本篇將講述 Google Analytics 4 的網站串流步驟,若是未曾註冊 Google Analytics帳號的夥伴,請參考前一篇教學先完成註冊。
延伸閱讀


Google Analytics 4 帳戶註冊教學
本篇教學提供給尚未使用過 Google Analytics 的夥伴,若網站本身已經有使用 Google Analytics,站長則可以使用現有的驗證碼連結 Google Analytics 4 服務,不必註冊新的…
目錄
Google Analytics 4 資料串流步驟

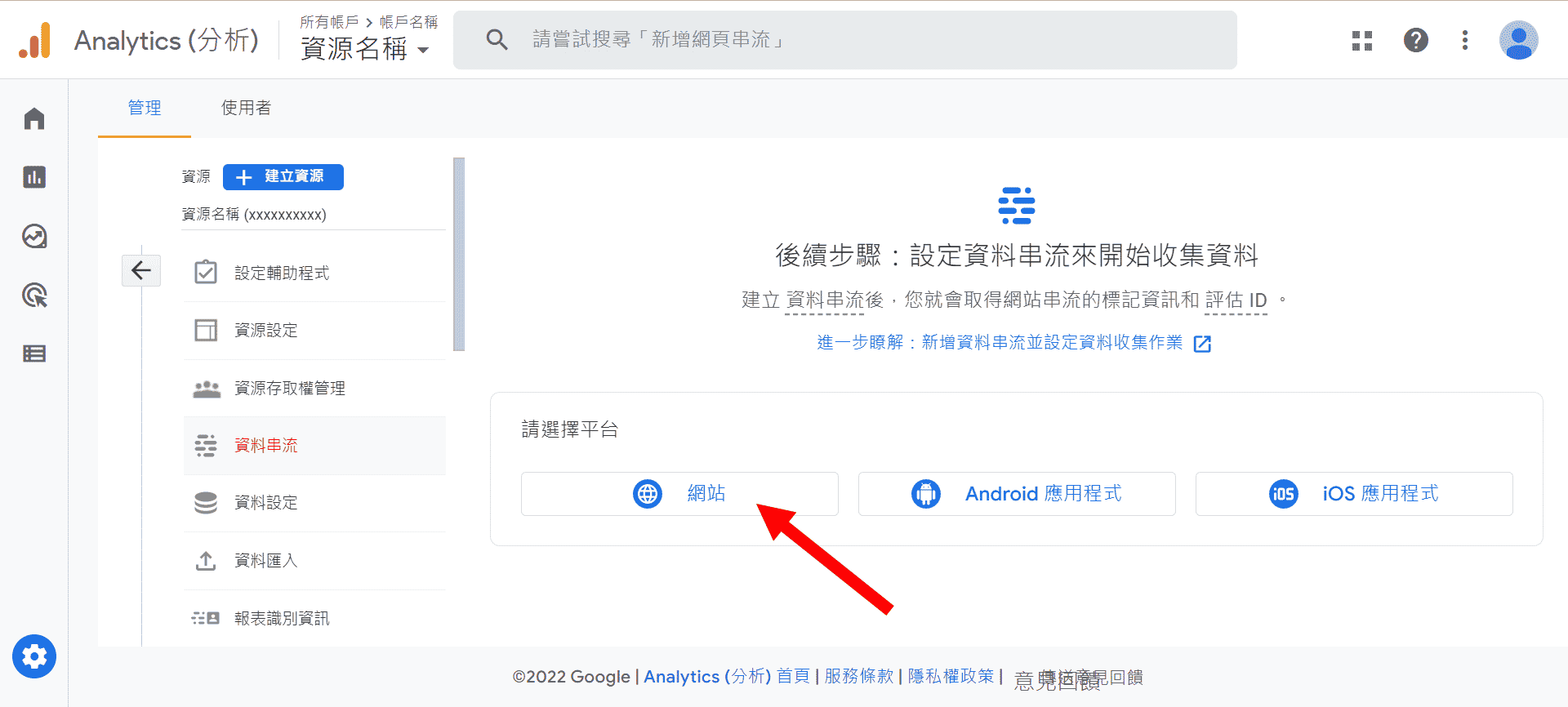
設定網頁資料串流

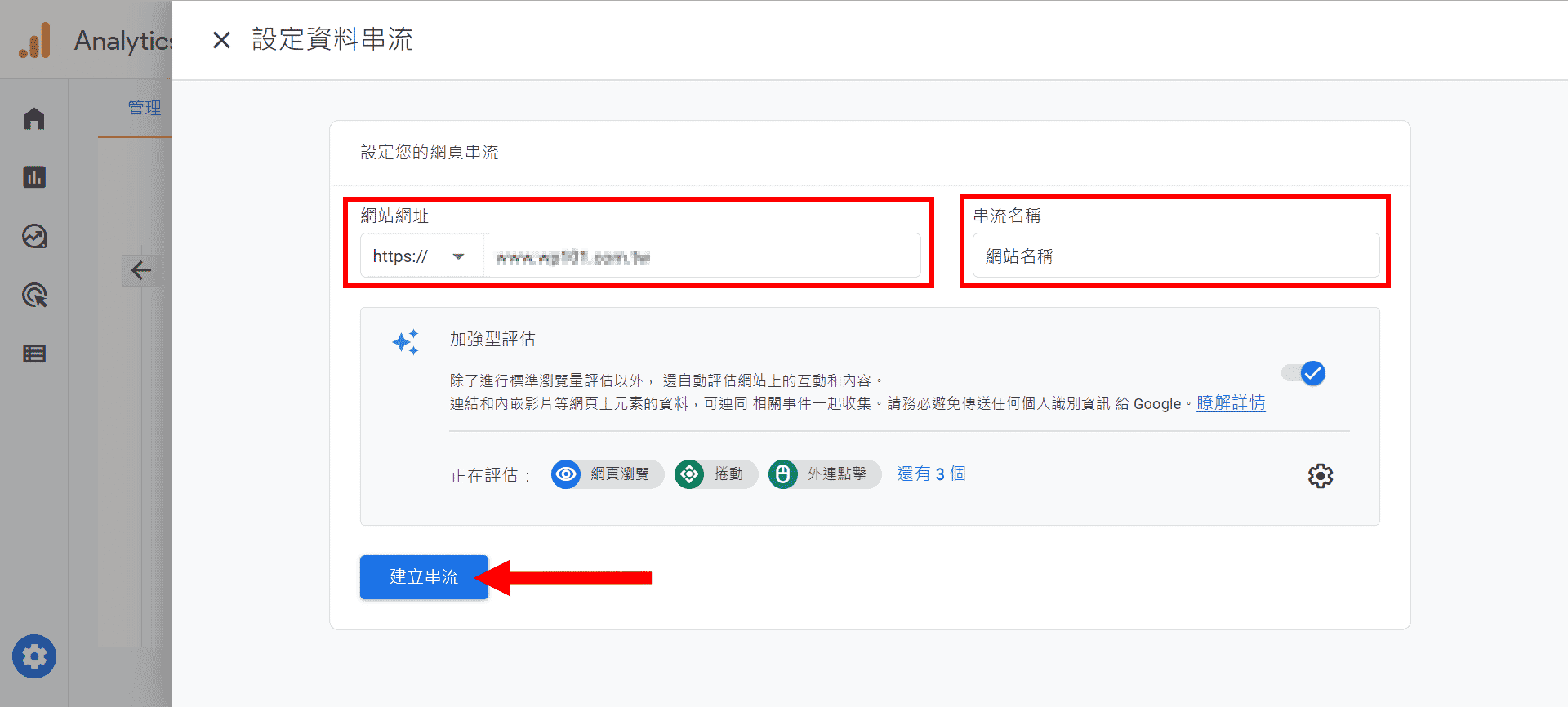
輸入個人『網域』及自己的『網站名稱』,按下『建立串流』。
網頁串流詳情

即可取得『G-』開頭的新版評估 ID,可放置於平台或外掛使用。
若網站不使用外掛放置評估 ID,則參考下一步驟『代碼設定操作說明』。
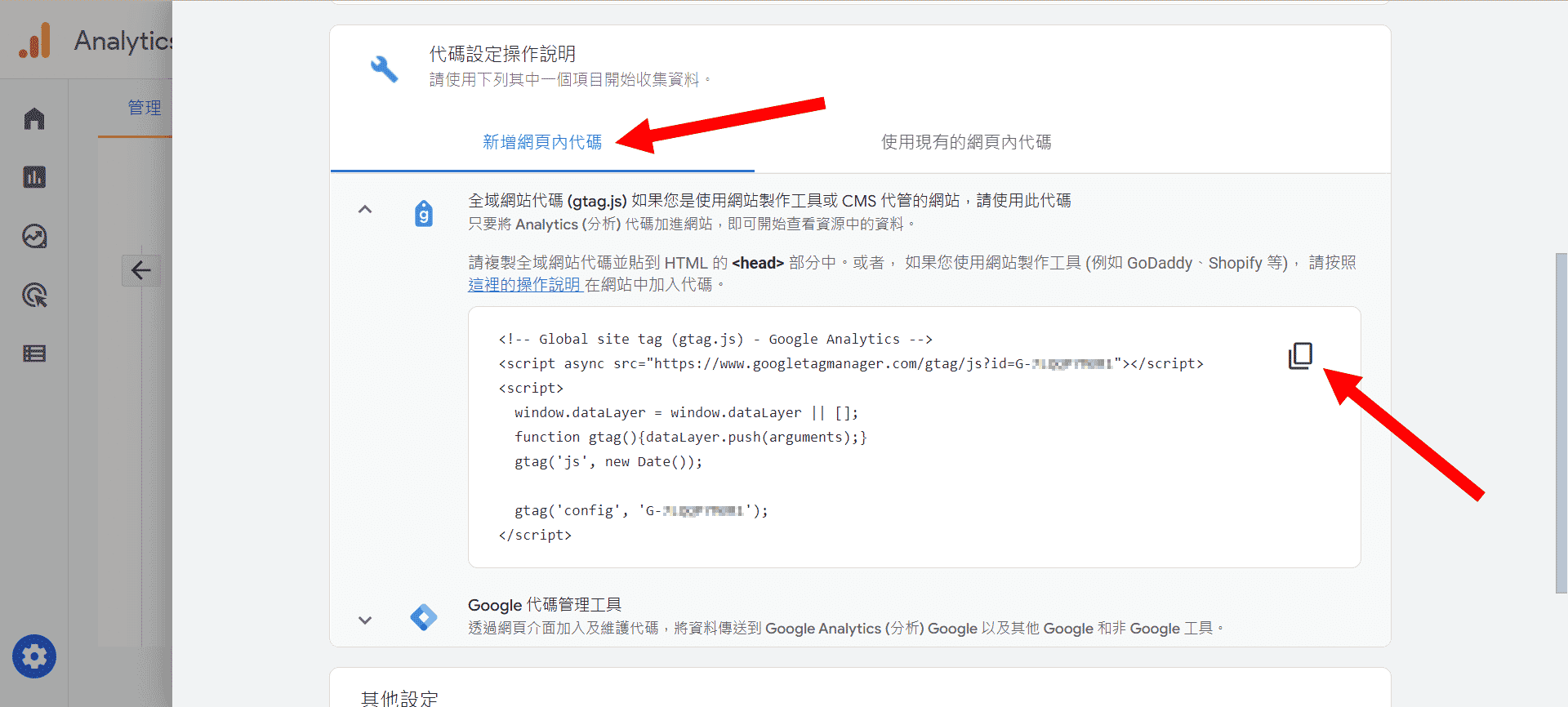
評估 ID 代碼設定操作

網頁串流詳情下方,點擊『新增網頁代碼』,將複製的代碼至於網站 HTML 的 <head> 中。
代碼放置可參考:
延伸閱讀


用 Advanced Ads 在網站放置各種驗證碼
先到WordPress後台,左側選單中若沒有出現『Advanced Ads』,請至『外掛』將它啟用 【】 (1) 點入其中的 『Ads』 (2) 點選上方的『New Ad』 (3) 點選上方的『Stop …
延伸閱讀


WordPress 網站快取清除
根據 Google 的指南,網站存取的速度越快對搜尋結果與瀏覽者來說越好,畢竟沒人會想要等網站跑個 10 秒 20 秒才出現,若統計網站載入超過 3 秒以上瀏覽者就有多達 40% …



