本篇介紹 8 種簡單的 BOX 樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 BOX 的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
HTML 標籤
<div class="zi_box_1">放文字內容</div>
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
(1) 迴紋針風格

.zi_box_1 {
position: relative;
margin: 2em auto;
padding: 15px 35px 15px 25px;
width: 90%;
background-color: #fff; /* 背景色 */
color: #555555; /* 文字色 */
border: 1px solid #ccc; /* 框線 */
box-shadow: 1px 1px 1px #acacac; /* 陰影 */
}
.zi_box_1::before {
position: absolute;
content: '';
top: -15px;
right: 10px;
height: 55px;
width: 15px;
box-shadow: 1px 1px 2px #999;
transform: rotate(10deg);
z-index: 1;
}
.zi_box_1::before {
border: 3px solid #555555;
border-radius: 12px;
}
.zi_box_1::after{
position: absolute;
content: '';
top: -1px;
width: 10px;
height: 10px;
right: 15px;
background-color: #fff;
}
.zi_box_1::after {
border-top: solid 1px #ccc; /* 框線 */
z-index: 2;
}
(2) 釘書針風格

.zi_box_1 {
position: relative;
margin: 2em auto;
padding: 20px 20px 20px 35px;
width: 90%;
background-color: #fff; /* 背景色 */
color: #555555; /* 文字 */
border: 1px solid #ccc; /* 框線 */
box-shadow: 2px 2px 2px #ccc; /* 陰影 */
}
.zi_box_1::before {
position: absolute;
content: '';
top: 5px;
left: 20px;
height: 30px;
border: 1.5px solid #C0C0C0; /* 迴紋針 */
border-radius: 12px;
box-shadow: 1px 1px 1px #333;
transform: rotate(45deg);
}
(3) 活頁紙風格

.zi_box_1 {
position: relative;
margin: 2em auto;
padding: 40px 20px 15px;
width: 90%;
background-color: #f7f7f7; /*背景色 */
color: #666666; /* 文章色 */
border: 1px solid #ccc; /* 框線 */
box-shadow: 1px 1px 2px #ccc; /* 陰影 */
}
.zi_box_1::before,
.zi_box_1::after {
position: absolute;
content: '';
top: 10px;
width: 18px;
height : 18px;
background-color: #fff; /*孔背景*/
box-shadow: -1px -1px 8px #cccccc inset;
border: 1px solid #ccc; /*孔*/
border-radius: 50%;
}
.zi_box_1::before { left: 80px;}
.zi_box_1::after { right: 80px;}
.zi_box_1 span{
border-bottom: 2px #ccc dashed; /*文字底線*/
padding: 3px;
}
(4) 膠帶風格

.zi_box_1 {
position: relative;
margin: 3em auto;
padding: 35px 20px 15px;
width: 90%;
color: #555555; /* 文字*/
background-color: #fff8f2; /*背景色*/
box-shadow: 0 2px 2px #ccc; /* 陰影 */
}
.zi_box_1::before {
position: absolute;
top: -1.5em;
left: 30%;
height: 40px;
width: 40%;
content: "";
border: 1px solid #ccc; /*膠帶框線色*/
background-color: #FFF; /*膠帶底色*/
opacity: 0.3; /*膠帶透明度*/
transform: rotate( -5deg ); /*膠帶角度*/
background-color: rgba(255,255,255,.4);
border-left: 2px dotted rgba(0,0,0,.2);
border-right: 2px dotted rgba(0,0,0,.2);
box-shadow: 0 0 5px rgba(0,0,0,0.2);
}
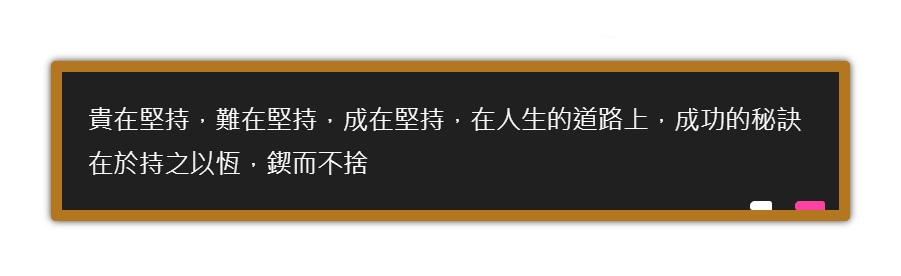
(5)黑板風格 – 黑

.zi_box_1 {
position: relative;
margin: 2em auto;
padding: 1em;
width: 90%;
background: #202020; /* 背景色 */
color: #fff; /* 文字色 */
border: 7px solid #b2771f; /* 框線 */
border-radius: 3px; /* 圓角*/
box-shadow: 0 0 5px #333;
}
.zi_box_1::before,
.zi_box_1::after {
position: absolute;
content: '';
bottom: 0;
}
.zi_box_1::before {
width: 20px;
right: 10px;
border: solid 3px #ff42a0; /* 粉筆紅*/
border-radius: 3px 2px 0 2px;
}
.zi_box_1::after {
width: 15px;
right: 45px;
border: solid 3px #fff; /* 粉筆白*/
border-radius: 8px 5px 2px 5px;
}
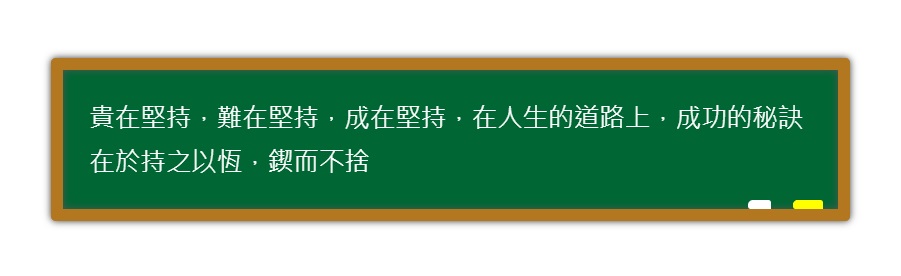
(6) 黑板風格 – 綠

.zi_box_1 {
position: relative;
margin: 2em auto;
padding: 1em;
width: 90%;
background: #006633; /*背景色 */
color: #fff; /* 文字 */
border: 8px solid #b2771f; /* 框線 */
border-radius: 3px; /*圓角*/
box-shadow: 0 0 5px #333, 0 0 5px #555 inset;
}
.zi_box_1::before,
.zi_box_1::after {
position: absolute;
content: '';
bottom: 0;
}
.zi_box_1::before {
width: 20px;
right: 10px;
border: solid 3px #ffff00; /*粉筆黄*/
border-radius: 3px 2px 0 2px;
}
.zi_box_1::after {
width: 15px;
right: 45px;
border: solid 3px #fff; /*粉筆白 */
border-radius: 8px 5px 2px 5px;
}
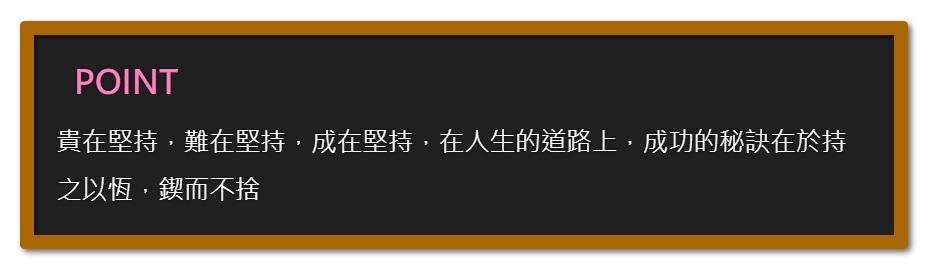
(7) 黑板風格+標題

.zi_box_1 {
color: #fff;
background-color: #202020;
margin: 10px 0 10px 0;
padding: 55px 15px 15px 15px;
border: 9px solid #a60;
border-radius: 3px;
box-shadow: 2px 2px 4px #666, 2px 2px 2px #111 inset;
text-shadow: 0px 0px 2px #000;
line-height: 1.9;
position: relative;
}
.zi_box_1::before {
color: #ff7fbf;
content: "POINT";
font-weight: bold;
font-size: 22px;
left: 1em;
padding: 5px;
position: absolute;
top: 5px;
}
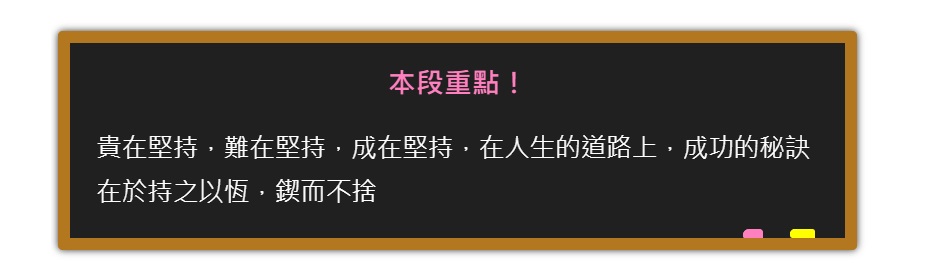
(8) 黑板風格 +標題置中

HTML 標籤需更改
<div class="zi_box_1"><span class="zi_box_2">小標題</span>放文字內容</div>
.zi_box_1 {
position: relative;
margin: 2em auto;
padding: 3.2em 1em 1em;
width: 90%;
background-color: #202020; /*背景色 */
color: #fff; /* 文字 */
border: 8px solid #b2771f; /* 框線 */
border-radius: 3px; /* 圓角*/
box-shadow: 0 0 5px #333;
}
.zi_box_1::before,
.zi_box_1::after {
position: absolute;
content: '';
bottom: 0;
}
.zi_box_1::before {
width: 17px;
right: 20px;
border: solid 3px #fff; /*粉筆白 */
border-radius: 3px 2px 0 2px;
}
.zi_box_1::after {
width: 13px;
right: 55px;
border: solid 3px #ff7fbf; /*粉筆紅 */
border-radius: 15px 10px 2px 5px;
}
.zi_box_1 zi_box_2 {
position: absolute;
top: .5em;
right: 0;
left: 0;
text-align: center;
font-weight: bold;
font-size: 1.1em;
color: #ff7fbf; /* 小標題顏色 */
}









