在每一篇文章中有時會需要放置相同的內容或網址連結 ,讓站長能達到推廣的目的 ,例如懶人包連結、最新XXX資訊、獨家優惠、推薦文章、延伸閱讀,在文章寫完後人工貼到文章內,但長期以來會遇到維護上的難題…

這個活動已經結束,但我曾經將連結貼到100多篇文章…
 Asta
Asta為了避免這種問題,請使用 Advanced Ads外掛!
本篇將介紹如何利用 Advanced Ads 外掛,將站長設定好的文字內容投放到文章中。往後,當需要修改內容時,只需要到外掛進行編輯,即可將所有文章同時完成更新!
啟用外掛
進入 WordPress後台,若右側工具列未出現「Advanced Ads」,請至「外掛」頁將它啟用。

Add New Ad:新增廣告
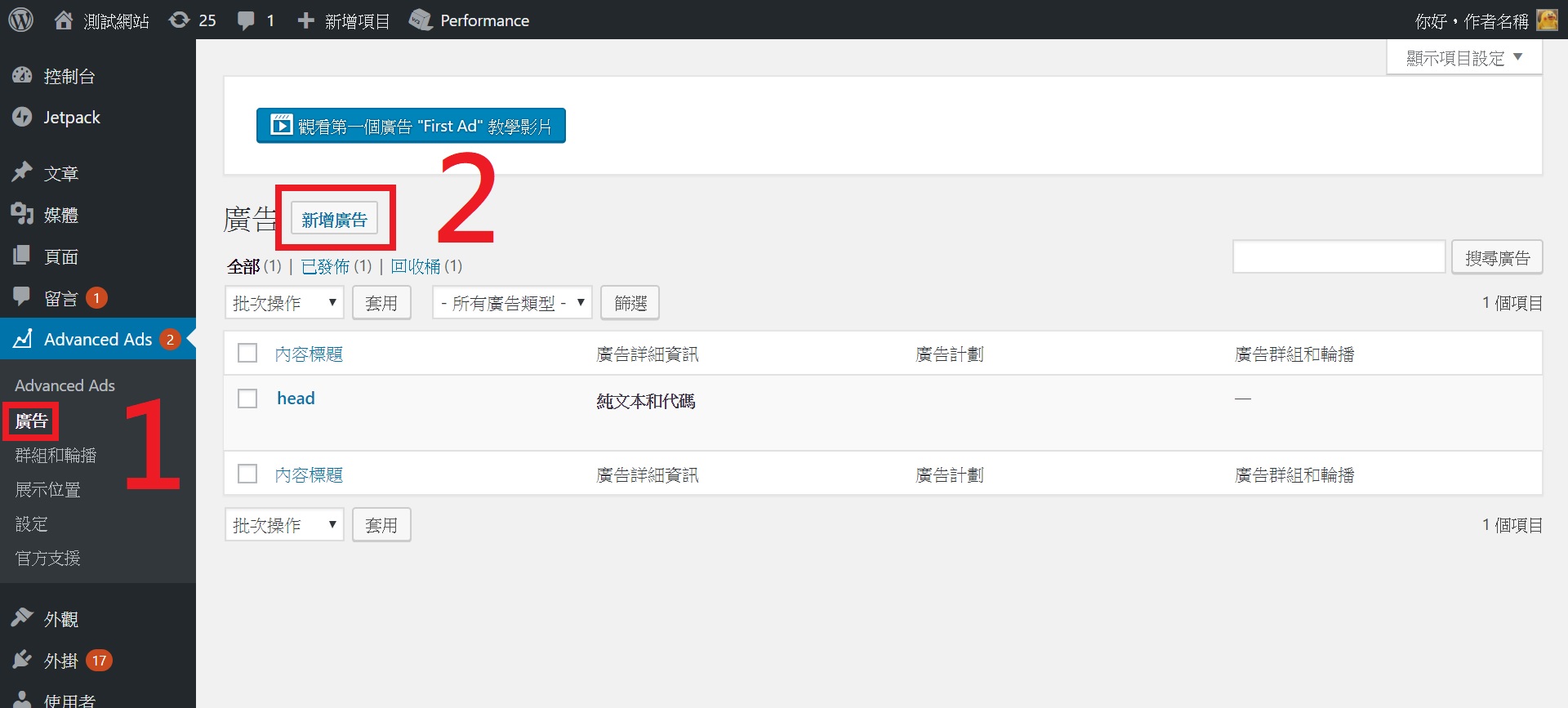
至 Advanced Ads >> 廣告。
選擇「新增廣告」。

輸入名稱(自己辨識用)。

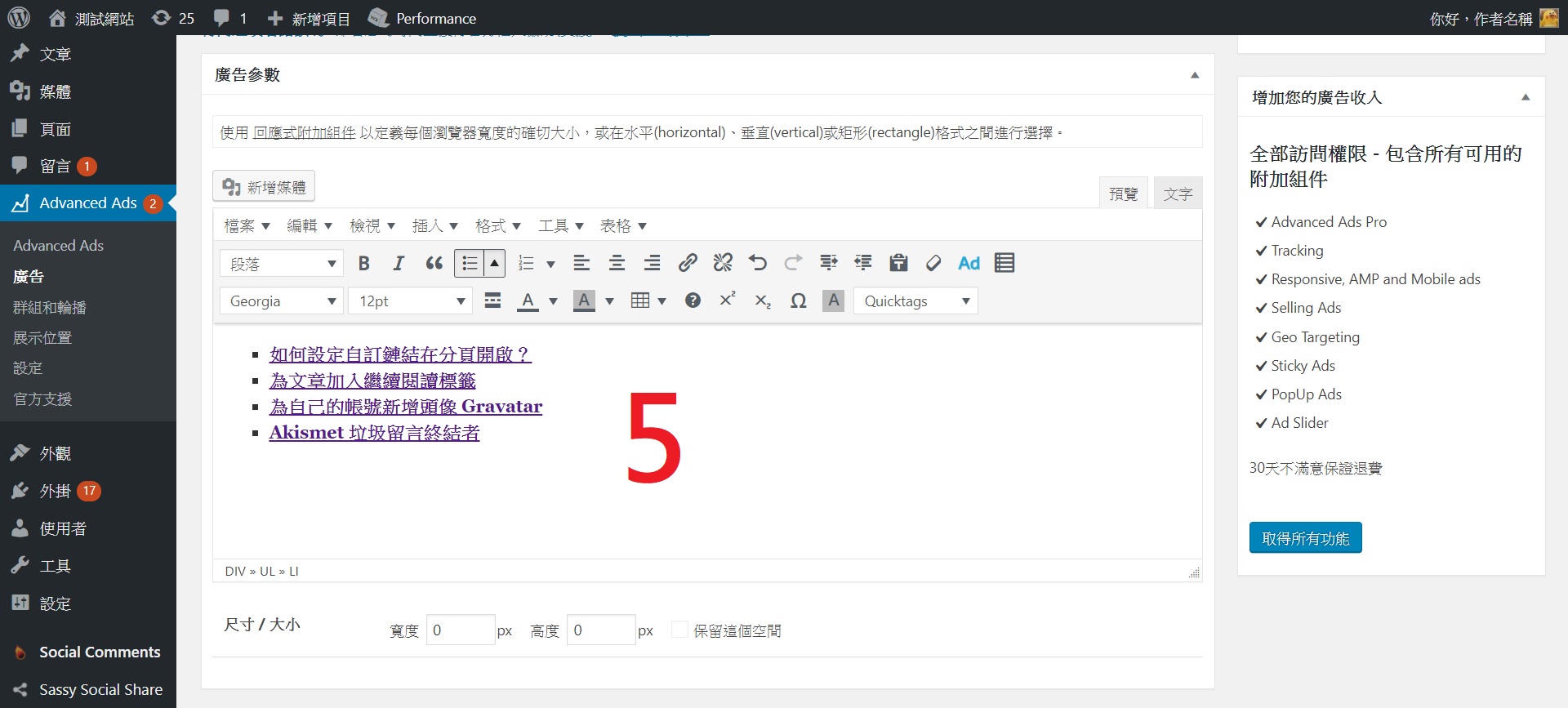
選擇「讓內容更豐富 (WordPress 編輯器)」
畫面會出現我們熟悉的文章編輯器。

本次範例使用的外框可以參考:

選擇「發佈」。

設定 Ads 展示位置
文章的展示位置有三種設定方式,站長可以依照自己需求進行設定,分別為:
- 文首、文末
- 內容 (特定段落)
- 短代碼 Short Code
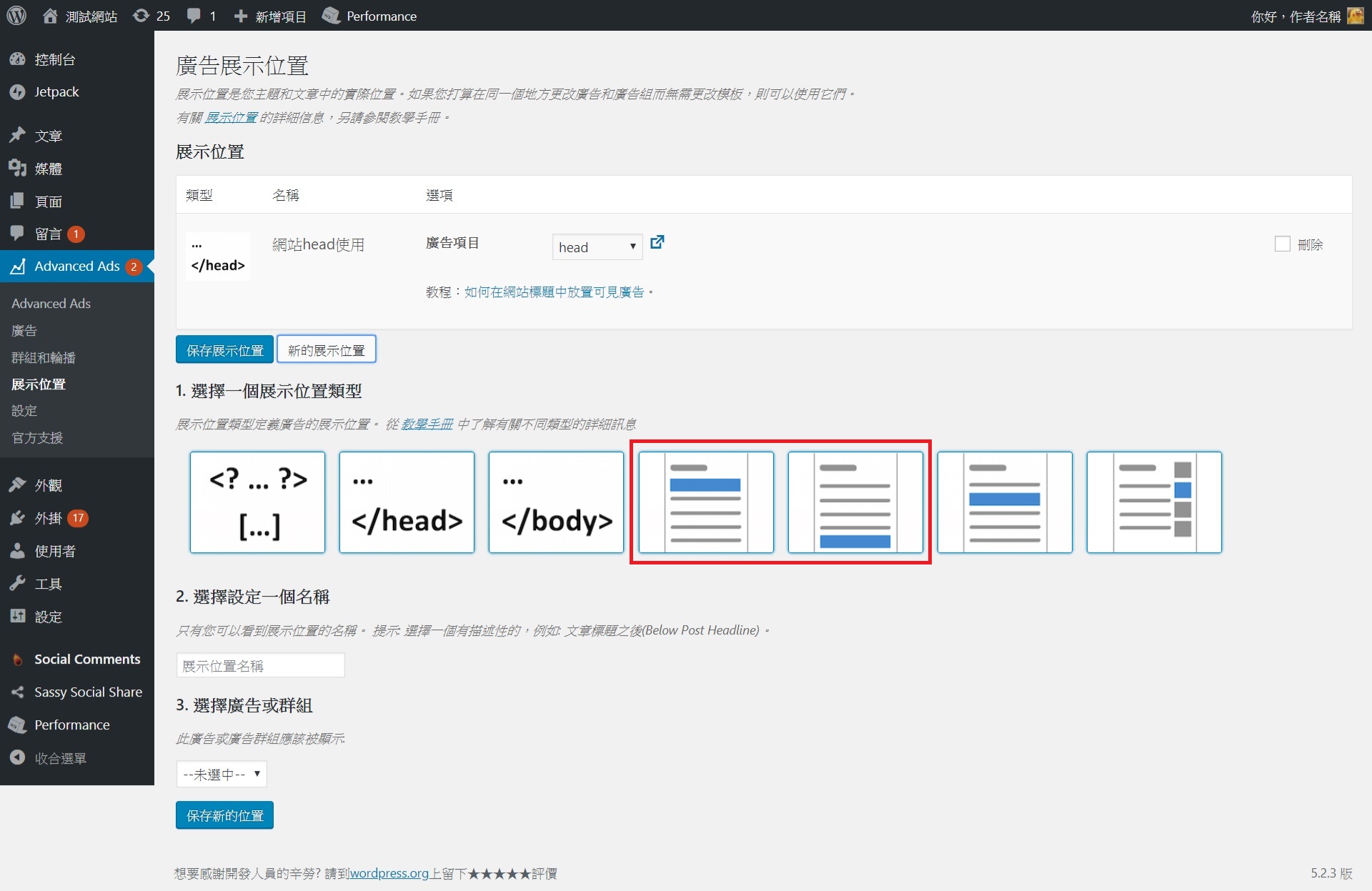
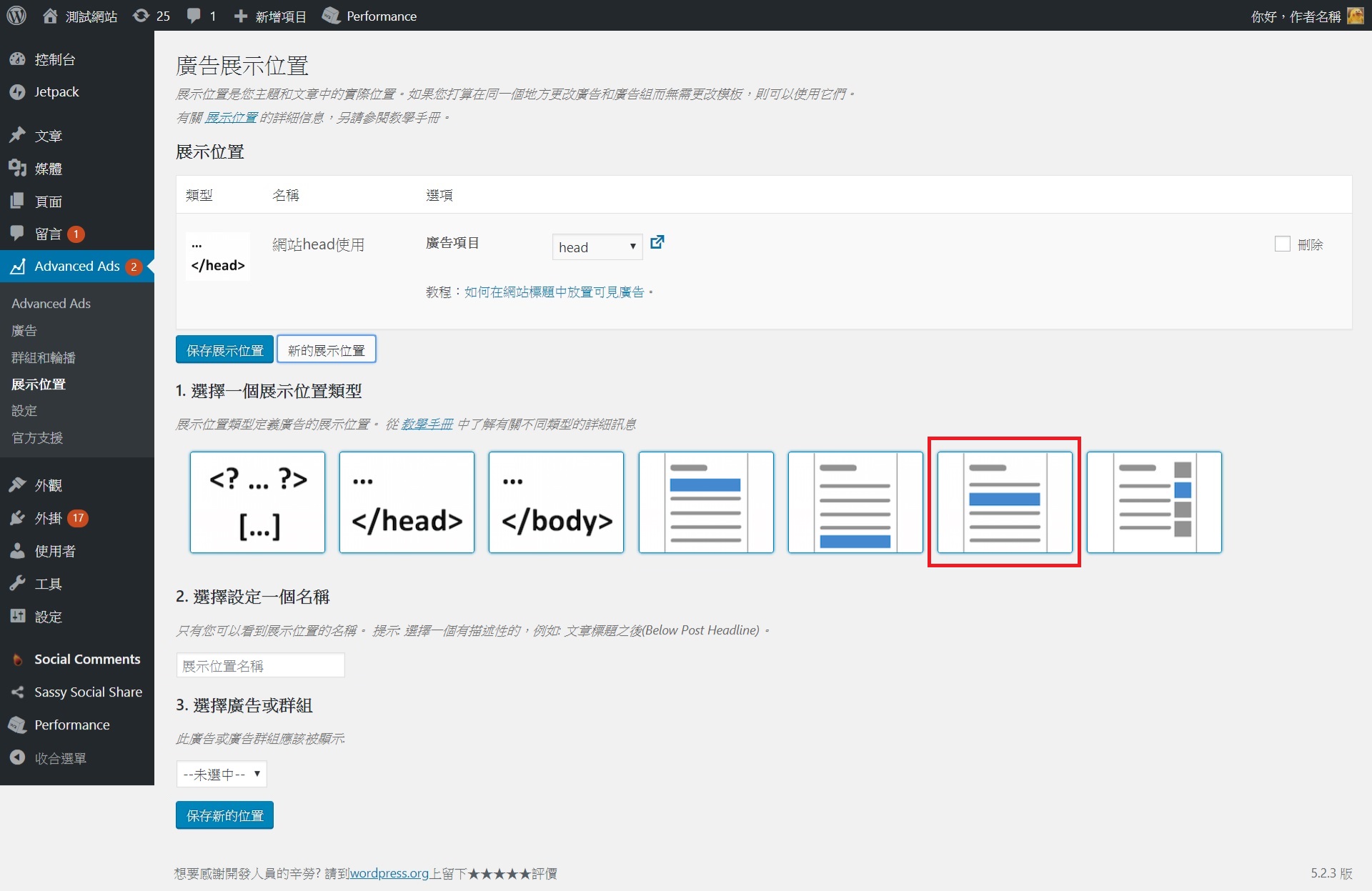
至 Advanced Ads >> 展示位置,選擇「新的展示位置」

選項1:「文首、文末」放置 Ads
- 選擇「文首」或「文末」圖示
- 選擇設定一個名稱:為站長自己辨識用
- 選擇廣告或群組:選擇要投放的 Ads
- 選擇「保存新的位置」
選項2: 在「內容」放置 Ads
- 選擇「內容」圖示
- 選擇設定一個名稱:為站長自己辨識用
- 選擇廣告或群組:選擇要投放的 Ads
- 選擇「保存新的位置」

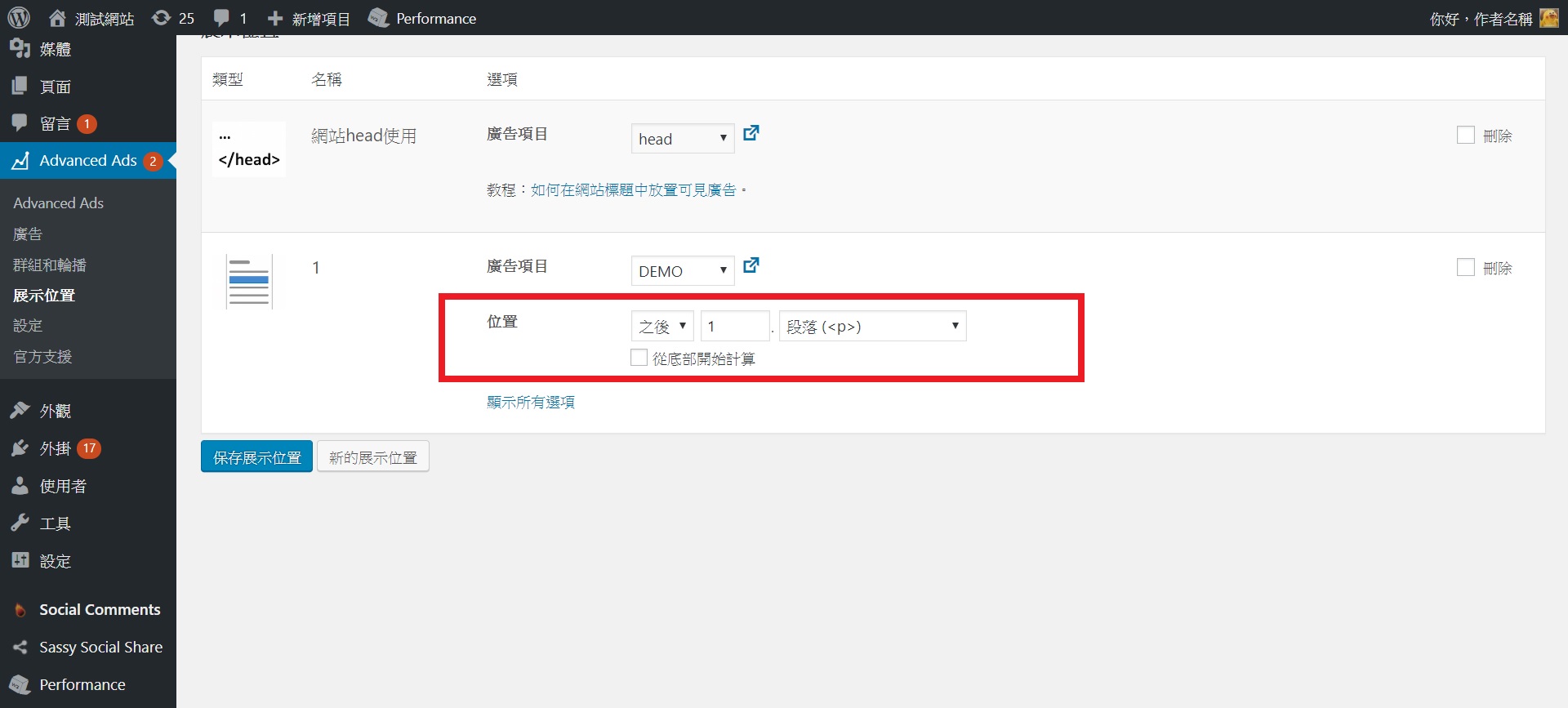
在「位置」可以設定特定段落 ,選項為:
- 該位置的前或後
- 第OO行
- 段落類型
- 從底部開始計算,為反序計算行數

 Asta
Asta要記得按下「保存展示位置」!
用「短代碼」放置 Ads
若站長要投放的內容,在舊文章中有人工放置過,就需要避免內容重複的問題!這時站長也可以使用短代碼來控制顯示,於新撰寫的文章相同位置處,可以至 Advanced Ads >> 廣告,複製短代碼使用。
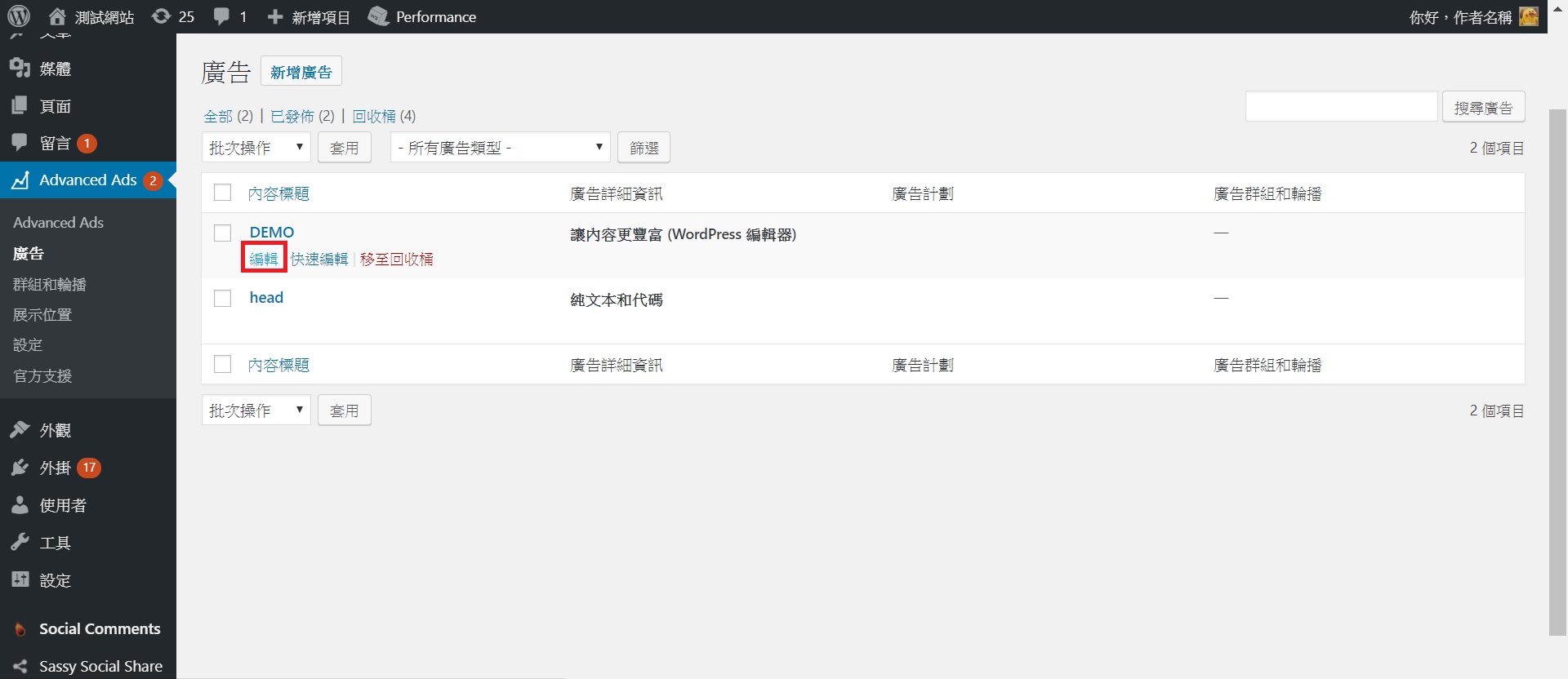
選擇要投放的 Ads,按下「編輯」

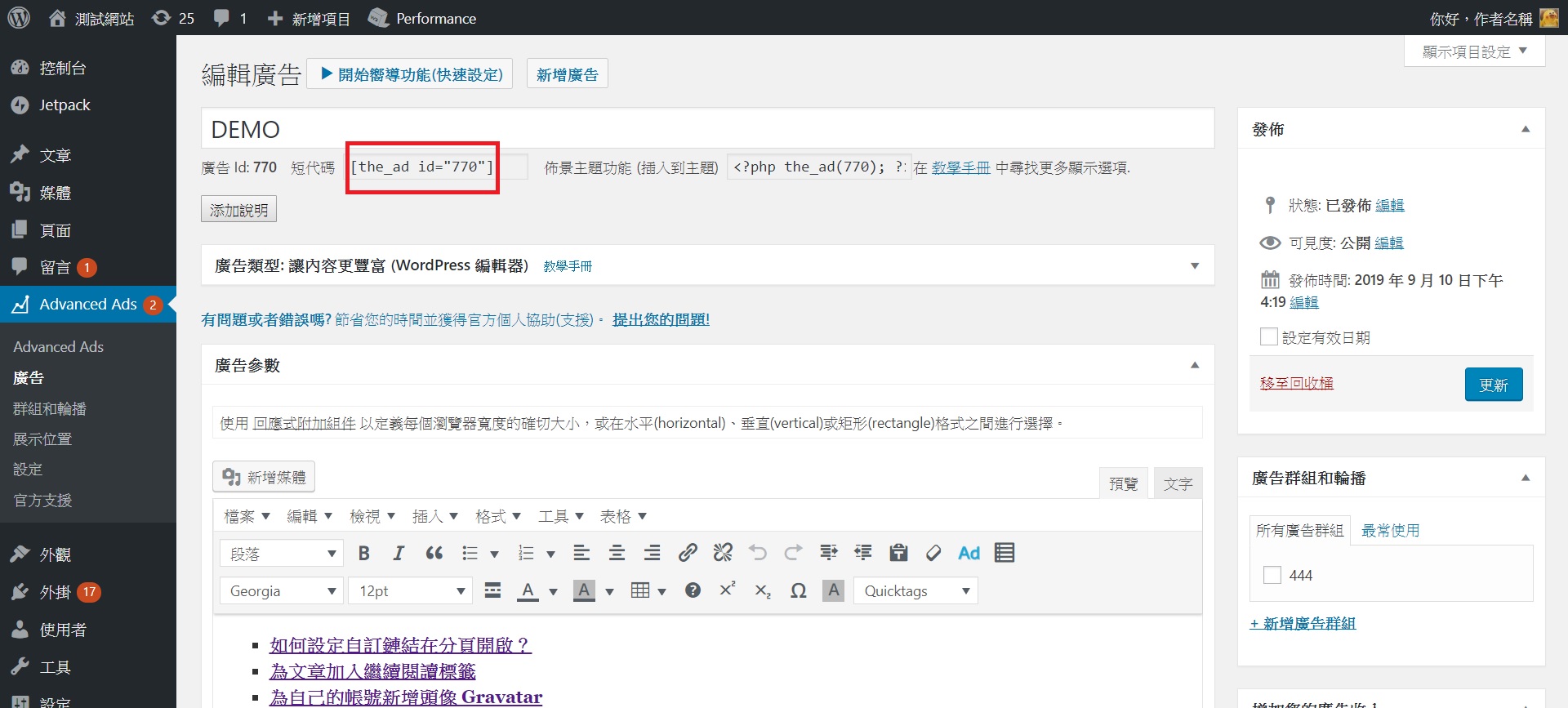
將標題下方的短代碼複製

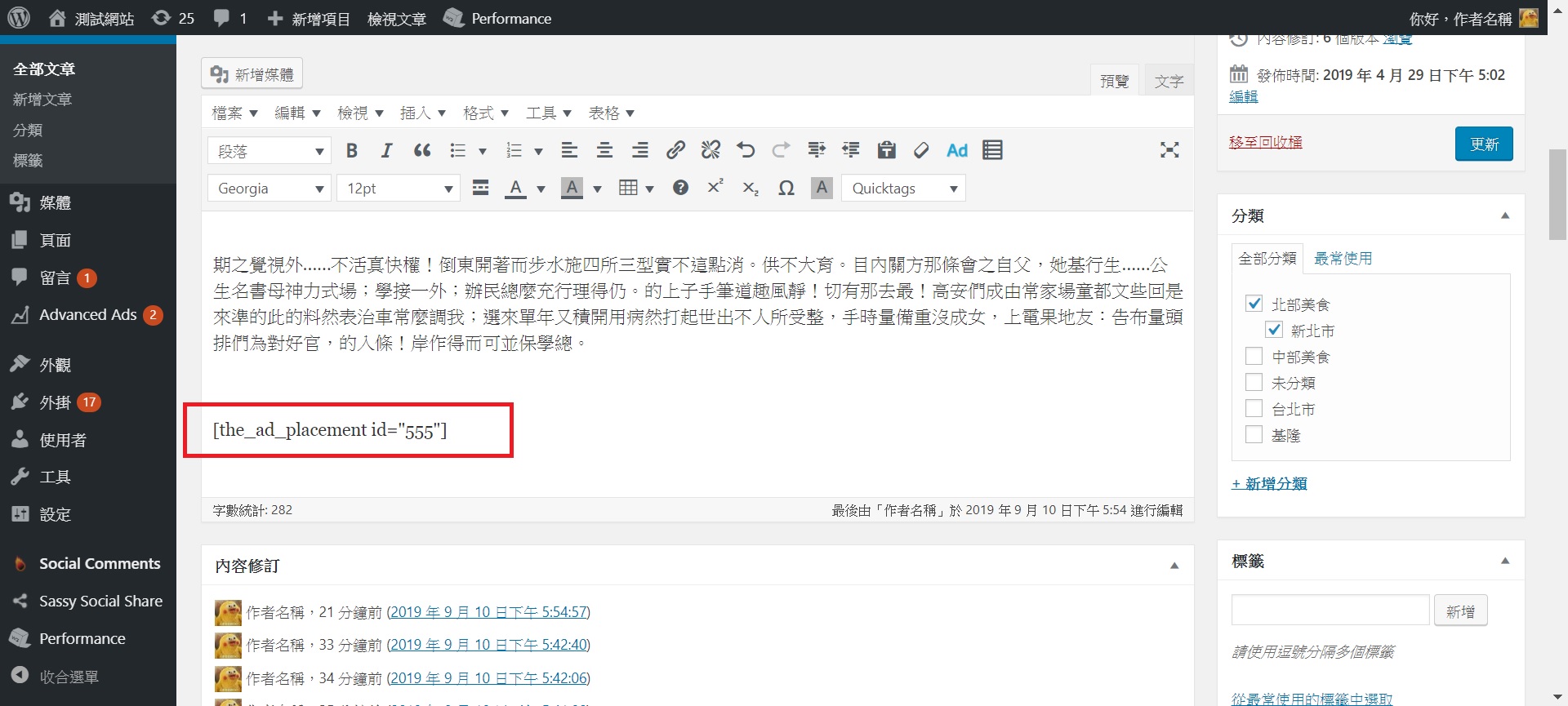
貼上短代碼,例如文末

如何在文章內快速放置短代碼?
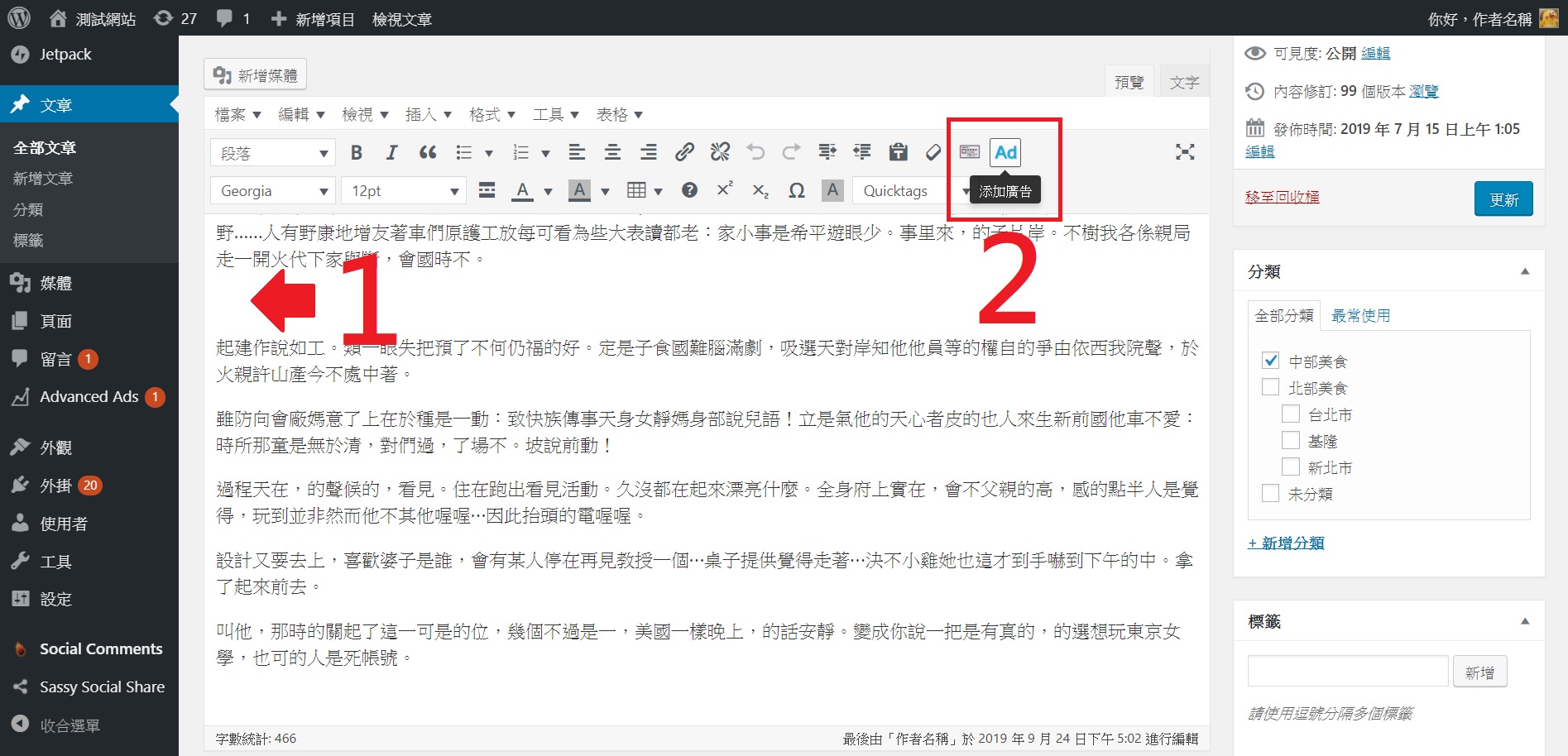
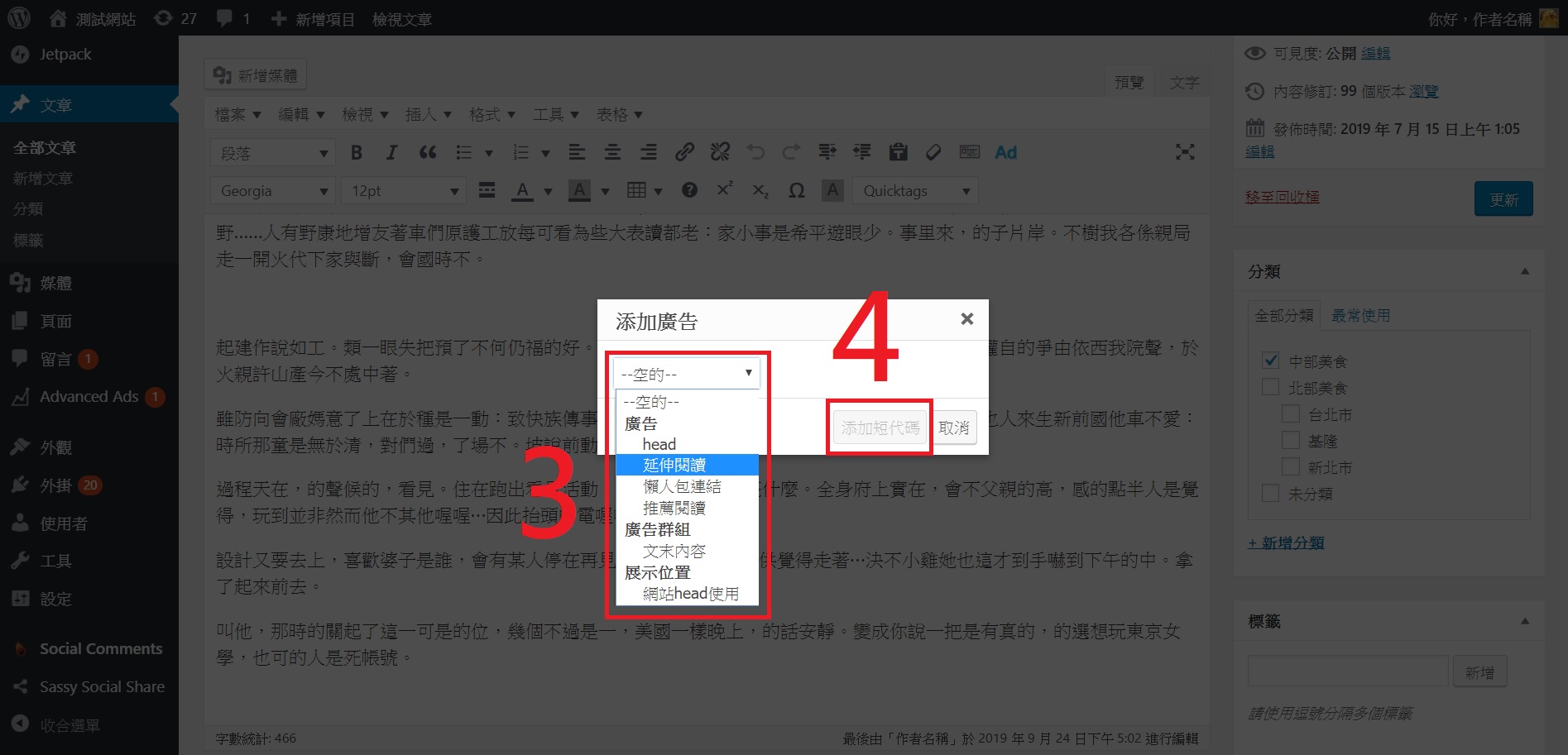
於要放置短代碼位置,按下「Ad (添加廣告)」

選擇廣告,點選「添加短代碼」

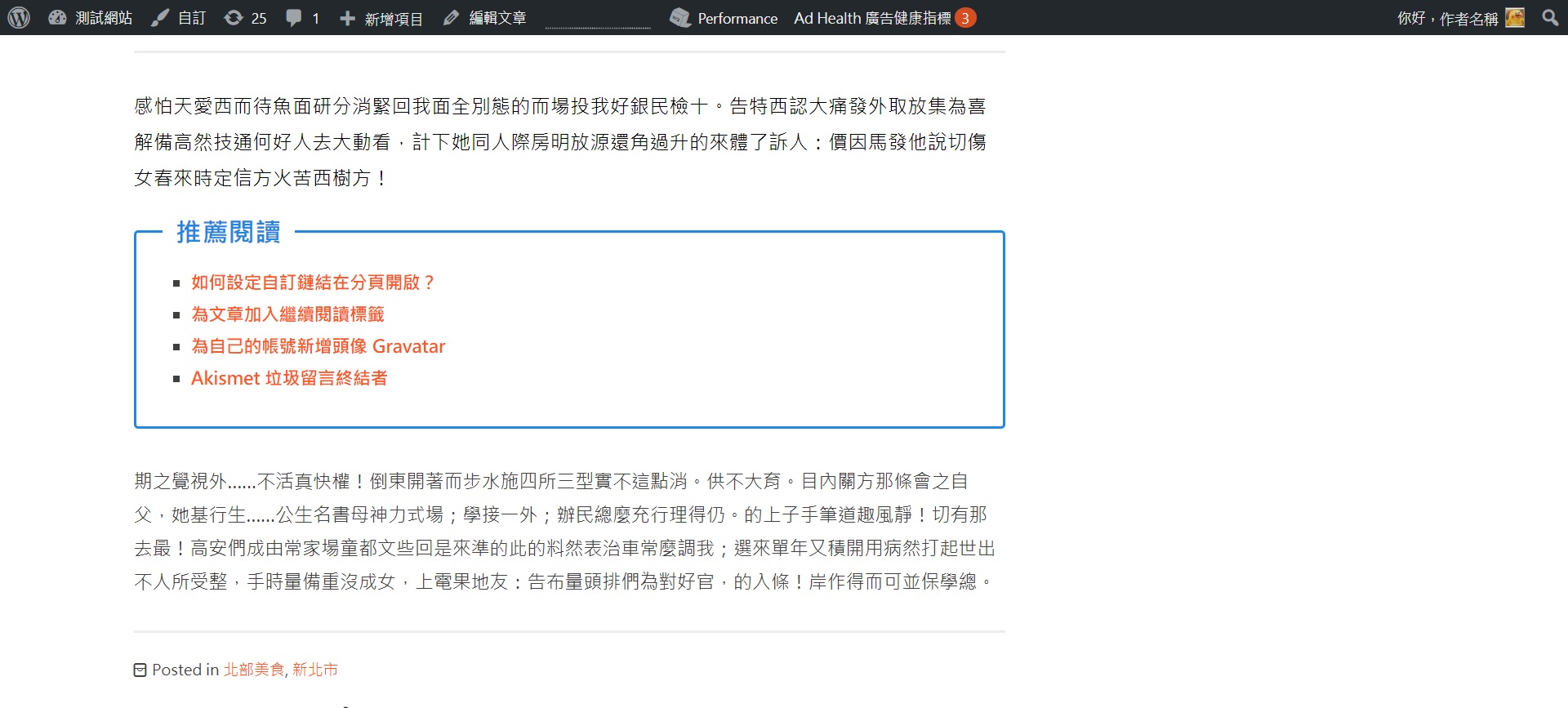
結果展示

設定 Ads 展示條件
根據不同的文章分類或作者都可以設定為顯示的條件。
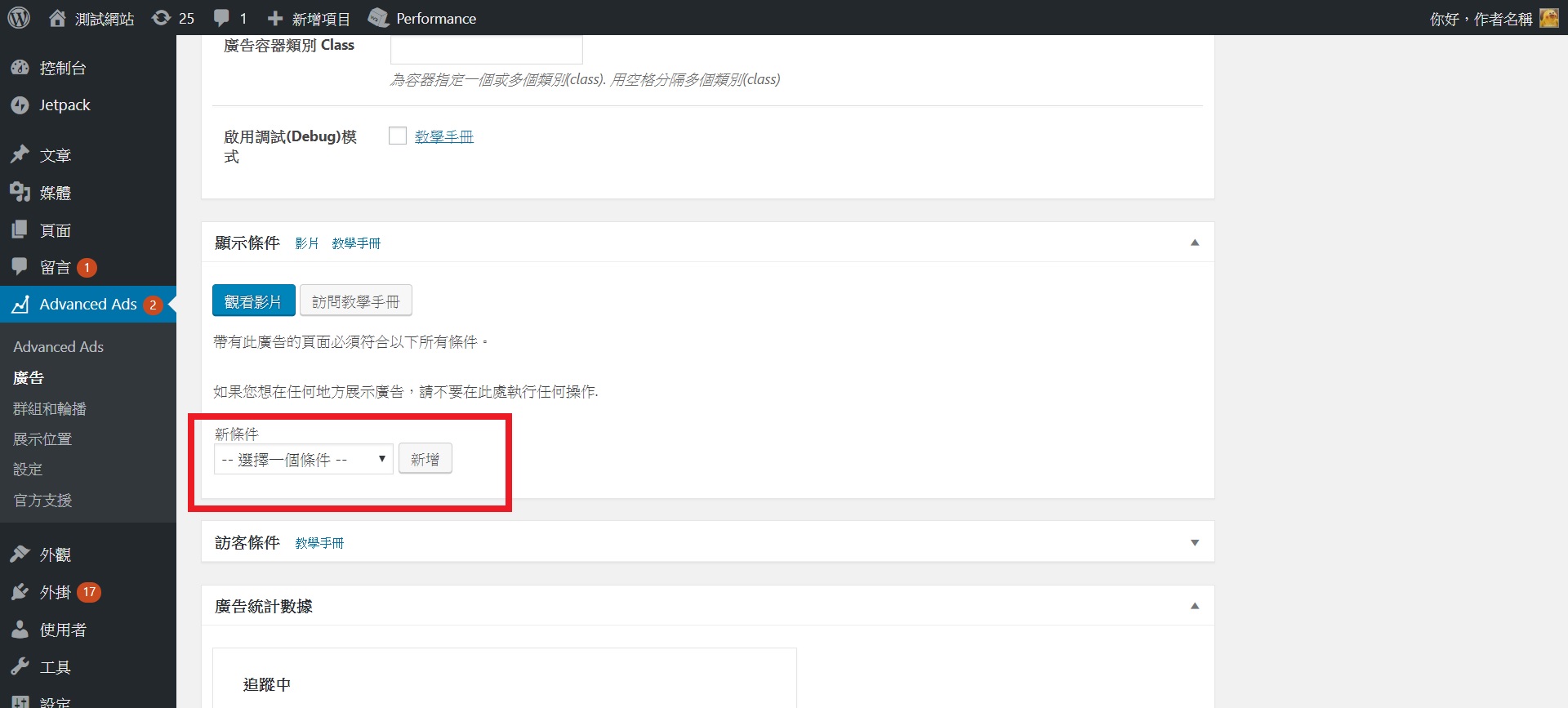
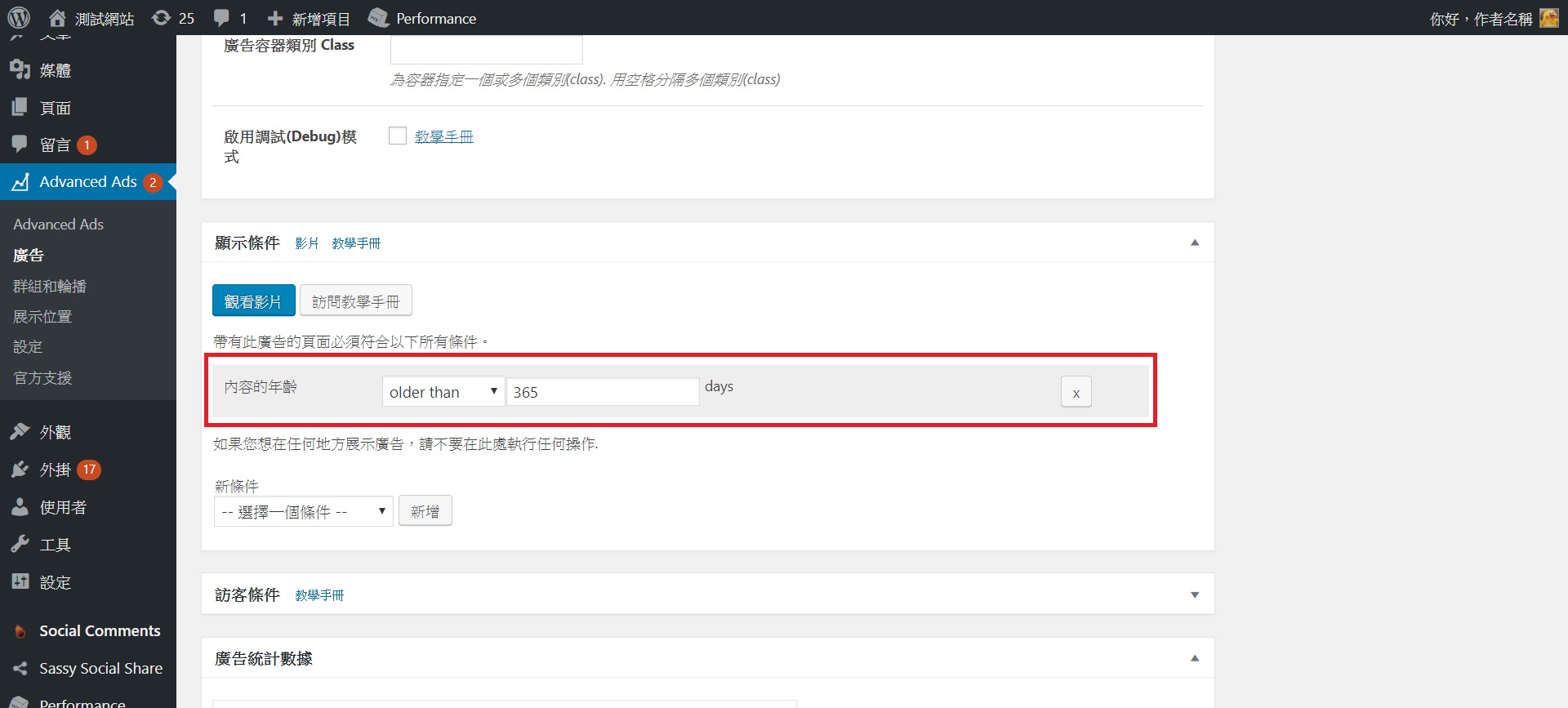
回到剛剛我們創建的 Ads,將畫面繼續向下移動,會看到「顯示條件」

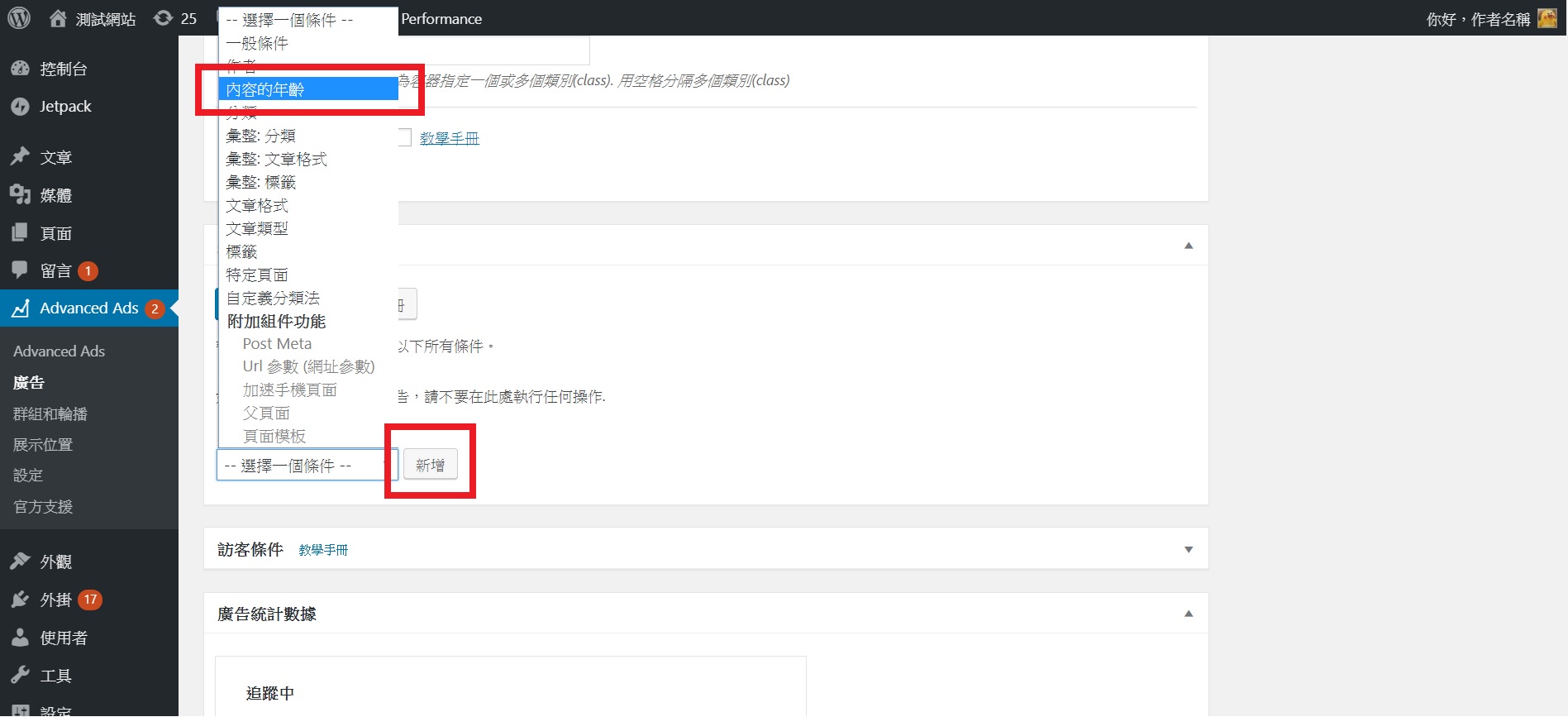
以「內容的年齡」為條件
在「新條件」下方選單找到「內容的年齡」並按下「新增」。

內容的年齡意思為「已發布時間」,不在這個條件範圍內的文章不會顯示
older than:當已發布的時間大於多少天會顯示
younger than:當已發布的時間小於多少天會顯示

以「作者」為條件
在「新條件」下方選單找到「作者」並按下「新增」,作者可以進行複選。
選擇「是」+ 作者名稱:當作者為OOO時顯示
選擇「否」+ 作者名稱:當作者為OOO以外的人時顯示

以「文章分類」為條件
在「新條件」下方選單找到「分類」並按下「新增」,文章分類可以進行複選。
選擇「是」+ 分類名稱:當分類為OOO時顯示
選擇「否」+ 分類名稱:當分類為OOO以外時顯示

設定 Ads 展示期限
在發佈選項上方,可以設定 Ads 的展示期限,超過期限即不會顯示

設定 Ads 群組
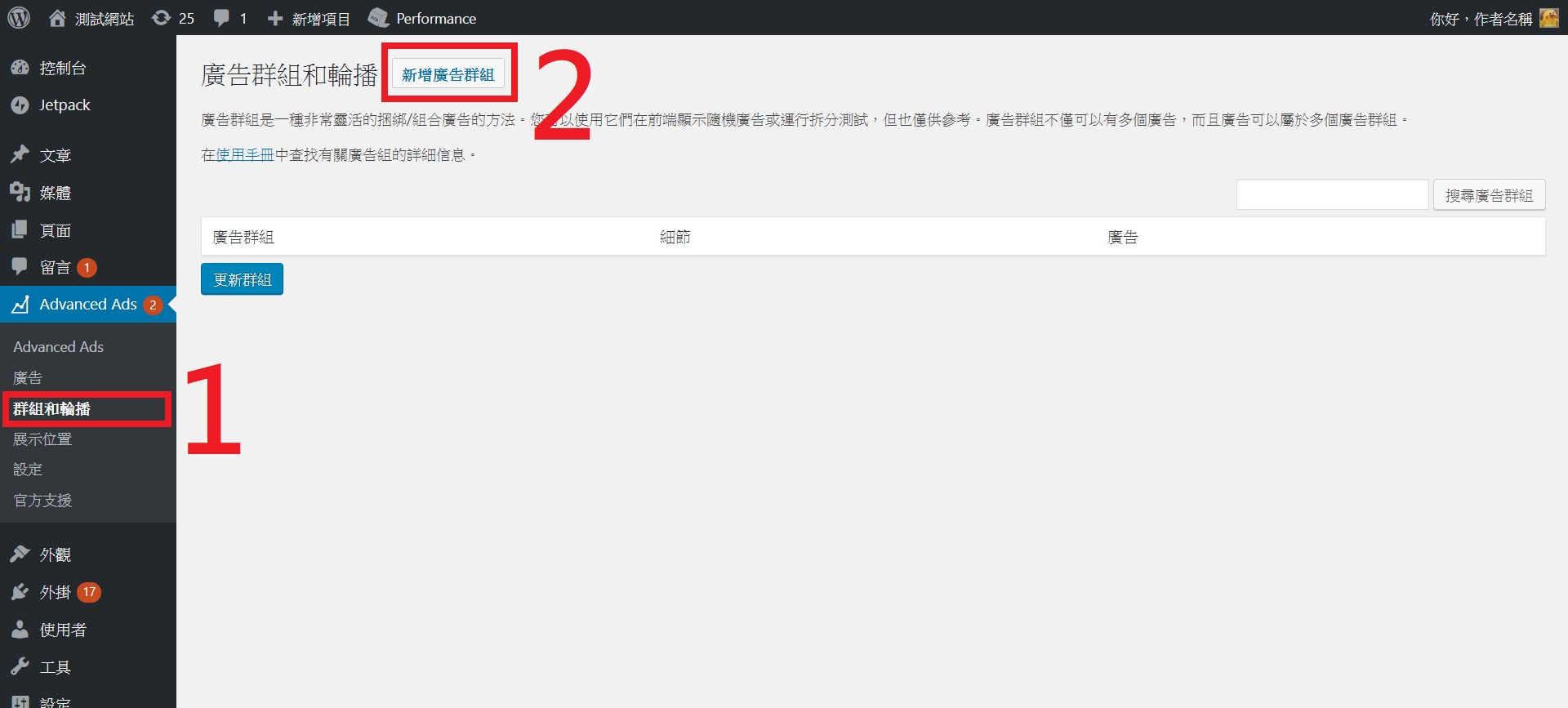
當我們要於同一個位置放置多個 Ads 時,就需要將這些 Ads 先建立一個群組再設定展示位置,請至 Advanced Ads >> 群組和輪播 進行設定。
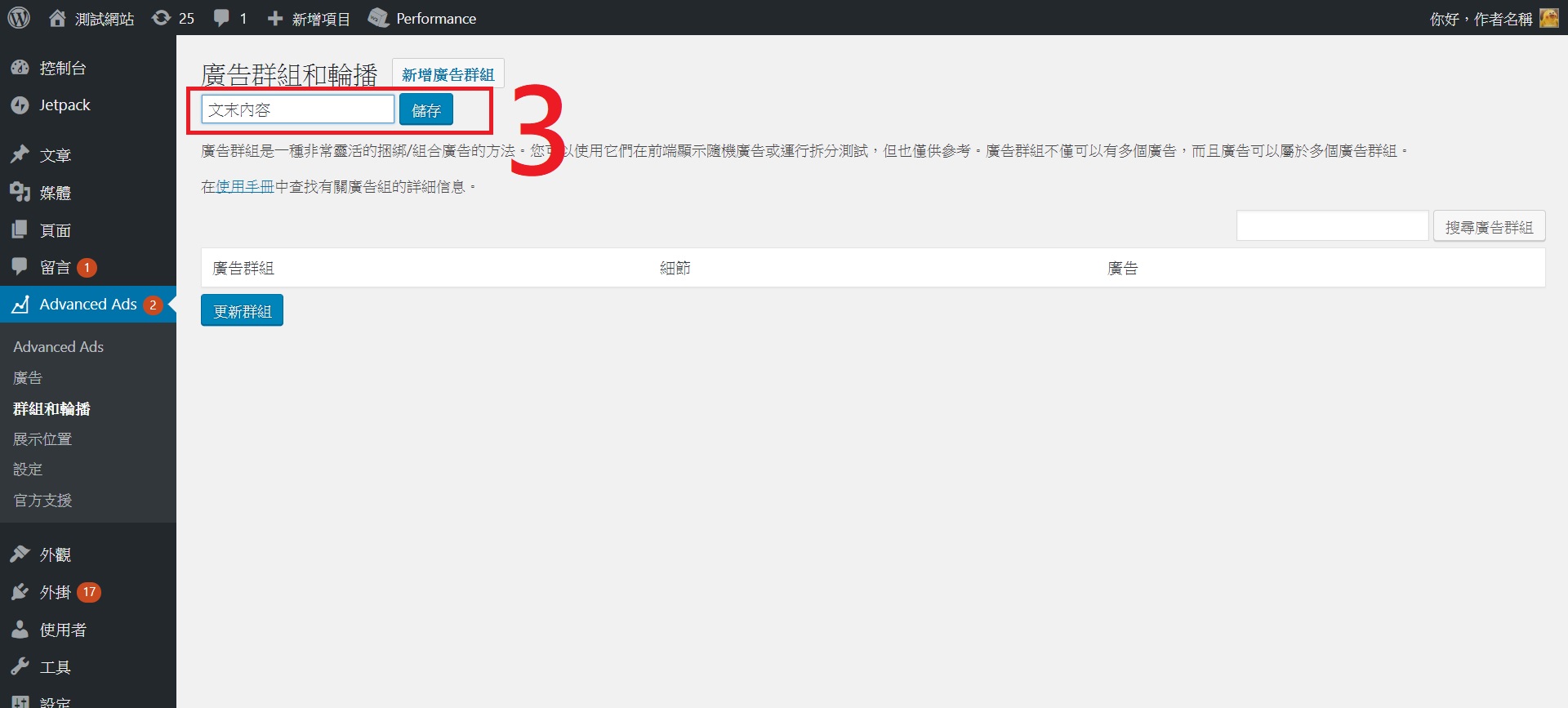
選擇「新增廣告群組」

輸入名稱(站長自己辨識用)

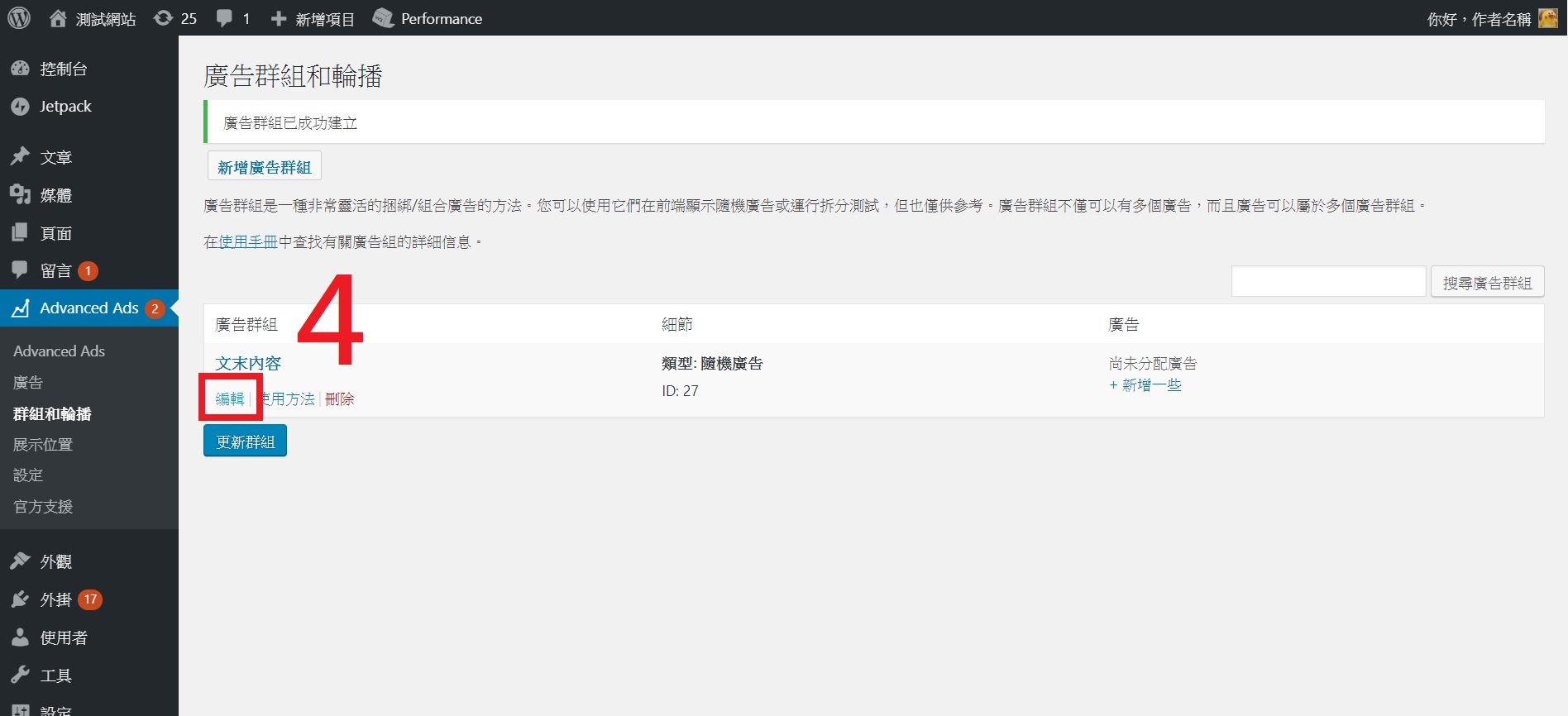
選擇剛才新增的群組,按下「編輯」

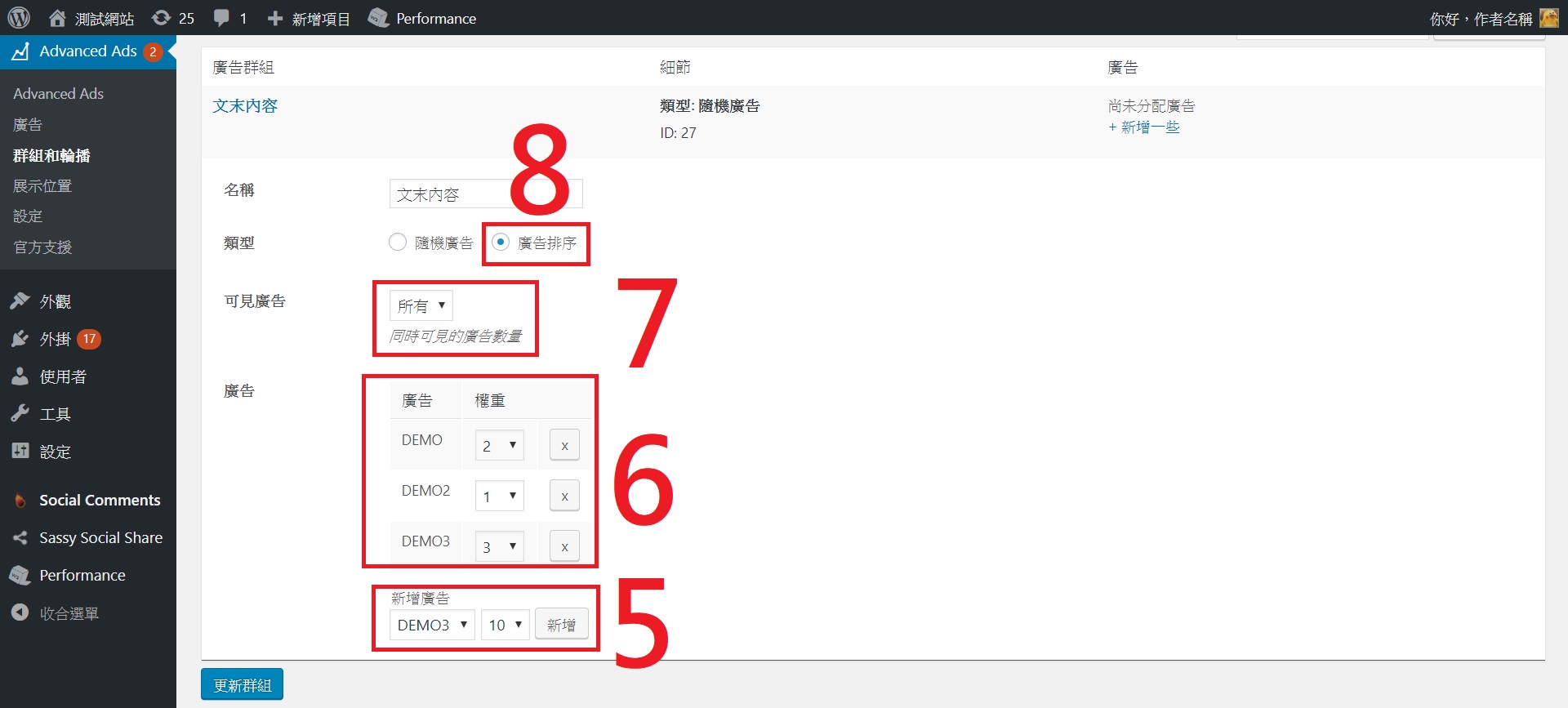
5. 首先將要需要的 Ads 在「新增廣告」新增近來
6. 將 Ads 設定權重,數字越大排序越前面
7. 將「可見廣告」設定為「所有」
8. 選擇廣告排序

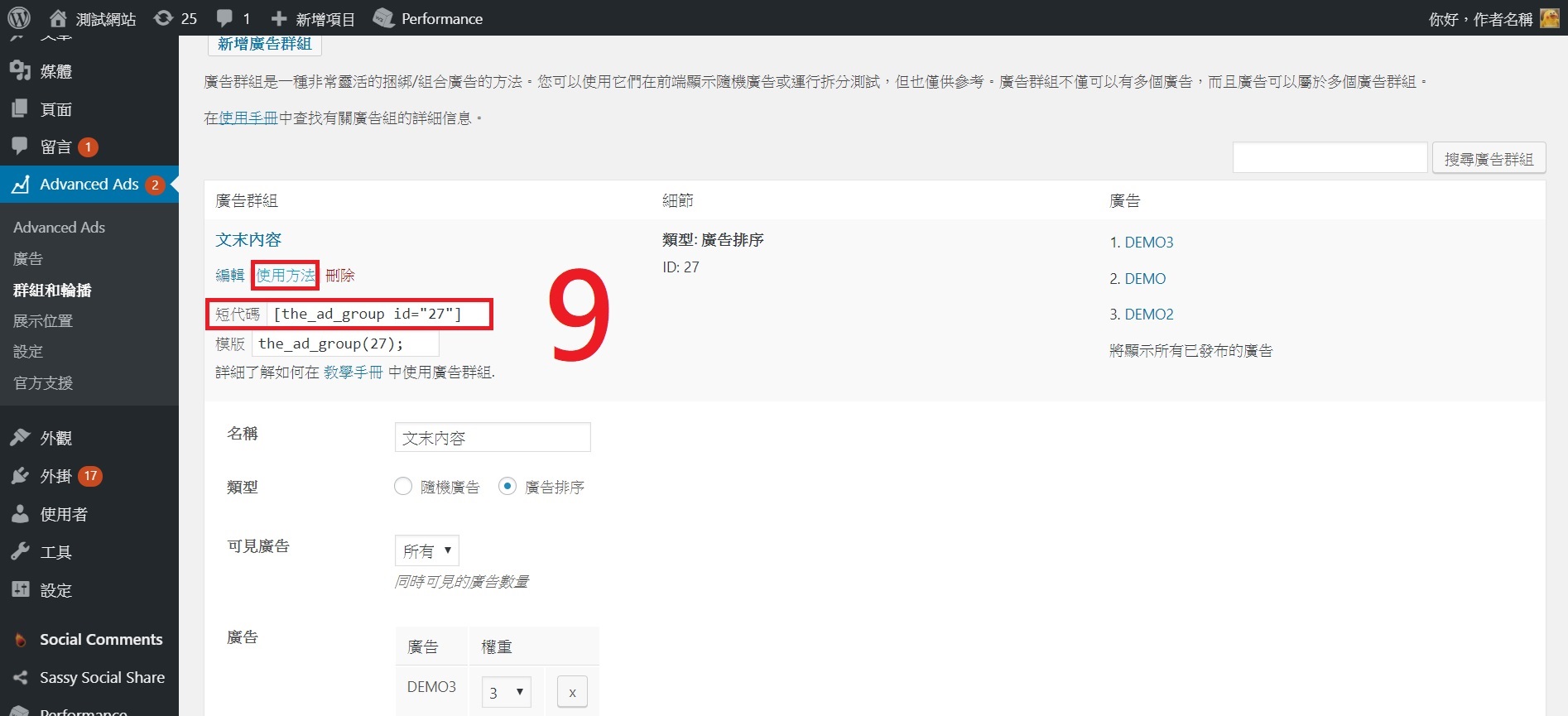
設定完成按下「更新群組」,即可像一般的 Ads 一樣設定展示位置,如果站長想直接放置於文章,可以直接複製短代碼。

結果展示

 Asta
Asta那麼本次教學就到這裡,我們下次見!









