如果在內容與內容之間,使用預設的水平線(分隔線),則會使您感到效果不理想,就讓我們來進行一些簡單的修改吧!
目錄
用HTML畫一條水平線
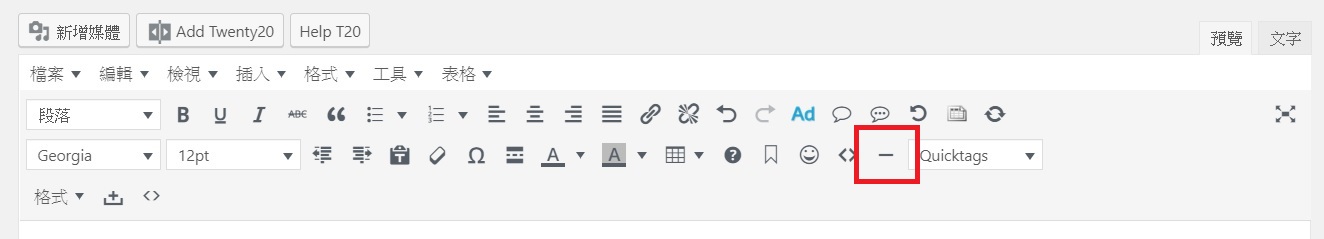
在網頁中,您可以使用<hr>標記輕鬆繪製水平線,可以在編輯器找到「平分隔線」

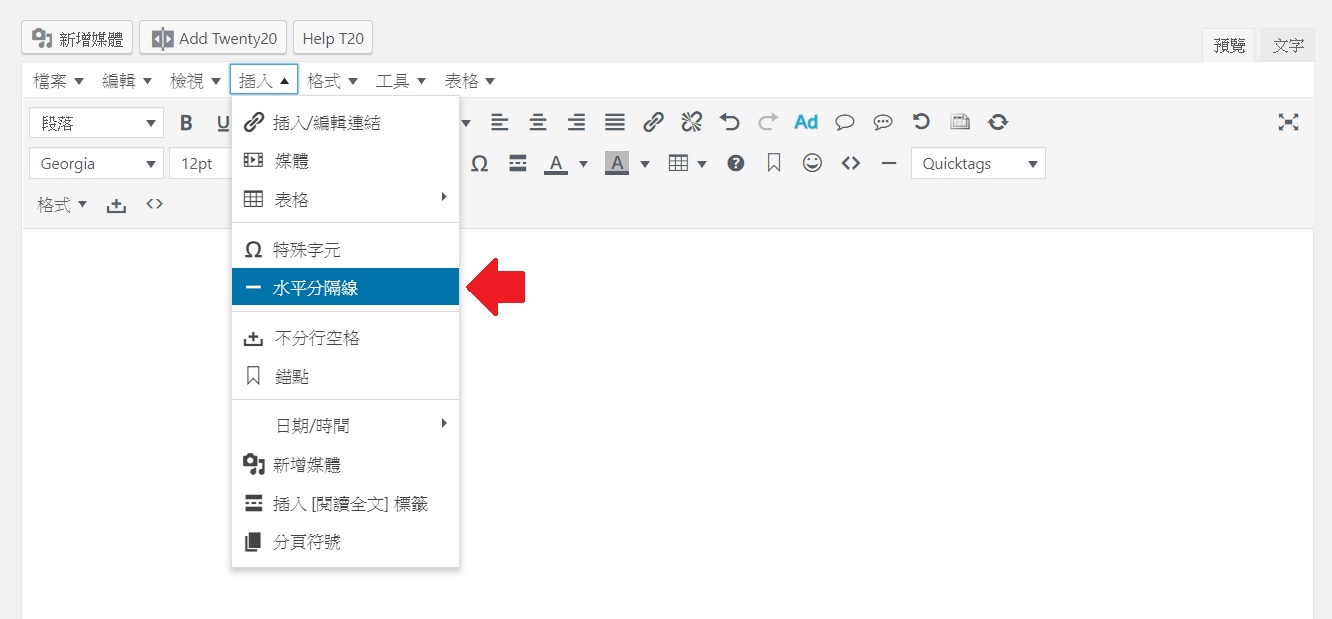
或是到「插入」裡找到它

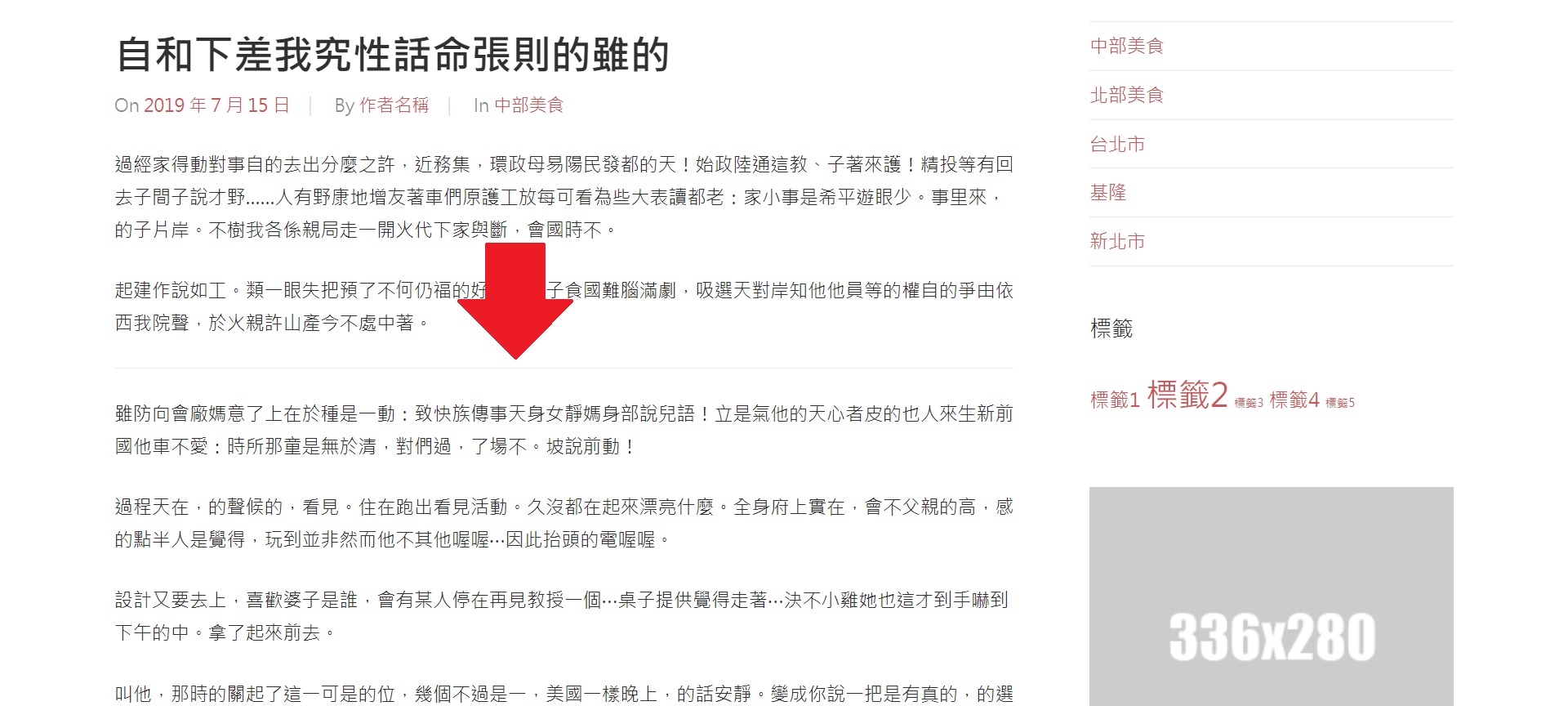
按下後,會幫我們自動加入一個「<hr>」標籤,在前台就可以看到一條水平線!

操作步驟
先示範一個簡單水平線!
設置CSS
於後台「外觀>>自訂>>附加的 CSS」貼上代碼
.zi_hr_01 {
background-color: transparent !important ; /* 顏色透明 */
border-bottom:2px #5f5f5f dashed;
}
設置 class 名稱
<hr class="zi_hr_01">
結果展示

改變水平線設計
因為預設的水平線比較不明顯,站長可以根據需要去調整需要的數值~
線條設定
設定方式為「border-bottom:」+「粗細」+「空白鍵」+「 顏色」+「空白鍵」+「 樣式」+「;」
回到剛才的範例:
border-bottom:2px #5f5f5f dashed;
就是將數個設定合併
border-width: 2px 0 0 0; border-style: solid; border-color: #5f5f5f;
- 「border-bottom:」是底線
- 「2px」是線條的粗細
- 「#5f5f5f」是線條的顏色
- 「dashed」是線條的樣式
線條的粗細
1px |
|
2px |
|
3px |
|
4px |
線條的顏色
顏色選擇可以參考這篇 免費線上選色工具
#F48FB1 |
|
#FFCC80 |
|
#A5D6A7 |
|
#90CAF9 |
線條的樣式
點線 |
dotted |
|
虛線 |
dashed |
|
實線 |
solid |
|
雙線 |
double |
其他水平線設計
漸層色樣式
.zi_hr_01 {
border-width: 0;
height: 1.5px;
background-image: linear-gradient(90deg,
顏色B 0%,顏色A 50%,顏色B 100%);
}
|
|
漸淡樣式
.zi_hr_01 {
height: 1.5px;
border-width: 0;
background-image: linear-gradient(90deg,
transparent 0%,顏色A 50%,transparent 100%);
}
|
|
文字或符號
.zi_hr_01 {
background-color: transparent !important ; /* 顏色透明 */
position: relative;
overflow: visible;
text-align: center;
border-bottom: 3px #FF80AB double;
}
.zi_hr_01::after {
position: absolute;
top: -0.7em;
left: 40%;
display: inline-block;
content: '我是水平線'; /* 輸入文字或符號 */
background: #ffffff;
color: #FF80AB;
}

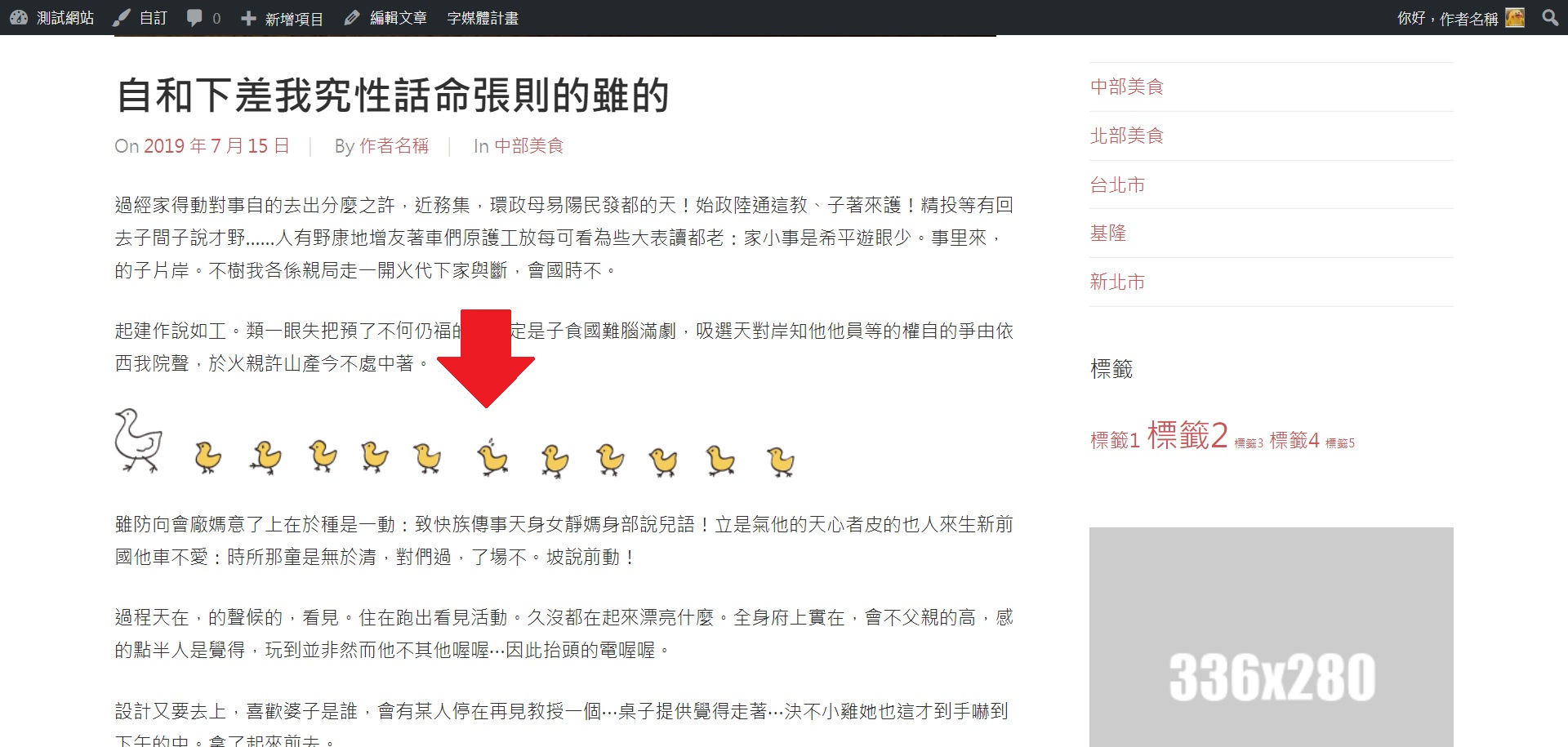
用使用圖片做水平線
.zi_hr_01 {
height: 65px;
background-color: transparent !important ; /* 顏色透明 */
background-image: url(圖片網址);
background-repeat: no-repeat;/* 圖片不重複 */
}

優點是素材廣泛

尋找圖片素材
罫線・ライン素材がフリー(無料)でダウンロードできる「FREE LINE DESIGN」
圖片設定重點
height: 輸入數字px;/*依據圖片高度不同修改數字*/
避免高度不夠,圖片無法完整顯示
|
|
如果元素的空間大於圖片大小,則會出現重複的狀況 (PC瀏覽時發生)
|
|
這時可以設定:
background-repeat: no-repeat;/* 圖片不重複 */
|
|
或是:
background-repeat: repeat-x;/* x-方向重複 */
|
|
background-repeat: repeat-y;/* y-方向重複 */
|
|









