本篇教學提供剛接觸 Rank Math 外掛的站長,如何在經典編輯器設定 HowTo 複合式資訊卡,讓文章能呈現更豐富的搜尋結果,如果是使用區塊編輯器的站長可以參考另一篇。
延伸閱讀


用 Rank Math 讓文章出現 HowTo 複合式資訊卡-區塊編輯器版
本篇教學提供剛接觸 Rank Math 外掛的站長,如何在區塊編輯器設定 HowTo 複合式資訊卡,讓文章能呈現更豐富的搜尋結果,如果是使用經典編輯器的站長可以參考另一篇。 【…
目錄
設定步驟

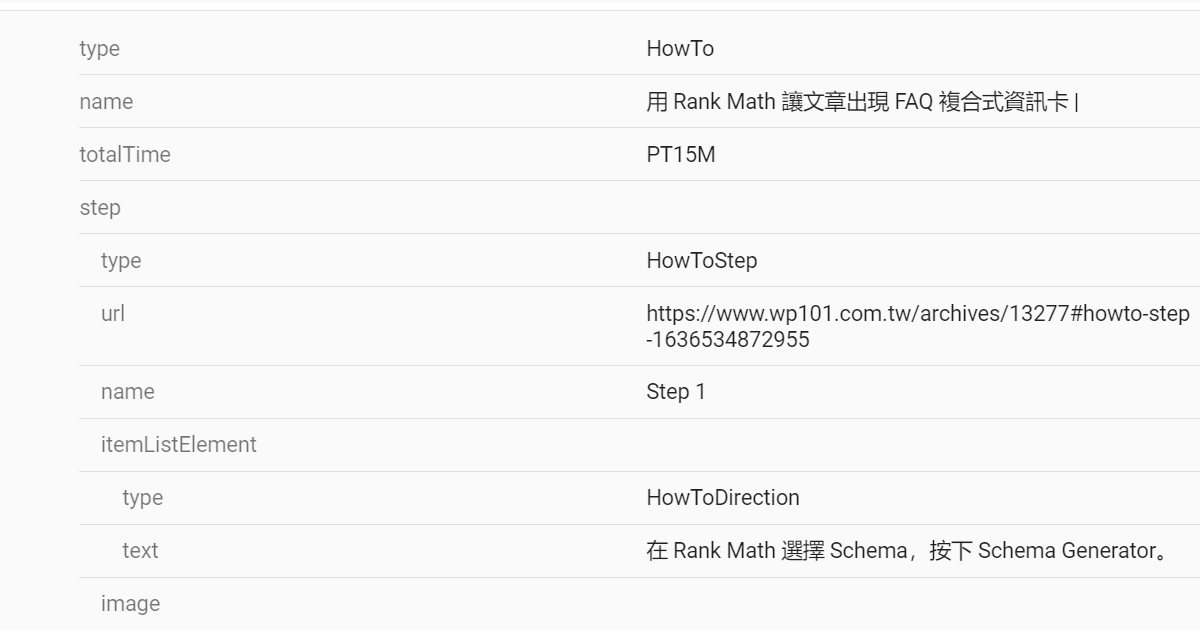
設定完成後,可以在複合式搜尋結果測試中得到如上圖的測試結果,本次教學以經典編輯器為主,區塊編輯器不適用喔!
Total Time: 15 minutes
Step 1

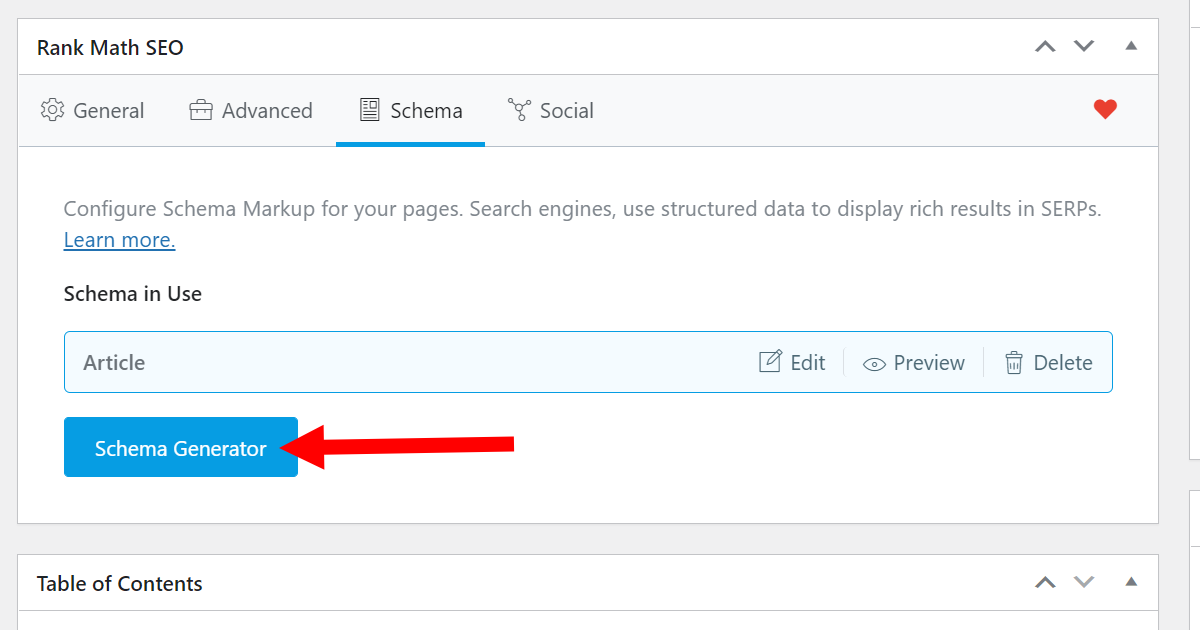
在 Rank Math 編輯區塊選擇 Schema,按下 Schema Generator。
Step 2

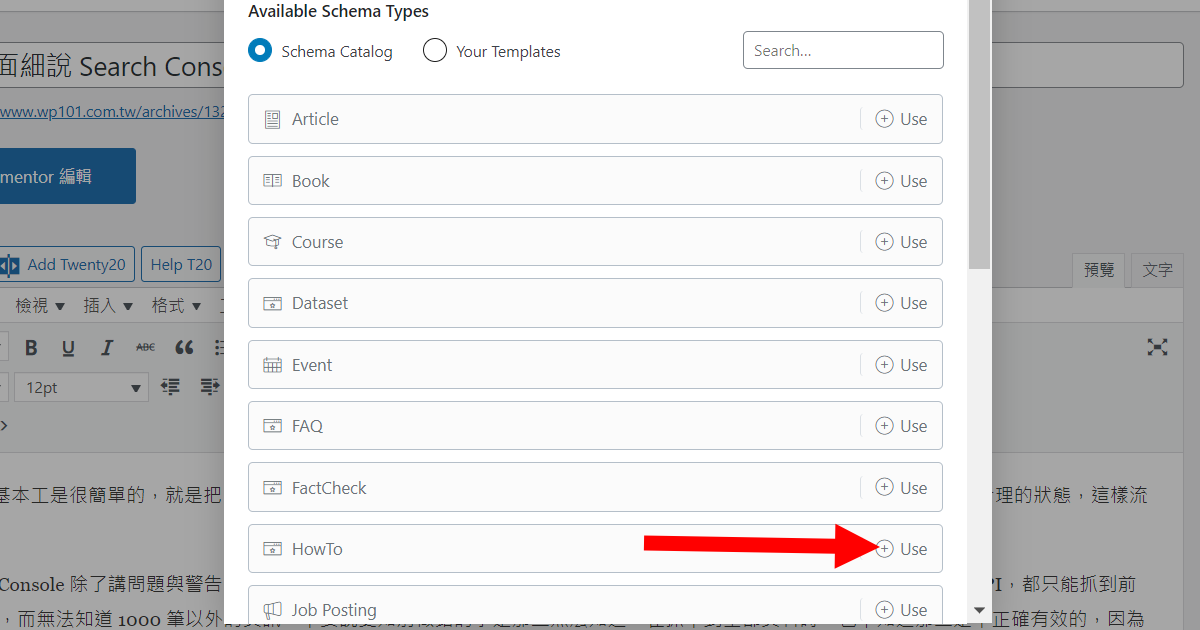
對 HowTo 按下 Use。
Step 3

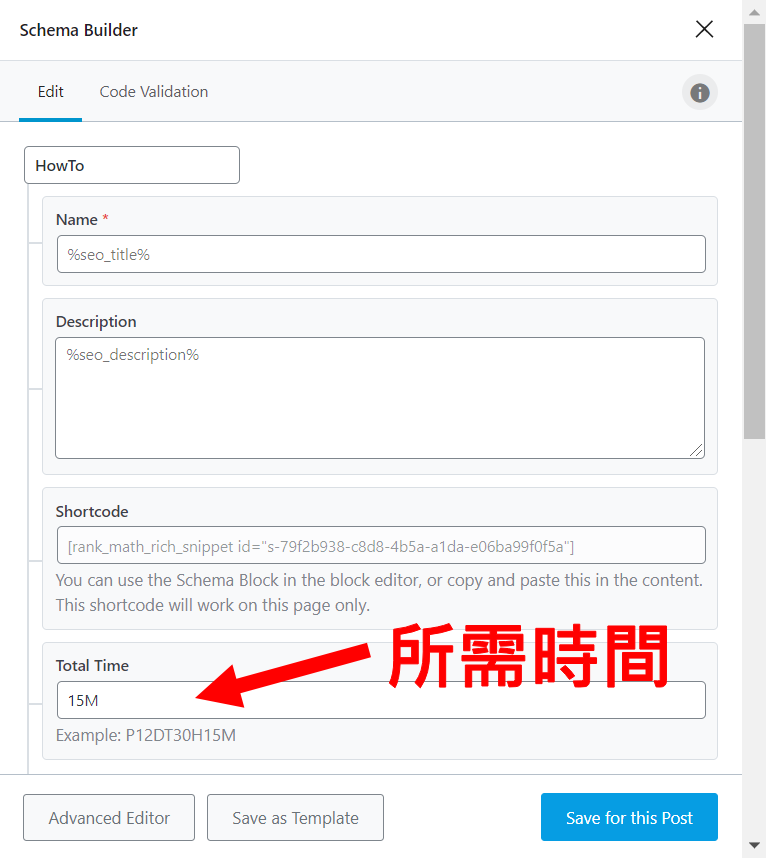
填寫完成步驟需要的時間。
Step 4

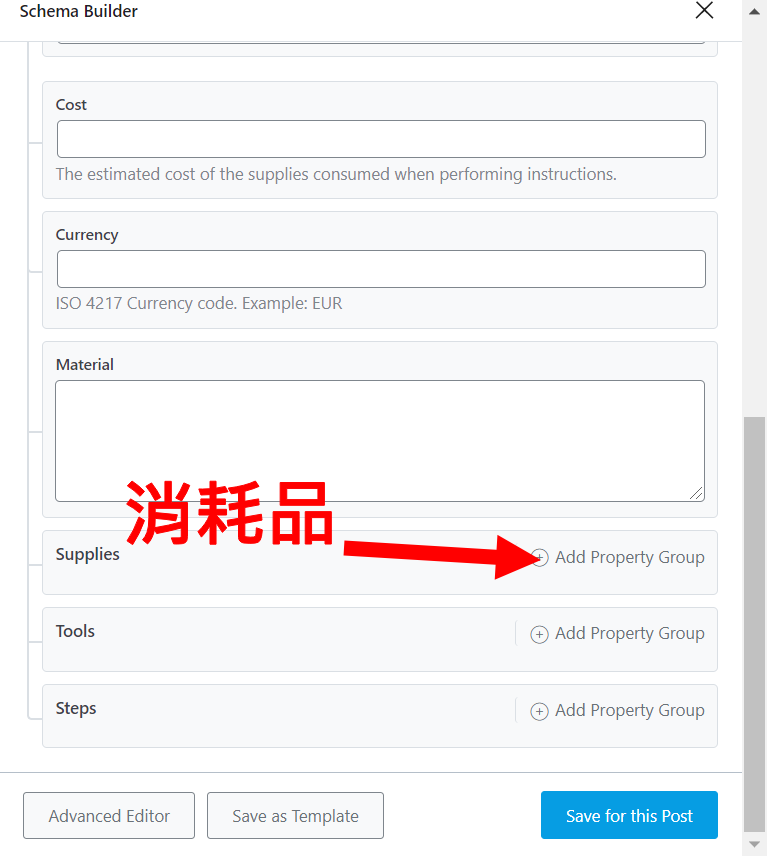
填寫過程中的消耗。
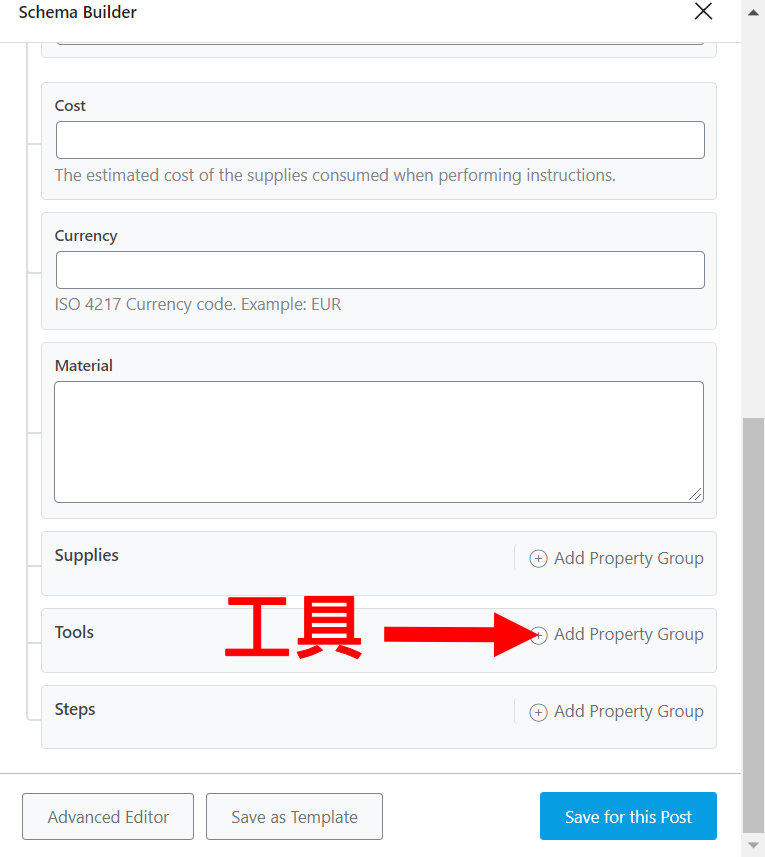
Step 5

填寫使用的工具。
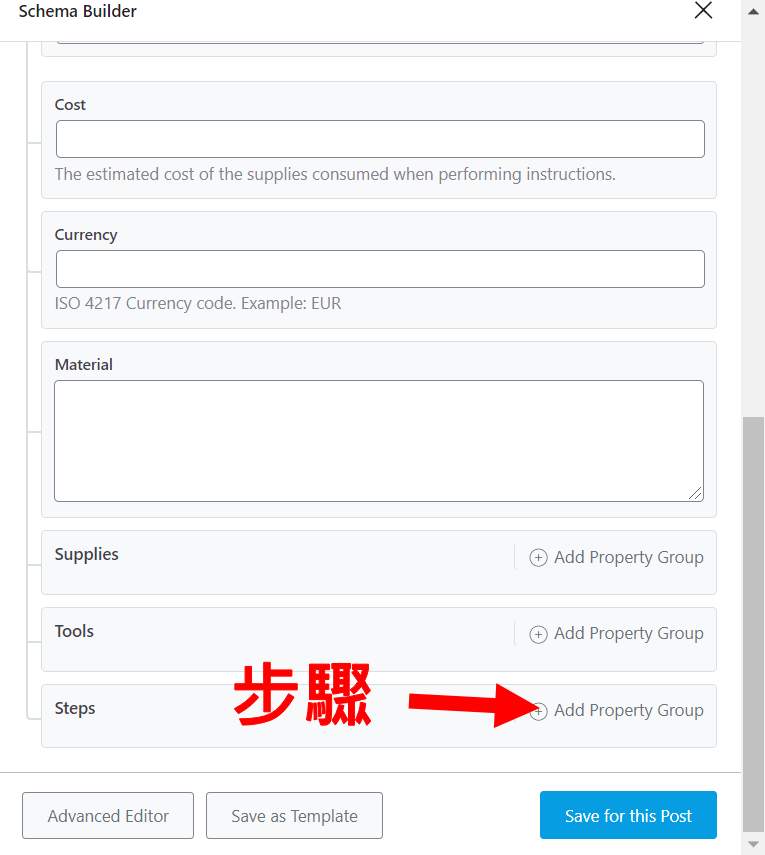
Step 6

根據需要步驟的數量按下 Add Property Group 新增。
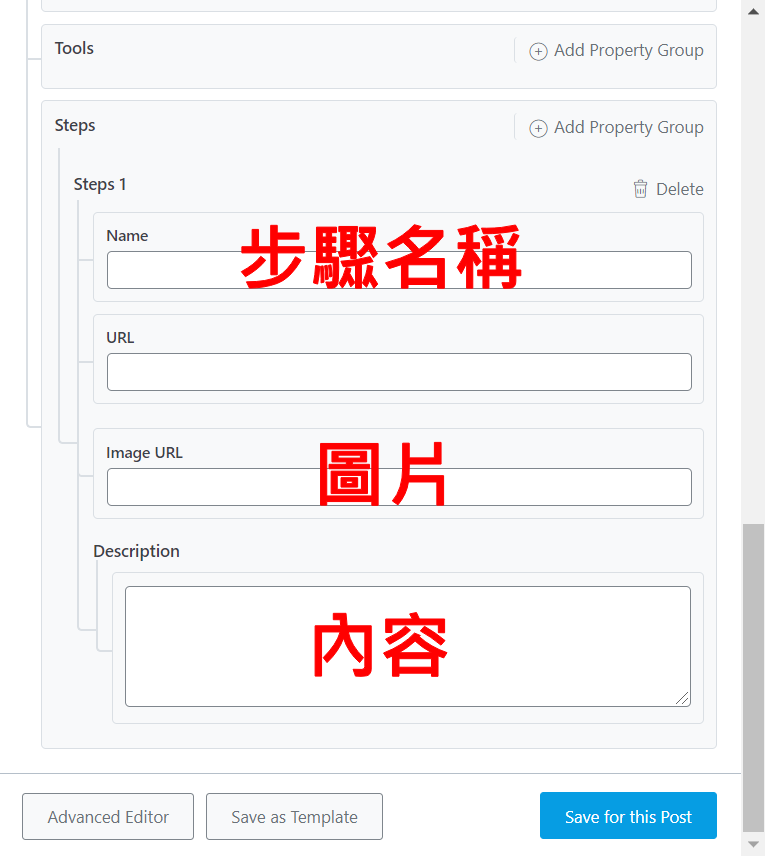
Step 7

填寫步驟內容。
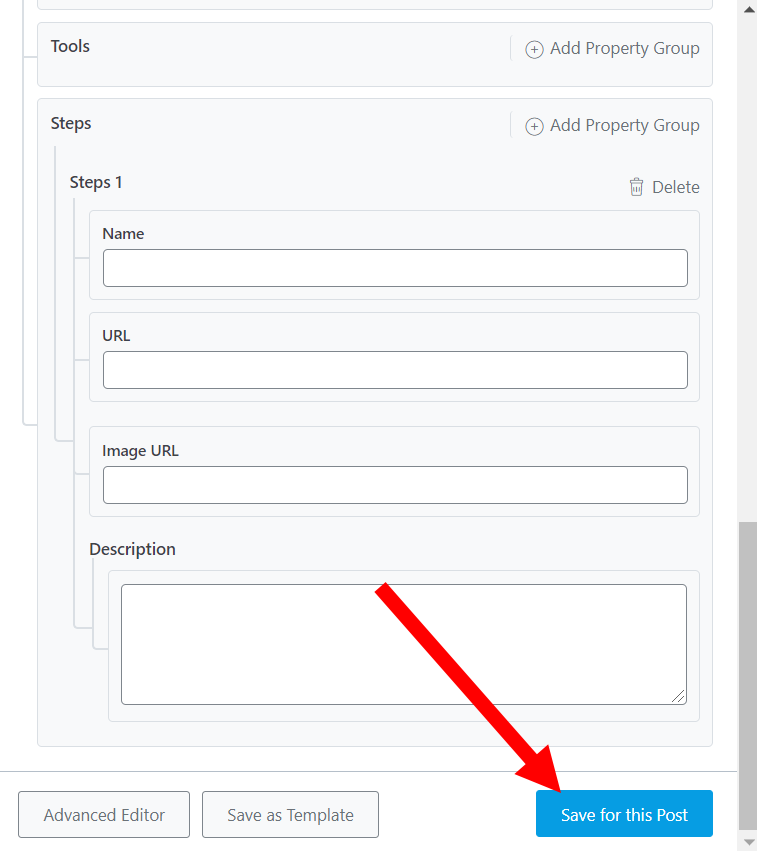
Step 8

填寫後按下儲存。
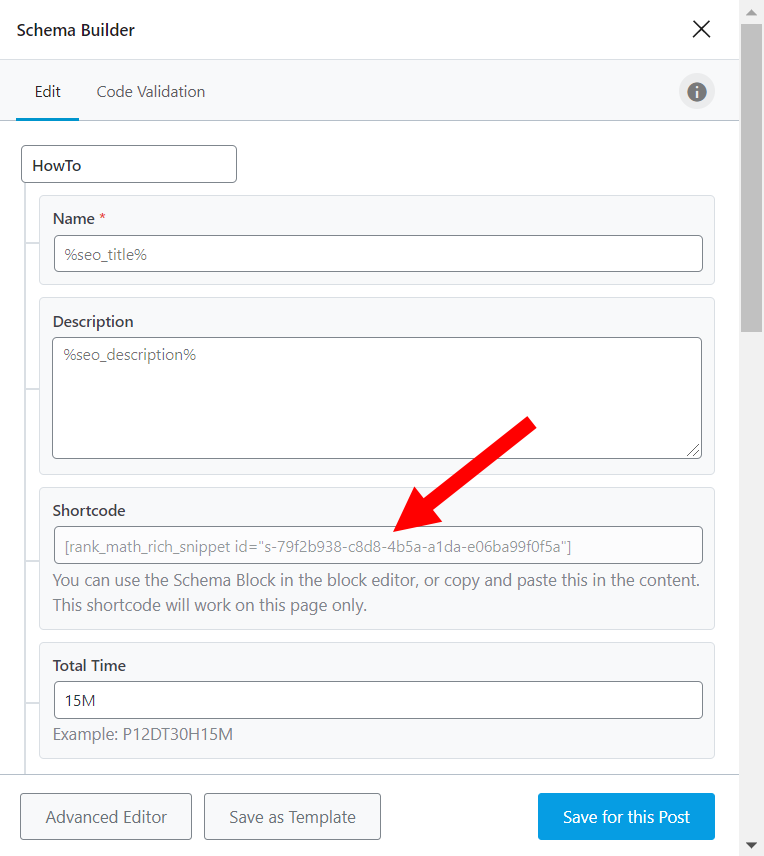
Step 9

複製 Shortcode 。
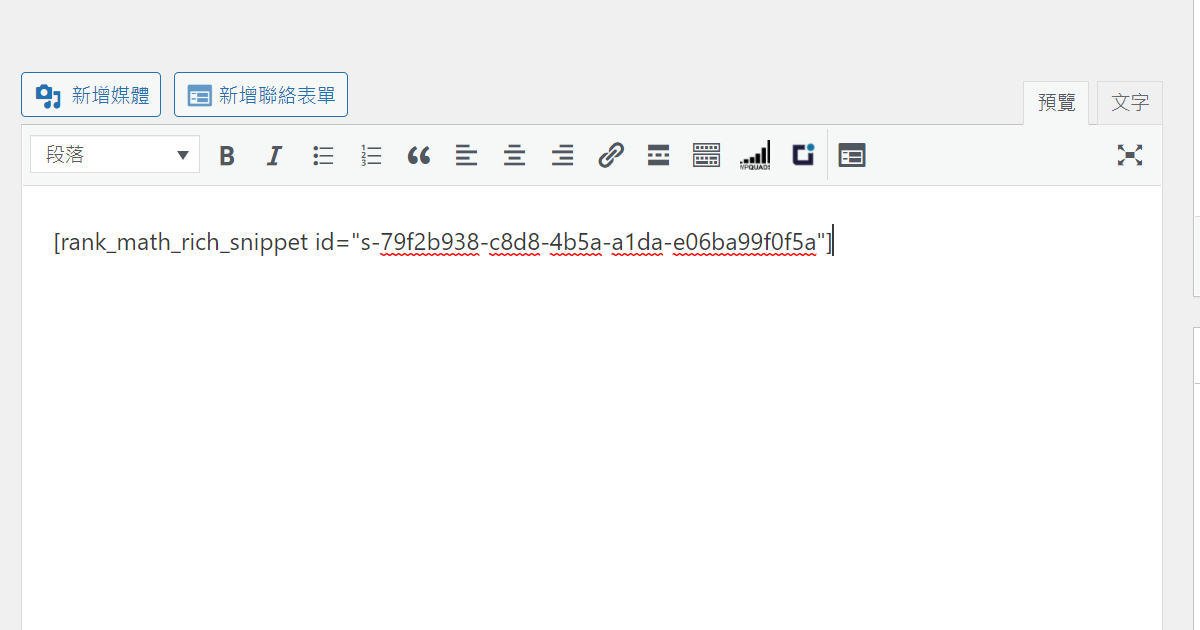
Step 10

在經典編輯器內貼上 Shortcode 。
Supply:
- 無耗材
Tools:
- WordPress 限定
- Rank Math 限定
常見問題
什麼是複合式搜尋結果?
複合式搜尋結果(Rich Snippets)是一種會出現在各項 Google 產品 (例如搜尋) 中的體驗。除了標準的藍色連結之外,也包含其他形式的內容,例如輪轉介面、圖片或其他非文字 UI 元素。
如何測試複合式搜尋結果?
在複合式搜尋結果提交網頁的完整網址即可測試。
複合式搜尋結果什麼時候會出現在搜索結果中?
是否出現在搜索結果中取決於 Google,何時會開始顯示與影響的因素不會公開。
 Asta
Asta那麼本次教學就到這裡,我們下次見!