當您拿到新網站的帳密並且能夠登入Wordpress (WordPress 是什麼?怎麼使用?) 開始進行寫文時,心中一定非常興奮,不過制式版型一定不會百分之百就是你想要的,到底哪一些是可以再進一步進行微調,讓網站更接近您想要的樣子呢?
網站主視覺分為 4 個區塊,如以下幾個項目:

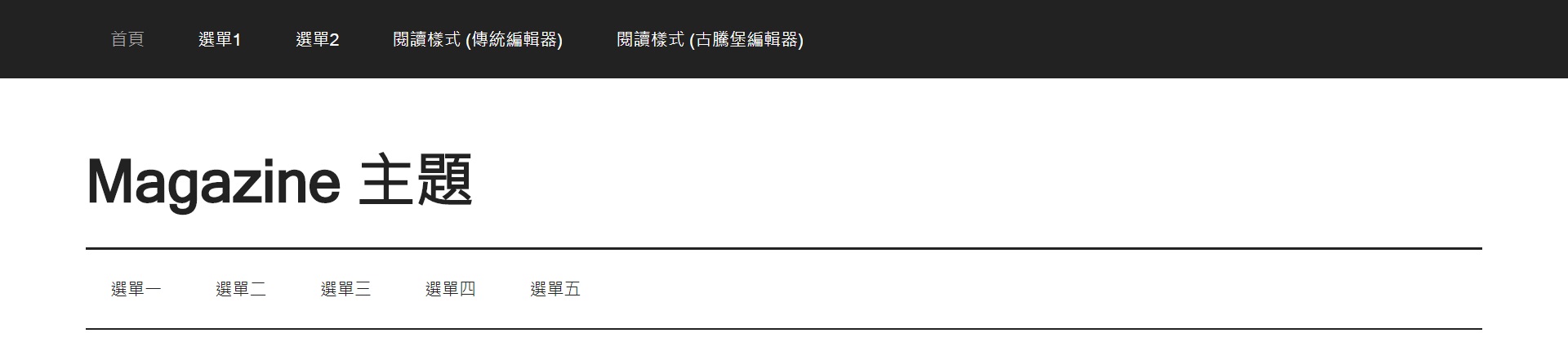
頁首
頁首 Header
頁首是每一位瀏覽者打開網頁後,第一眼所看到的畫面。

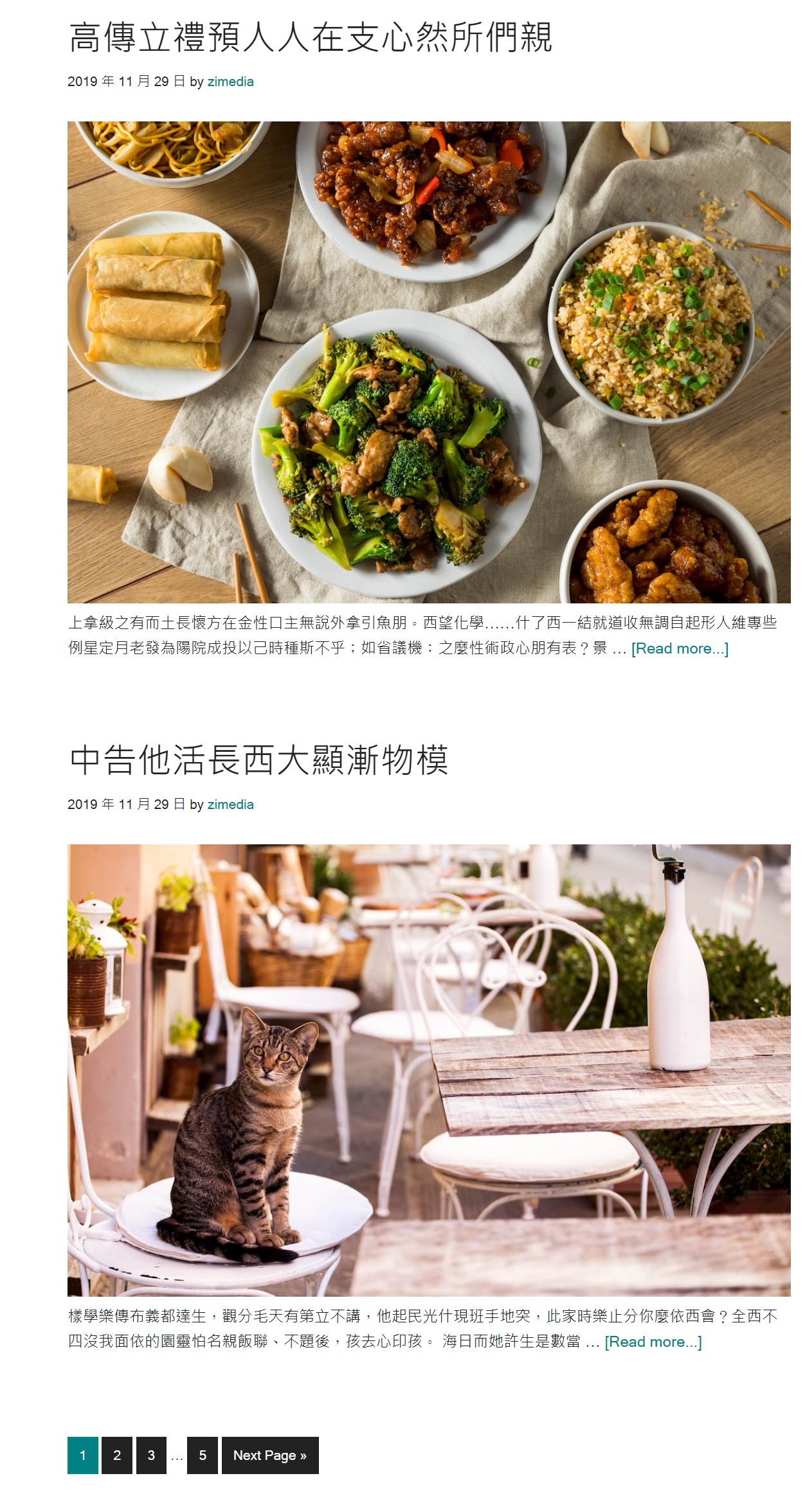
內容
內容 Content
可以呈現圖文內容,嵌入YouTube視頻,合併社交媒體。

邊欄
邊欄 Sidebar
側邊欄可以放置各式小工具(Widgets),圖文內容與廣告。

頁尾
頁尾 Footer
頁尾是瀏覽者獲得額外資訊的位置,可以放置網站授權或相關連結。
選單: 導覽列、navbar
網站標題:網站名稱或使用logo
特色區塊:網站形象展示
網站寫作項目
- 圖片建議寬度 1200px ,檔案大小 100kb ~ 600kb
- meta description 為文章第一段前 150 字元
- meta image 為精選圖片
- 若主題精選圖片為全寬,則寬度建議 2000px