Google AMP 功能導入說明
提供更快速、輕鬆、安全的瀏覽與廣告體驗
為了打造出優質的瀏覽體驗,網站代管服務將於 2020 年 全面導入 Accelerated Mobile Pages (AMP),有助於避免一些容易導致頁面載入緩慢的程式碼問題,進而提升載入速度。
文章頁設定說明
AMP功能啟用後,因為不是每一項功能,都符合最佳化廣告配置需要,因此我們會請站長,先將版面上不需要的板塊關閉!
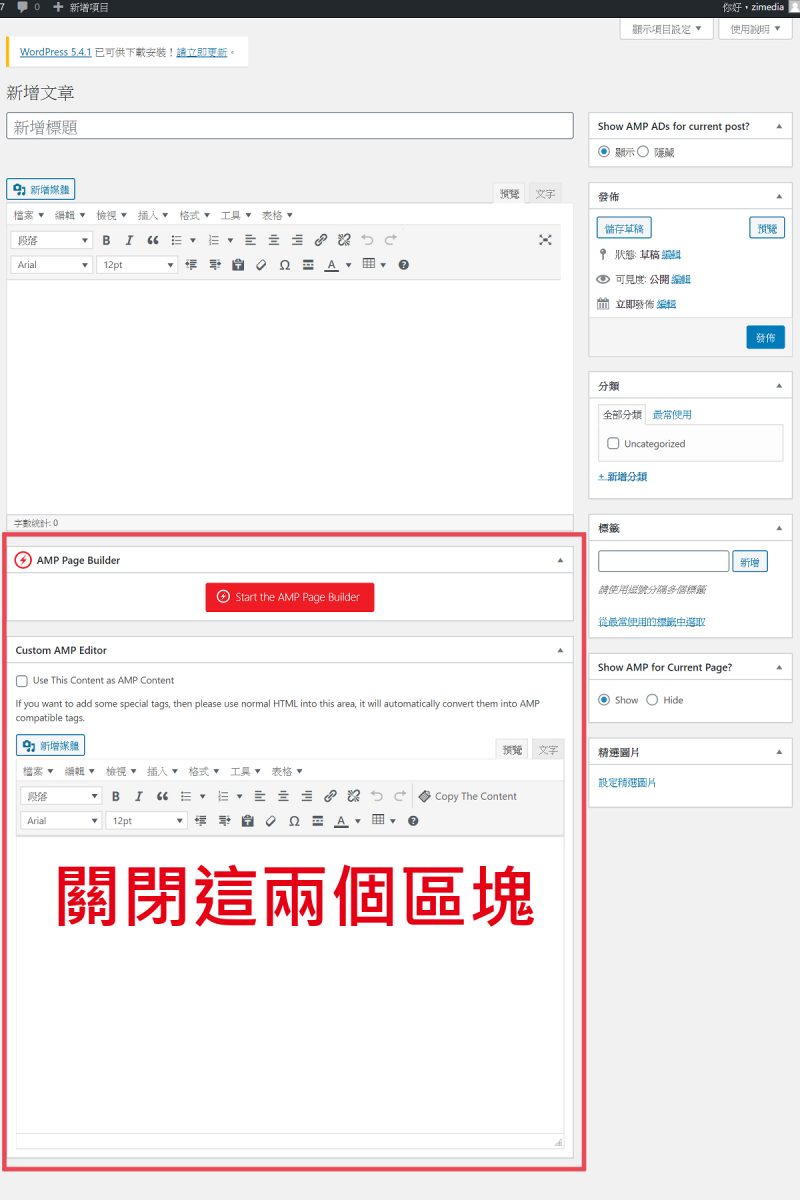
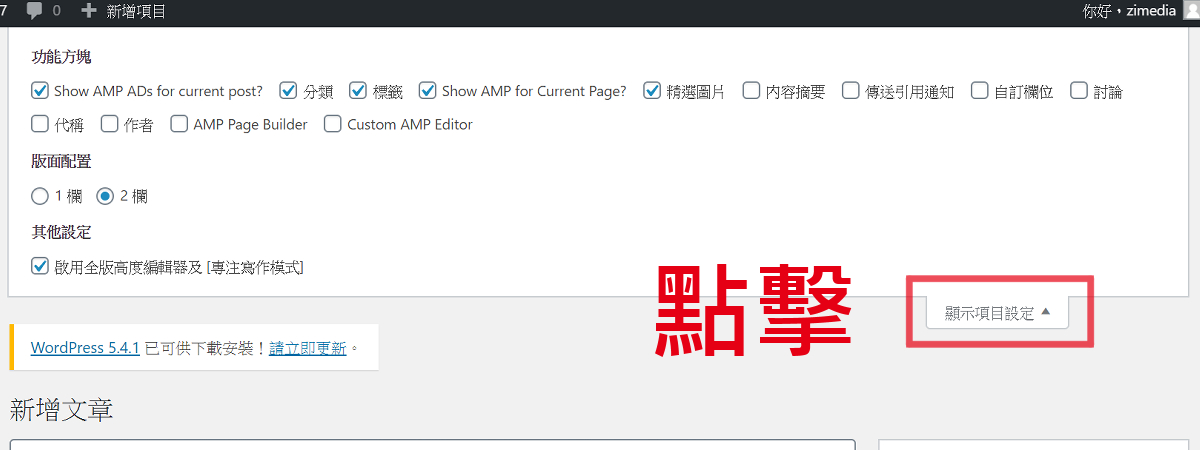
以下為啟用AMP功能後會看到的編輯畫面,我們首先要關閉紅色方框圈起的兩個區塊。

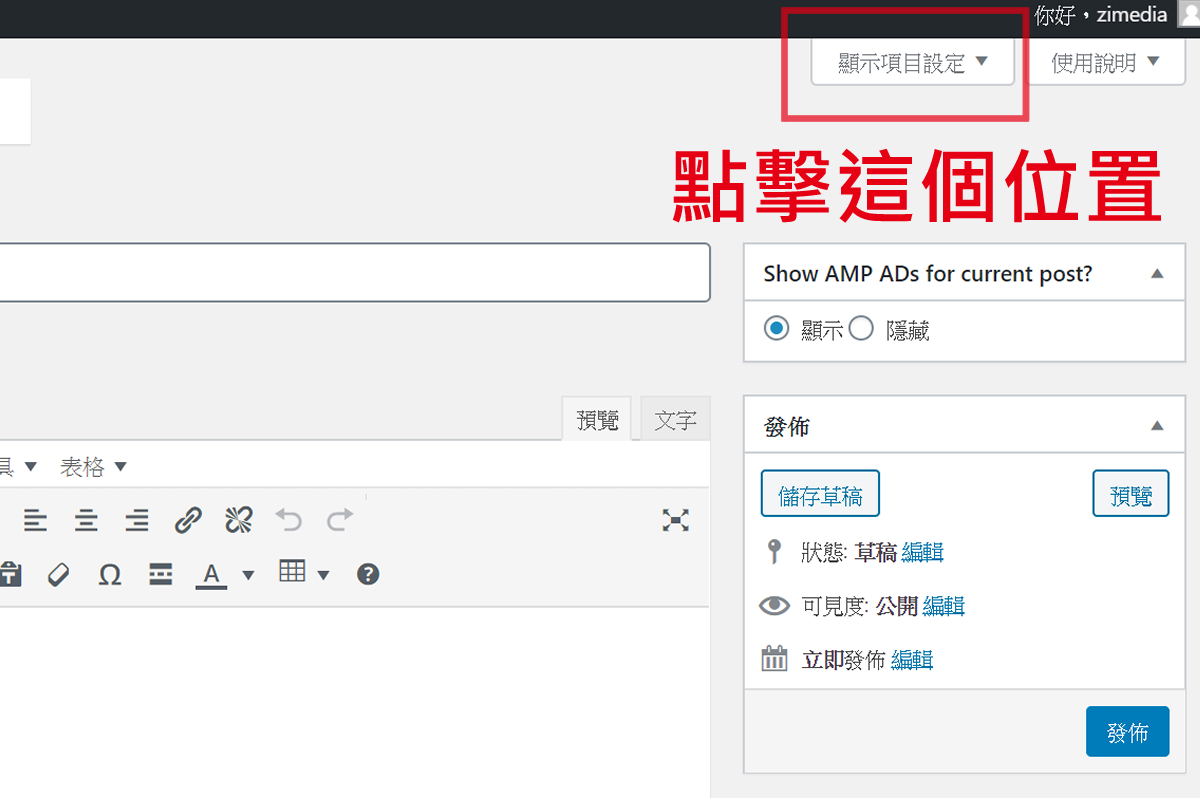
步驟 1 :點擊右上角「顯示項目設定」

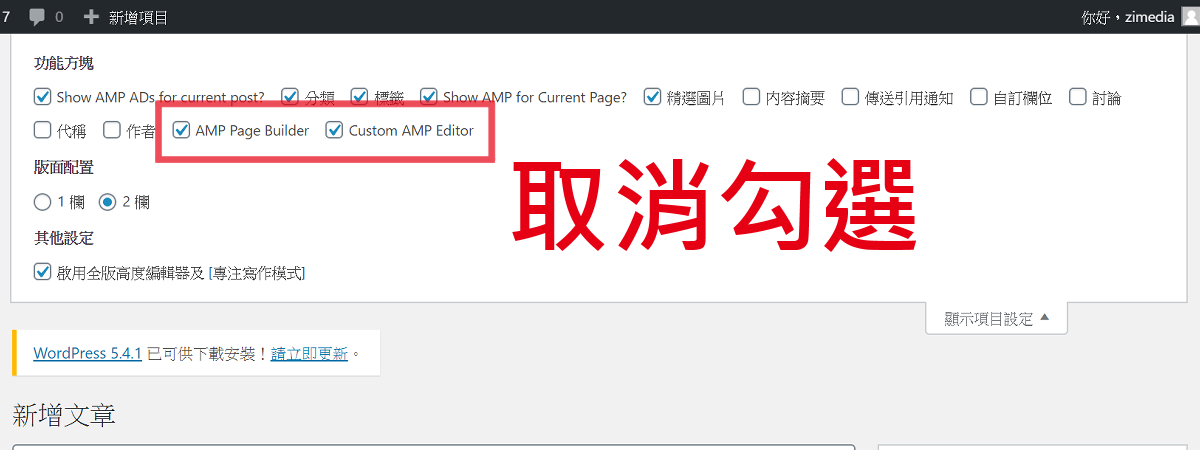
步驟 2 :取消選項「AMP Page Builder」與「Custom AMP Editor」之勾選
※ 如果 AMP Page Builder 已經關閉,則不會出現在這個位置!

步驟 3 :再次點擊「顯示項目設定」擊可儲存設定

新文章如何選擇是否開啟AMP?
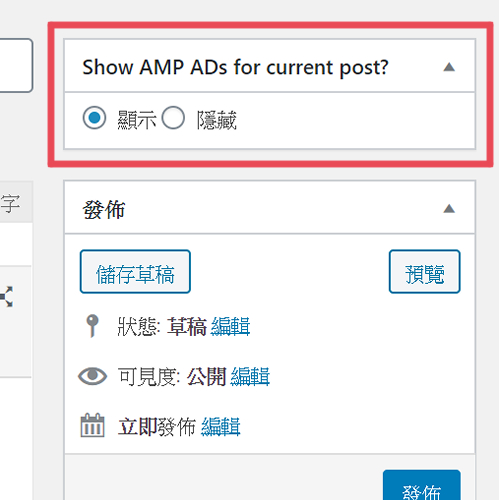
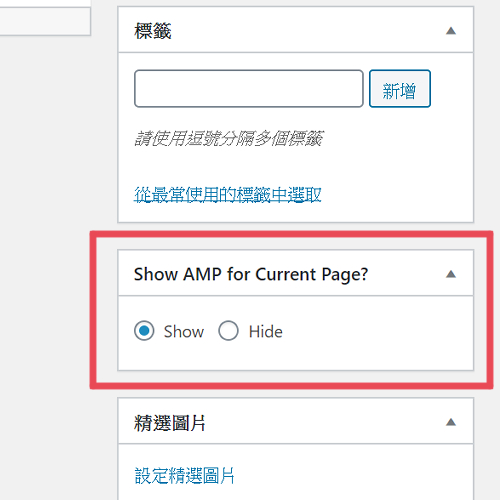
於文章編輯頁,我們可以在右側看到一個叫做「Show AMP ADs for current post ?」的選項,可以選擇 Show (顯示)或 Hide (隱藏)。

此外,在右側上方一個選項叫做「Show AMP ADs for current post ?」,請站長保持「顯示」,在 AMP 頁面才會出現廣告喔!