本篇將列出幾個經典編輯器功能在區塊編輯器中該如何使用,主要以文字內容、添加媒體以及崁入內容為主,其他而外的功能將在之後的文章進行補充。


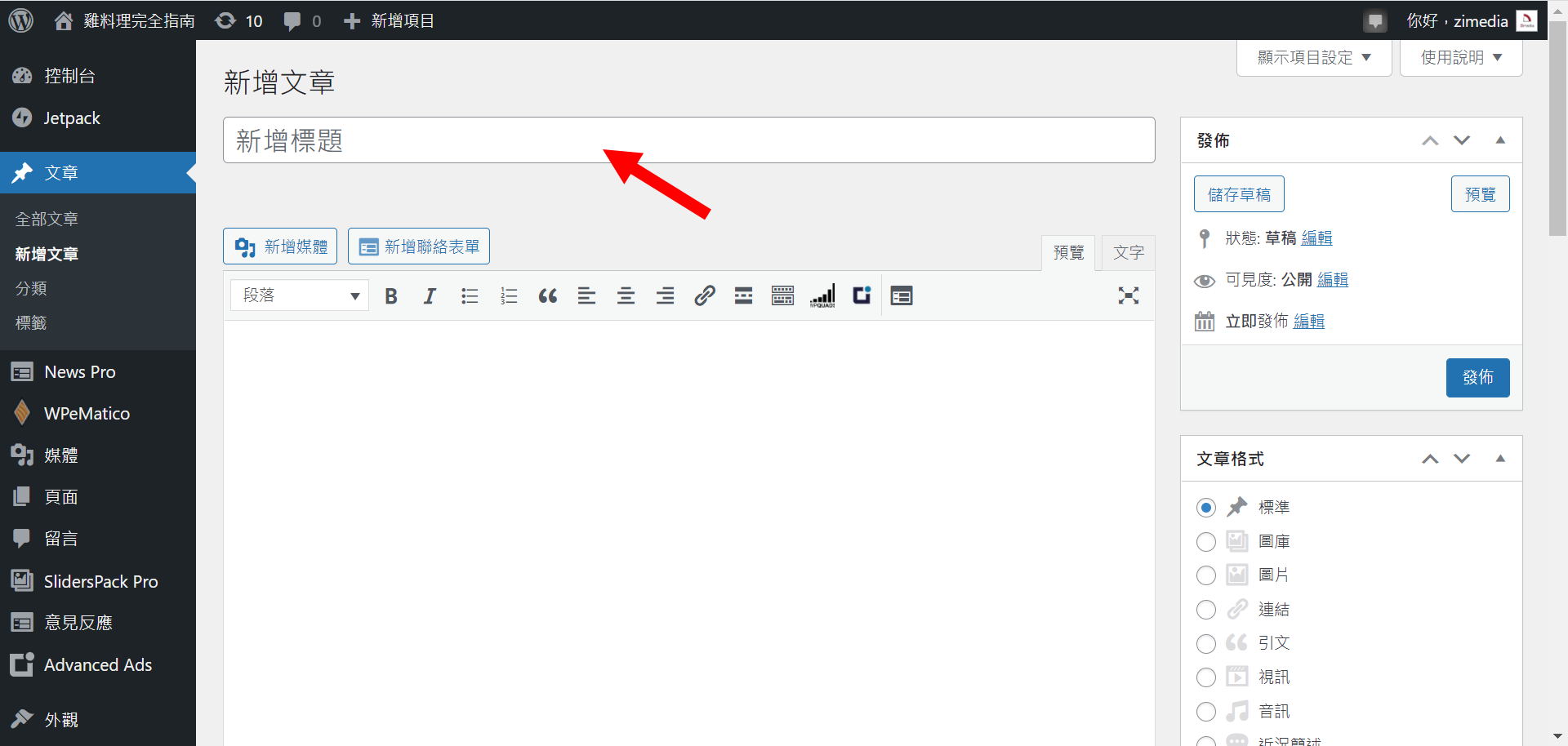
新增文章標題
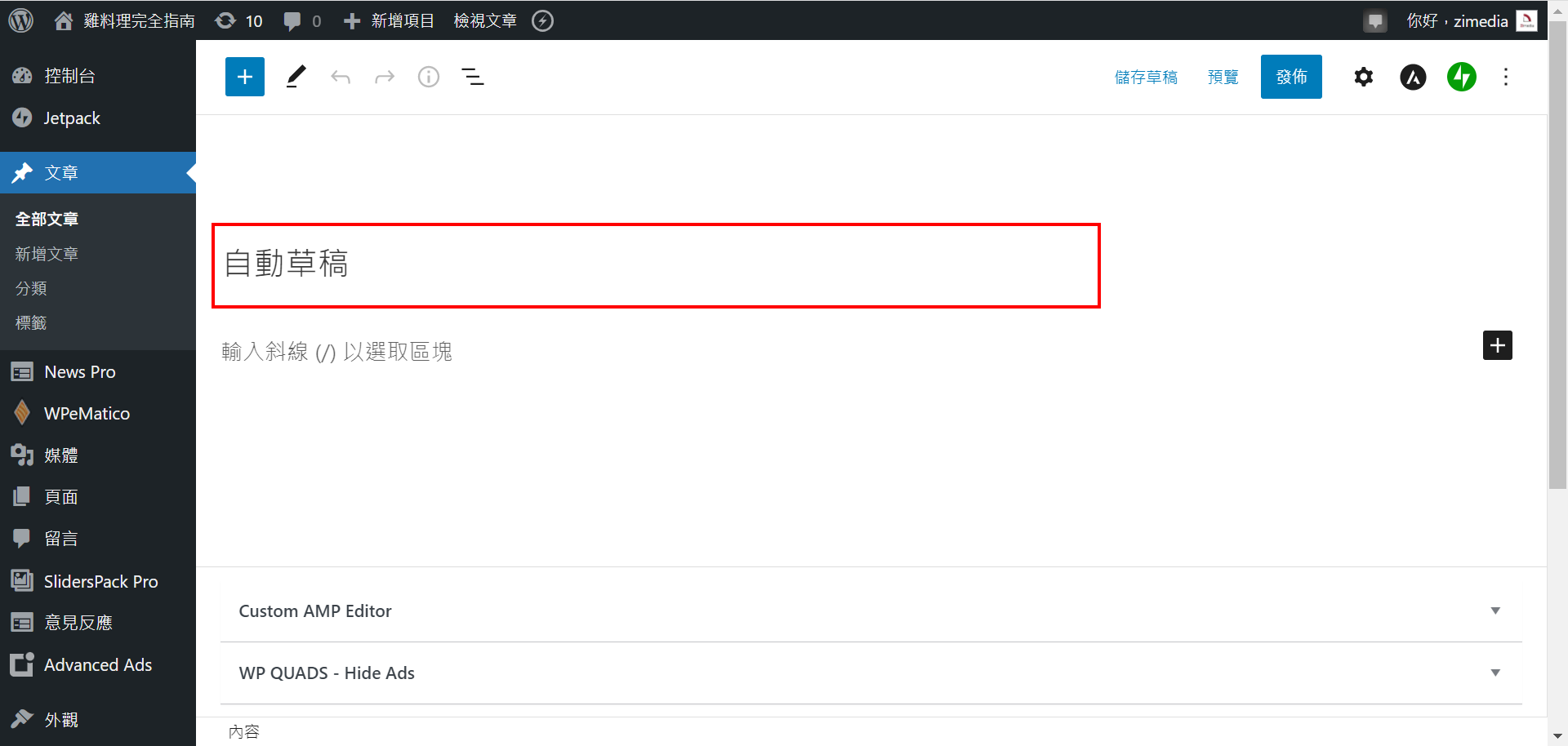
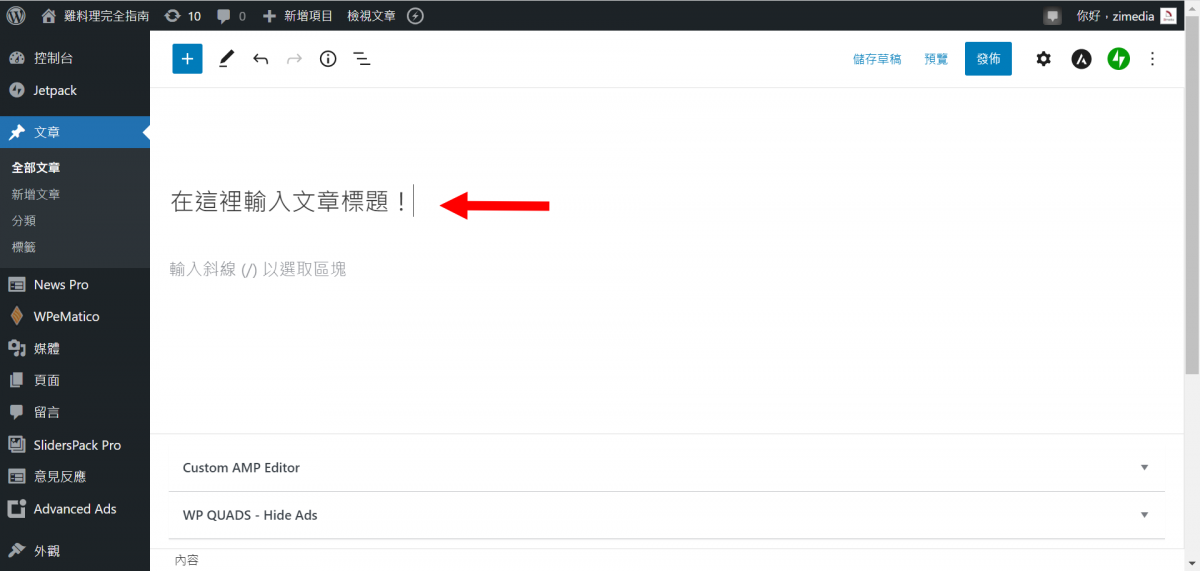
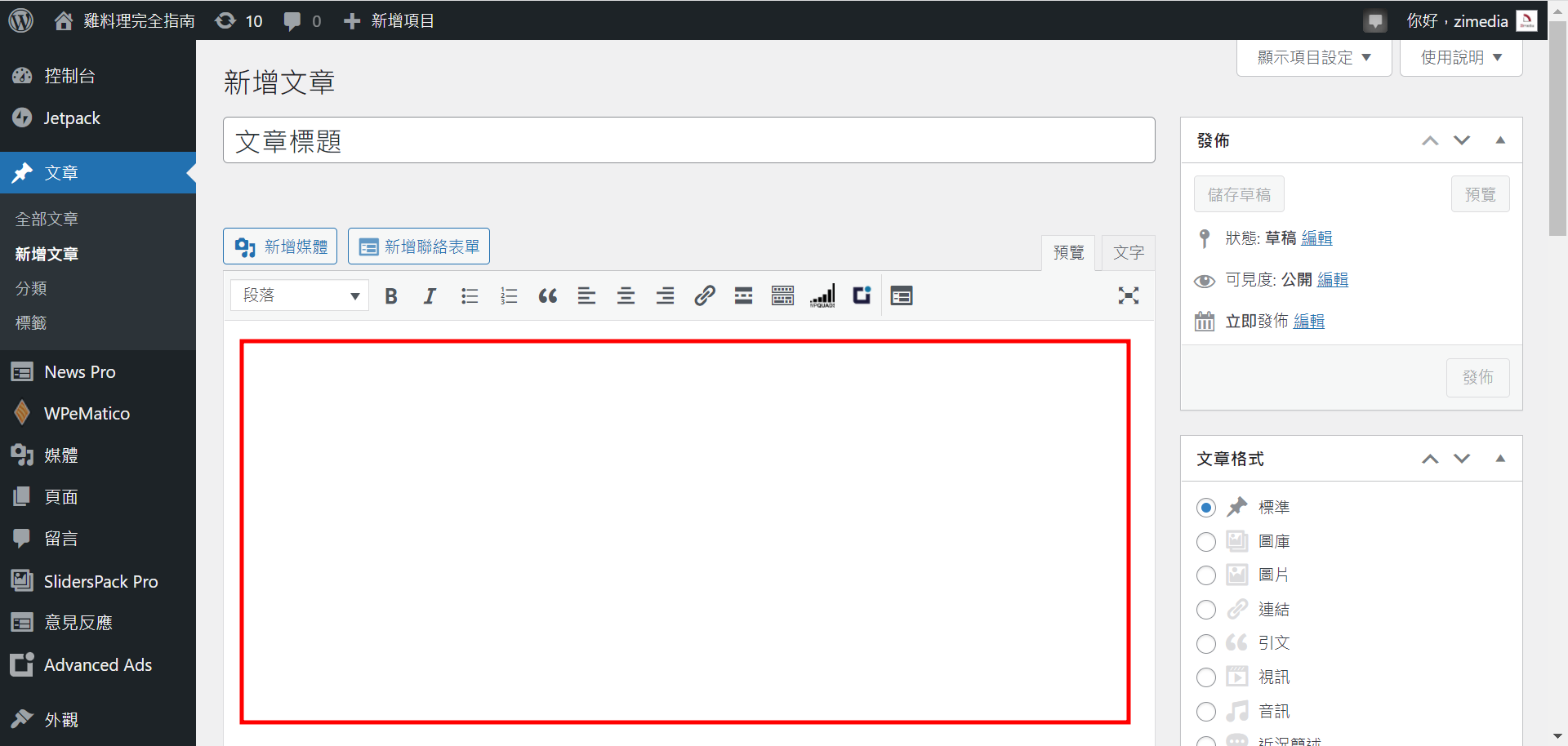
按下新增文章後,看到空白畫面不必擔心!參考下方比較圖,可以清楚看到標題位置會預設為自動草稿。


滑鼠點擊新增草稿的位置,即可輸入文章標題。

 Asta
Asta超過 25個中文字在搜尋結果會顯示『…』
新增文章內容
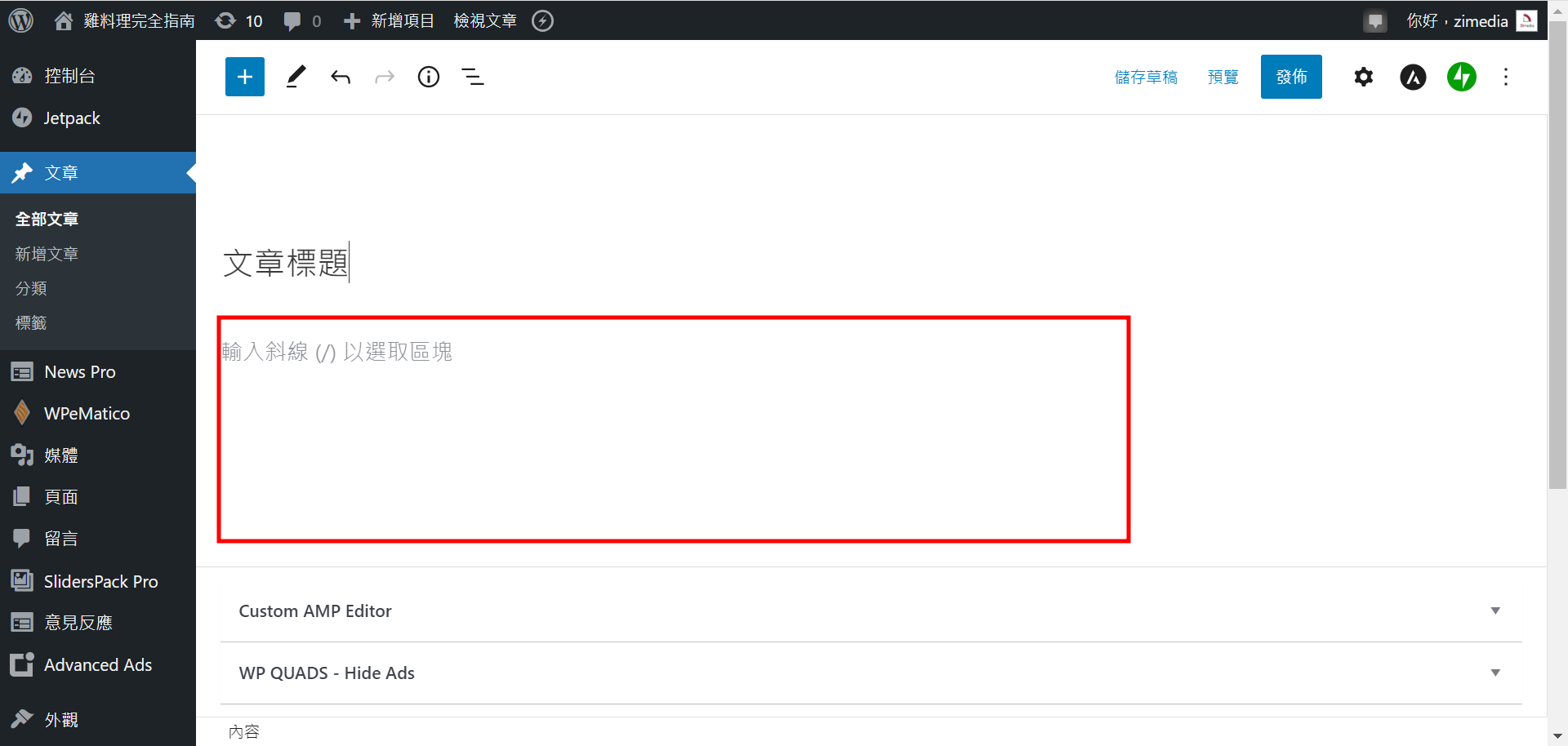
接下來要開始新增文章內容,下方是一張比較圖,內容輸入位置在標題下方的空白處。


 Asta
Asta文章開頭第一個段落的前130~160字元(65~80個中文字)會成為文章摘要,多出的字在搜尋結果會顯示『…』
為了維護網站的一致性,對於整篇文章的文字大小與顏色,不建議站長在編輯文章時用編輯器設定,避免每篇文章都要手動調整,徒增編輯時間,網站代管的夥伴可以聯繫客服做全站設定。
段落區塊
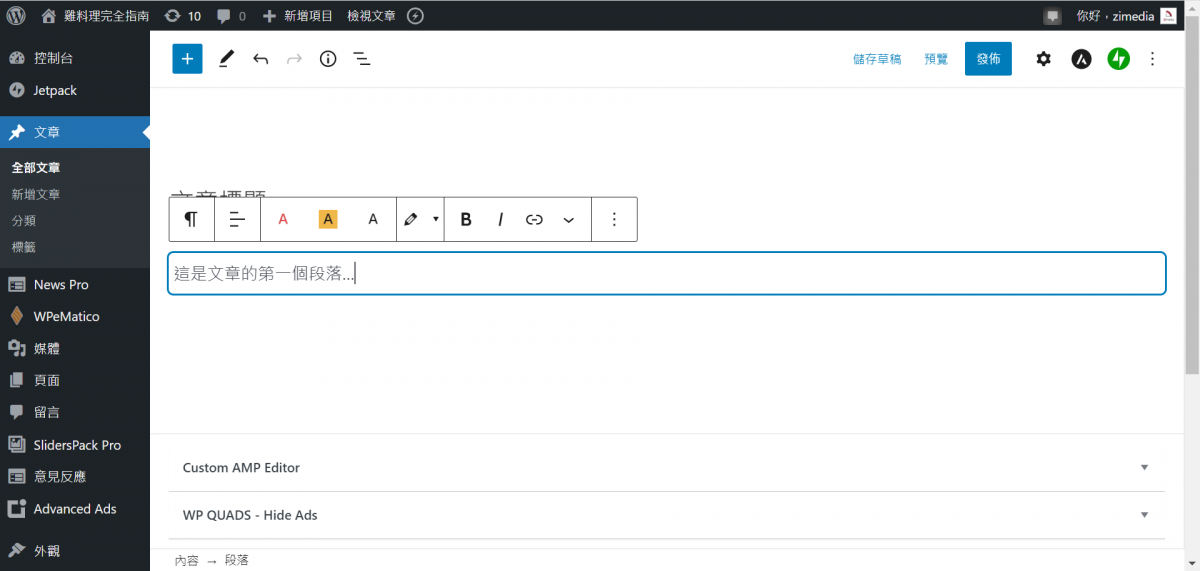
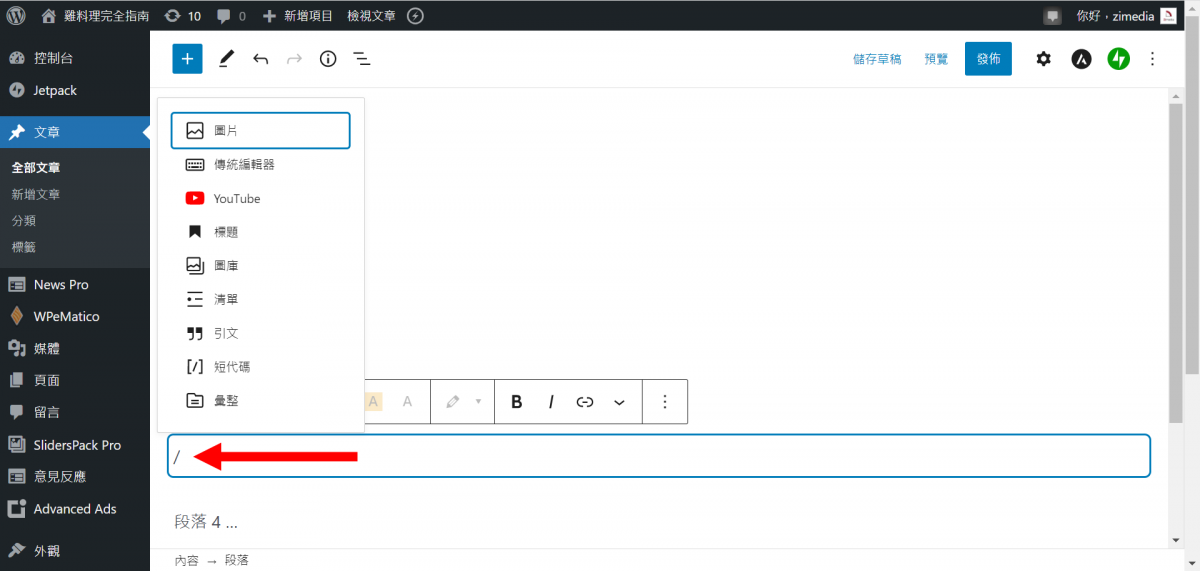
滑鼠點擊「輸入斜線 (/) 以選取區塊類型」,即可開始編輯第一個段落區塊!

從大家耳熟能詳的 Microsoft Word 開始,到我們目前在 WordPress 架構使用的 Classic Editor (傳統編輯器),最基礎同時對排版也是至關重要的,就是「行」與「段落」!
多數時候,作者在編輯時會習慣用 Enter 鍵進行換行,把「Enter」鍵當作換行功能,會將每一行文字分做一個段落 (HTML標籤的<p>),雖然在編輯時看起來差不多,但對編輯器來說是不一樣的意思。
如果想要被解讀成同一個段落,建議站長使用 Shift 鍵 + Enter 鍵 換行,整段文字內容結束後再用 Enter 鍵結束這個段落,開始下一段文字編輯。
Windows 用戶可使用以下快捷鍵:
Mac 用戶可使用以下快捷鍵:
新增區塊
當我們處於空白區塊時,可以輸入英文斜線號「/」選取區塊類型。

常見區塊:

這是段落區塊,是圖文創作使用率最高的基礎區塊。

這是標題區塊(/heading),是產生錨點目錄的重要區塊。

這是圖片區塊(/image),是圖文創作經常會使用到的區塊。

這是視訊區塊(/video),用於崁入影片於文章內。
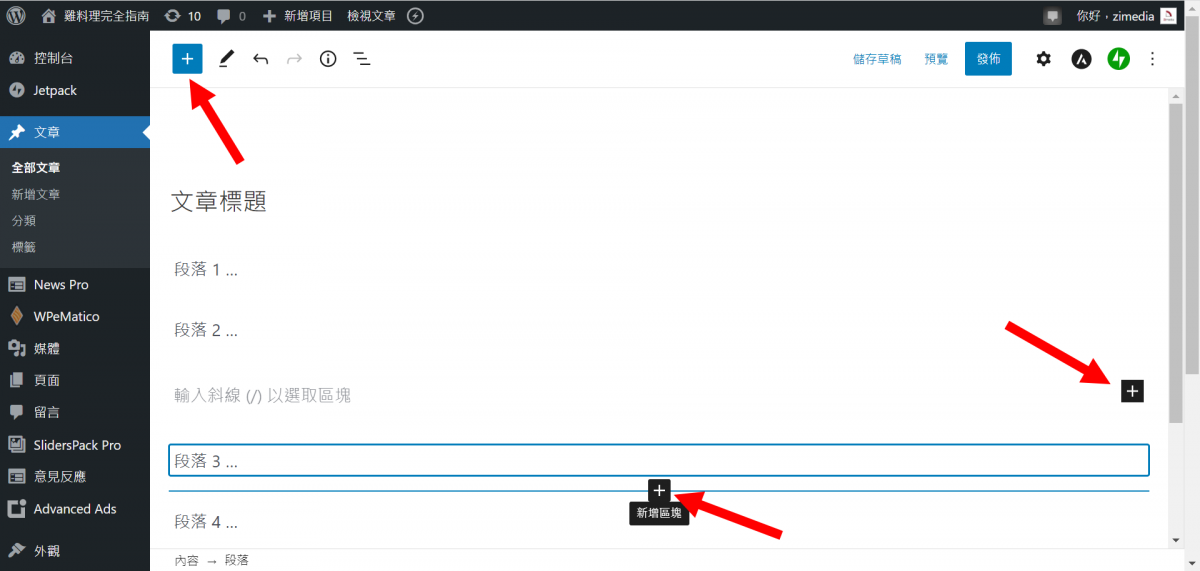
插入新區塊
於目前段落按下設定,即可選擇插入區塊。

Windows 用戶可使用以下快捷鍵:
Mac 用戶可使用以下快捷鍵:
或按下「+」圖標,在當前位置後方插入新區塊。

媒體區塊
媒體庫就是上傳圖片的位置,上傳前進行尺寸調整與檔案壓縮,有助於提高您的網站速度!因為圖片檔案大小越大,瀏覽者需要載入的時間就越長,因此容易拖慢您的網站速度。
- 圖片上傳前,先調整尺寸,內文圖片寬度建議 960px ~ 1200px
- 圖片上傳前,先進行壓縮,檔案大小建議 100KB ~ 600KB
- 圖片上傳前,可設定檔案名稱,方便日後搜尋
- 若精選圖片為全幅,則寬度建議 1200px ~ 2000px
- 網站代管服務,單一張圖片的上傳限制是 1 MB,不限制上傳數量。
 Asta
Asta文內圖片建議 1200px ×630px,可以先上傳媒體庫,也可於編輯文章時再上傳。
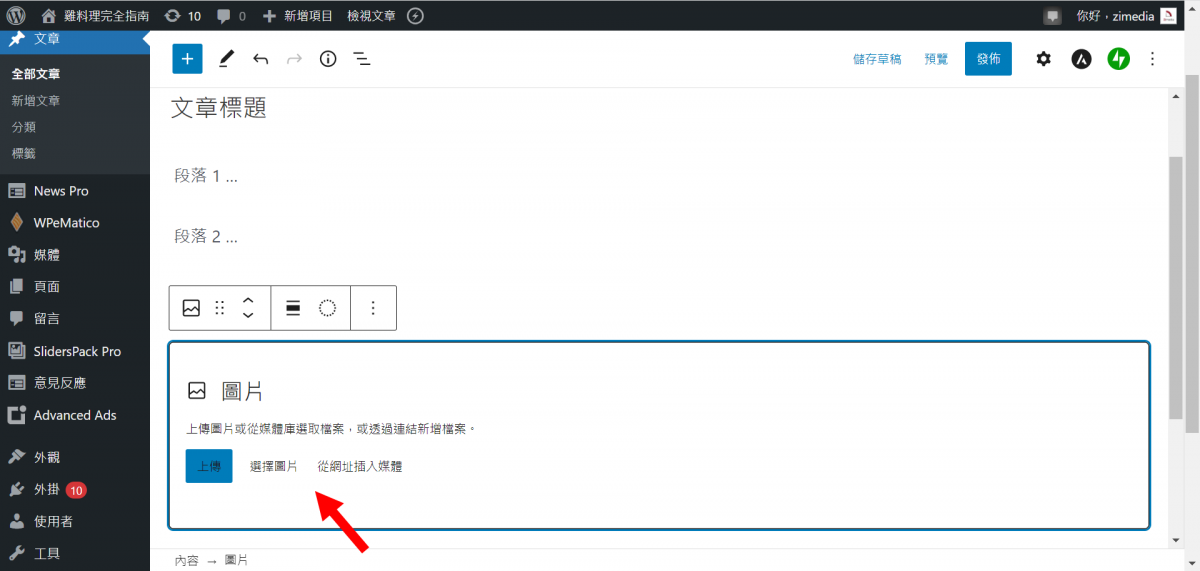
新增圖片區塊後,同樣可以選擇上傳、媒體庫以及外部網址。

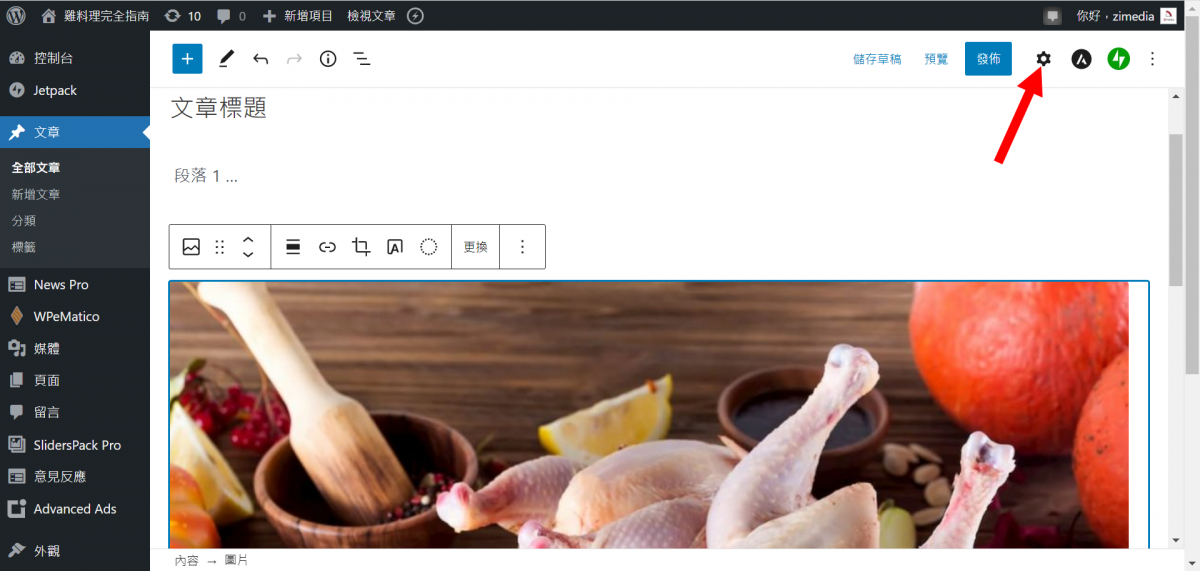
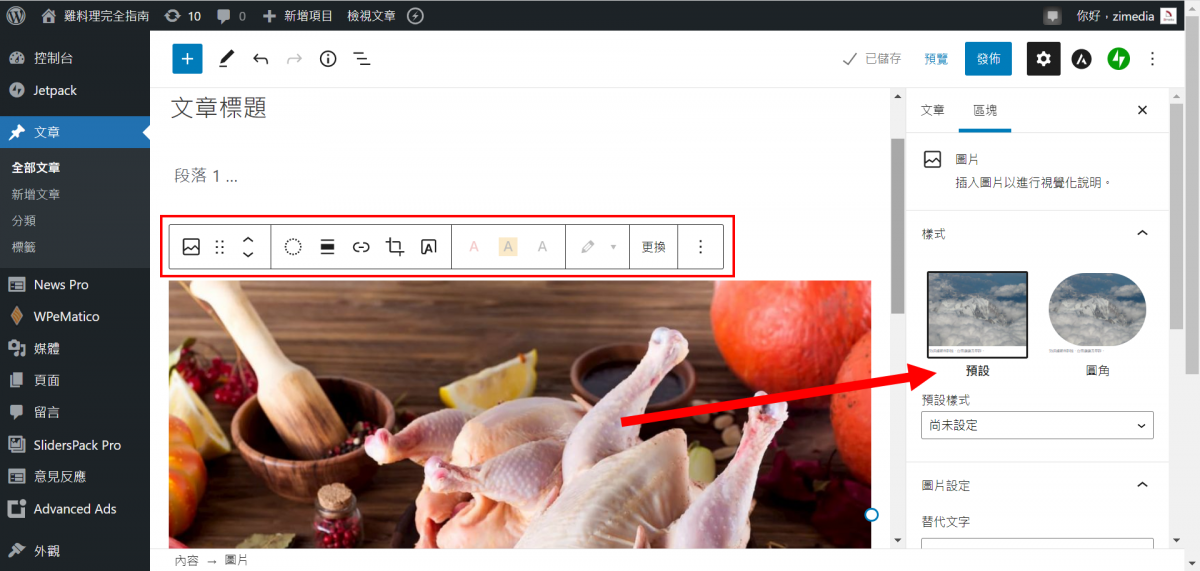
可點擊齒輪圖案的「設定」調整當前區塊,以圖片區塊為例。

除了當前區塊上方的選單(紅框處),可另外調整區塊設定。

 Asta
Asta記得幫設定文內圖片替代文字 (image alt)。
更換區塊
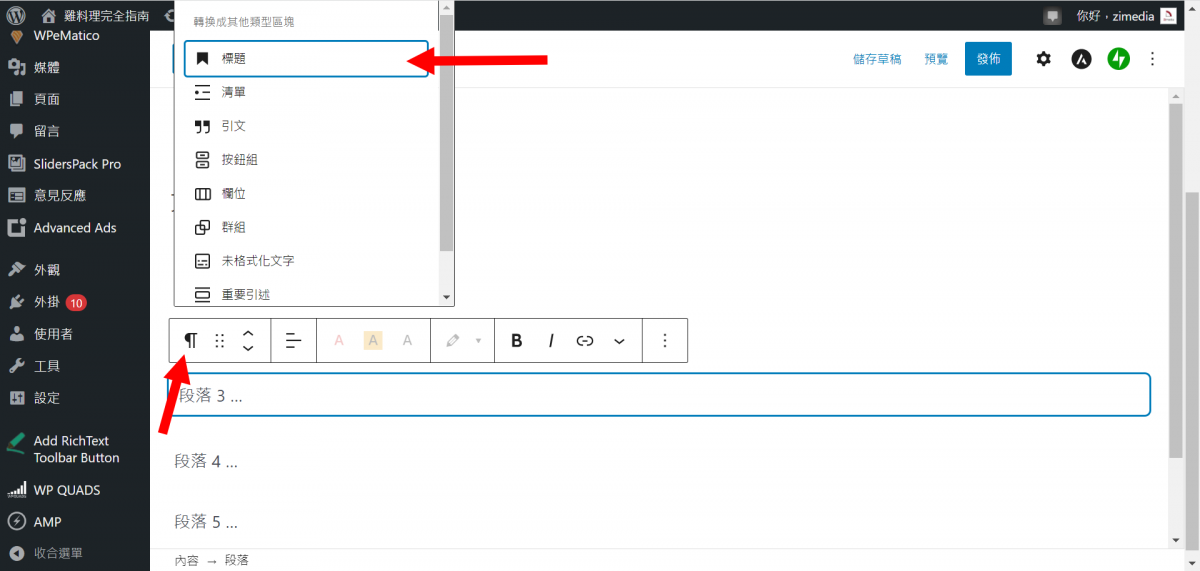
如果想要更換現有區塊類型或樣式,以段落區塊換成標題區塊為例,可以按前方的符號直接變更。

刪除區塊
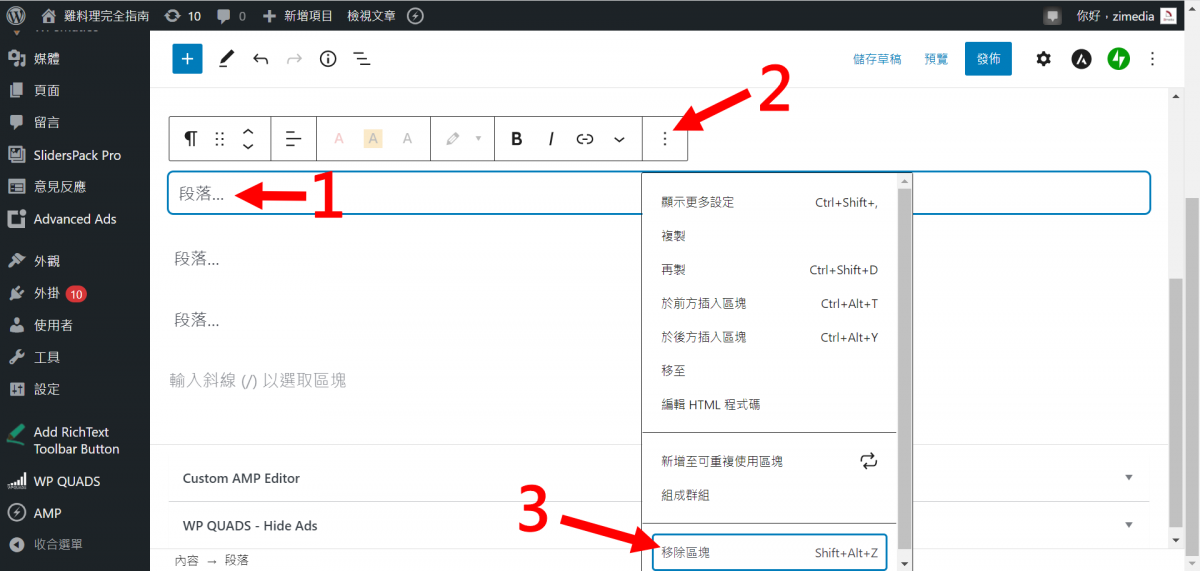
若要刪除有內容的段落區塊,可以用滑鼠點擊該段落區塊的設定,選擇「移除段落」。

Windows 用戶可使用以下快捷鍵:
Mac 用戶可使用以下快捷鍵:
如果刪錯區塊,請使用還原上一步功能:
Windows 用戶按「Ctrl」+「Z」。
Mac 用戶按「command ⌘」+「Z」。
移動區塊
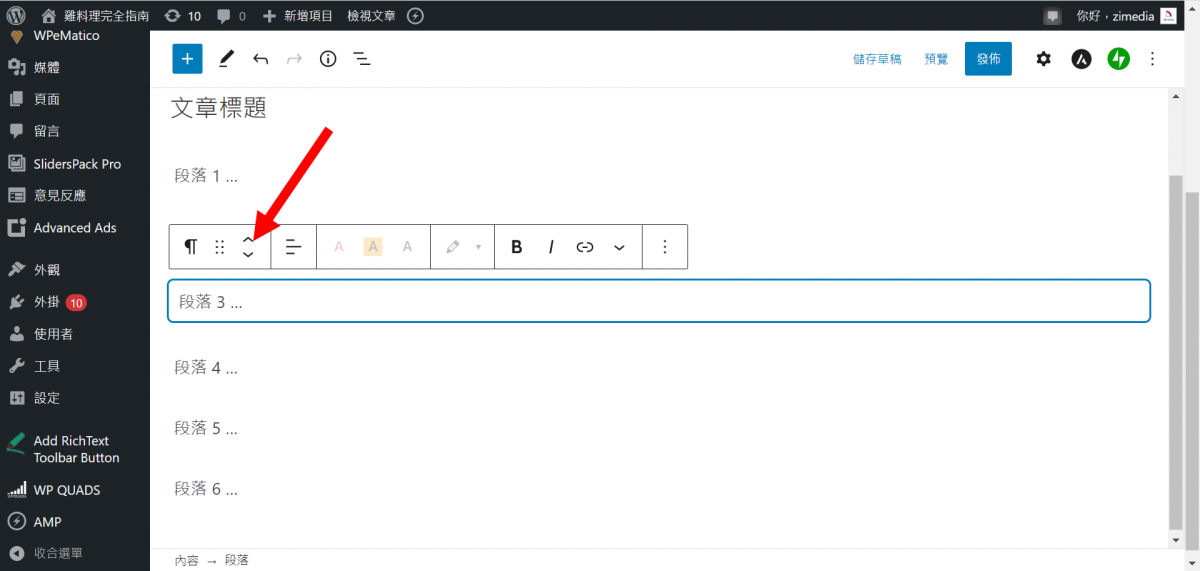
當段落區塊有內容時,可以直接使用上下箭頭符號移動。

複製區塊
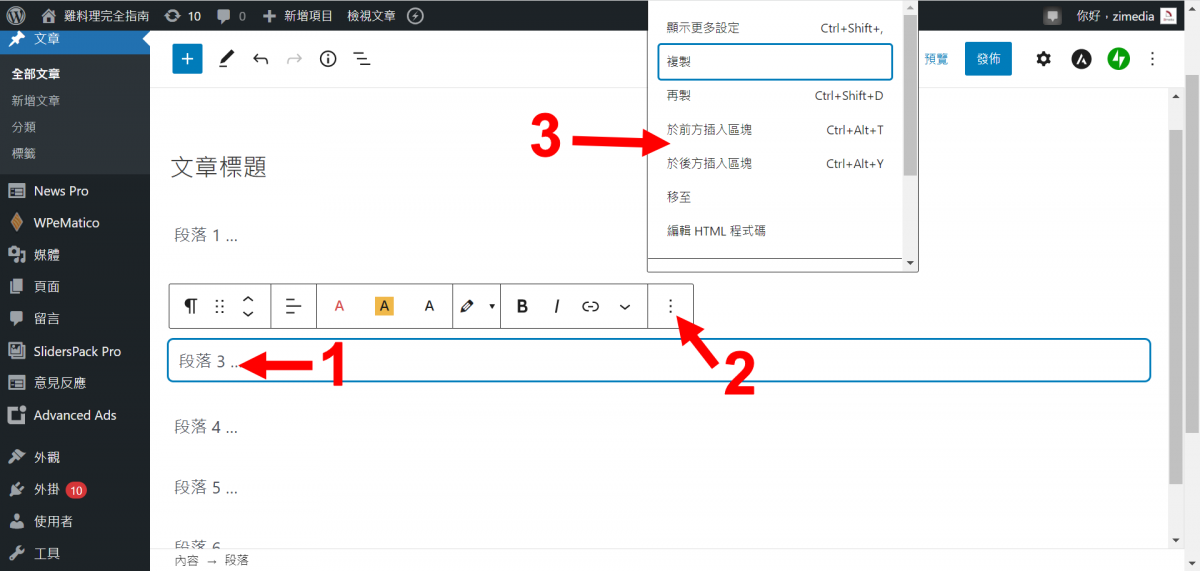
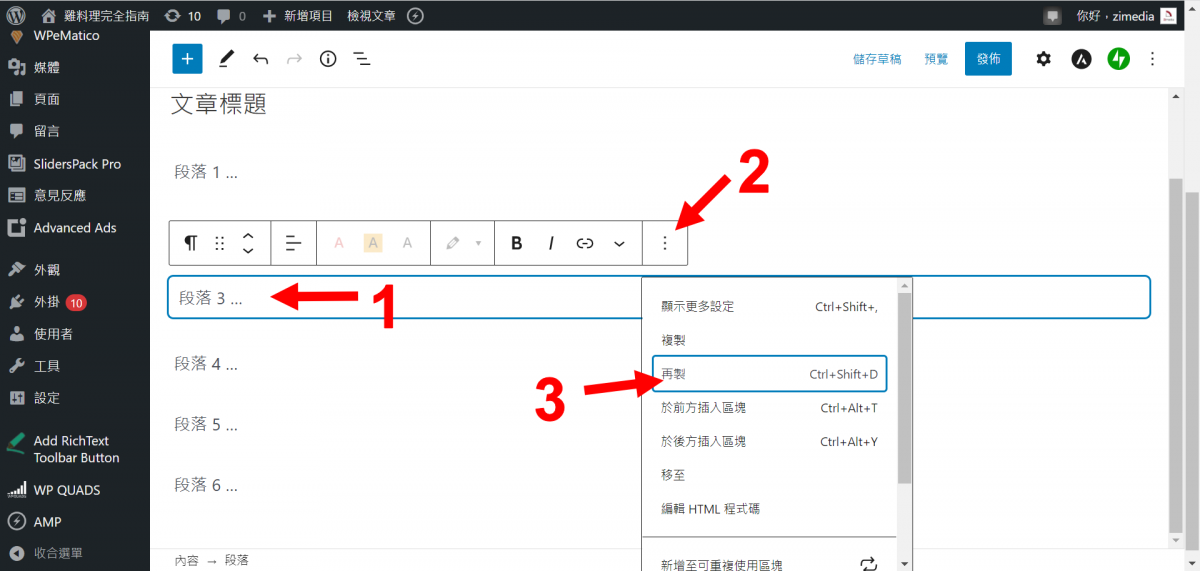
對當前區塊點擊設定,可選擇「再製」功能,將複製目前區塊並貼在目前區塊後方。

Windows 用戶可使用以下快捷鍵:
Mac 用戶可使用以下快捷鍵:
文章設定
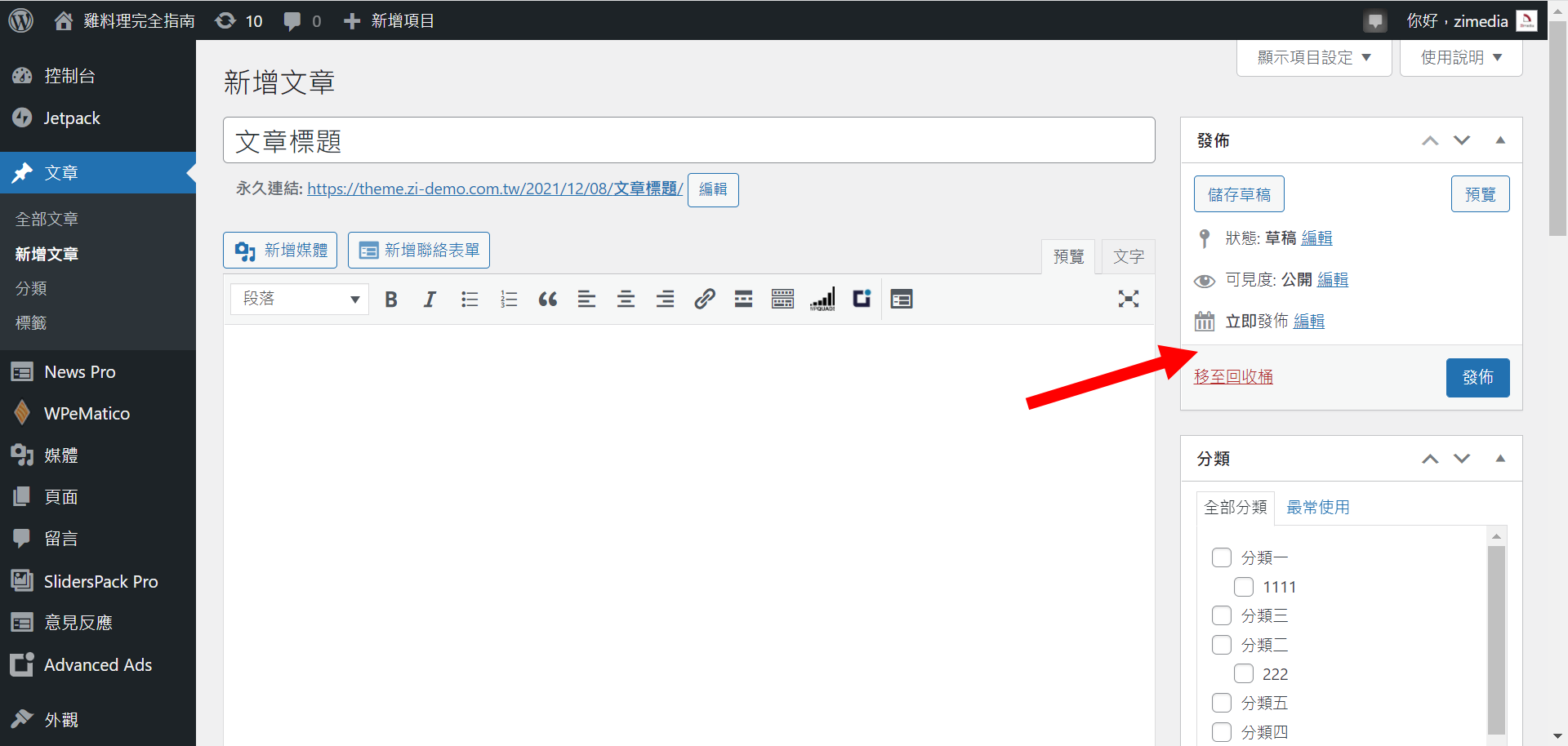
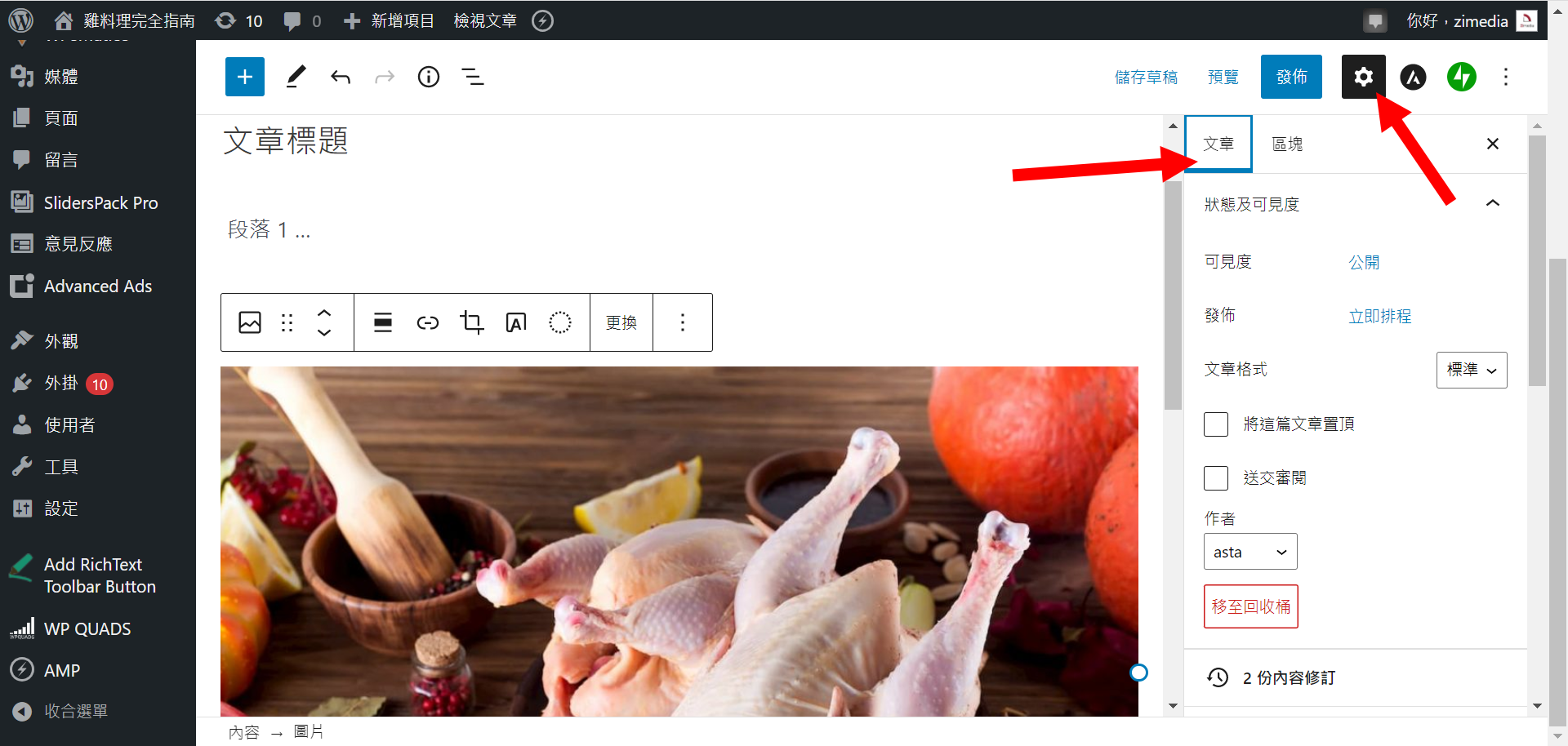
打開右上角齒輪圖案的「設定」,可以編輯文章設定以及我們前面提到的區塊設定,以下為新舊編輯器畫面比較,可以調整文章狀態、密碼、排成發布時間。


發佈設定
- 儲存草稿:文章未發布前使用
- 預覽:觀看瀏覽者視角
- 狀態:可更改已發布的文章狀態
- 可見度:誰可以看見文章
- 立即發布:可預設排程控制發佈時間
- 發佈/更新:正式發布文章
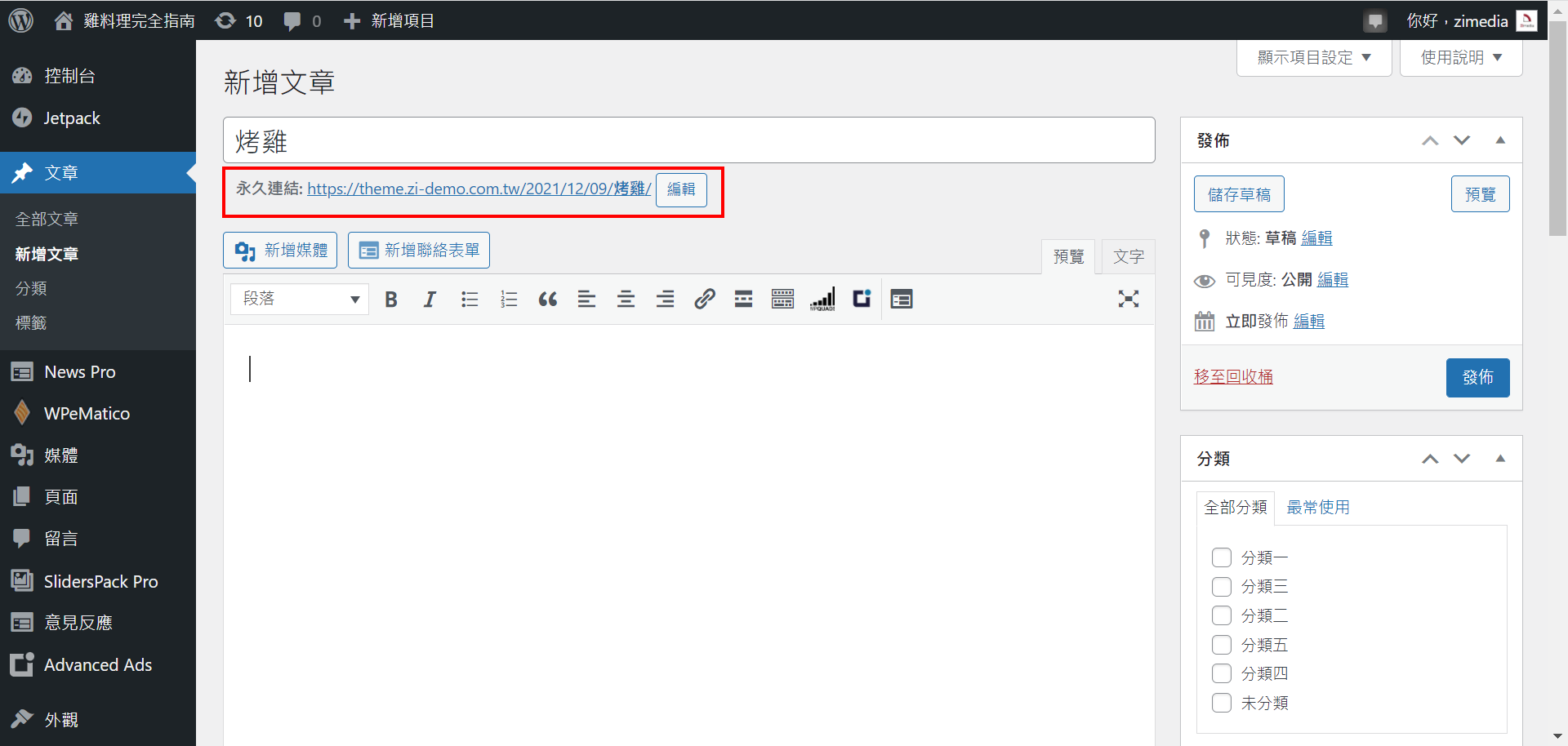
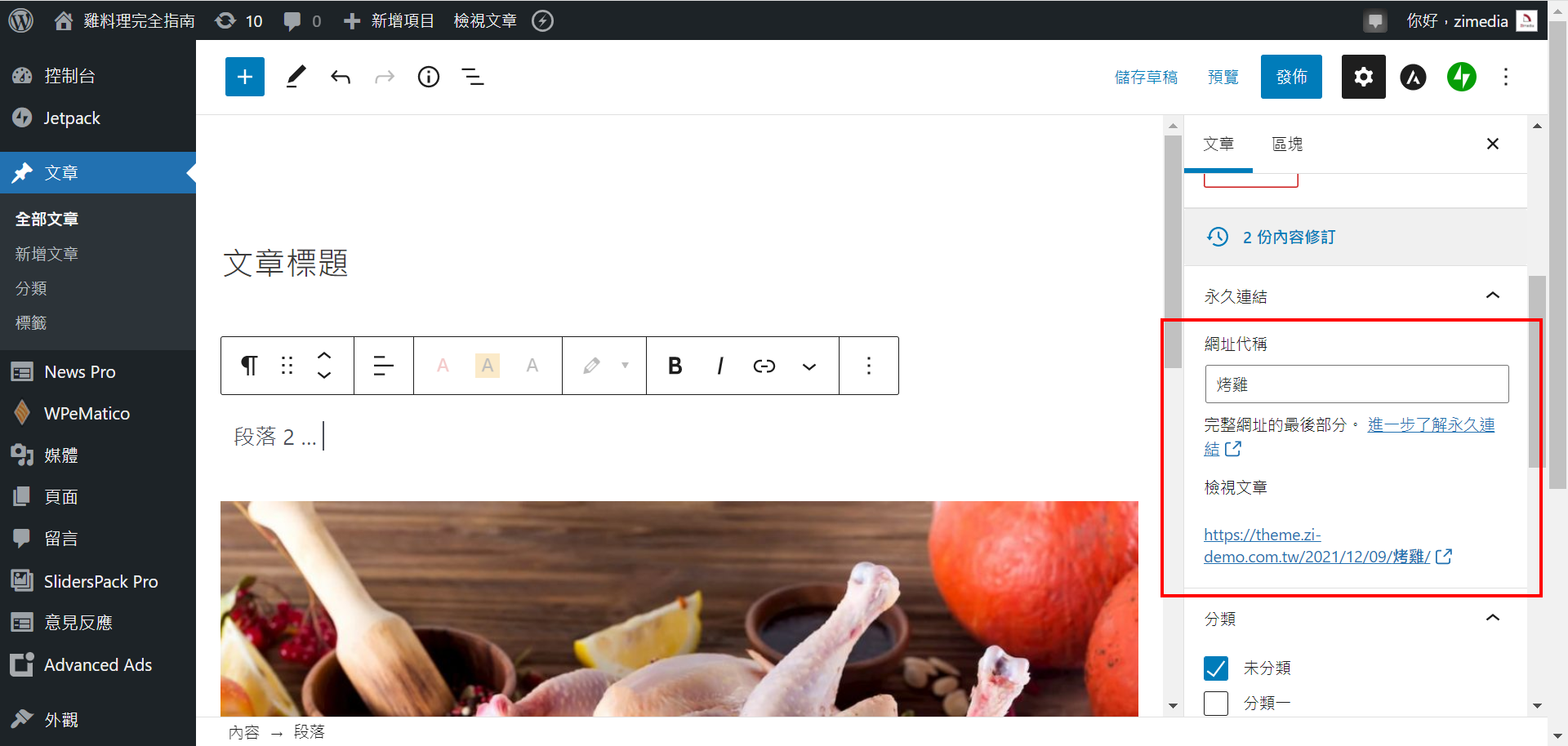
設定網址連結
文章標題會成為文章的網址,站長也可以根據需要對網址進行編輯。
- 非必要不要修改已發布文章網址
- 網址修改等同一篇新的文章,搜尋權重會重新累積
- 使用適度的關鍵字
在「文章設定」選擇文章網址,以下為新舊編輯器畫面比較。


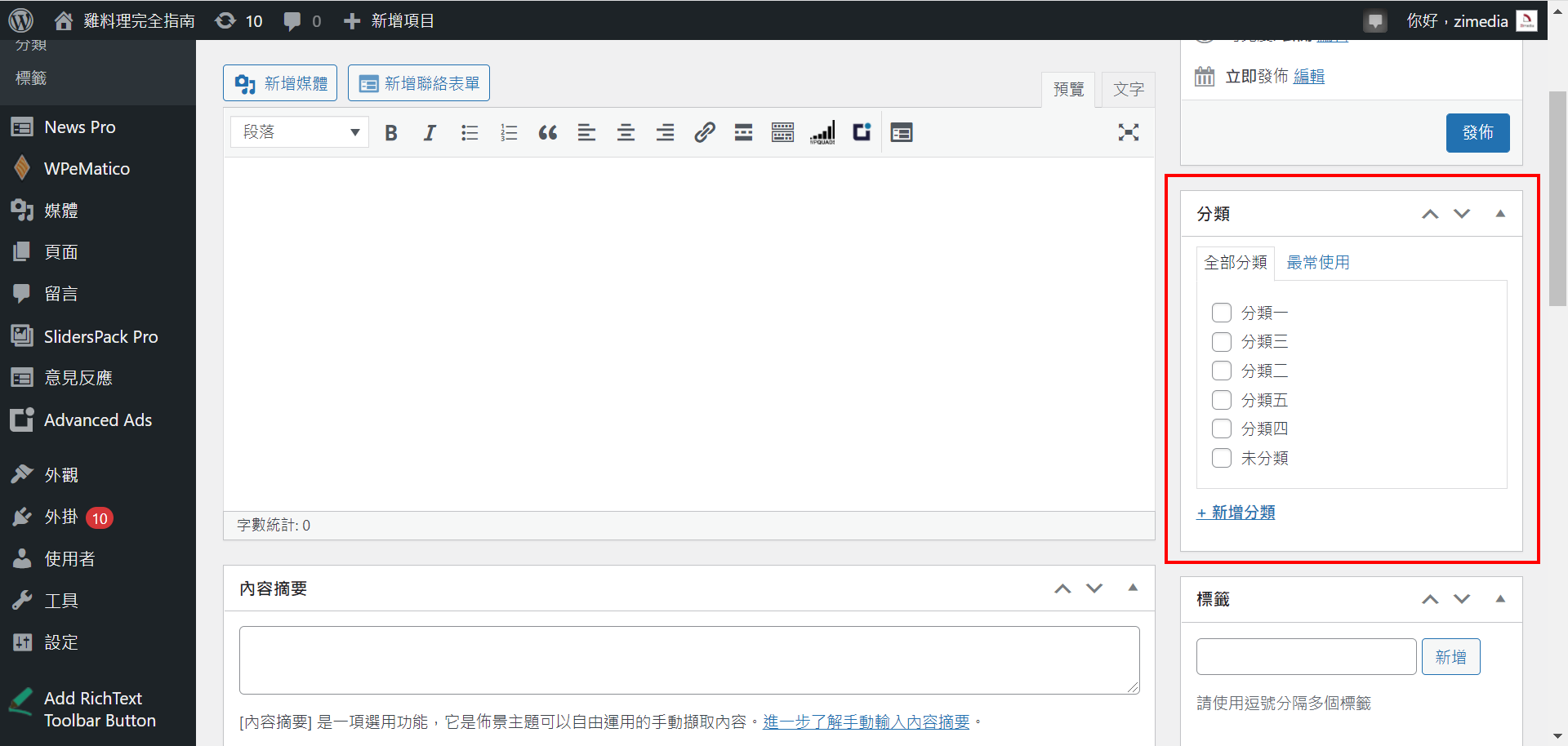
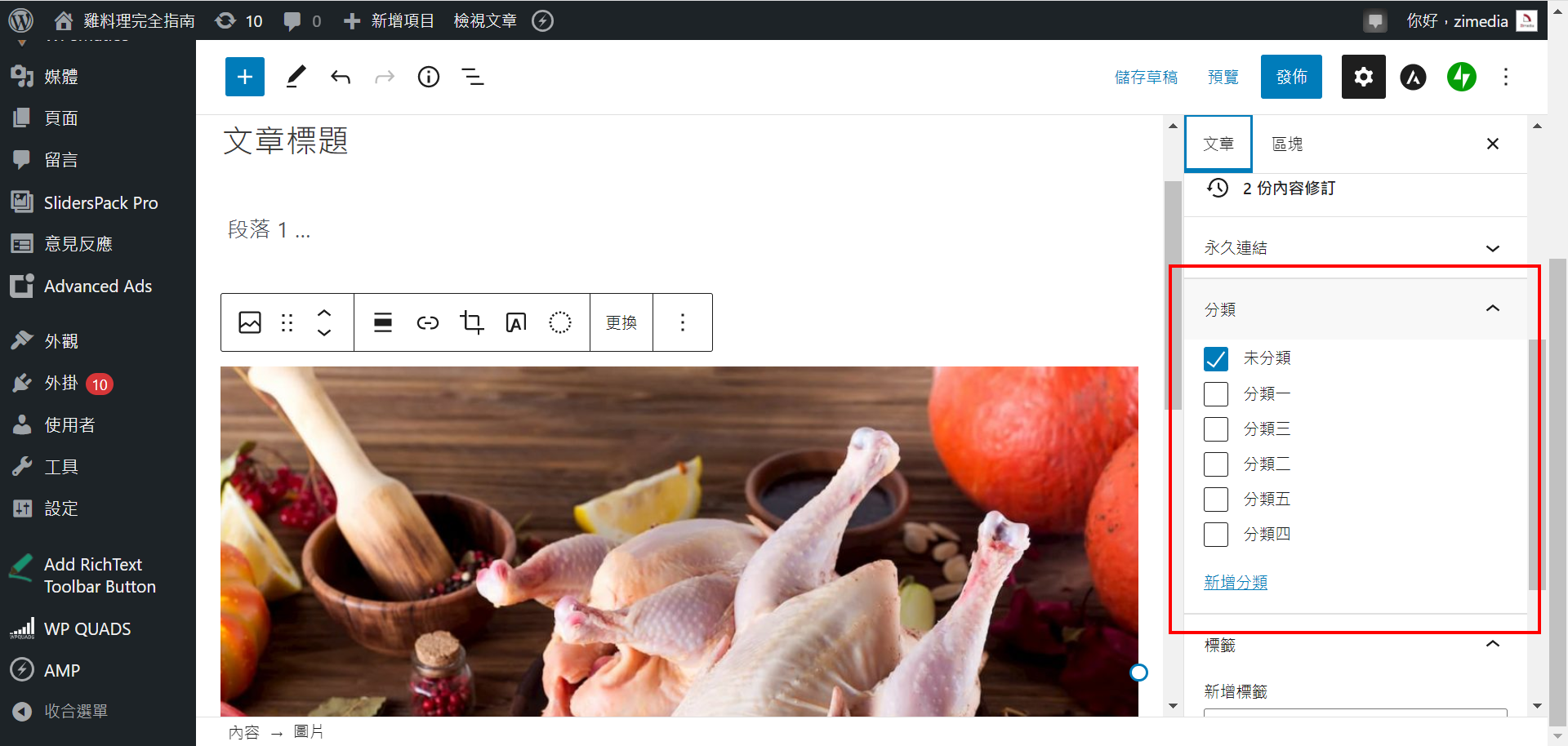
設定文章分類
在「文章設定」選擇文章分類,以下為新舊編輯器畫面比較。


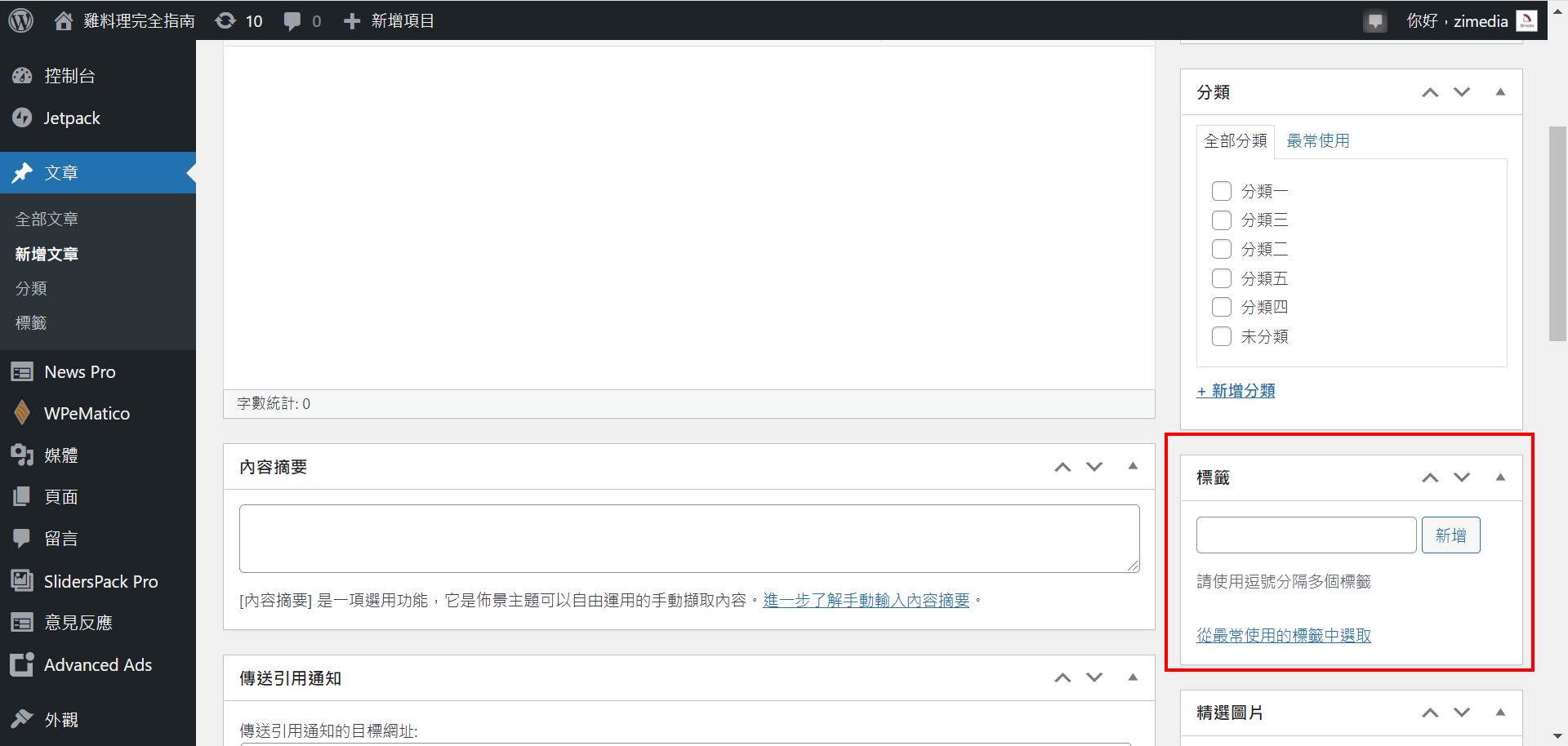
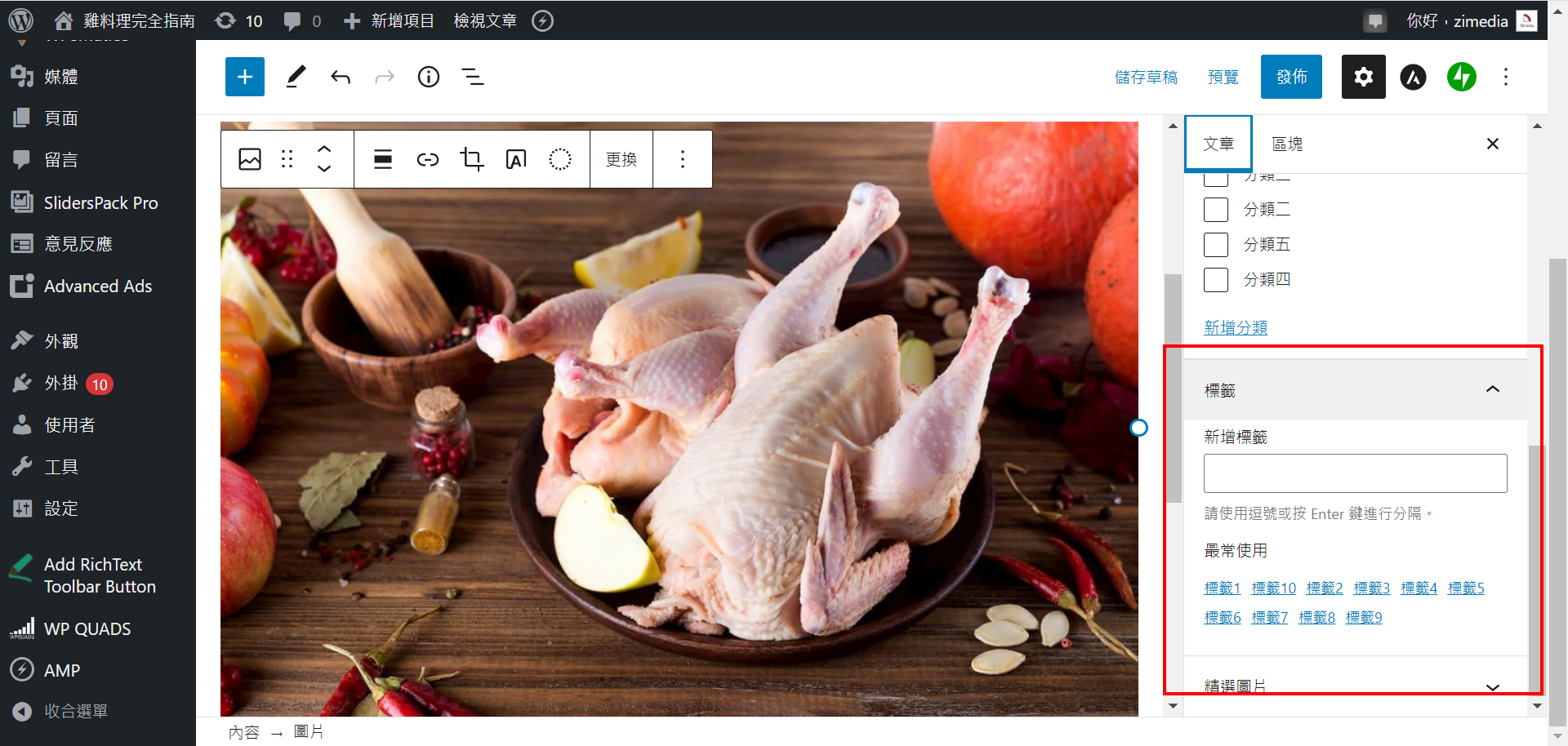
設定文章標籤
在「文章設定」選擇文章標籤,以下為新舊編輯器畫面比較。


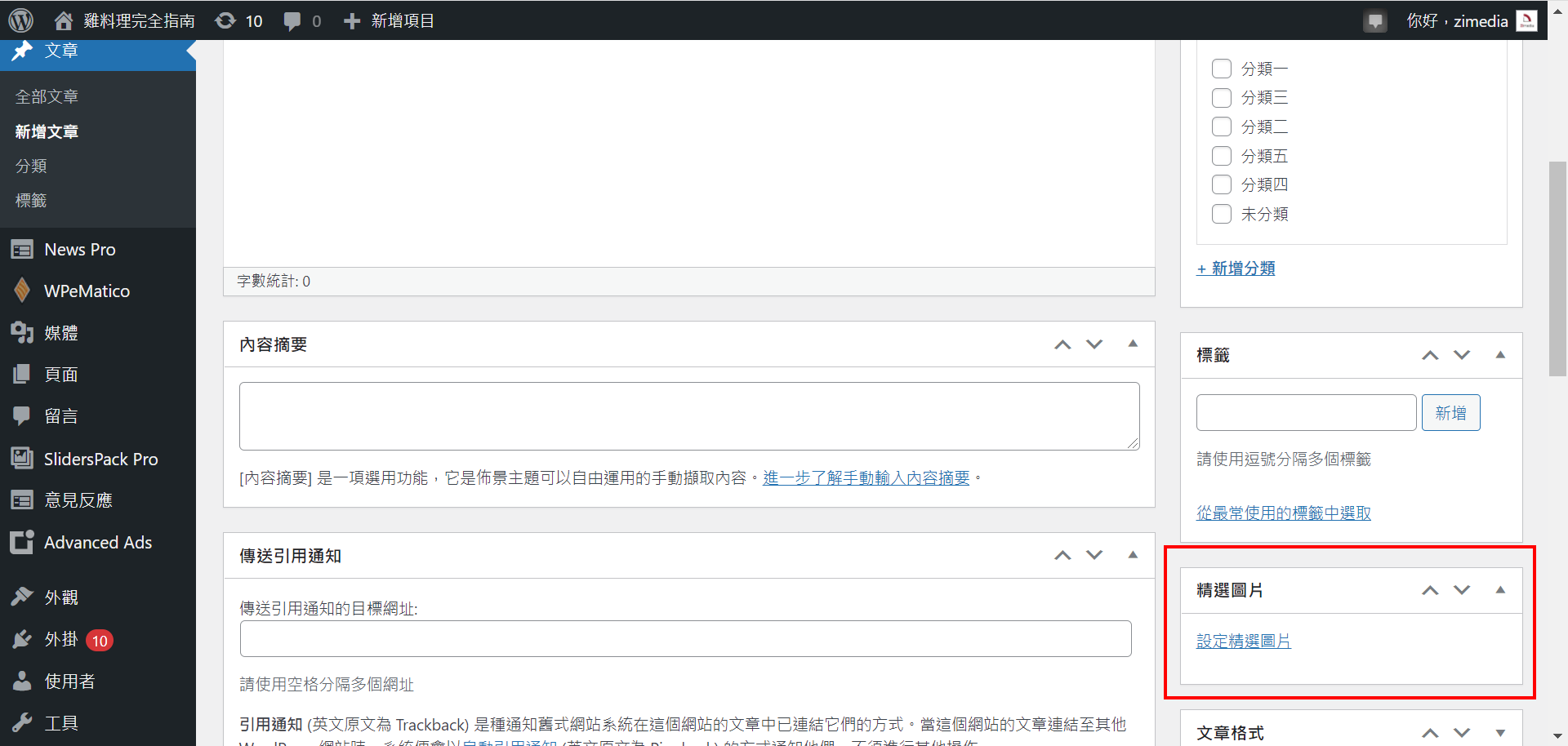
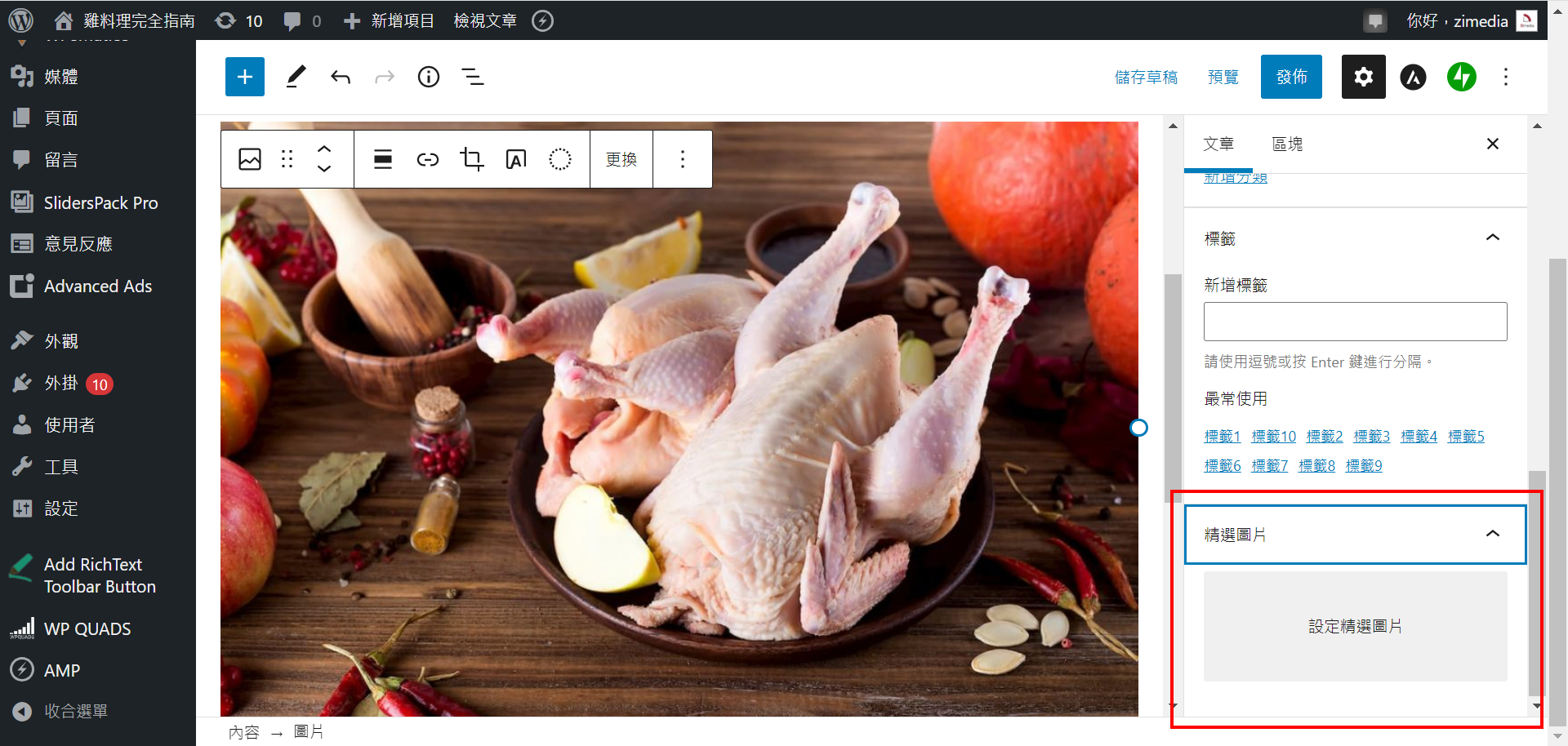
設定精選圖片
在「文章設定」選擇精選圖片,以下為新舊編輯器畫面比較。


 Asta
Asta那麼本次教學就到這裡,我們下次見!





