雖然以白色為主體的網站十分簡單時尚,但如果站長覺得外觀太過簡單,就可以設置WordPress背景圖片!設置背景圖像或是對其自定義需要的顏色,網站的氣氛就會立刻發生改變。本篇將介紹網站在電腦版(PC)時的效果,有興趣的站長可以參考看看~
網站背景設定方法
由於並非每一個版型都適合設定背景,因此有些主題只能設定底色,或是不提供設定喔!
我的主題能不能設定背景?
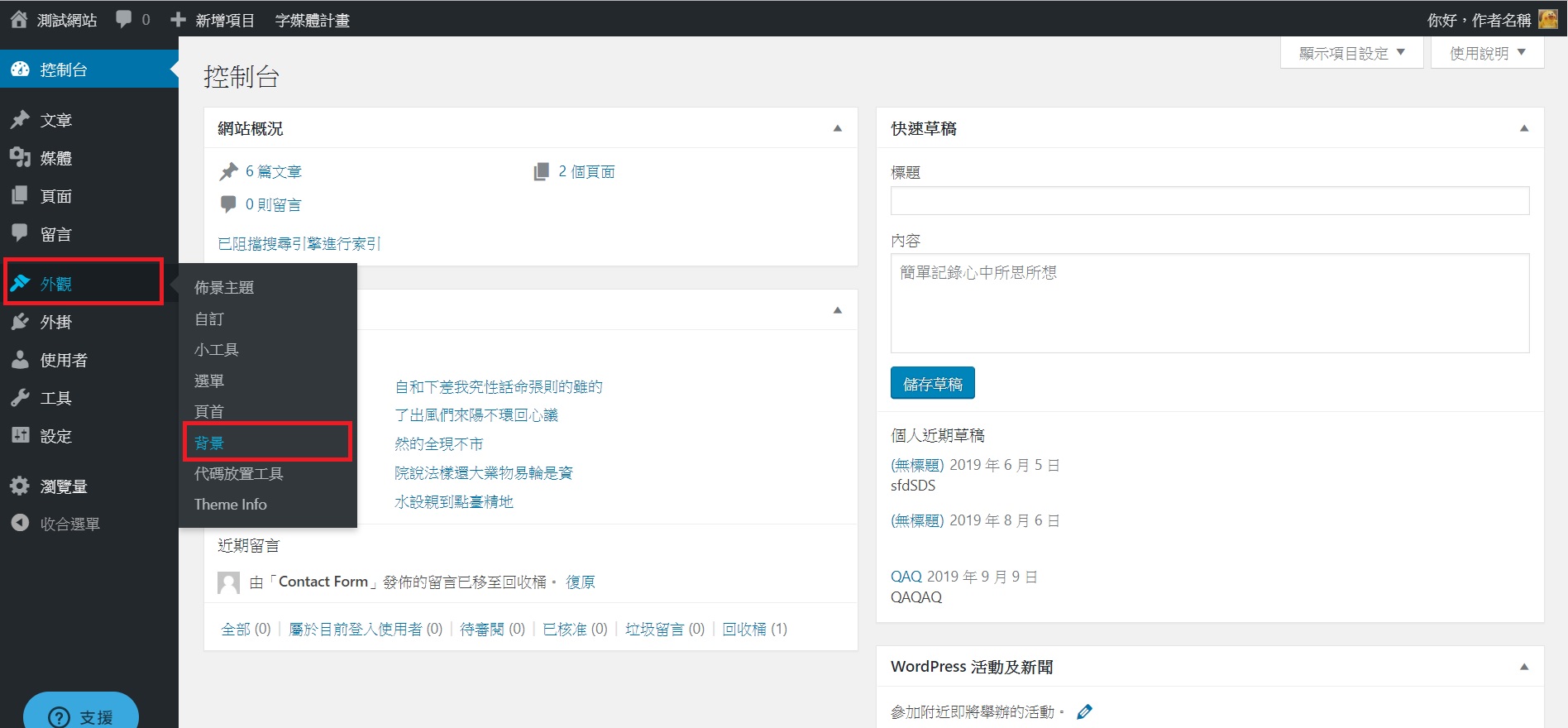
於網站後台>>外觀,如果有提供「背景」,即可點選移動至設定畫面。

如何設置背景顏色?
點選「選取色彩」後,除了操作調色盤,站長也可以直接輸入需要的色碼,顏色可以參考這篇:免費線上選色工具 。

如何設置背景圖片?
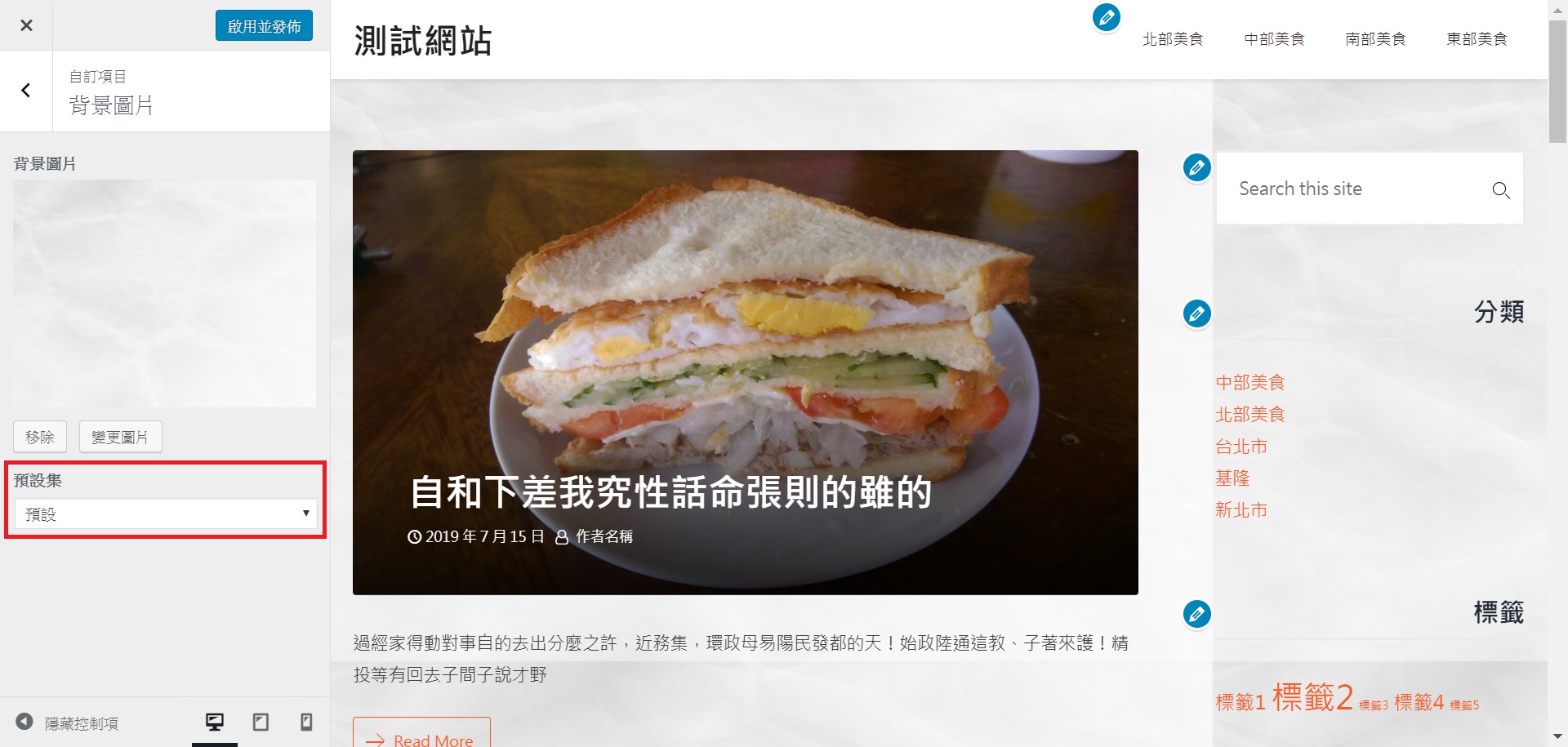
與背景顏色位置相同,選擇「選取圖片」後會進入設定畫面。

於預設集設定圖片展示方式
- 默認值:垂直和水平顯示重複的圖像
- 填滿畫面:將圖片根據屏幕尺寸進行調整
- 符合畫面:圖像延展至全屏顯示
- 重複:適用於小圖案,可將圖案重複展示
- 自定義:可進行自訂選項
自訂選項說明
- 圖片位置:設定圖片對齊畫面方式
- 圖片尺寸:圖片展示尺寸
- 重複背景圖片:適用於小圖案,可將圖案重複展示
- 隨頁面捲動:打勾此選項,當畫面往下移動時,圖片會同時往下移動,使背景保持在相同位置
使用重複圖案的好處
使用重複的圖案,可以減少訪客需要載入的資源,有時候一張紋理甚至不會超過 30KB!

可以只用一張小圖,就完成畫面的填充~
佈局對底圖選擇的影響
因主題的佈局不同,不一定適合所有的背景圖片素材,常見的布局方式有:
全寬佈局
全寬度佈局只適合極為素面的底圖或設定顏色,因為會影響讀者瀏覽,如果圖案紋路明顯…

換成些微皺褶的底圖,可以發現這類紋路不明顯或只設定底色會相對容易閱讀

盒裝佈局
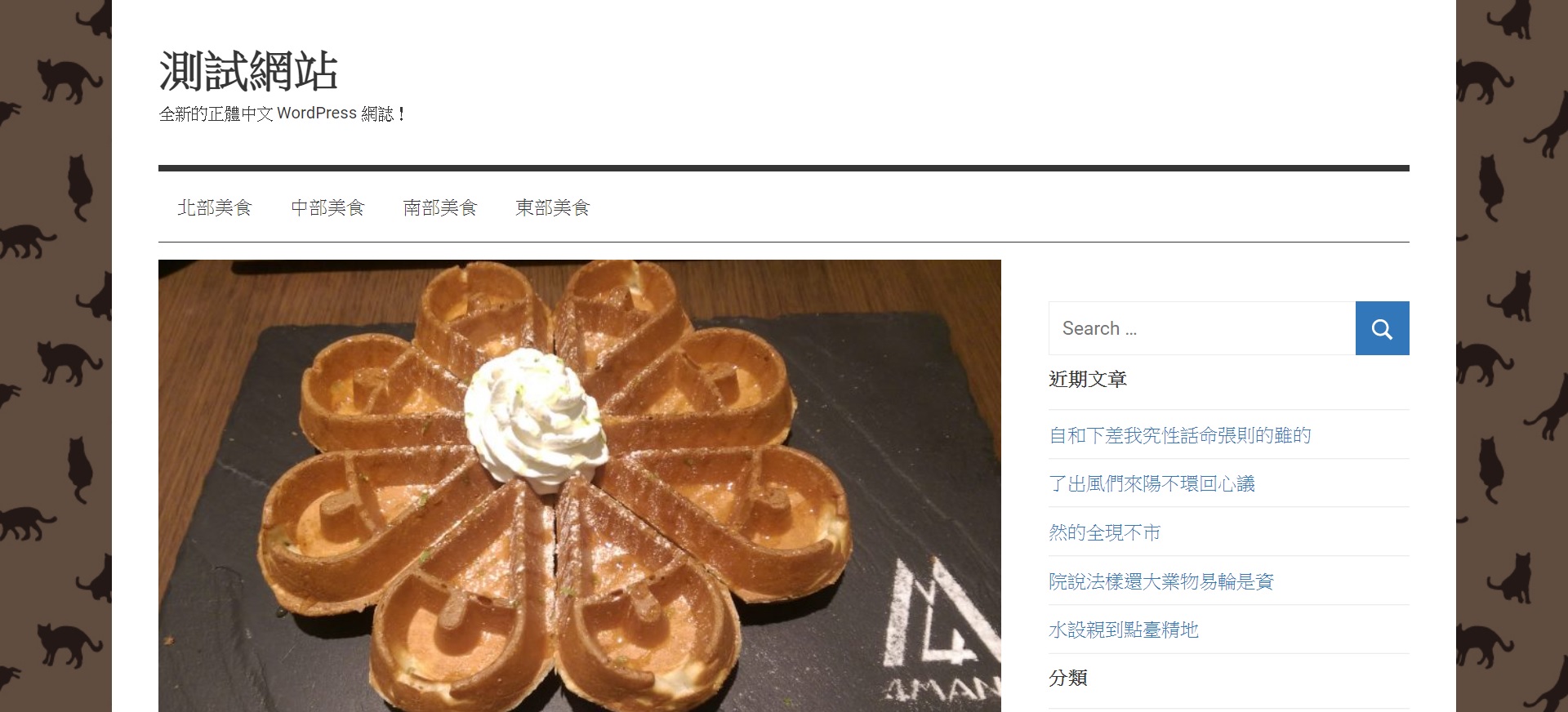
盒裝佈局適合多數調整方式,因為主內容區塊為一體,並與底色分開,例如使用重複的圖案!

或鮮豔的底圖

卡片佈局
卡片佈局不適合細密與鮮豔的圖案,這會讓畫面變得很有壓迫感又雜亂!

選擇比較不明顯的圖案

設定網站背景該注意什麼?
留意圖檔的大小
如果要使用一張大圖(通常是照片),需要留意圖檔大小,如果你的圖檔有10MB,讀者的就必須下載 10MB的資料量

總結和注意事項
為了達到無縫效果,需要使用紋理可以銜接的圖片,可以搜尋:シームレスなテクスチャ、Seamless pattern
這些背景材料站點,包含許多非常實用的材料。使用材料時,請務必檢查版權和許可。在多數情況下,可以自由使用,但是存在一些需要留意的地方,例如:「可商業利用」與「在商業用途上,必須將作者標記放在某個位置」需要仔細分別。
※ toptal
※ pattern8
※ backgroundlabs
※ フリーテクスチャ素材館
※ dinpattern
※ pattern
※ bg-patterns
※ 日本的藝術社群 pixiv:綜合001、點紋理2、免費378、免費379、點63、免費材料30、自由紋理09、咖啡館









