本篇教學提供剛接觸 Rank Math 外掛的站長,如何在區塊編輯器設定 FAQ 複合式資訊卡,讓文章能呈現更豐富的搜尋結果,,如果是使用經典編輯器的站長可以參考另一篇。
目錄
設定步驟

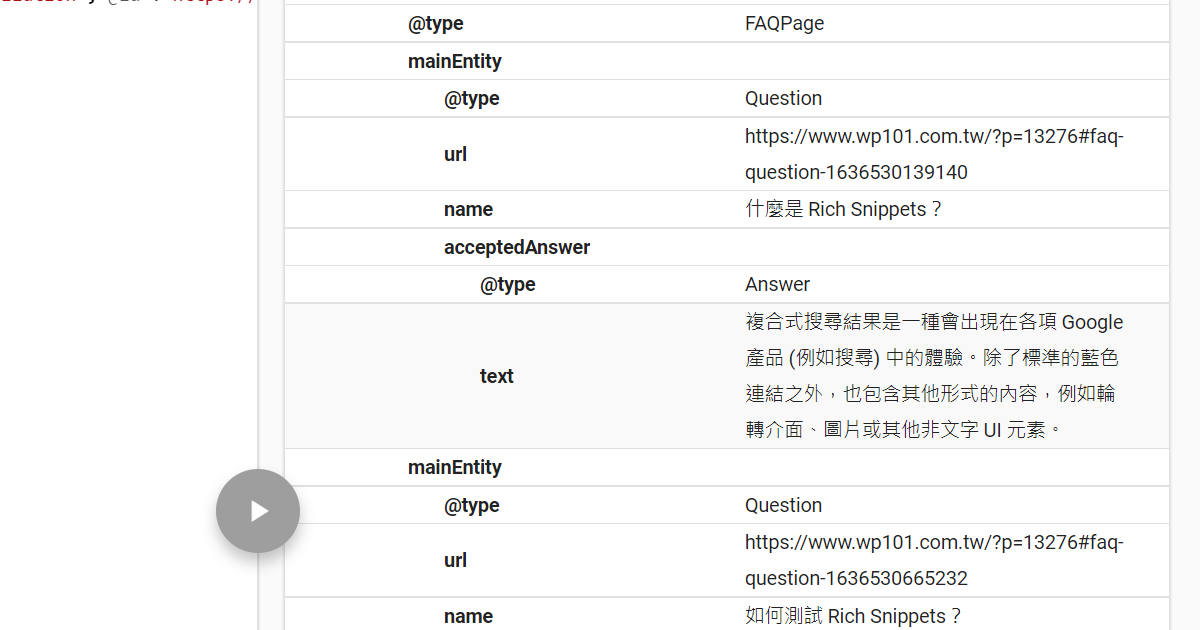
設定完成後,可以在複合式搜尋結果測試中得到如上圖的測試結果,通常一篇文章中維持一個 FAQ區塊即可,本次教學以區塊編輯器為主,經典編輯器不適用喔!
Total Time: 15 minutes
Step 1

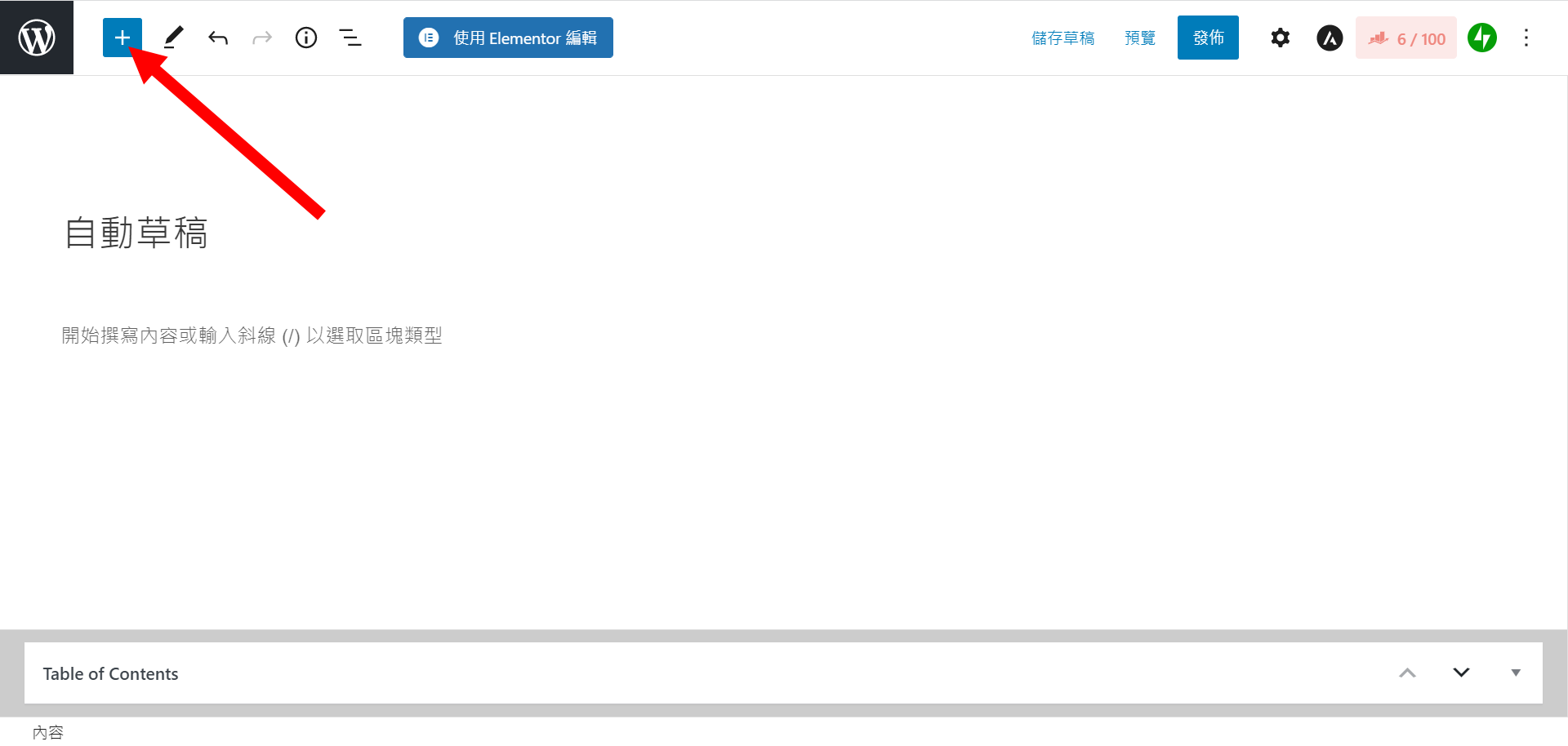
選擇新增區塊。
Step 2

搜尋 FAQ by Rank Math。
Step 3

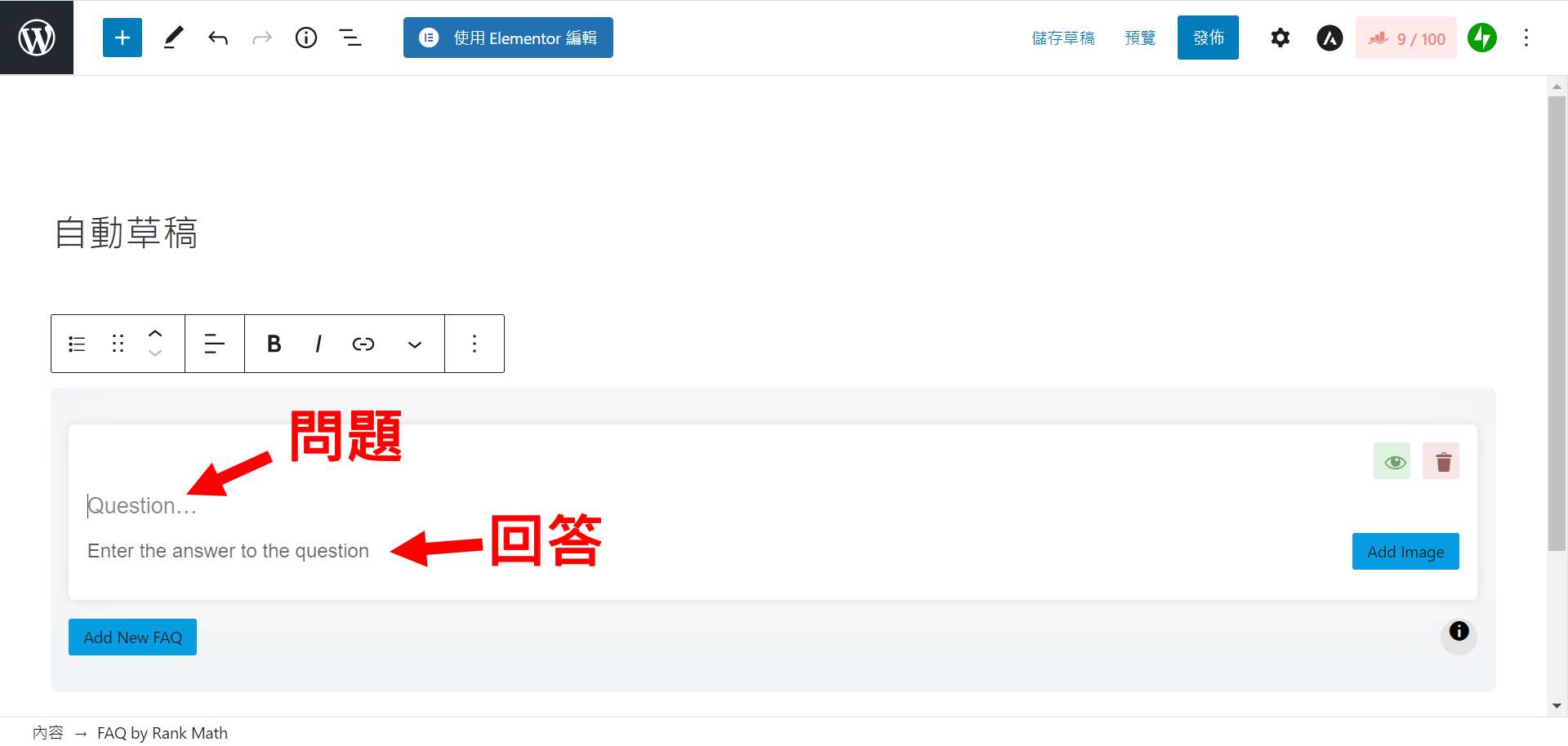
填寫後按下儲存。
Step 4

根據需要的數量按下 Add New FAQ 新增。
Step 5

按下齒輪圖案,選擇區塊設定外觀。
List Style 分為 None (無)、Numbered (數字編號)、Unordered (項目符號)。
Title Wrapper,若有前一階標題(H2) ,則選擇 H3即可。
Step 6

儲存後預覽結果。
Supply:
- 無耗材
Tools:
- WordPress 限定
- Rank Math 限定
常見問題
什麼是複合式搜尋結果?
複合式搜尋結果(Rich Snippets)是一種會出現在各項 Google 產品 (例如搜尋) 中的體驗。除了標準的藍色連結之外,也包含其他形式的內容,例如輪轉介面、圖片或其他非文字 UI 元素。
如何測試複合式搜尋結果?
在複合式搜尋結果提交網頁的完整網址即可測試。
複合式搜尋結果什麼時候會出現在搜索結果中?
是否出現在搜索結果中取決於 Google,何時會開始顯示與影響的因素不會公開。
 Asta
Asta那麼本次教學就到這裡,我們下次見!