本篇介紹 11 種簡單的 BOX 樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 BOX 的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
HTML 標籤
<div class="zi_box_1">放文字內容</div>
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
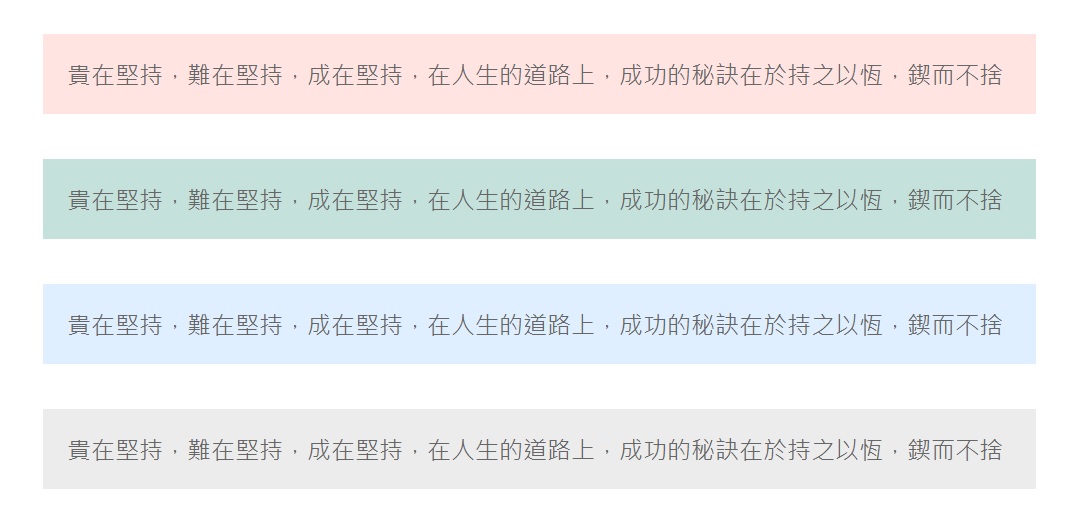
(1) 底色

.zi_box_1{
margin: 2em 0px;
padding: 15px;
color: #666; /* 文字顏色 */
background-color: #dfefff; /* 底色 */
}
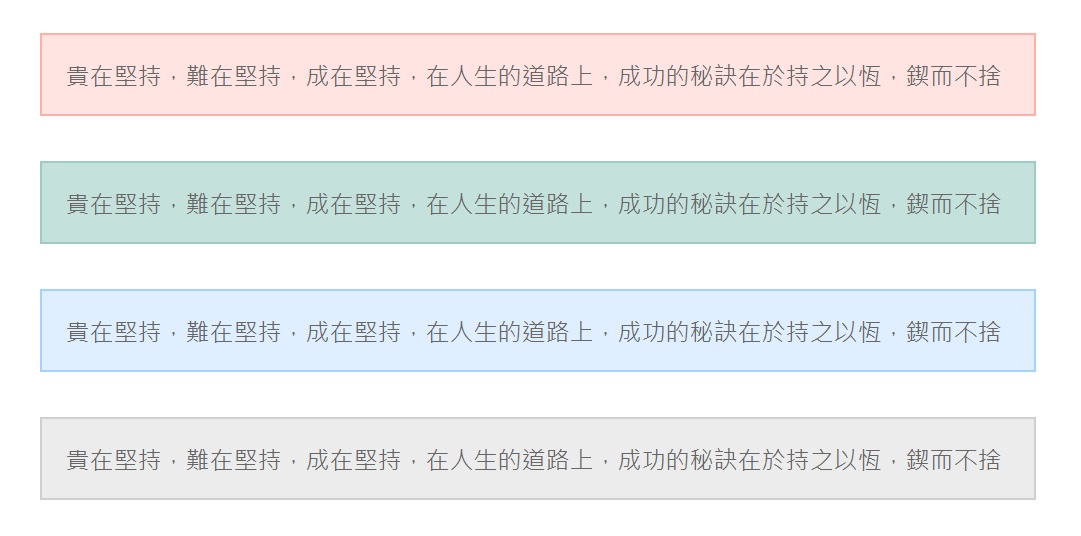
(2) 底色+框線

.zi_box_1 {
margin: 2em 0px;
padding: 15px;
color: #666; /* 文字顏色 */
background-color: #dfefff; /* 底色 */
border: 1px solid #a4d2ff; /* 框線顏色 */
}
(3) 底色+白線+圓角

.zi_text_3_b{
background-color: #dfefff; /* 背景色 */
border-radius: 5px;
padding: 20px;
position: relative;
z-index: 0;
}
.zi_text_3_b:before{
border: 1px solid #fff; /* 白線 */
border-radius: 5px;
content: '';
display: block;
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
margin: 4px;
z-index: -1;
}
(4)底色+白線

.zi_box_1 {
background-color:#dfefff ;
border:2px solid #fff ;
box-shadow:0 0 0 2px #dfefff ;
margin:2em 0 ;
padding:15px ;
}
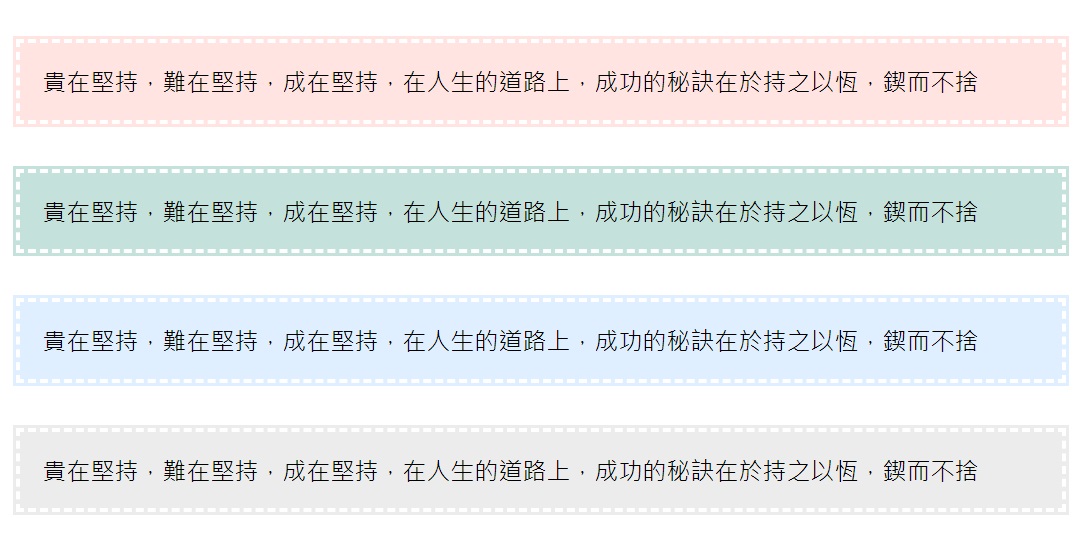
(5) 底色+虛線+圓角

.zi_box_1 {
background-color:#dfefff ;
border:2.5px dashed #fff ;
box-shadow:0 0 0 2px #dfefff ;
margin:2em 0 ;
padding:15px ;
}
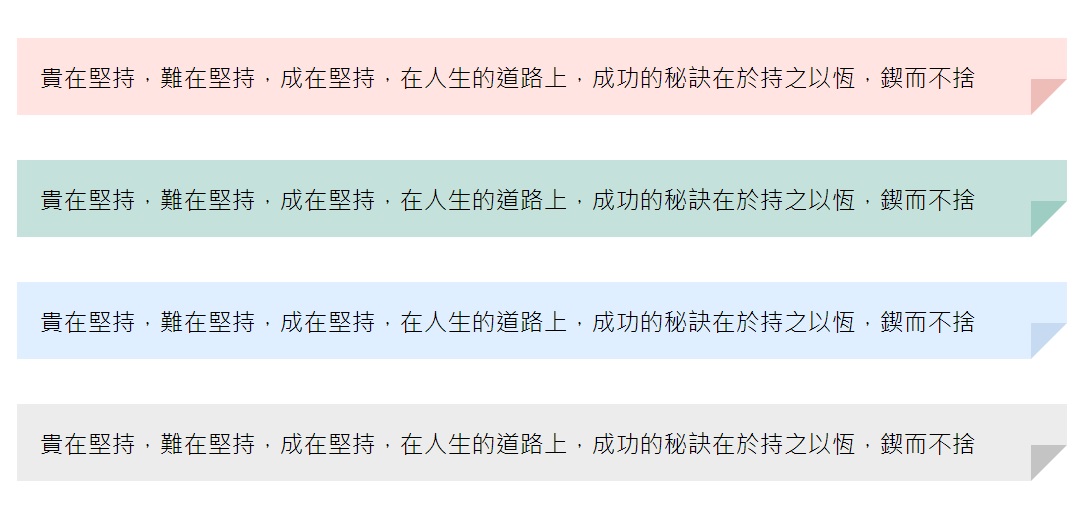
(6) 底色+摺疊

.zi_box_1 {
background-color: #dfefff;
margin: 2em 0;
padding: 15px;
position: relative;
}
.zi_box_1::after {
content: "";
border-color: #c6dbf1 #fff #fff #c6dbf1;
border-style: solid;
border-width: 0 0 24px 24px;
bottom: 0;
position: absolute;
right: 0;
}
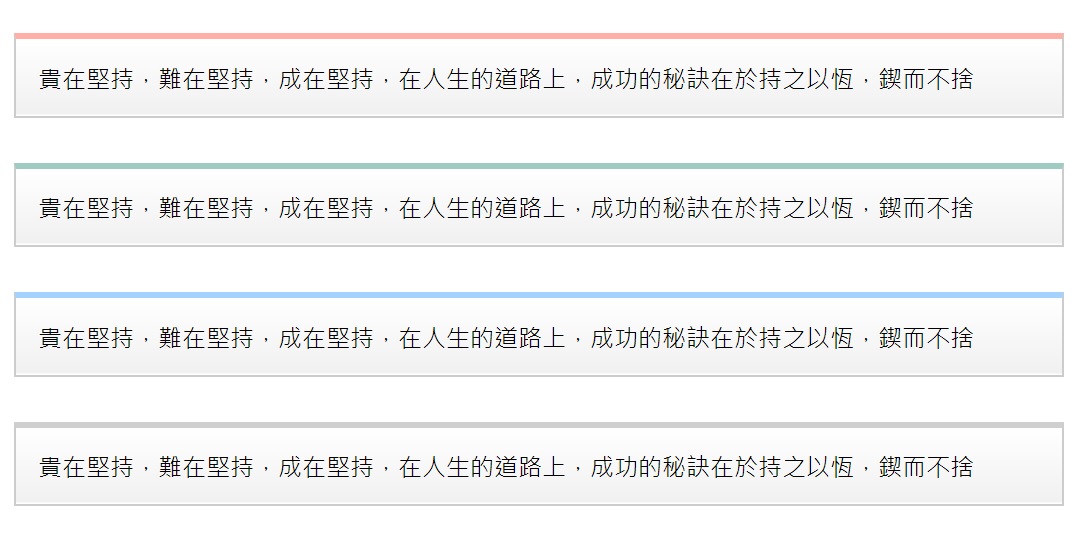
(7) 頂線+灰底

.zi_box_1 {
background: -webkit-linear-gradient(top, #fff 0%, #f0f0f0 100%);
background: linear-gradient(to bottom, #fff 0%, #f0f0f0 100%);
border: 1px solid #ccc;
border-top: 4px solid #a4d2ff;
box-shadow: 0 -1px 0 rgba(255, 255, 255, 1) inset;
margin: 2em 0;
padding: 15px;
}
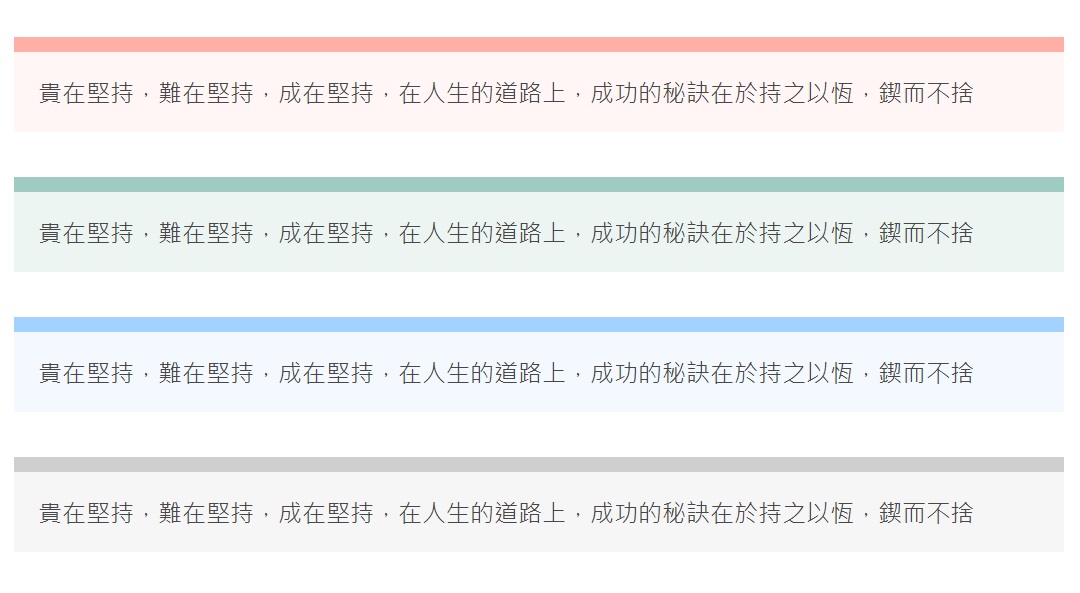
(8) 頂線+底色

.zi_box_1{
padding: 1em;
margin: 2em 0;
color: #474747;
background: #f3f9ff;/*背景色*/
border-top: solid 10px #a4d2ff;/*左線*/
}
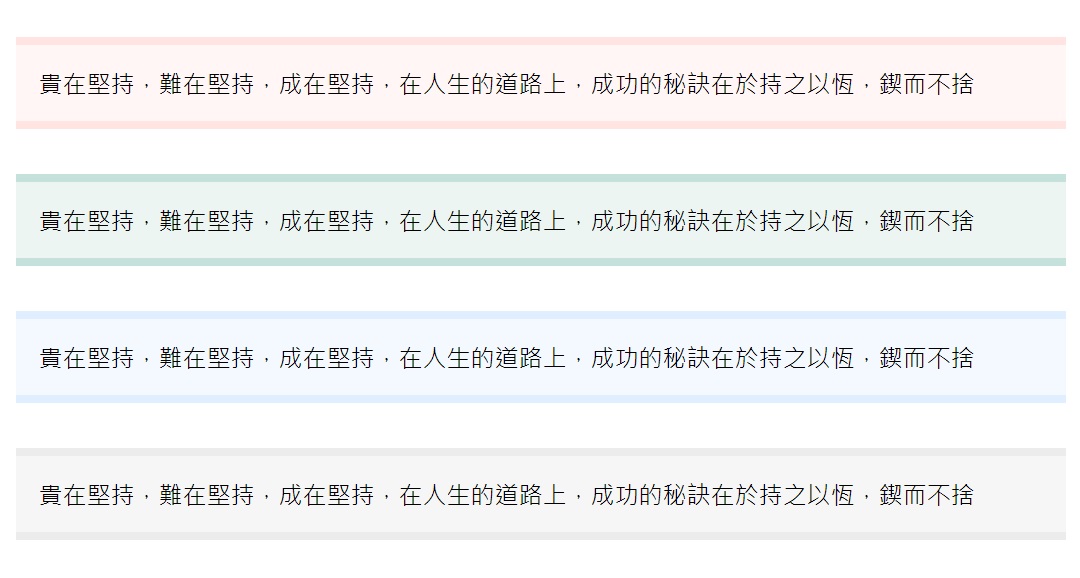
(9) 頂線+底色+底線

.zi_box_1 {
padding: 15px;
margin: 2em 0;
background: #f3f9ff;
border-top: solid 5px #dfefff;
border-bottom: solid 5px #dfefff;
}
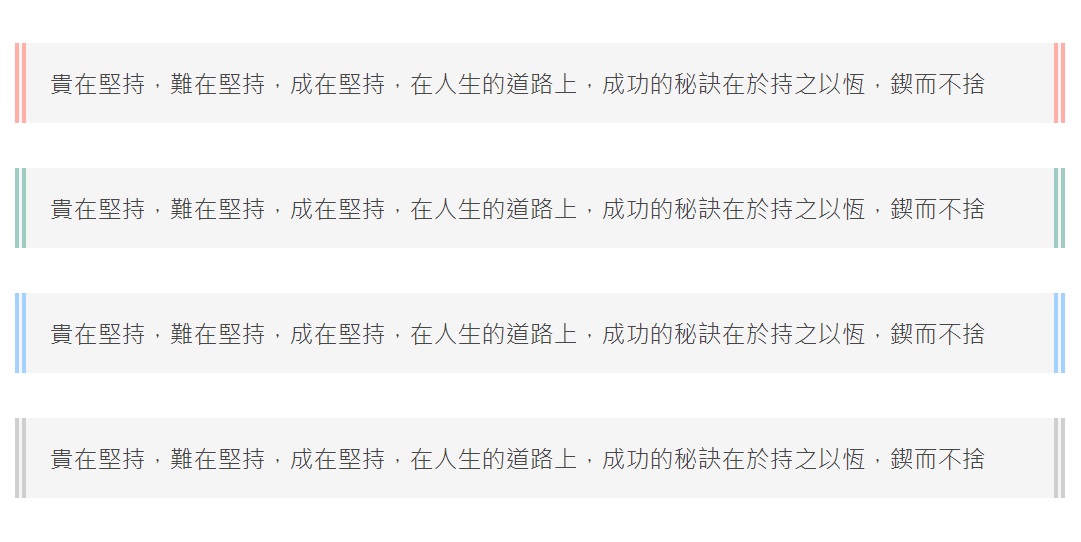
(10) 底色+雙側線

.zi_box_1{
padding: 1em;
margin: 2em 0;
color: #474747;
background: whitesmoke;/*背景色*/
border-left: double 7px #a4d2ff;/*左線*/
border-right: double 7px #a4d2ff;/*右線*/
}
(11) 底色+側線

.zi_box_1{
padding: 1em;
margin: 2em 0;
color: #474747;
background: #f3f9ff;/*背景色*/
border-left: solid 10px #a4d2ff;/*左線*/
}









