WordPress 文章編輯器的清除格式設定,有時沒辦法清除 HTML標籤中不需要的代碼,為了達到理想的效果,我們可以使用 Word HTML 來輔助內容編輯。
目錄
如何使用 Word HTML?
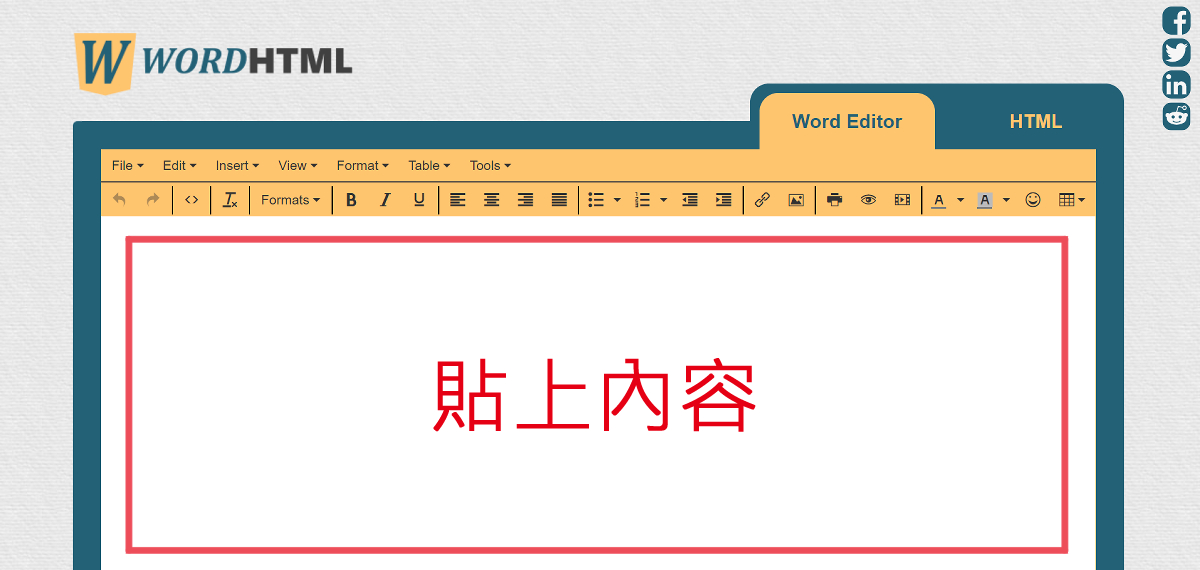
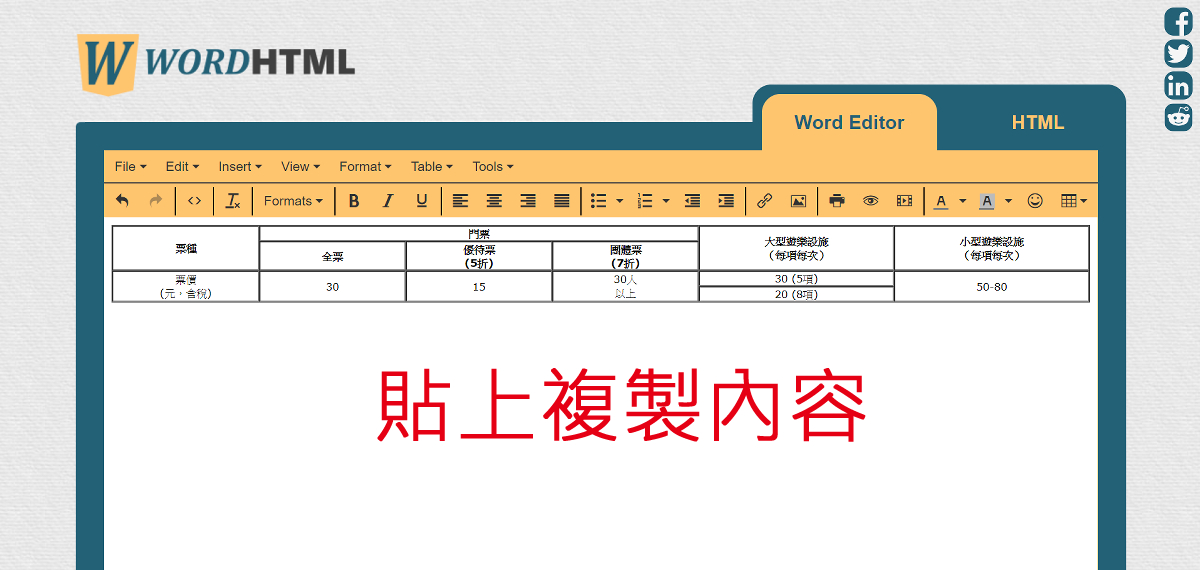
將需要轉換的內容,複製貼上到 Word HTML 網頁的編輯器中。

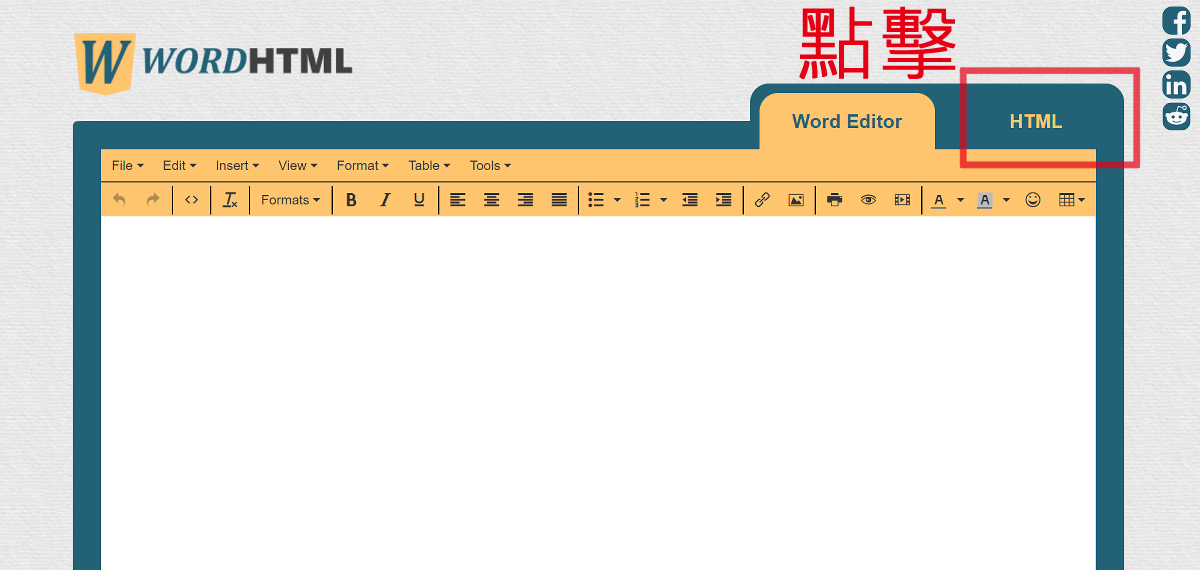
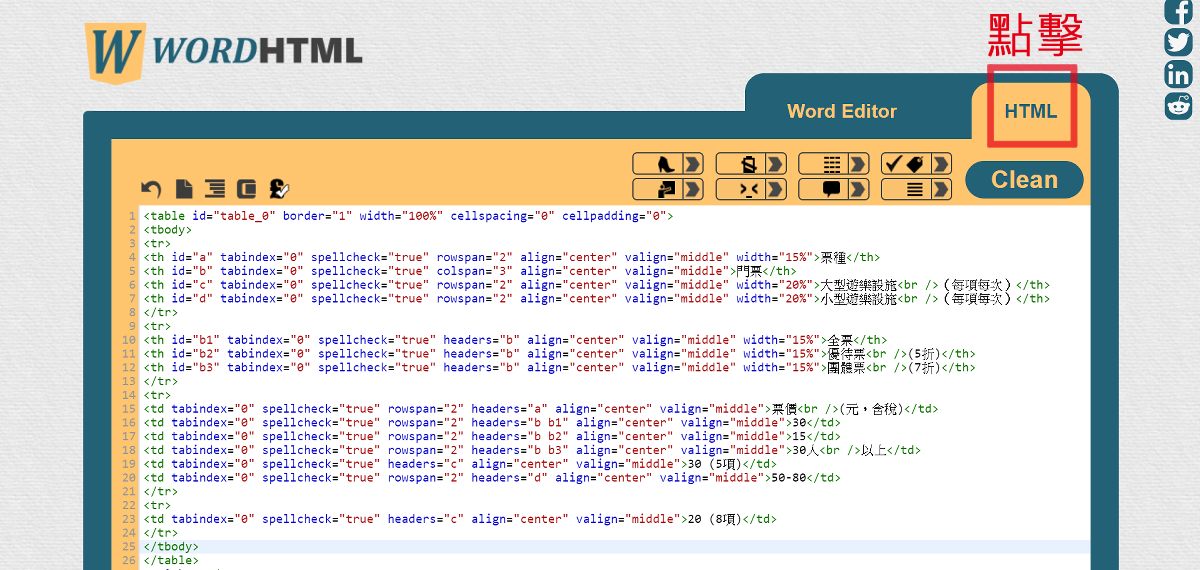
然後選擇右上角的標籤,切換到『HTML』即可看到生成的代碼,站長可以根據需求,選擇需要清除的代碼標記。

操作範例
本次我們將使用台北市兒童新樂園的收費標準表格當作範例,來展示這類官方網站上的表格資料該如何處理。
表格範例
如果我們想將票價的表格直接複製貼上,則表格也會複製網站本身的代碼。

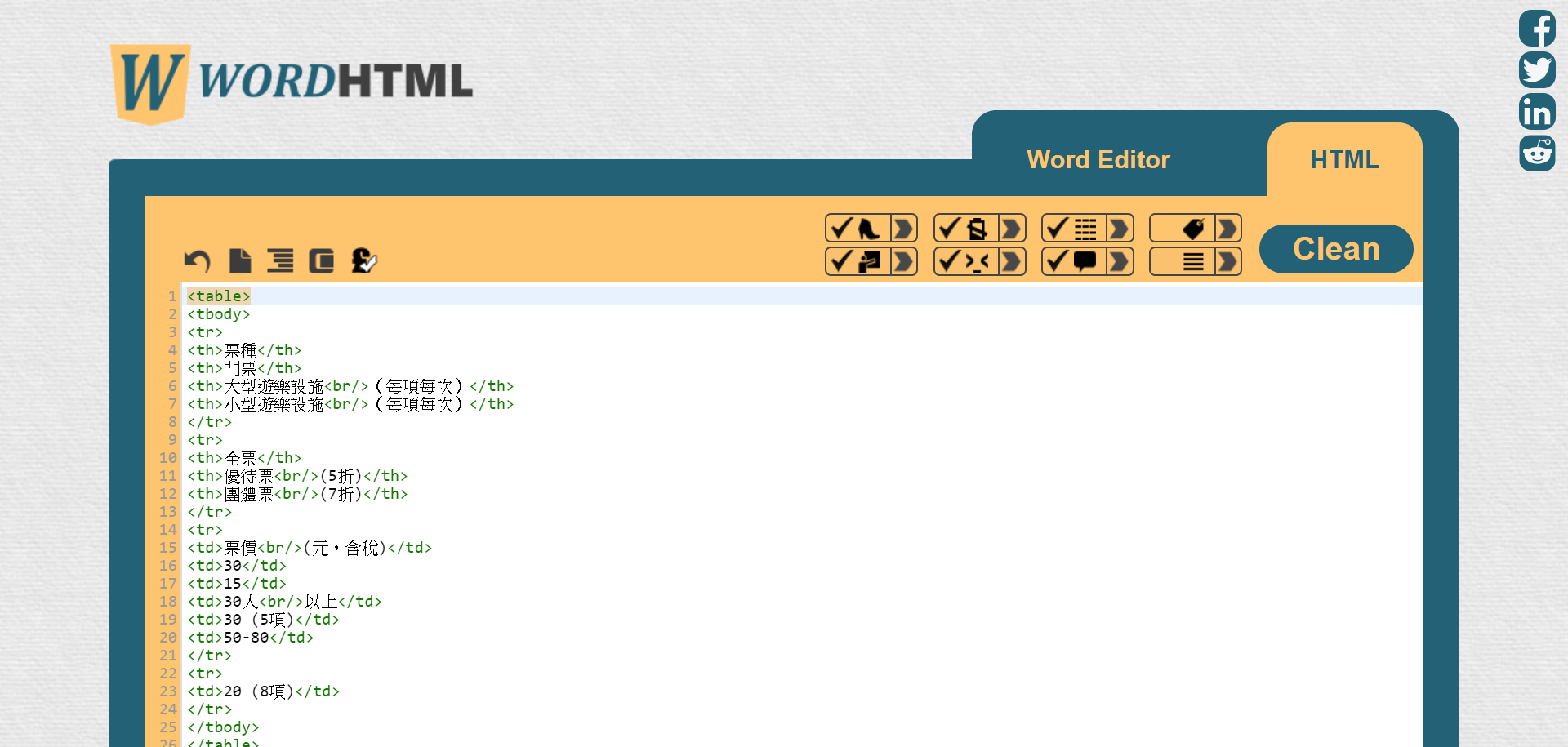
複製表格貼至 Word HTML

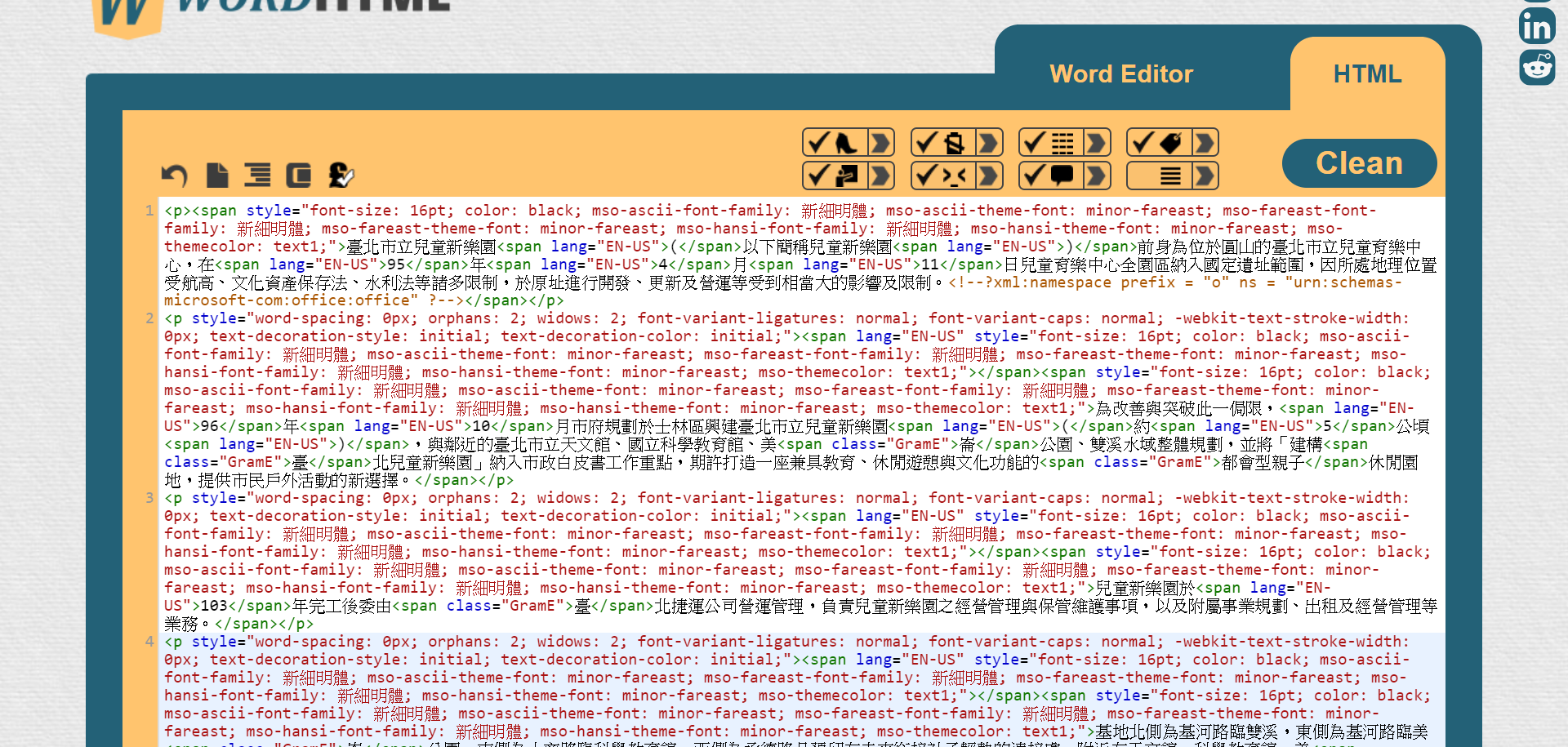
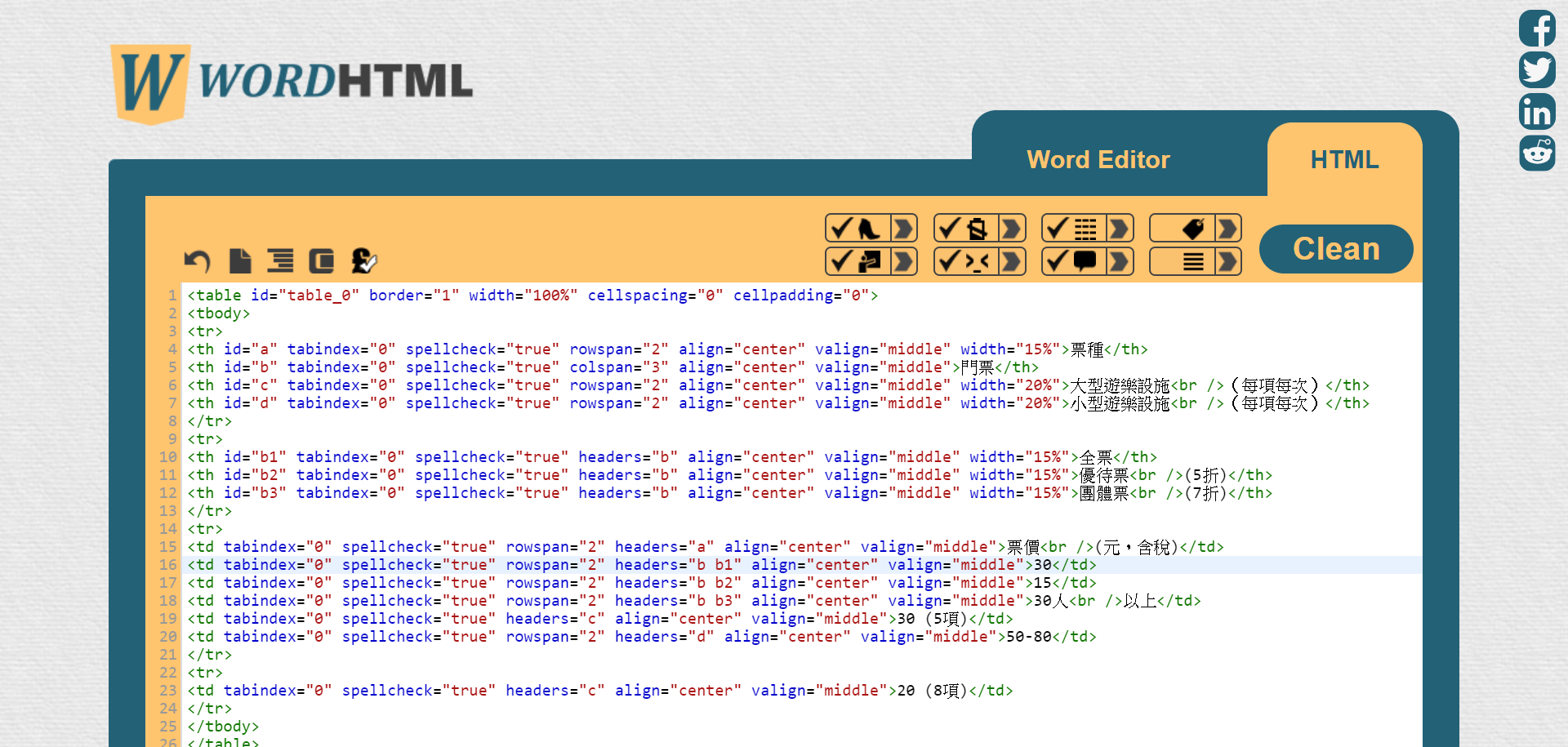
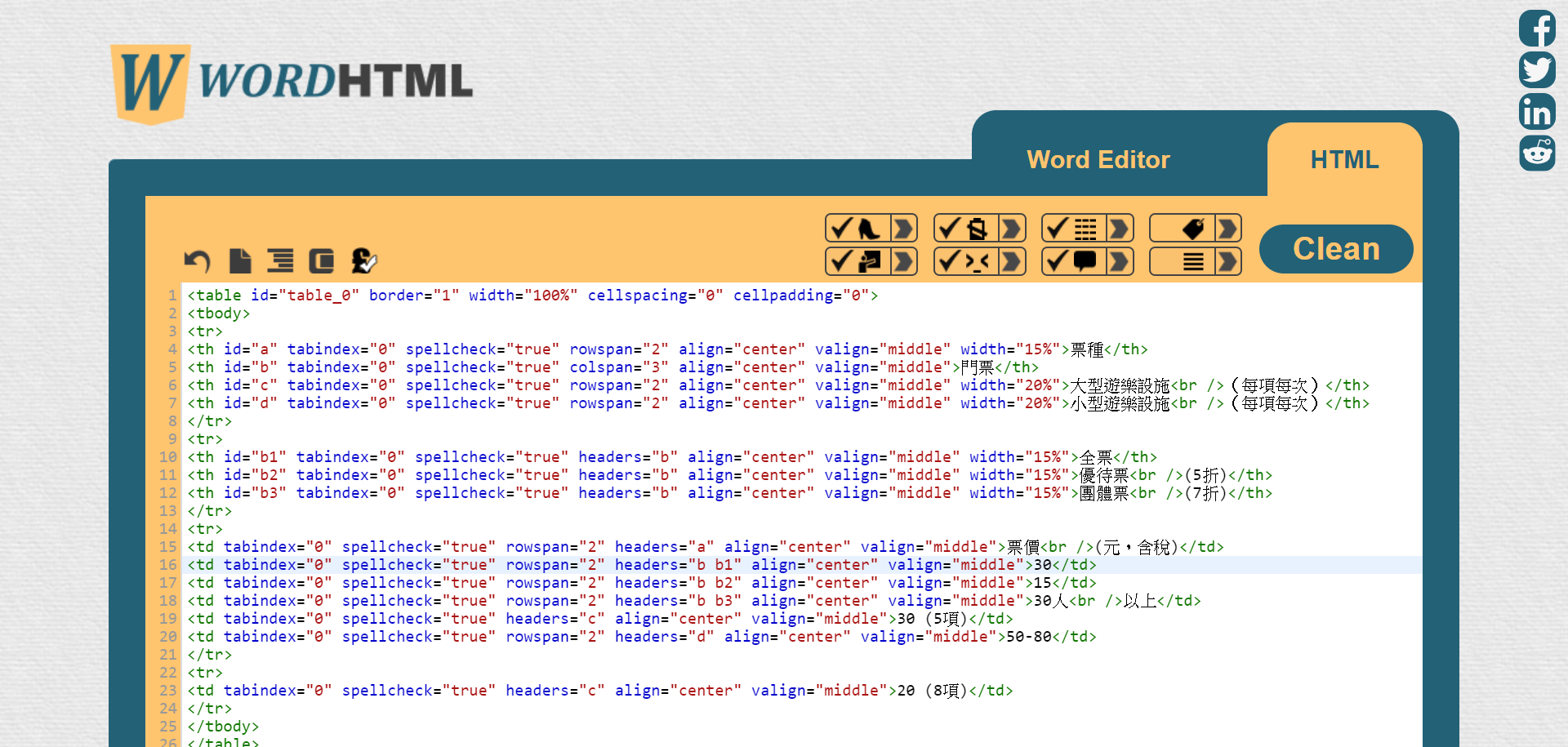
點擊「HTML」
將需要的功能勾選後,按下「Clean」,這8個選項的詳細介紹,稍後會進行說明。

代碼清除說明
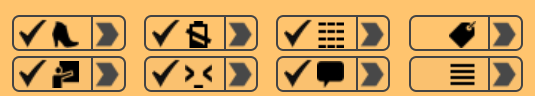
選項介紹
如果表格有合併儲存格,則為了保持表格儲存格不變,則不建議打勾後面兩個選項。

以下將詳細介紹每一個選項的功能。
 |
Removes inline styles 清除 CSS 相關代碼 |
 |
Deletes classes and IDs 清除 class 名稱與 ID |
 |
Deletes empty tags 清除內容為空的 HTML 標籤和空格 |
 |
Deletes tags with one space 清除空行 |
 |
Deletes successive spaces 清除內容前後的空格 |
 |
Deletes all comments 清除註解 |
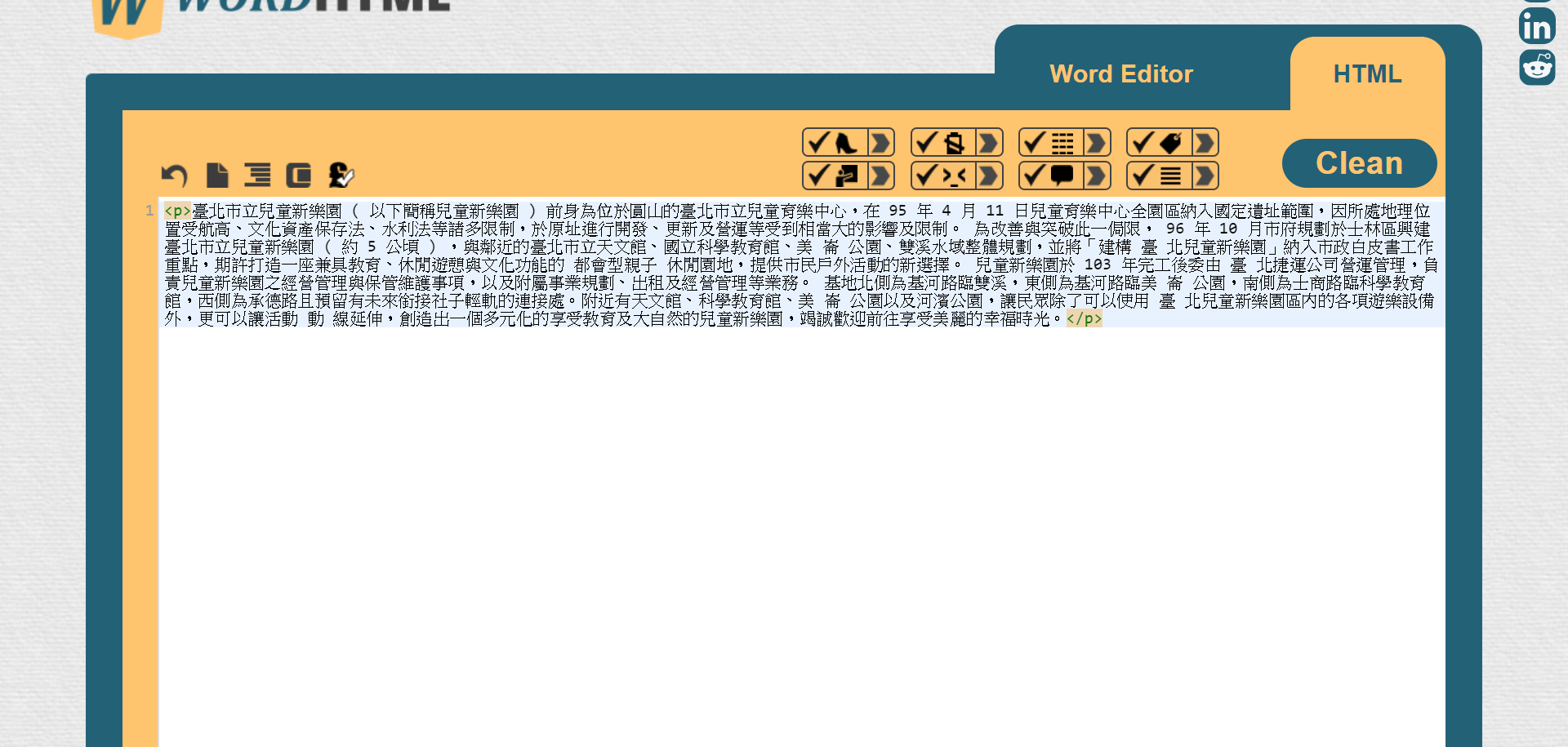
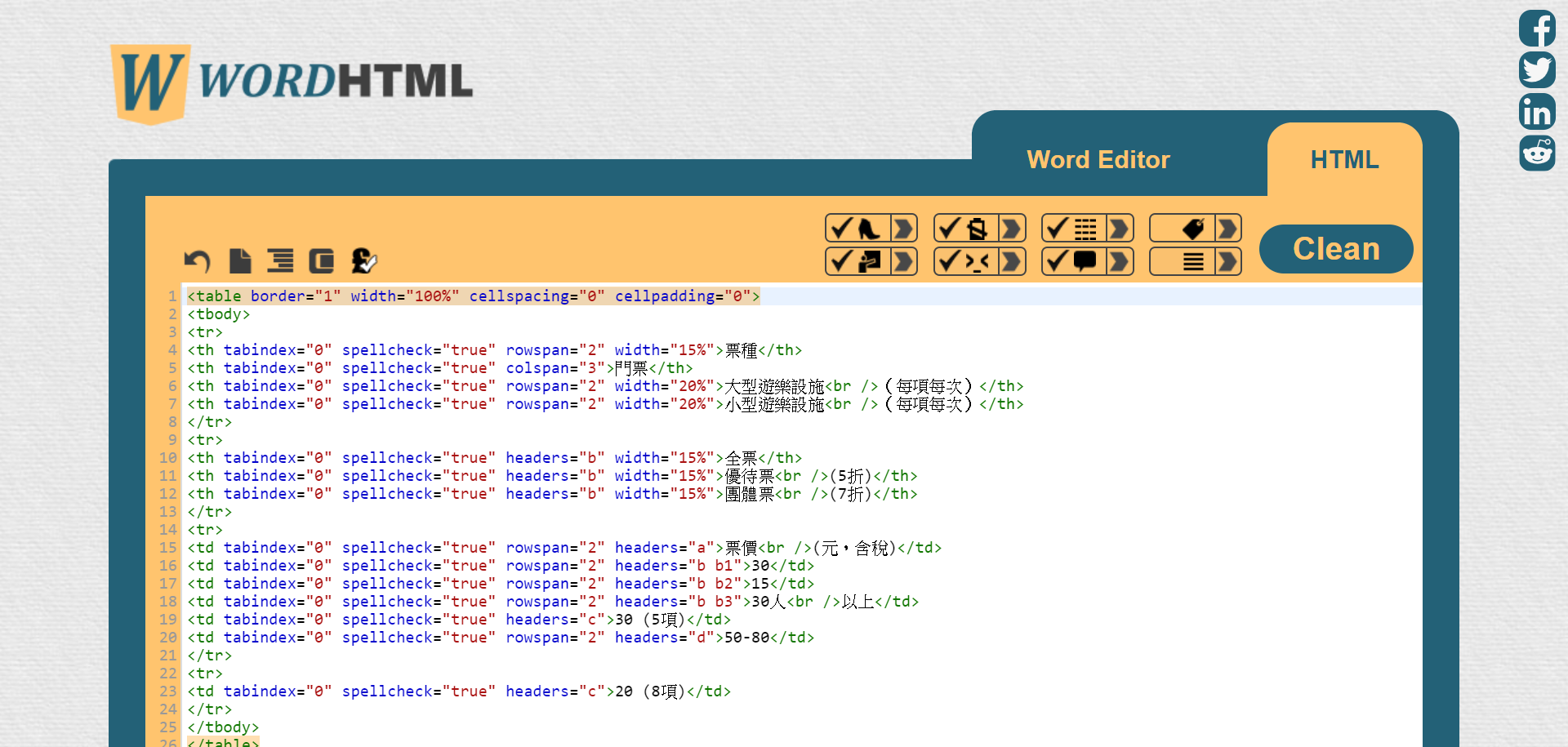
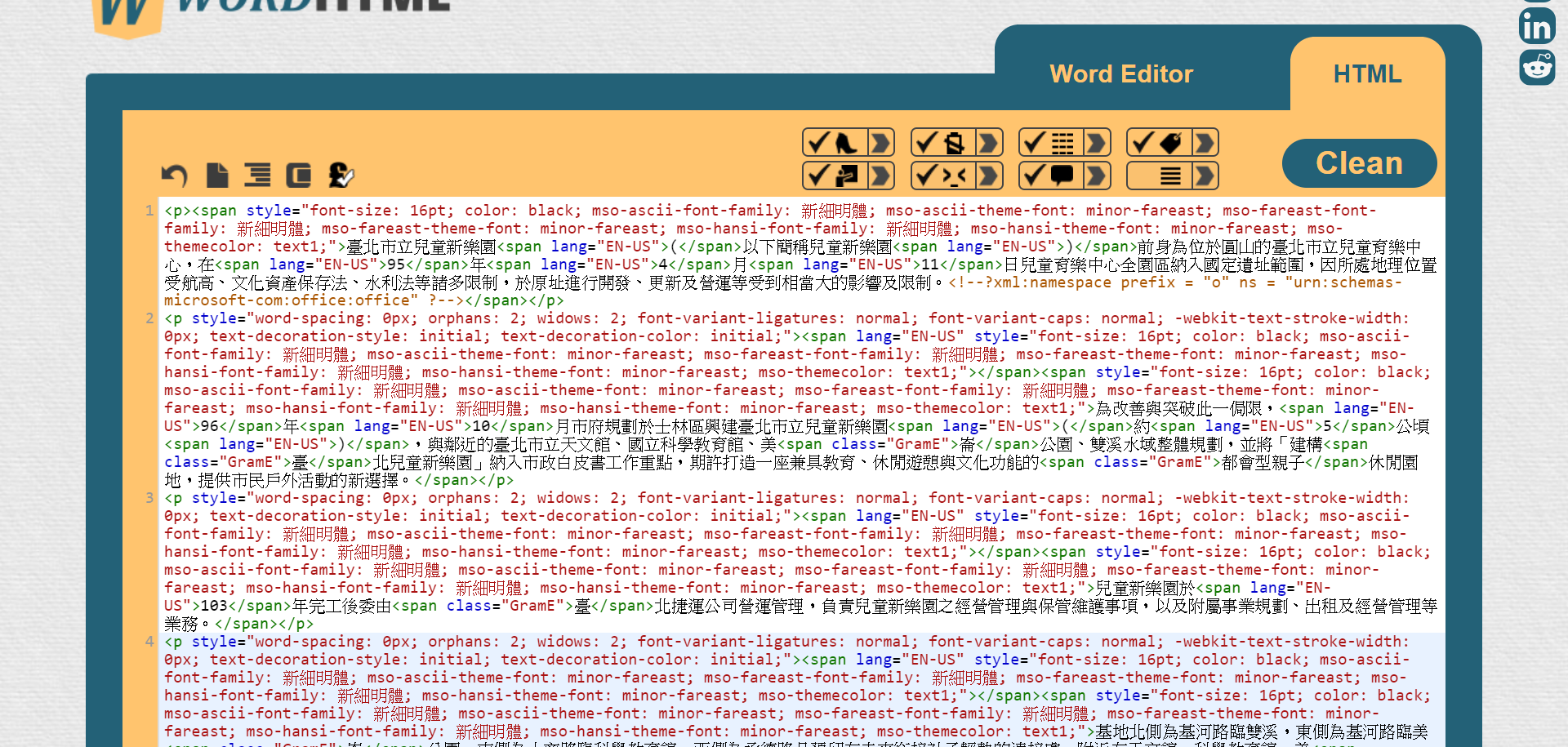
前後差異


其他選項介紹
 |
Delete tag attributes 清除所有標籤屬性 |
 |
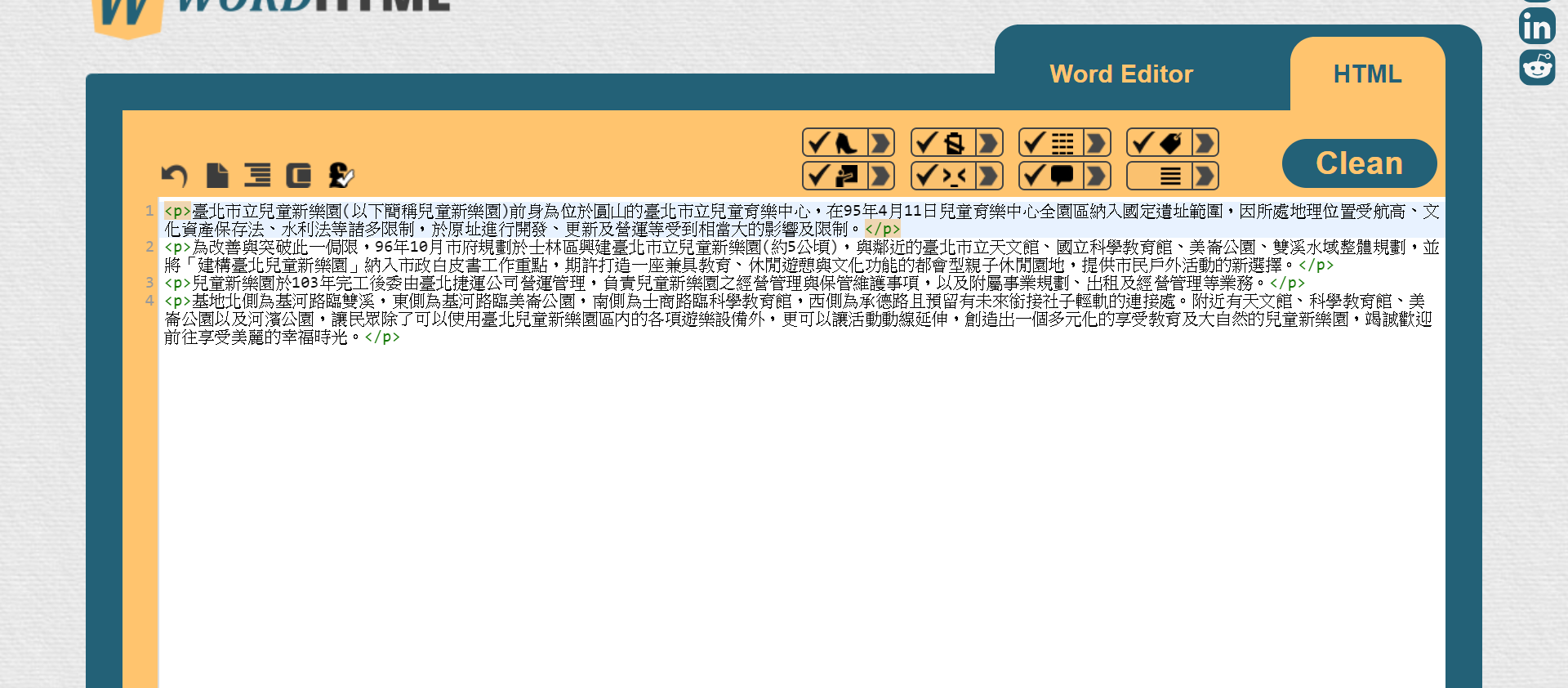
Deletes all tags 清除所有標籤 |
清除所有標籤屬性(Delete tag attributes)使用後只後剩下 HTML 標籤,若表格本身沒有合併儲存格,則使用上是沒問題的!


用來處理文字內容, 對於從 Microsoft Word 或其他文字編輯器複製內容的站長,也是十分方便的喔~


清除所有標籤(Deletes all tags)的效果是只留下純文字段落。