本篇介紹 9 種簡單的清單樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 清單的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
※ 本篇做法僅適用於單層的標號清單與項目符號清單
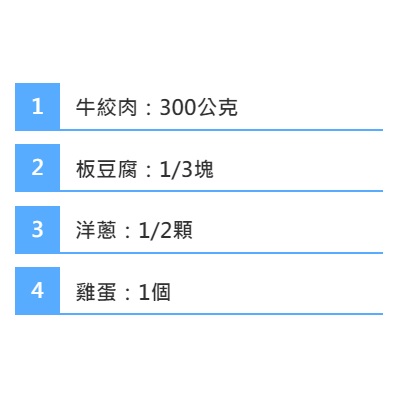
底色+方形

.zi_list ol {
padding: 0px;
margin: 0px;
list-style-type: none;
border: none;
counter-reset: number;
}
.zi_list ol li {
position: relative;
line-height: 1.5;
padding: 5px 0px 5px 30px;
}
.zi_list ol li:before {
position: absolute;
content: counter(number);
counter-increment: number;
left: 0;
width: 22px;
height: 22px;
background: #58acff; /* 底色 */
color: #ffffff; /* 清單文字顏色 */
font-size: 12px;
font-weight: bold;
text-align: center;
vertical-align: middle;
line-height: 22px;
}
底色+圓腳

.zi_list ol {
padding: 0px;
margin: 0px;
list-style-type: none;
border: none;
counter-reset: number;
}
.zi_list ol li {
position: relative;
line-height: 1.5;
padding: 5px 0px 5px 30px;
}
.zi_list ol li:before {
position: absolute;
content: counter(number);
counter-increment: number;
left: 0;
width: 22px;
height: 22px;
border-radius: 5px; /* 圓角 */
background: #58acff; /* 底色 */
color: #ffffff; /* 清單文字顏色 */
font-size: 12px;
font-weight: bold;
text-align: center;
vertical-align: middle;
line-height: 22px;
}
底色+圓型

.zi_list ol {
padding: 0px;
margin: 0px;
list-style-type: none;
border: none;
counter-reset: number;
}
.zi_list ol li {
position: relative;
line-height: 1.5;
padding: 5px 0px 5px 30px;
}
.zi_list ol li:before {
position: absolute;
content: counter(number);
counter-increment: number;
left: 0;
width: 22px;
height: 22px;
border-radius: 50%; /* 圓角 */
background: #58acff; /* 底色 */
color: #ffffff; /* 清單文字顏色 */
font-size: 12px;
font-weight: bold;
text-align: center;
vertical-align: middle;
line-height: 22px;
}
邊框

.zi_list ol {
padding: 0px;
margin: 0px;
list-style-type: none;
border: none;
counter-reset: number;
}
.zi_list ol li {
position: relative;
line-height: 1.5;
padding: 5px 0px 5px 30px;
}
.zi_list ol li:before {
position: absolute;
content: counter(number);
counter-increment: number;
left: 0;
width: 24px;
height: 24px;
border-radius: 5px; /* 圓角 */
border: 2px #58acff solid; /* 邊框顏色 */
color: #58acff; /* 清單文字顏色 */
font-size: 12px;
font-weight: bold;
text-align: center;
vertical-align: middle;
line-height: 22px;
}
底色+底線

.zi_list ol{
counter-reset:list;
list-style-type:none;
padding: 0px;
margin: 0px;
}
.zi_list ol li{
position:relative;
line-height: 30px;
margin: 7px 0 10px 40px;
padding-left:10px;
font-weight: bold; /* 粗體 */
font-size:14px;
border-bottom:solid 1px #58acff; /* 邊框顏色 */
}
.zi_list ol li:before{
counter-increment: list;
content: counter(list);
position: absolute;
left: -30px;
width: 30px;
height: 32px;
background: #58acff; /* 底色 */
text-align: center;
color: #fff; /* 清單文字顏色 */
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
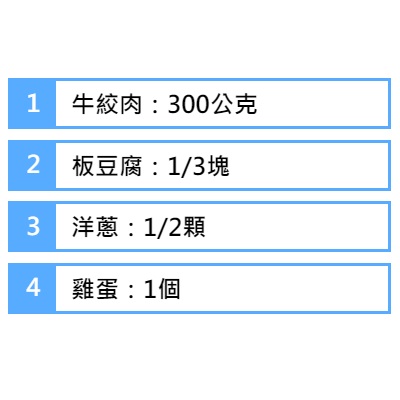
底色+底線 (2)

.zi_list ol{
counter-reset:list;
list-style-type:none;
padding: 0px;
margin: 0px;
}
.zi_list ol li{
position:relative;
margin: 7px 0 7px 0px;
padding-left:40px;
font-weight: bold;
font-size:16px;
line-height: 30px;
border: 2px solid #58acff; /* 邊框顏色 */
color: #000;/* 文字顏色 */
}
.zi_list ol li:before{
counter-increment: list;
content: counter(list);
position: absolute;
left: 0px;
width: 30px;
height: 32px;
text-align: center;
color: #fff; /* 清單文字顏色 */
line-height:30px;
background: #58acff; /* 底色 */
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
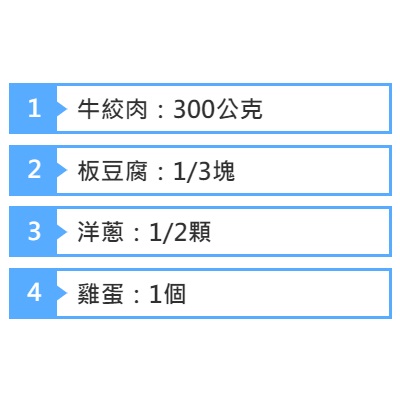
底色+底線 (3)

.zi_list ol{
counter-reset:list;
list-style-type:none;
padding: 0px;
margin: 0px;
}
.zi_list ol li{
position:relative;
margin: 7px 0 7px 0px;
padding-left:43px;
font-weight: bold;/* 文字粗體 */
font-size:16px;
line-height: 30px;
border: 2px solid #58acff; /* 框線顏色 */
}
.zi_list ol li:before{
counter-increment: list;
content: counter(list);
position: absolute;
left: 0px;
width: 30px;
height: 32px;
text-align: center;
color: #fff; /* 清單文字顏色 */
line-height:30px;
background: #58acff; /* 底色 */
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.zi_list ol li:after{
content:"";
display: block;
position: absolute;
left: 30px;
height: 0;
width: 0;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
border-left: 7px solid #58acff; /* 箭頭顏色 */
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
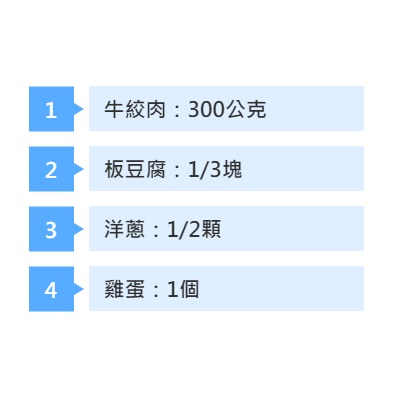
底色+底線 (4)

.zi_list ol{
counter-reset:list;
list-style-type:none;
font: 14px/1.6 'arial narrow', sans-serif;
padding: 0px;
margin: 0px;
}
.zi_list ol li{
position:relative;
line-height: 30px;
margin: 7px 0 10px 30px;
padding-left: 10px;
font-weight: bold;
background: #dfefff;
}
.zi_list ol li:before{
counter-increment: list;
content: counter(list);
position: absolute;
left: -40px;
width: 30px;
height: 30px;
text-align: center;
color: #fff;
background: #58acff;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.zi_list ol li:after{
content:"";
display: block;
position: absolute;
left: -10px;
height: 0;
width: 0;
border-top: 4px solid transparent;
border-bottom: 4px solid transparent;
border-left: 7px solid #58acff; /* 箭頭顏色 */
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
底色+圓角+虛線 (5)

.zi_list ol{
counter-reset:list;
list-style-type:none;
padding: 0px;
margin: 0px;
}
.zi_list ol li{
position:relative;
padding: 7px 5px 7px 40px;
margin: 5px;
font-weight: bold;
font-size:14px;
border-bottom:dashed 1px #58acff;
}
.zi_list ol li:before{
counter-increment: list;
content: counter(list);
position: absolute;
left: 0px;
width: 25px;
height: 25px;
line-height: 25px;
text-align: center;
color: #fff;
background: #58acff;
border-radius: 50%;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}









