啟用 Font Awesome 外掛
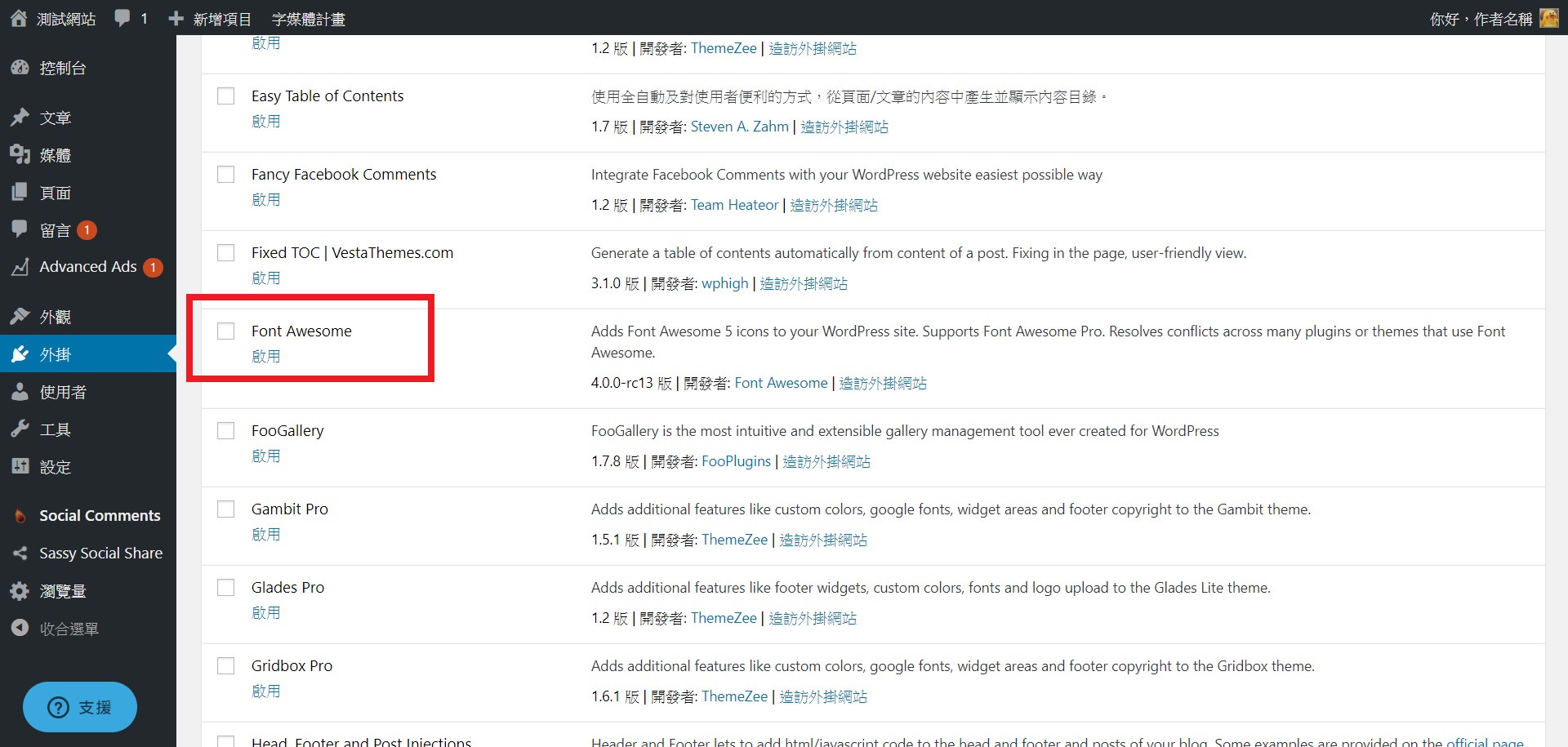
至 WordPress 後台>>外掛,啟用 Font Awesome

※ 須留意主題本身是否有引用其他版本的 Font Awesome CDN
目錄
若主題本身的圖標發生衝突該怎麼處理?
如果網站原先的圖標變成方塊狀(破圖),代表網站主題可能有引用舊版的CDN
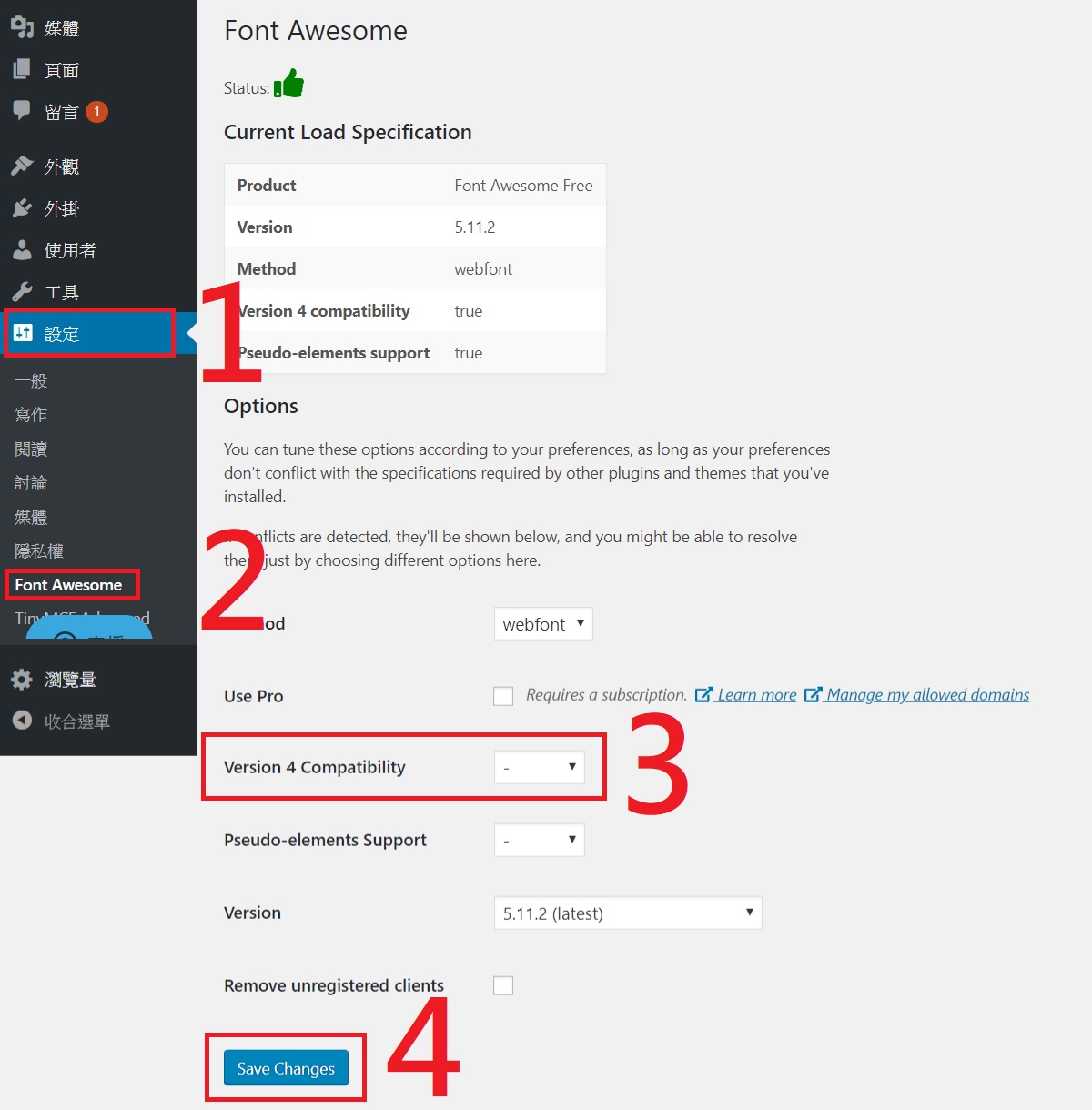
這時就需要排除衝突的種況,請至 「設定>>Font Awesome」或「外掛>>Font Awesome 按下 Settings」

選擇 Font Awesome 圖標
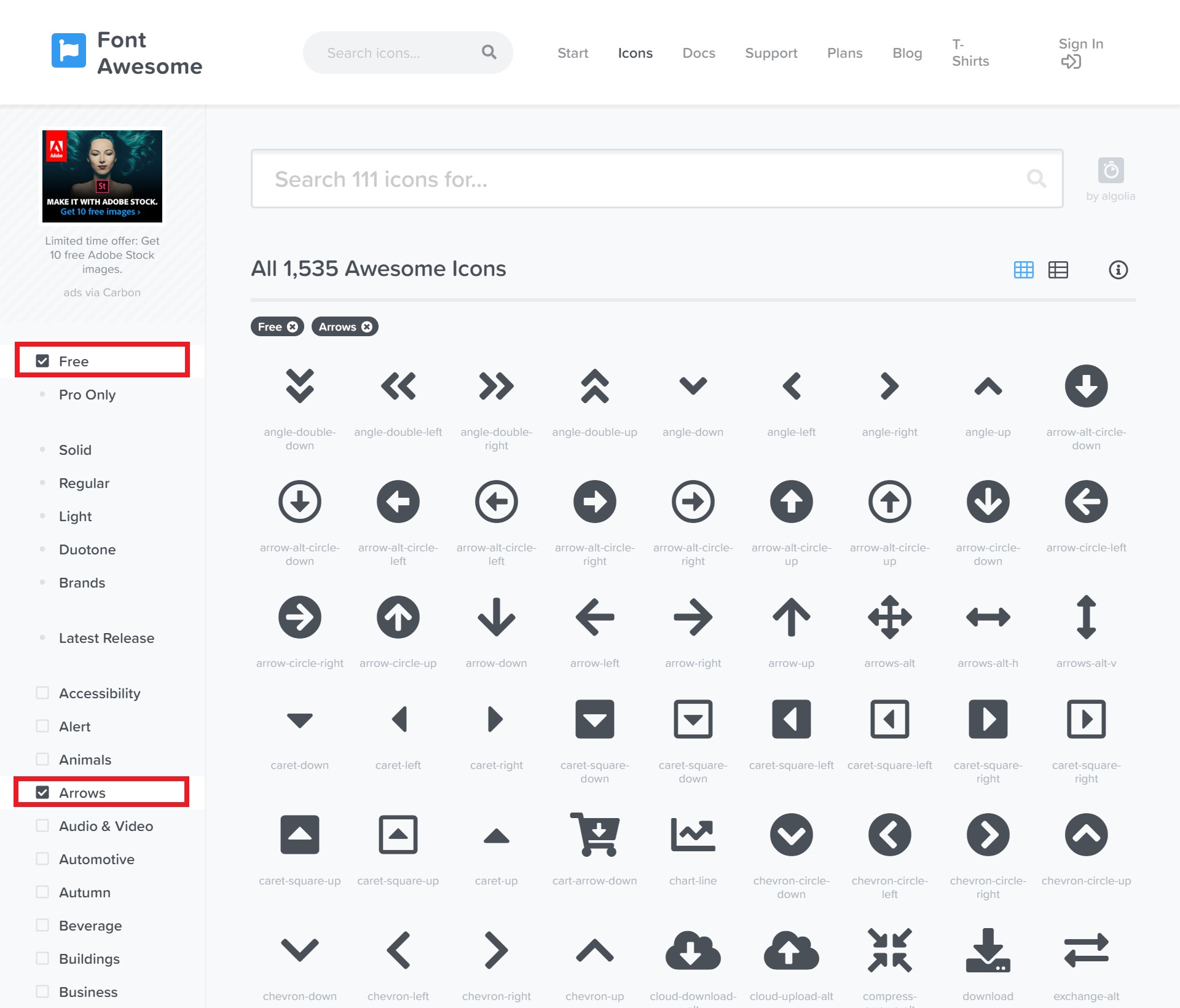
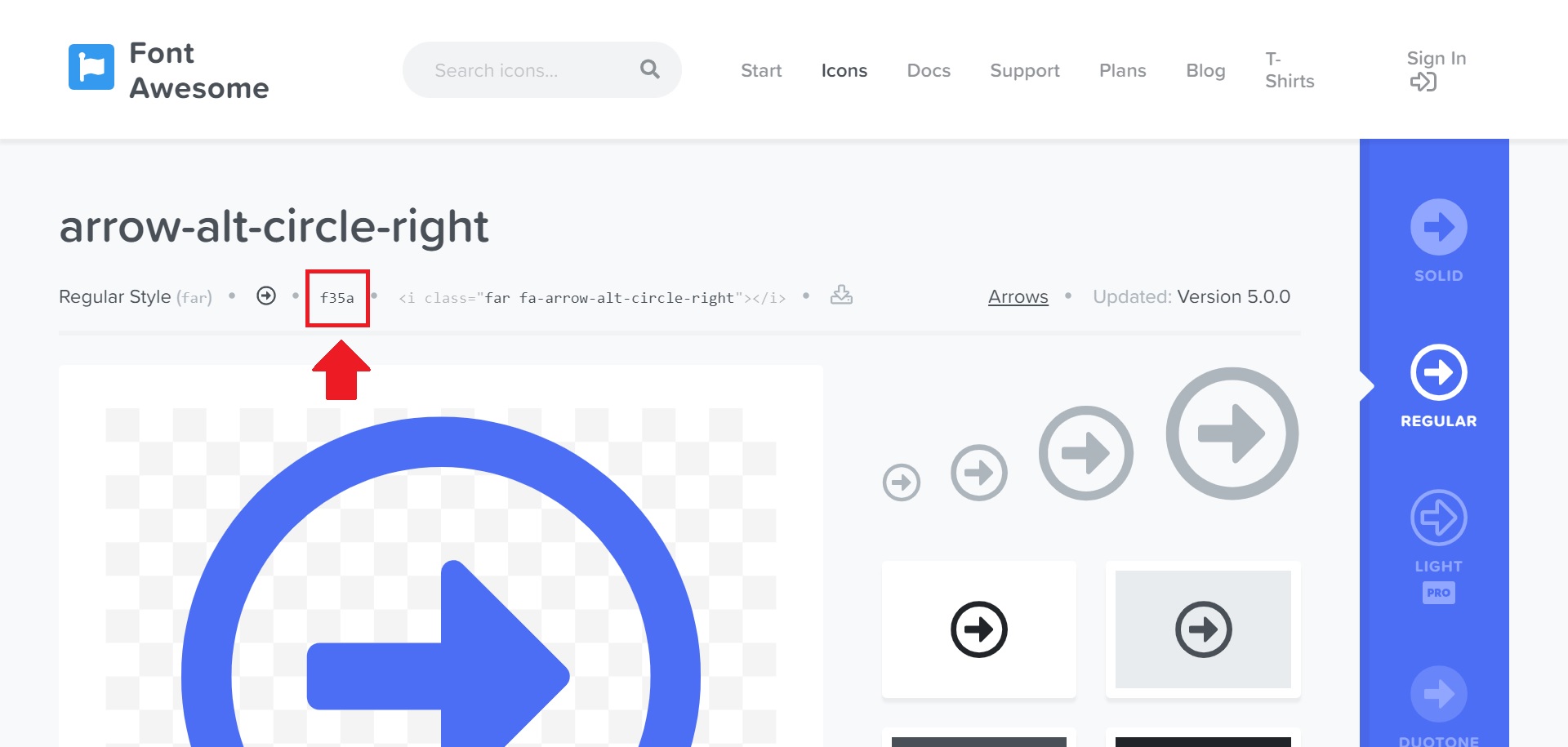
前往 Font Awesome 選擇圖標,選擇「免費版icon」與需要的圖標分類

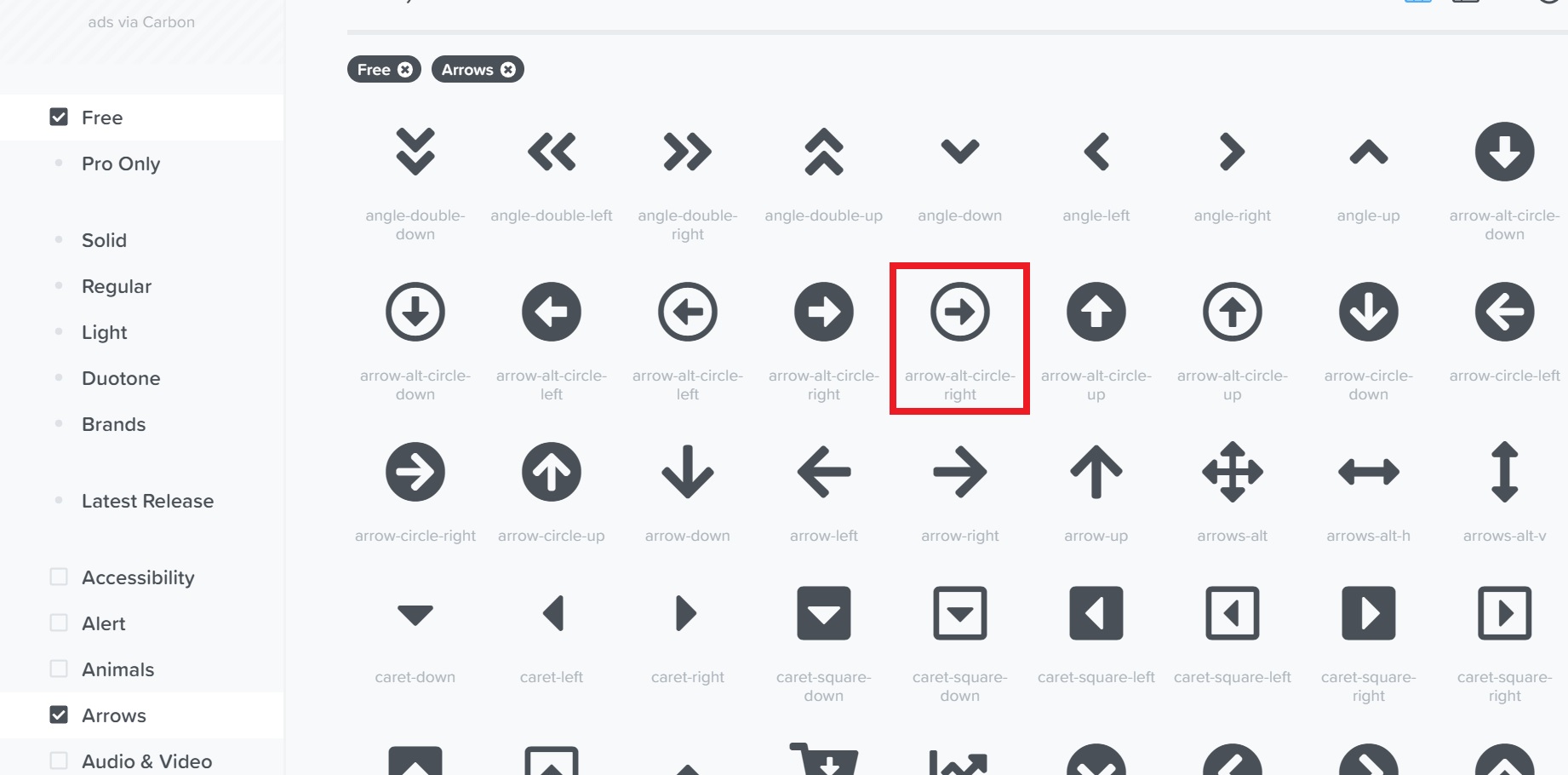
選擇需要的圖標

點擊複製圖標編號

圖標使用範例 (使用CSS)
以下示範 在 CSS 偽元素 ( before 與 after ) 使用圖標~
準備要使用圖標的 class名稱與HTML標籤
範例為在超連結前放置圖標
<div class="zi_link"><a href="https://www.wp101.com.tw" target="_blank" rel="noopener noreferrer">創作者學苑連結</a></div>
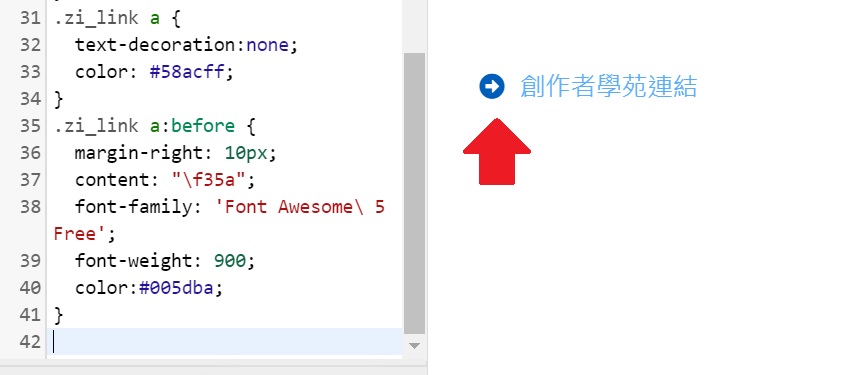
於「外觀>>自訂>>附加的 CSS」貼上代碼
.zi_link a {
text-decoration:none; /* 超連結不顯示底線 */
color: #58acff; /* 超連結顏色 */
}
.zi_link a:before {
margin-right: 10px;
content: "\填入需要的圖標代號"; /* 圖標編號 */
font-family: 'Font Awesome\ 5 Free';
font-weight: 900;
color:#005dba; /* 圖標顏色 */
}

圖標參考範例
交通資訊:f072
參訪心得:f0f5
店家資訊:f0c6
活動花絮:f030
出國必備行李清單:f046
獨家優惠:f004
快速連結:f0c1
延伸閱讀:f02b
懶人包系列:f0a4
更改圖標顏色
圖標顏色可以透過 CSS 調整,如:
color:#cccccc; /* 灰色 */
顏色與漸層色可以參考這篇 免費線上選色工具
依據調入不同色碼,可以不同顏色!
:#e57373
:#F06292
:#BA68C8
:#7986CB
:#4FC3F7
:#4DD0E1
:#81C784
:#FFD54F
:#FFB74D
:#FF8A65
也可以設定漸層,如:
background: linear-gradient(to right, red, blue); /* 漸層色 */ -webkit-background-clip: text; color: transparent;
獨家優惠:
獨家優惠:
獨家優惠:
獨家優惠:
獨家優惠:









