本篇介紹 Emoji 的符號清單樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 清單的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
※ 本篇做法僅適用於單層的標號清單與項目符號清單
選擇 Emoji 符號
前往 Emoji 列表 複製需要的符號
CSS設定
.zi_list ul{
counter-reset:list;
list-style-type:none;
padding:0;
}
.zi_list ul li{
position:relative;
padding: 0 0 0 20px;
margin: 7px 0 7px 0px;
font-weight: bold;
font-size:14px;
line-height: 30px;
}
.zi_list ul li:before{
margin-right:10px;
content: "填入需要的符號";
color:#3399ff; /* 非必要,用來取代無固定顏色的符號*/
font-size:20px;
}
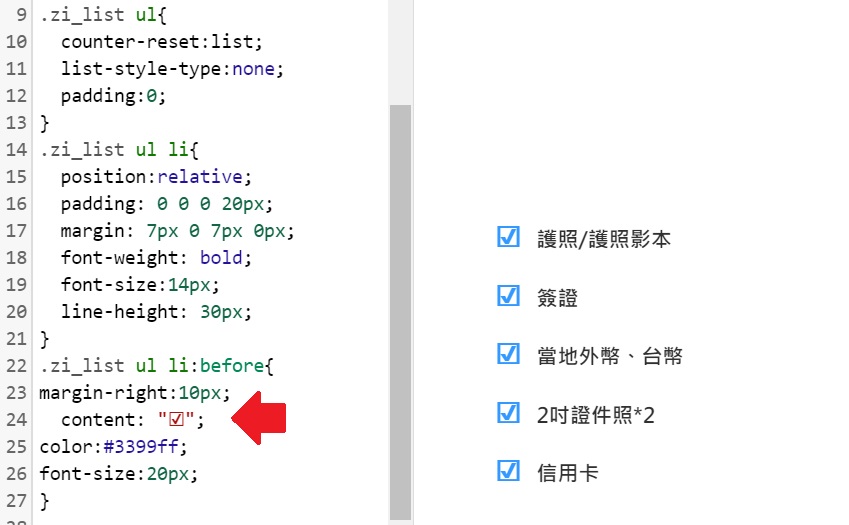
範例
符號+顏色

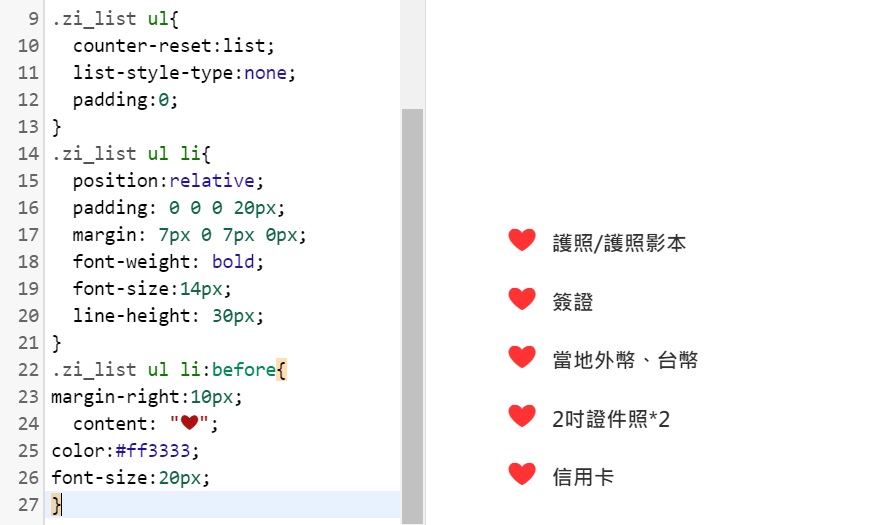
符號+顏色(2)

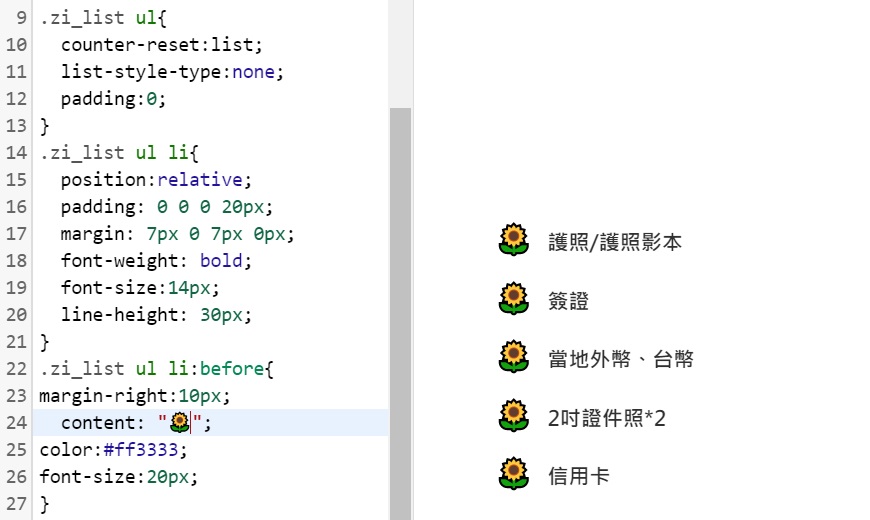
符號

Android 與 IOS 差別











