本篇介紹如何在段落標題套用 Font Awesome 圖標和媒體庫的圖片,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 段落標題的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
使用Font Awesome 圖標
選擇 Font Awesome 圖標
原理請參考這篇:如何在網站引用 Font Awesome 圖標
CSS設定
本次示範 Font Awesome 5
.自訂的名稱{
position: relative;
color: #33337d; /* 標題顏色 */
padding-left: 45px;
}
.自訂的名稱:before {
position: absolute;
content: "\填入需要的圖標代號";
font-family: 'Font Awesome\ 5 Free';
font-weight: 900;
color:#7d3333; /* 圖標顏色 */
left:0px;
}
範例

使用 媒體庫圖片
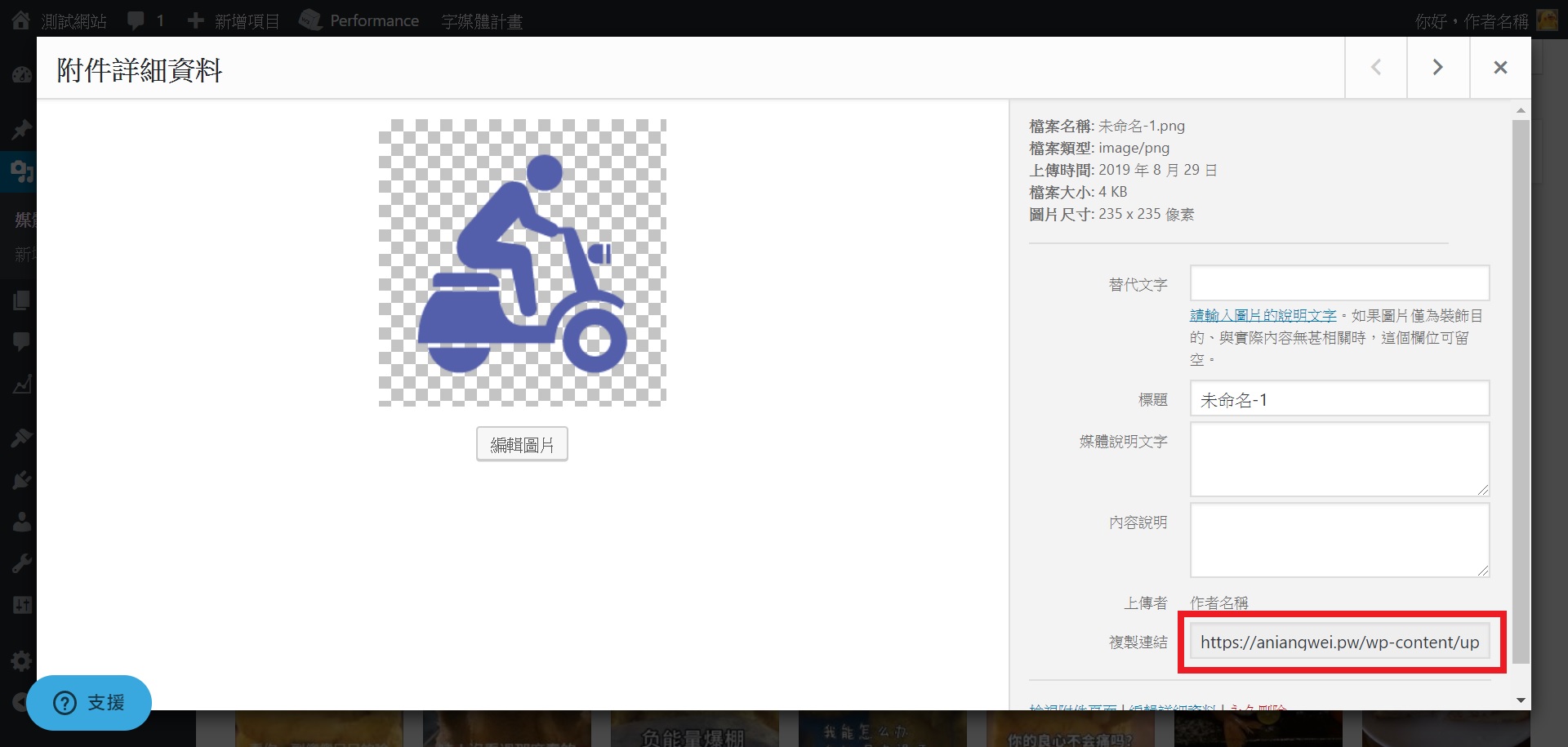
選擇媒體庫圖片
將「複製連結」的網址完整複製,建議使用 小尺寸的 png 檔

CSS設定
.自訂的名稱{
color: #ee5b60; /* 標題顏色 */
background: url(圖片網址貼在這裡) no-repeat;
background-size: 40px;
font-weight: 700; /* 粗體 */
margin: 20px 0;
padding-left: 45px;
font-size: 27px; /* 標題文字大小 */
}
範例