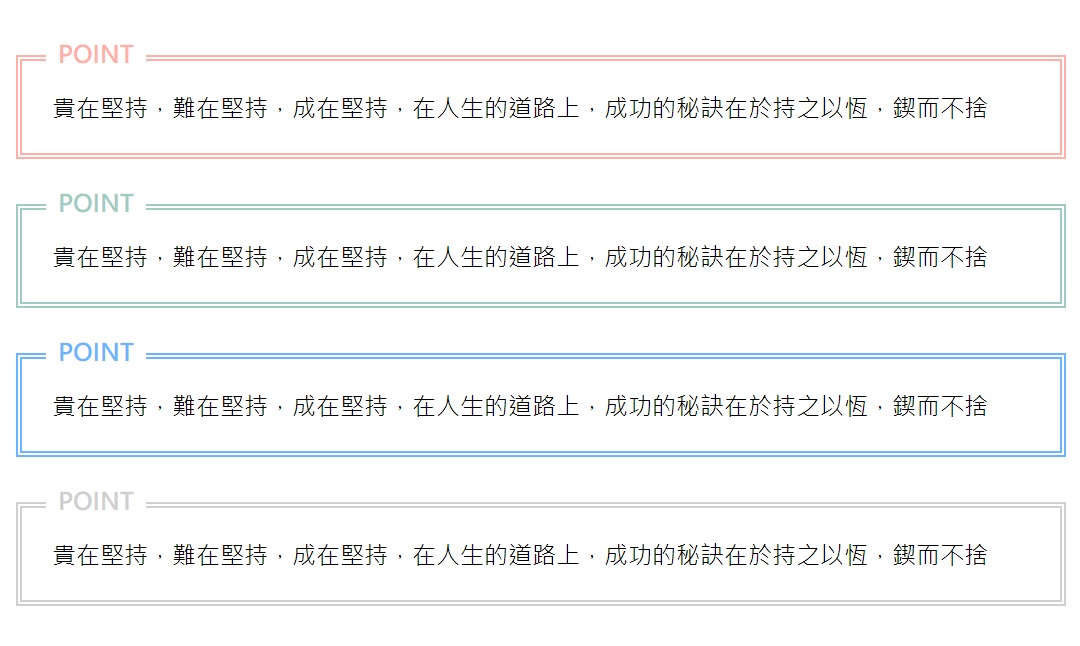
(1) 基本框線

.zi_box_1 {
border: 2px solid #69b4ff;/* 框線顏色 */
margin: 2em 0;
padding: 20px;
position: relative;
}
.zi_box_1::before {
background-color: #fff;
color: #69b4ff;
content: "POINT";/*標題*/
font-weight: bold;
left: 1em;
padding: 0 .5em;
position: absolute;
top: -1em;
}
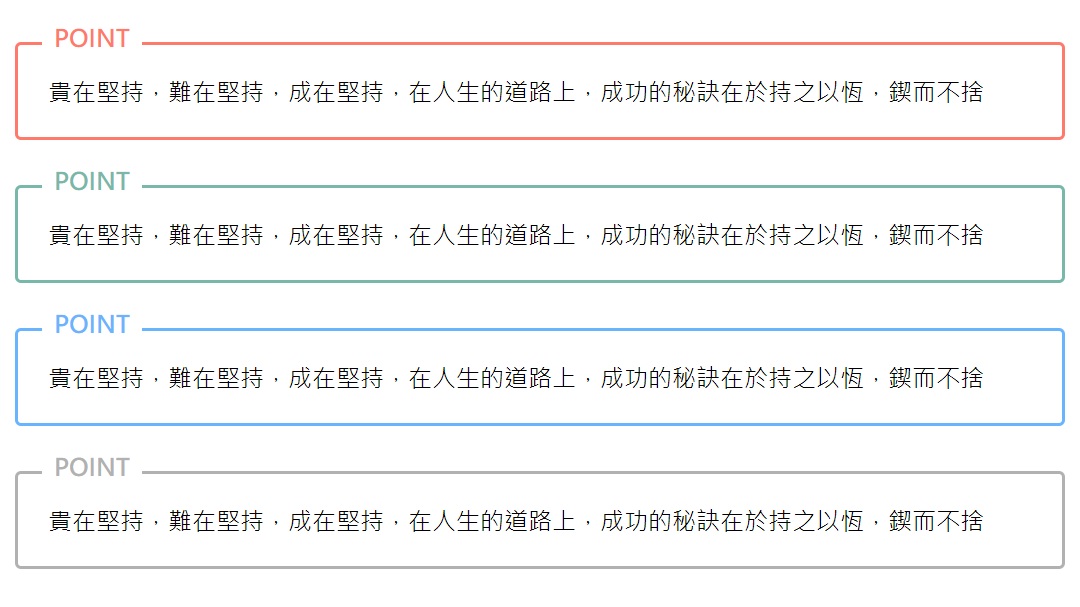
(2) 框線+圓角

.zi_box_1 {
border: 2px solid #69b4ff;/* 框線顏色 */
border-radius: 4px;
margin: 2em 0;
padding: 20px;
position: relative;
}
.zi_box_1::before {
background-color: #fff;
color: #69b4ff;
content: "POINT"; /*標題*/
font-weight: bold;
left: 1em;
padding: 0 .5em;
position: absolute;
top: -1em;
}
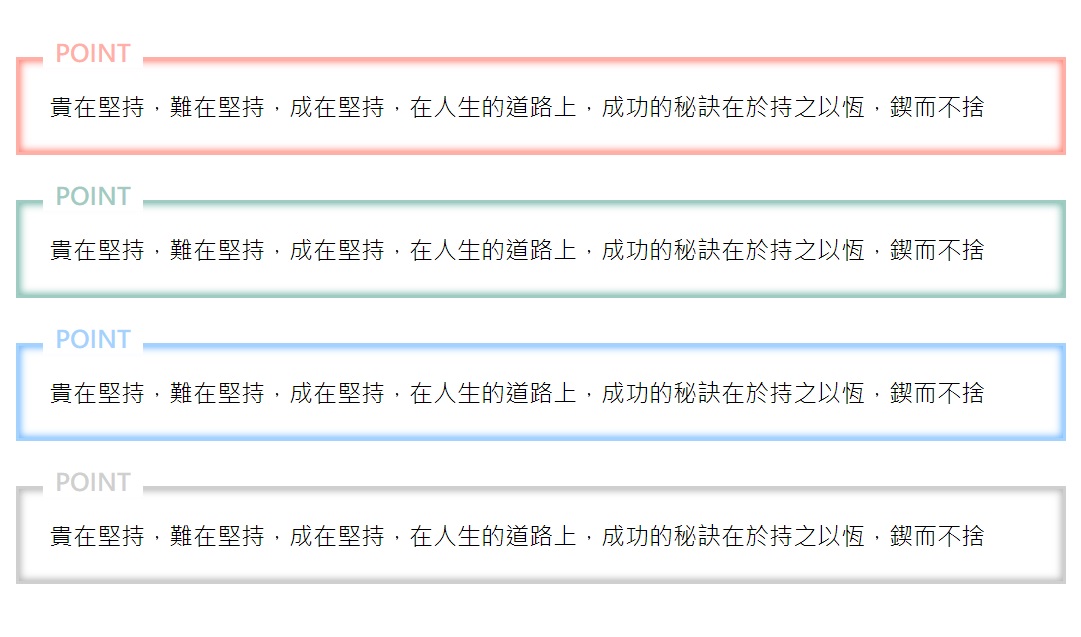
(3) 框線+內陰影

.zi_box_1 {
border: 2px solid #69b4ff;/* 框線顏色 */
margin: 2em 0;
padding: 20px;
position: relative;
box-shadow: 0 0 5px 2px #69b4ff inset; /*陰影*/
}
.zi_box_1::before {
background-color: #fff;
color: #69b4ff;
content: "POINT";/*標題*/
font-weight: bold;
left: 1em;
padding: 0 .5em;
position: absolute;
top: -1em;
}
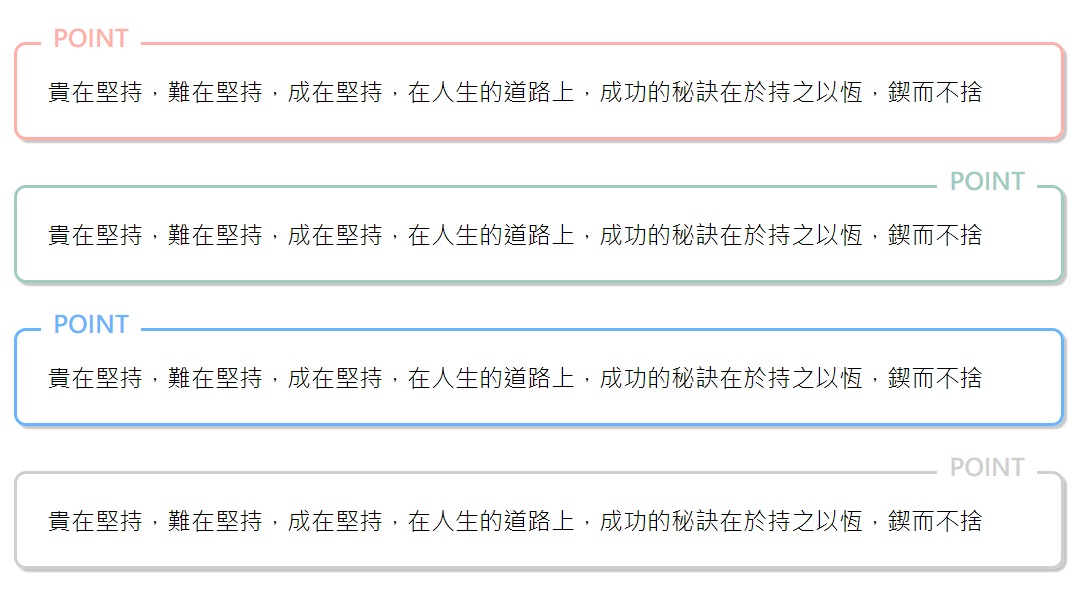
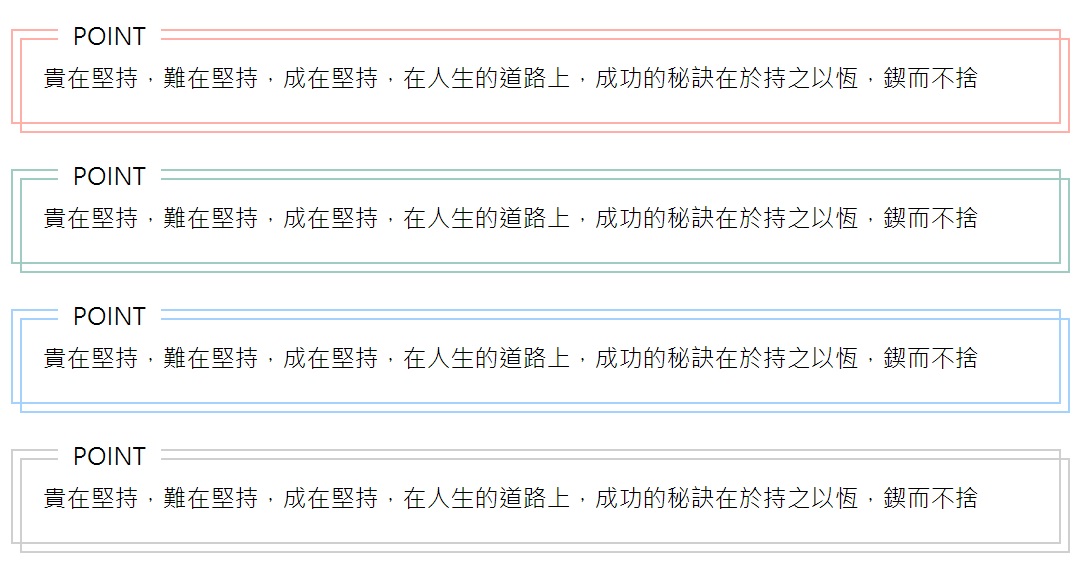
(4) 框線+外陰影
標題左右位置交換,可以將 「left」改為「right」

.zi_box_1 {
border: 2px solid #69b4ff;/* 框線顏色 */
margin: 2em 0;
padding: 20px;
position: relative;
box-shadow: 2px 2px 1px #c7c7c7; /*陰影*/
border-radius: 8px;
}
.zi_box_1::before {
background-color: #fff;
color: #69b4ff;
content: "POINT";/*標題*/
font-weight: bold;
left: 1em;
padding: 0 .5em;
position: absolute;
top: -1em;
}
(5) 雙框線

.zi_box_1 {
border: 4px double #69b4ff;/* 框線顏色 */
margin: 2em 0;
padding: 20px;
position: relative;
}
.zi_box_1::before {
background-color: #fff;
color: #69b4ff;
content: "POINT";/*標題*/
font-weight: bold;
left: 1em;
padding: 0 .5em;
position: absolute;
top: -1em;
}
(6) 雙框線+偏移

.zi_box_1{
background: none;
border: 1px solid #a4d2ff; /* 框線顏色 */
margin: 15px 10px;
padding: 20px;
position: relative;
}
.zi_box_1:before{
background-color: #fff;
content: 'POINT';/*標題*/
padding: 2px 10px;
position: absolute;
top: -10px;
left: 30px;
text-align: center;
z-index: 2;
}
.zi_box_1::after {
position: absolute;
content: '';
width: 100%;
height: 100%;
}
.zi_box_1:after{
border: 1px solid #a4d2ff; /* 框線顏色 */
top: 5px;
left: 5px;
}
HTML 標籤2
<div class="zi_box_1"><span class="zi_box_2">POINT</span><p>放文字內容</p></div>
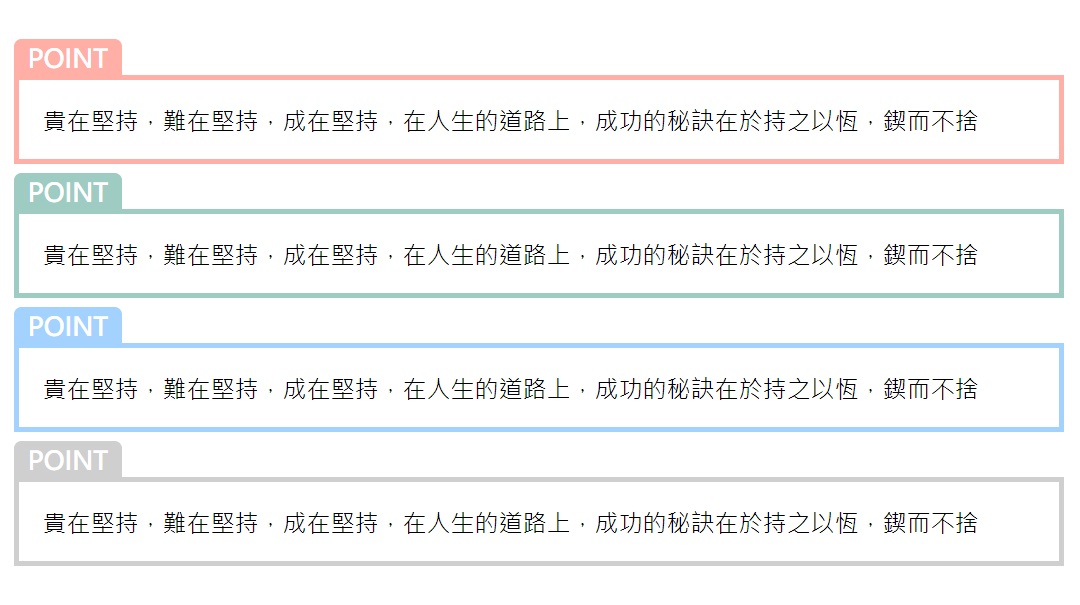
(7) 標籤風格

.zi_box_1 {
position: relative;
margin: 2em 0;
padding: 1em;
border: solid 3px #a4d2ff; /*框線*/
}
.zi_box_1 .zi_box_2 {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
font-size: 17px;
background: #a4d2ff;/*標題底色*/
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
(8) 標籤風格2

.zi_box_1 {
position: relative;
margin: 2em 0;
padding: 40px 15px 15px 15px;
border: solid 2px #a4d2ff; /*框線*/
}
.zi_box_1 .zi_box_2 {
position: absolute;
display: inline-block;
top: -2px;
left: -2px;
padding: 0 9px;
height: 25px;
line-height: 25px;
font-size: 17px;
background: #a4d2ff; /*標題底色*/
color: #ffffff;
font-weight: bold;
}
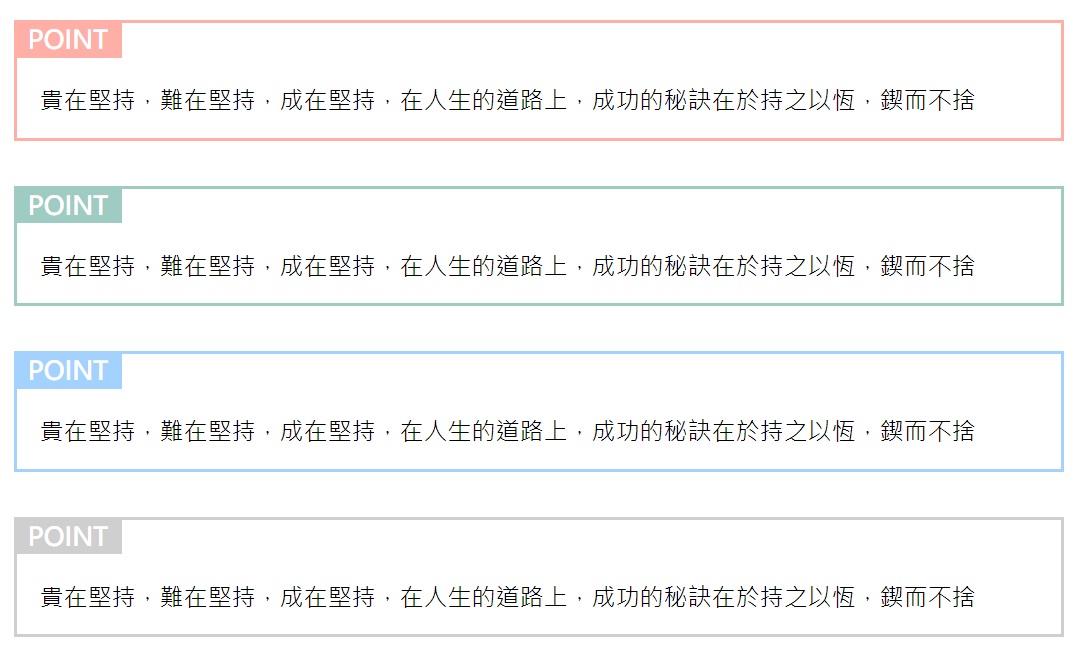
(9) 標籤風格3

.zi_box_1 {
margin: 2em 0;
background: #f3f9ff; /*底色*/
}
.zi_box_1 .zi_box_2 {
font-size: 1.2em;
background: #5fb3f5; /*標題底色*/
padding: 4px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
}
.zi_box_1 p {
padding: 15px;
margin: 0;
}
(10) 標籤風格3

.zi_box_1 {
margin: 2em 0;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22); /*陰影*/
background: #f3f9ff; /*底色*/
}
.zi_box_1 .zi_box_2 {
font-size: 1.2em;
background: #5fb3f5; /*標題底色*/
padding: 4px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
}
.zi_box_1 p {
padding: 15px;
margin: 0;
}









