WP-dTree 這個外掛,是用來在小工具中,新增類似痞客幫的樹狀圖分類,如果在小工具沒有看到WP-dTree,請先從 後台>>外掛 開啟這項功能。

WP-dTree Archives : 顯示彙整,按月份排序

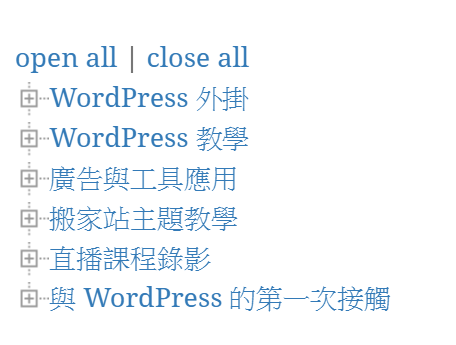
WP-dTree Categories : 顯示文章分類

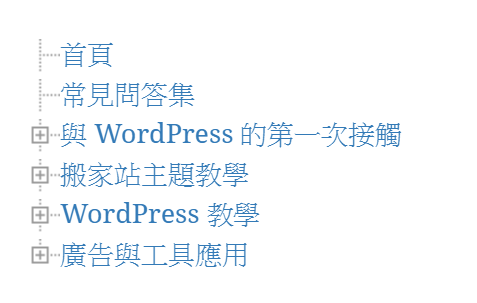
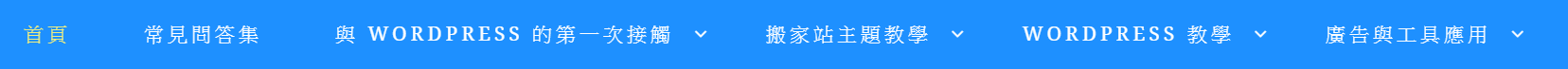
WP-dTree Menu: 顯示選單

內容取自於我們為網站設定的選單:

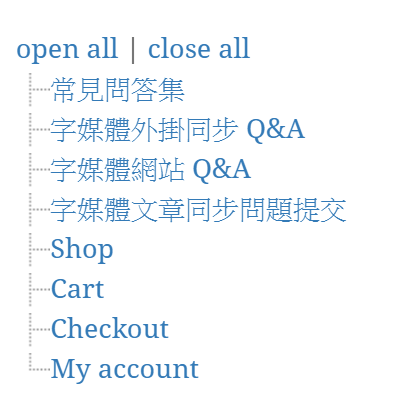
WP-dTree Pages: 顯示頁面

目錄
樹狀圖詳細設定
以 WP-dTree Categories 為例,我們先來設定:
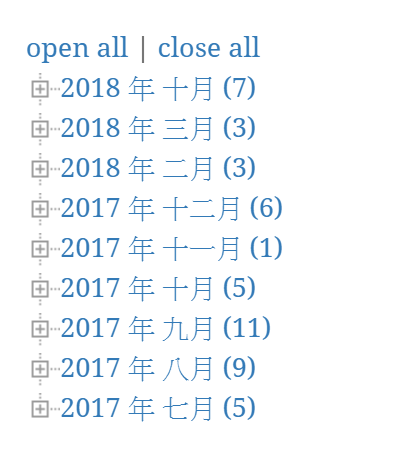
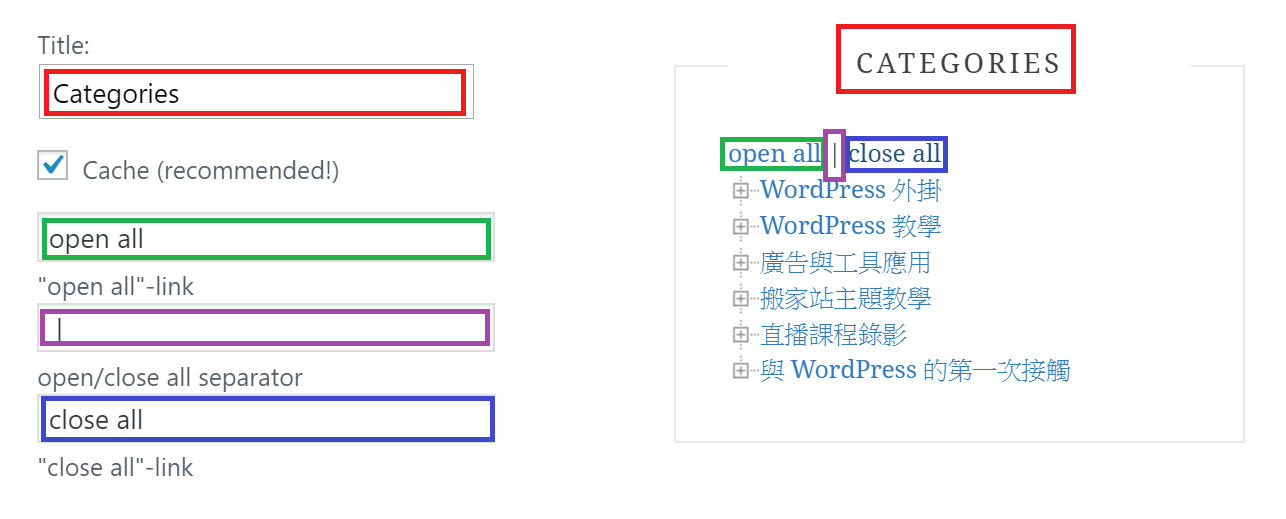
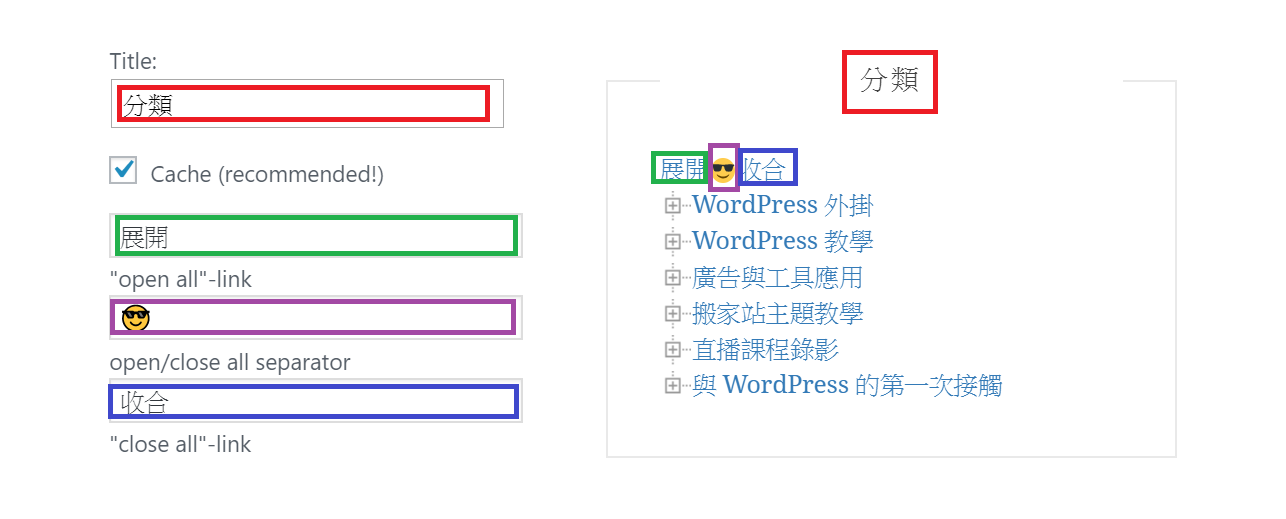
(1) Title 是設定顯示在樹狀圖上方名稱。
(2) open all 是展開全部子分類,close all 是關閉全部子分類,我們可以更改名稱及分隔線顯示的樣式。

變成:


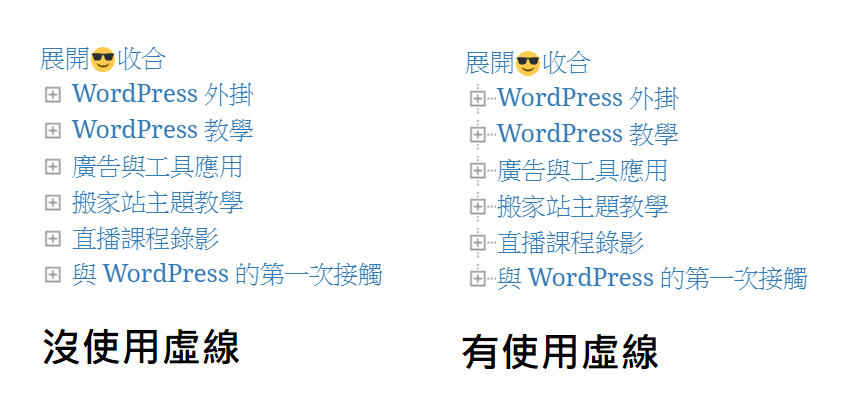
(3) Use lines 是在分類的開頭加入線條

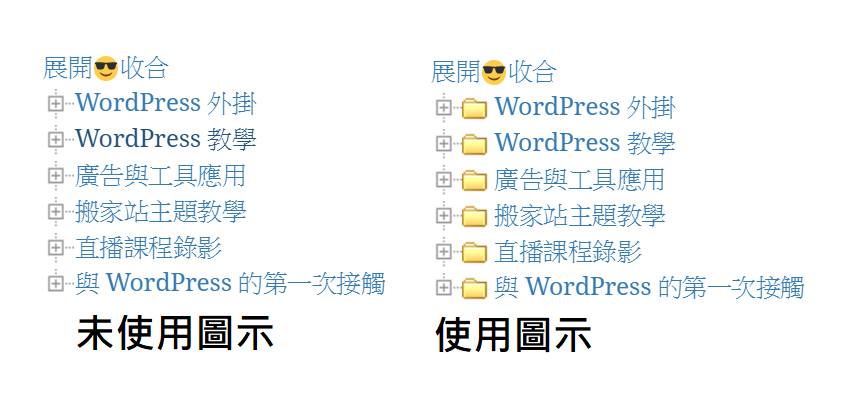
(4) Use icons 是在分類的開頭加入小圖示

(5) Close same level 當點擊同其中一項分類時,其他已經展開的分類會關閉

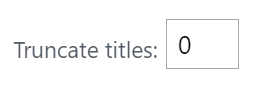
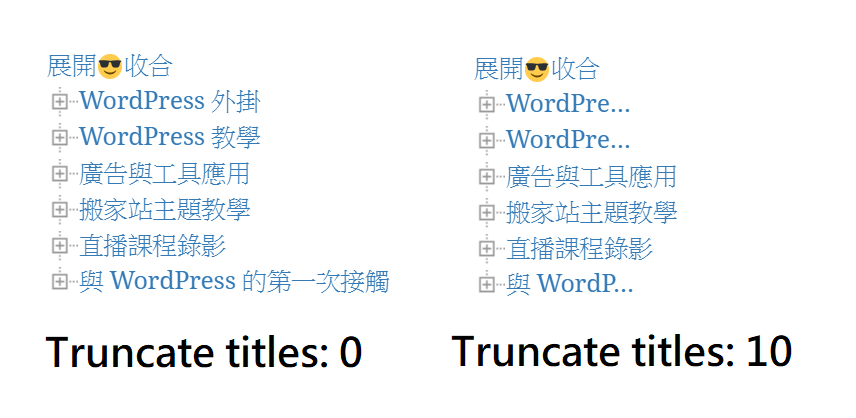
(6)Truncate titles 是設定分類顯示的長度,縮短後可以只顯示部份名稱


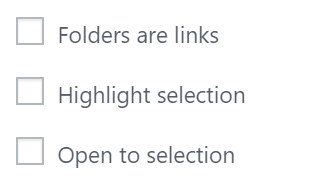
(7) Folders are links 有勾選的情況下,點選分類會連結到對應的分類頁面;不勾選的話,點選文章只會展開分類項目。
※在 Folders are links 沒有勾選的情況下 List posts 記得要勾選
(8) Highlight selection 有勾選的情況下,滑鼠經過分類時,名稱的下方會有底線,這個設定會受到主題影響,如果主題本生不顯示超連結底線則就不會顯示底線。
(9) Open to selection 有勾選的情況下,當下展開的分類不會在跳轉頁面後收合。
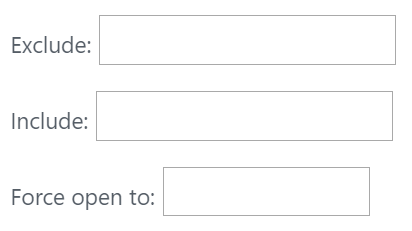
(10) Exclude 不顯示的分類,此處要輸入分類id,若有多個分類要排除,請用逗號隔開
(11) Include 只顯示的分類,此處要輸入分類id,若有多個分類要排除,請用逗號隔開
(12) Force open to 預設將分類展開,此處要輸入分類id,若有多個分類要排除,請用逗號隔開
例如如: 1,2,3,4,5
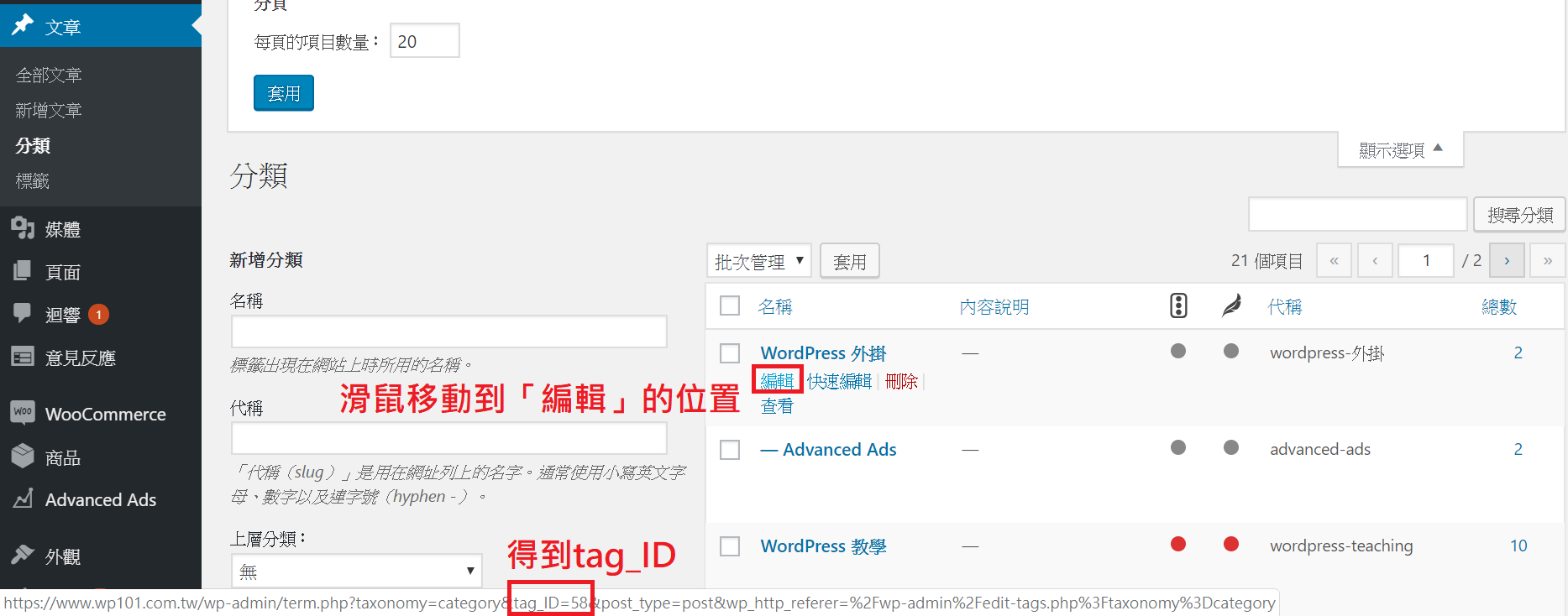
如何取得分類ID?

根據這個方式,我們可以得到這篇文章的ID 為 58