今天要介紹圖片資訊的進階設定! 操作的範圍會包含一點點CSS教學~
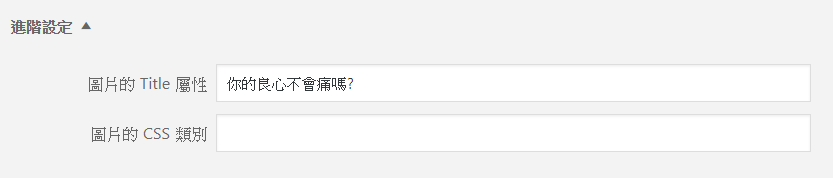
圖片的 Title 屬性設定
Title 屬性 : 當滑鼠移動到圖片,文字就會浮現出來


圖片的 CSS 類別設定
當我們需要特定圖片樣式時就可以用到這個功能喔!
在HTML標籤中,有個屬性叫做class,這個class屬性,能夠讓我們在不同的標籤中使用相同的CSS設定,舉例來說:
我想將一張圖片做出圓邊的效果;
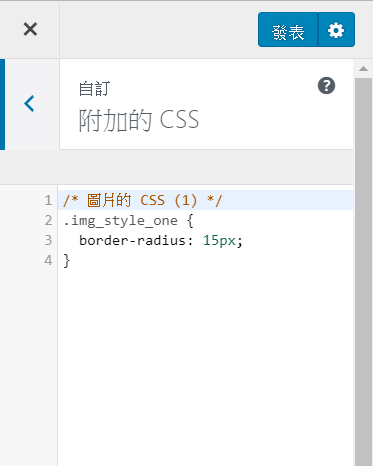
第一步:從 從首頁 自訂>>附加的CSS 設定 ,先自定一個類別名稱
這邊示範就用 「 img_style_one」
結構是「.」+「 img_style_one」+ 「{ } 」
等於: .img_style_one { }
接下來我要在 { } 中開始加入需要的效果~
首先,將圓角的設定添加近來: border-radius: 15px; (數值越大弧度越大)

完成後按發表,接著我們再回到文章編輯頁面~
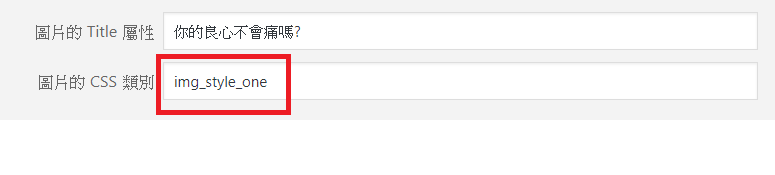
將剛才自定的類別名稱 填在 「圖片的 CSS 類別」後按更新

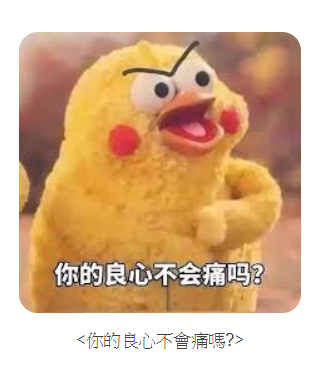
預覽的結果如下:

以此類推我們可以做出其他變化:
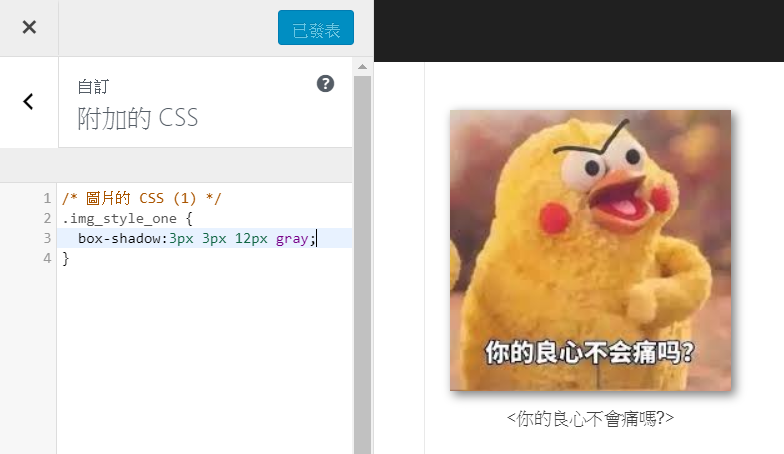
圖片陰影
在css中添加: box-shadow:3px 3px 12px gray;

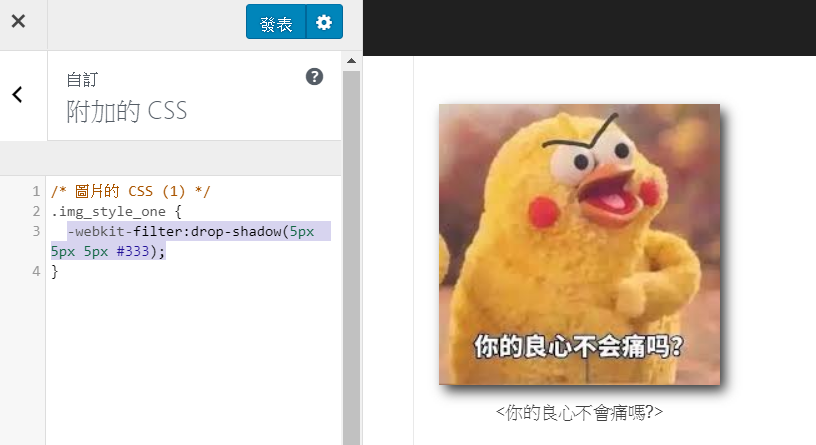
深一點的:
在css中添加: -webkit-filter:drop-shadow(5px 5px 5px #333);

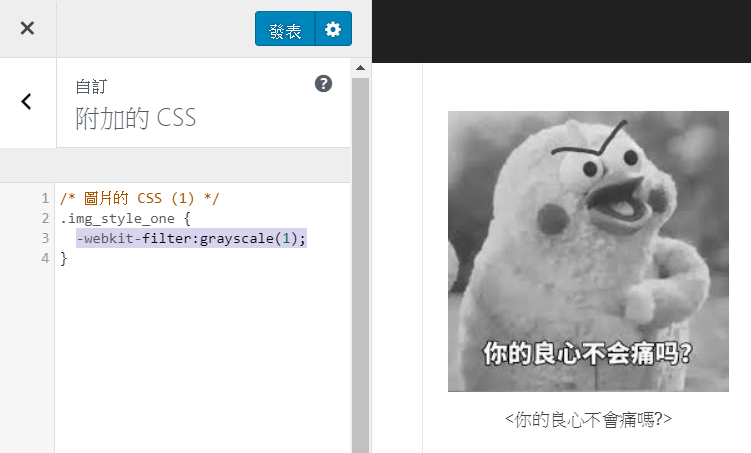
黑白照
在css中添加: -webkit-filter:grayscale(1);

在css中添加: -webkit-filter:grayscale(1);
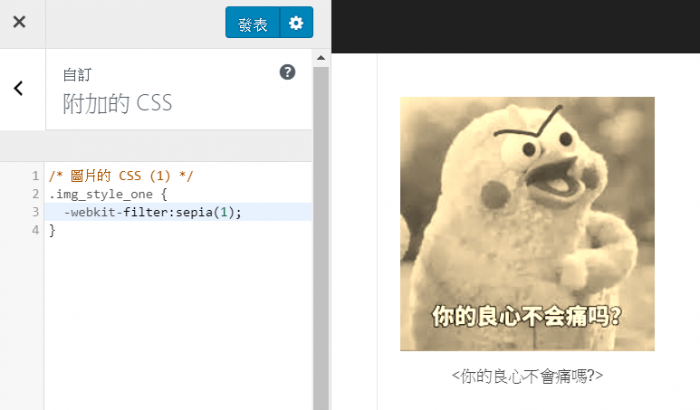
老照片

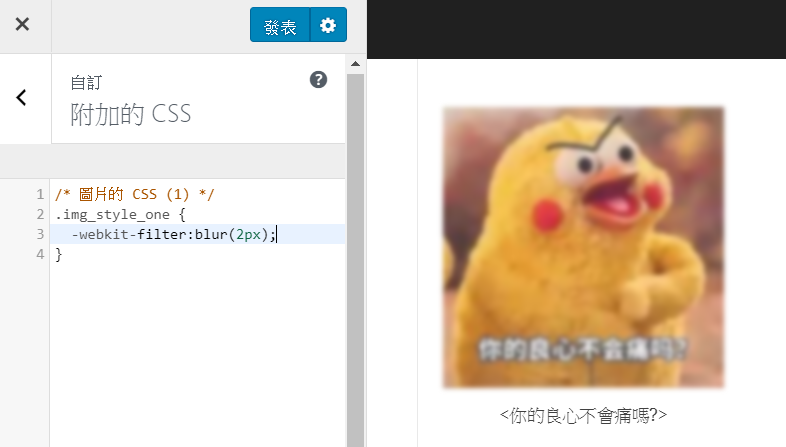
模糊效果
在css中添加: -webkit-filter:blur(2px);

其他進階設定
由於點連結會直接跳頁,如果需要開新分頁,第一項「在新分頁開啟連結」記得要打勾喔。

連結 Rel 標籤
Rel 標籤 設定會影響SEO的權重,這部分可以參考Google Search Console說明
https://support.google.com/webmasters/answer/96569?hl=zh-Hant
連結的 CSS 類別
相較於上一章介紹的「圖片的 CSS 類別」,「連結的 CSS 類別」就是專門設訂於html中的標籤 <a>,由於多數佈景主題都會對超連結設定,因此這部分比較少需要另外設定,通常都是對「圖片的 CSS 類別」進行設計~









