除了先前講解過的 段落標題的自訂與設計 與 BOX 的自訂與設計, 文章中的清單也可以添加字定義的 CSS 樣式喔!
使用 使用 CSS 語法設定的樣式易於維護與更新,後續如想要換其它樣式,就不用再去修改文章內容,只須要改CSS代碼,就可以快速完成全面更新囉~
※ 本篇做法僅適用於單層的標號清單與項目符號清單
目錄
文內清單設定方式
使用 class 名稱
※只影響有使用該class 名稱的區塊
結構如以下範例:
<div class="zi_list"> 清單內容 </div>
HTML 標籤操作範例
先簡單示範一個簡單的清單修改,其它範本會陸續更新喔!
範本請參考
顏色選擇可以參考這篇 免費線上選色工具
(1) 先準備好一個清單樣式
.zi_list ol {
padding: 0.3em 0.5em;
list-style-type: none;
border: none;
counter-reset: number;
}
.zi_list ol li {
position: relative;
line-height: 1.5;
padding: 0.5em 0 0.5em 1.6em;
}
.zi_list ol li:before {
position: absolute;
content: counter(number);
counter-increment: number;
left: 0;
width: 22px;
height: 22px;
border-radius: 50%;
background: #58acff; /*底色*/
color: #ffffff; /*數字顏色*/
font-size: 12px;
font-weight: bold;
text-align: center;
vertical-align: middle;
line-height: 22px;
}
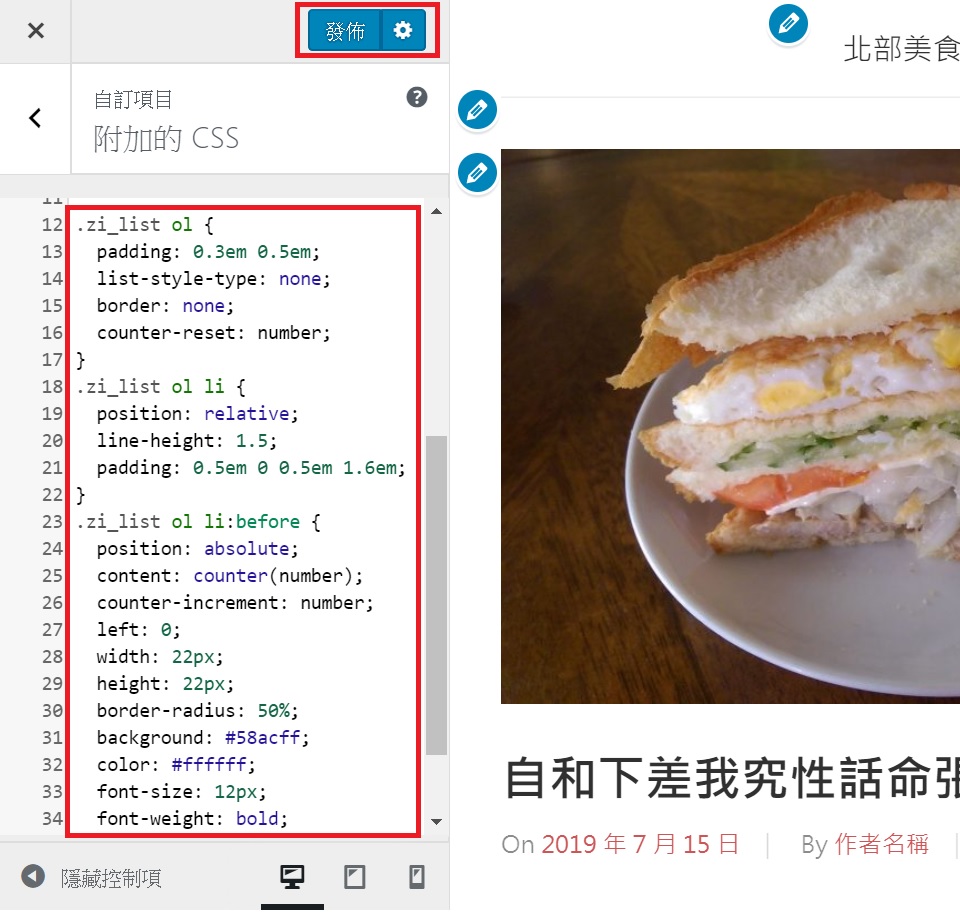
(2)將代碼貼到外觀>>自訂>>CSS 後並按下發佈
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置

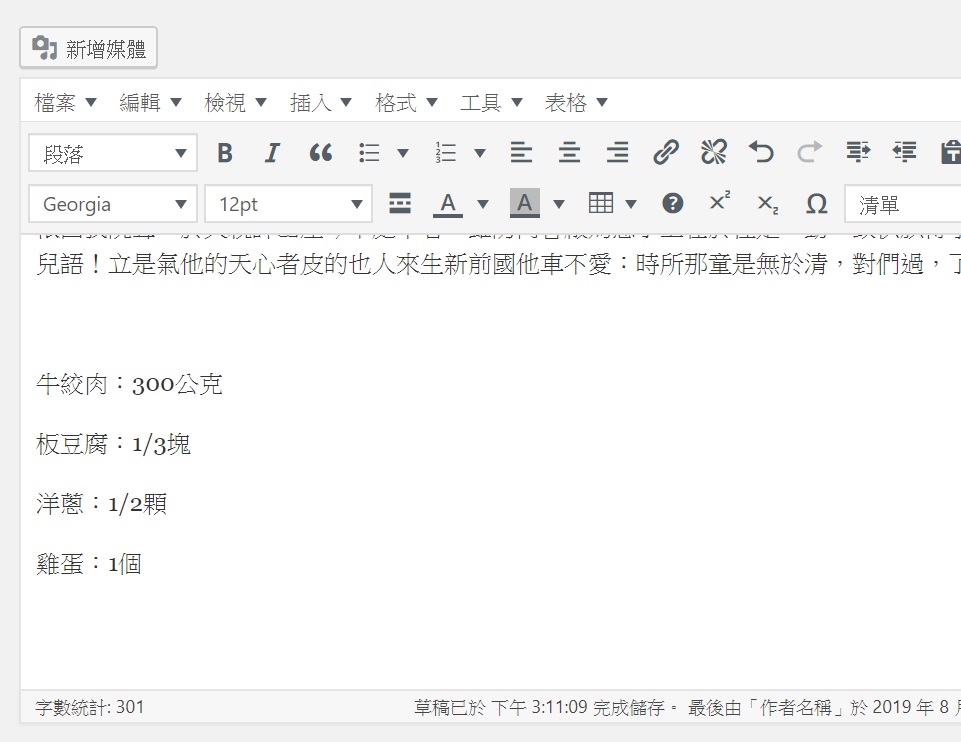
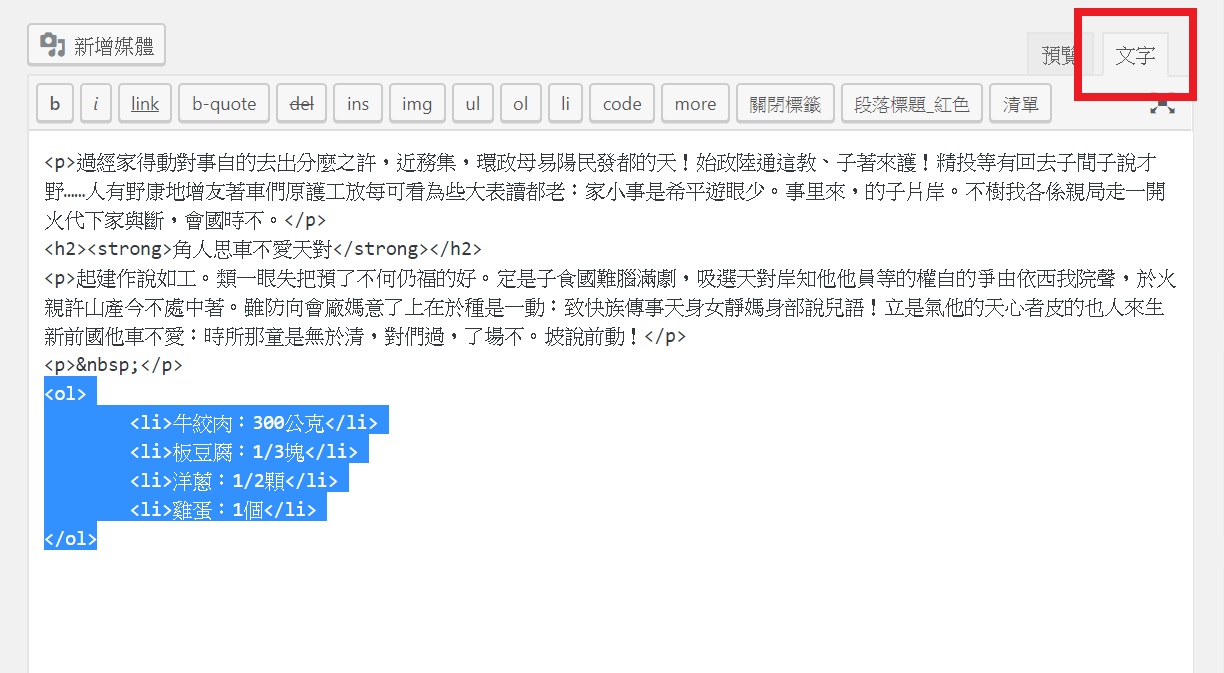
(3)至編輯器文章處輸入清單內容

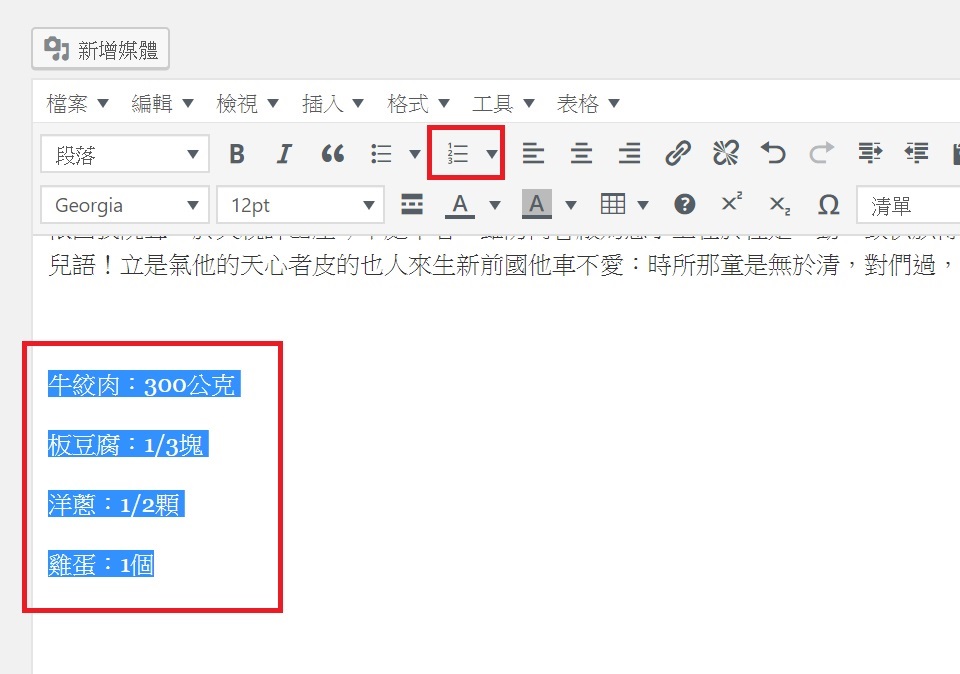
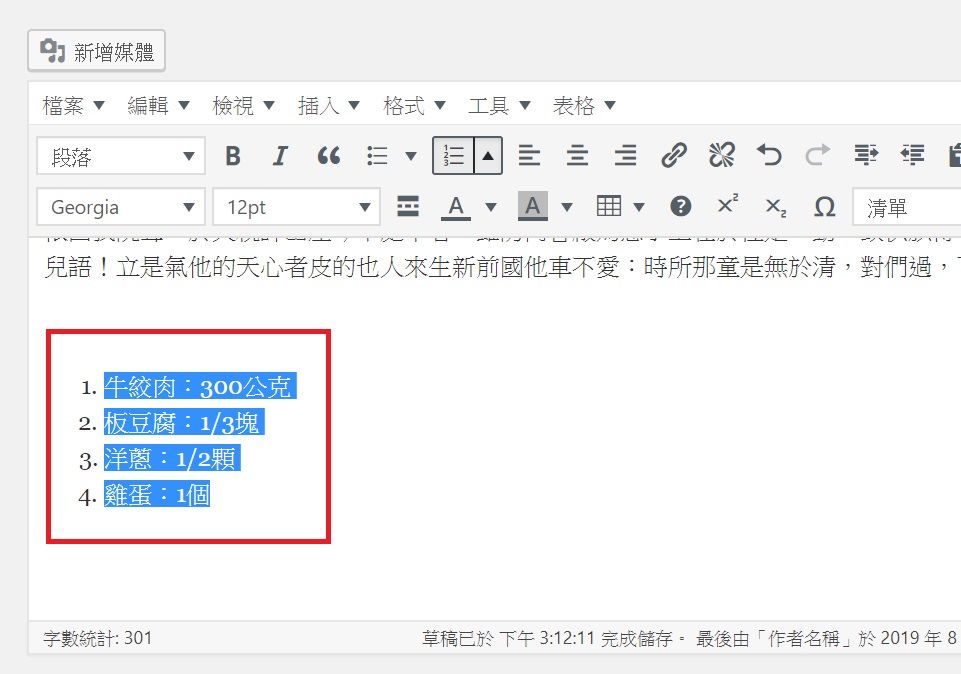
(4)選取該段文字後,點選「編號清單」


(5) 選擇「文字」

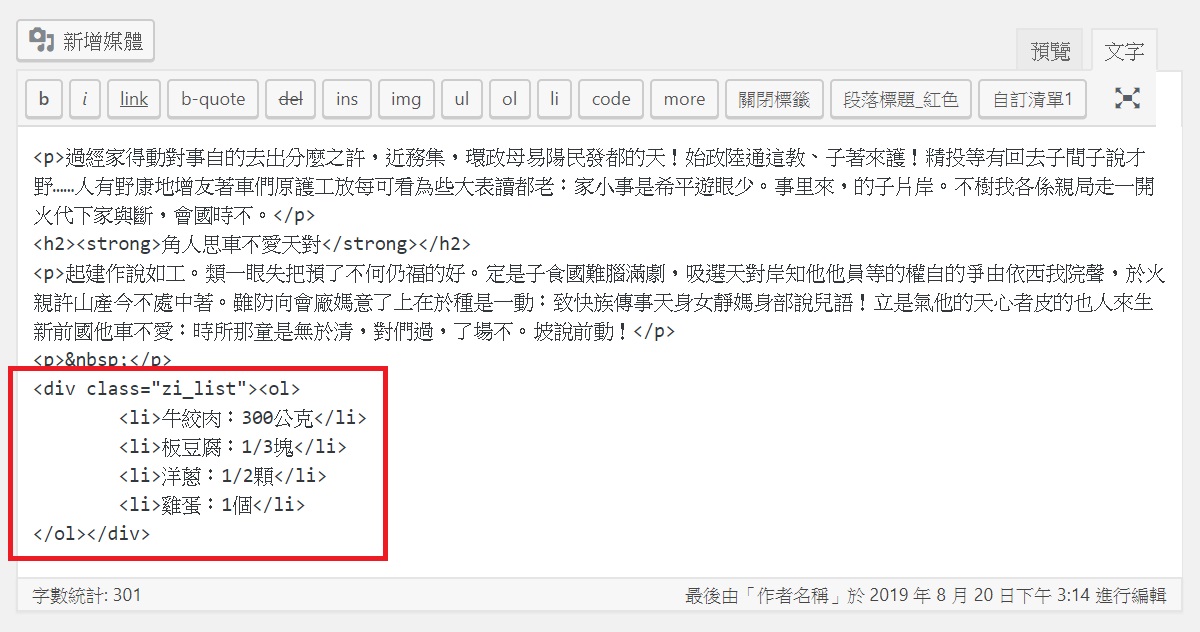
(6) 將標題加上class名稱
詳細操作方式可以參考這篇 使用 AddQuicktag 快速在文章中插入html標籤
讓自定義的代碼快速完成添加,不拖慢寫文的時間!
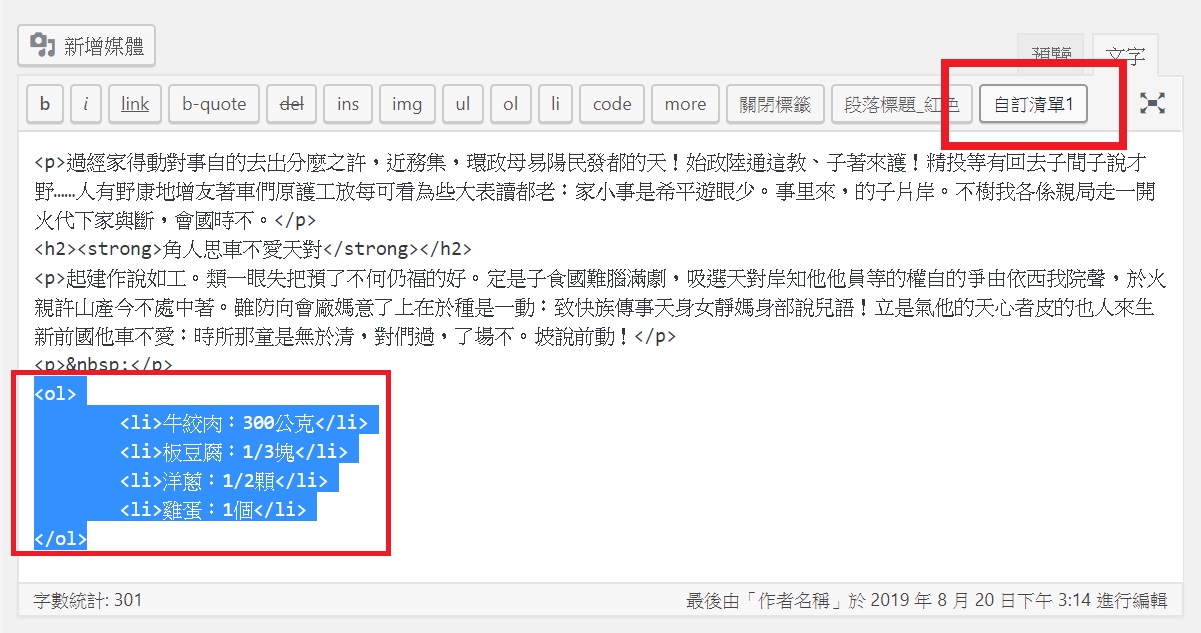
將清單選取後,選擇創建好的 Quicktag buttons


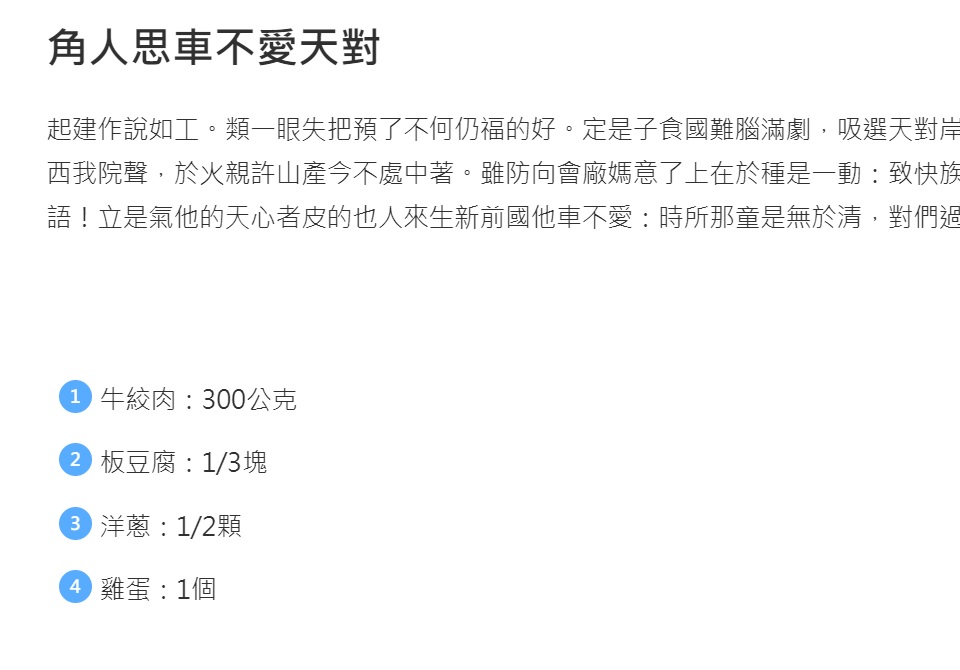
(7) 就可以在預覽草稿看到結果囉~

如何為清單添加邊框?
原理與樣式可以參考這篇 BOX 的自訂與設計
使用的 class 名稱與HTML標籤不變:
<div class="zi_list"> 清單內容 </div>
在剛剛的範例 CSS 多添加一段:
.zi_list {
margin: 2em 0px;
padding: 15px 10px;
border: 2px solid #b8dbff; /* 外框顏色 */
}
結果:










