本篇介紹 2種簡單的符號清單樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 清單的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
※ 本篇做法僅適用於單層的標號清單與項目符號清單
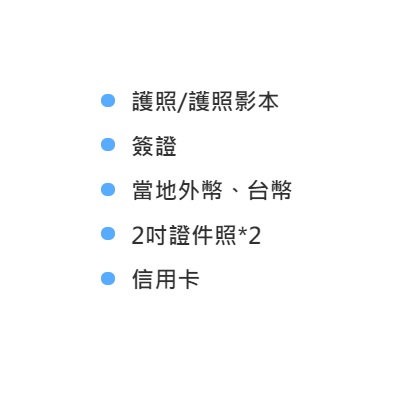
圓型

.zi_list ul {
padding-left: 15px;
}
.zi_list ul li {
list-style-type: none;
padding: 0 0 0 20px;
margin: 7px 0 7px 0px;
font-weight: bold;
font-size:14px;
line-height: 20px;
}
.zi_list ul li:before {
background-color: #58acff; /* 圓點顏色 */
border-radius: 50%;
content: "";
display: inline-block;
margin: auto 10px 2px 0px;
width: 8px;
height: 8px;
}
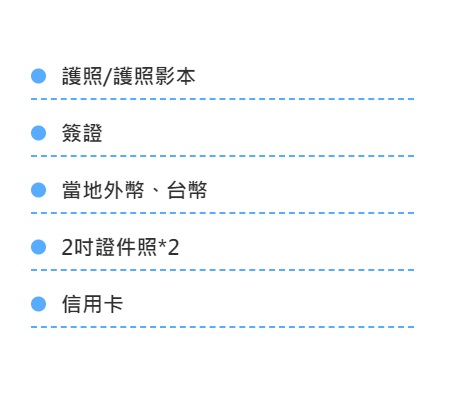
圓型+虛線

.zi_list ul{
counter-reset:list;
list-style-type:none;
padding:0;
}
.zi_list ul li{
position:relative;
padding: 0 0 0 20px;
margin: 7px 0 7px 0px;
font-weight: bold;
font-size:14px;
line-height: 30px;
border-bottom: dashed 1px #58acff; /* 虛線顏色 */
}
.zi_list ul li:before{
counter-increment: list;
content: "";
display: block;
position: absolute;
left: 0px;
height: 10px;
width: 10px;
border-radius: 50%;
background: #58acff; /* 圓點顏色 */
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
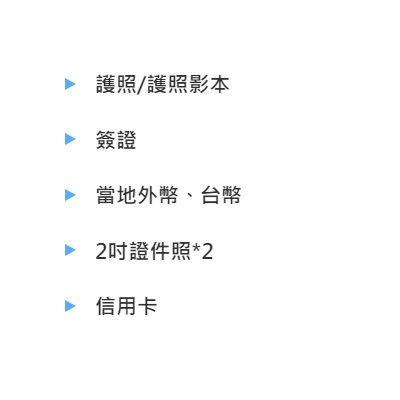
箭頭

.zi_list ul{
counter-reset:list;
list-style-type:none;
padding:0;
}
.zi_list ul li{
position:relative;
padding: 0 0 0 20px;
margin: 7px 0 7px 0px;
font-weight: bold;
font-size:14px;
line-height: 30px;
}
.zi_list ul li:before{
counter-increment: list;
content: "";
display: block;
position: absolute;
left: 0px;
height: 0;
width: 0;
border-top: 4px solid transparent;
border-bottom: 4px solid transparent;
border-left: 7px solid #58acff; /* 箭頭顏色 */
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
箭頭+虛線

.zi_list ul{
counter-reset:list;
list-style-type:none;
padding:0;
}
.zi_list ul li{
position:relative;
padding: 0 0 0 20px;
margin: 7px 0 7px 0px;
font-weight: bold;
font-size:14px;
line-height: 30px;
border-bottom: dashed 1px #58acff; /* 虛線顏色 */
}
.zi_list ul li:before{
counter-increment: list;
content: "";
display: block;
position: absolute;
left: 0px;
height: 0;
width: 0;
border-top: 4px solid transparent;
border-bottom: 4px solid transparent;
border-left: 7px solid #58acff; /* 箭頭顏色 */
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}









