製作文章目錄,可以方便讀者在篇幅較長的文章中,找到他們想看的內容。所以接下來要製作的目錄,需要讓讀者點擊目錄中的標題,就快速抵達文章中具體的內容位置。以下我們依序介紹需要的步驟~
使用外掛也可以簡單完成目錄,可以參考:如何添加WordPress文章目錄Easy Table
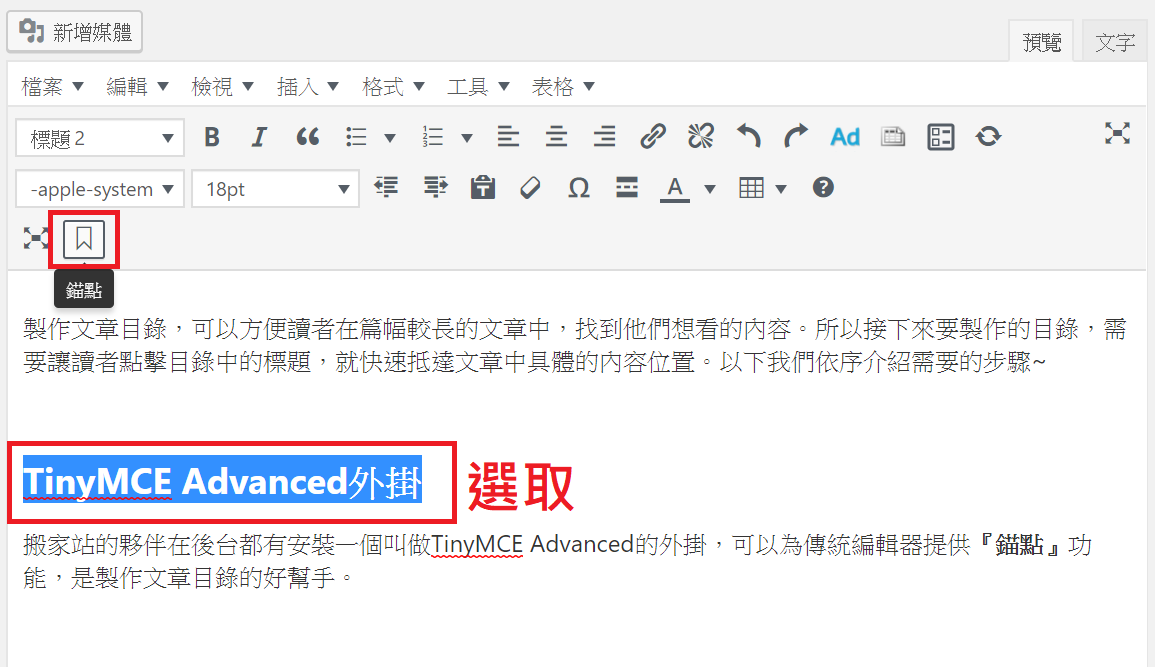
TinyMCE Advanced外掛
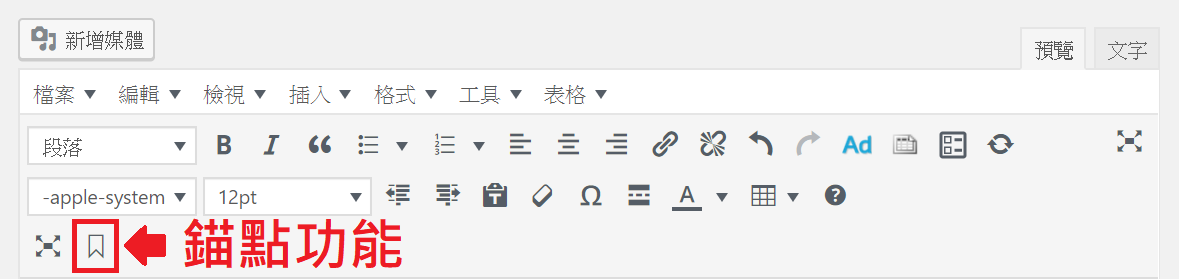
搬家站的夥伴在後台都有安裝一個叫做TinyMCE Advanced的外掛,可以為傳統編輯器提供『錨點』功能,是製作文章目錄的好幫手。

如果在編輯框找不到錨點該怎麼辦呢?
別擔心!請在WordPress後台左邊選單的「設定」找到「TinyMCE Advanced」就可以設定編輯器功能列囉~
詳細介紹請參考:如何修改傳統編輯器選項?
擬定文章目錄
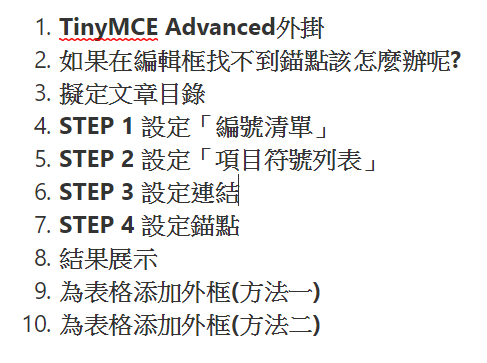
首先,我們要先依照文章內容,將段落的標題列出來:
- TinyMCE Advanced外掛
- 如果在編輯框找不到錨點該怎麼辦呢?
- 擬定文章目錄
- STEP 1 設定「編號清單」
- STEP 2 設定「項目符號列表」
- STEP 3 設定連結
- STEP 4 設定錨點
- 結果展示
- 為表格添加外框(方法一)
- 為表格添加外框(方法二)
STEP 1 設定「編號清單」
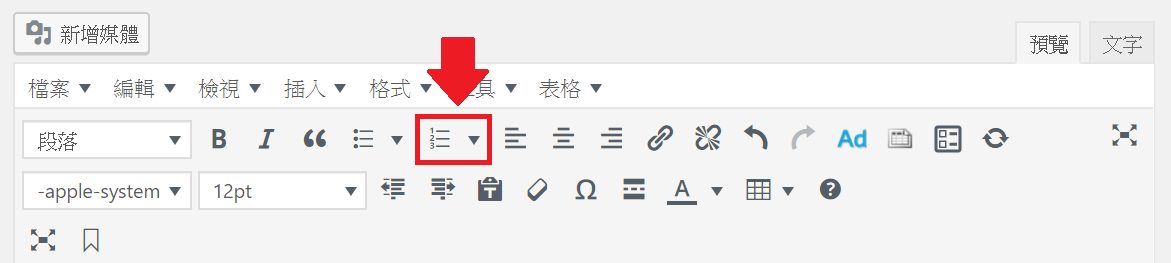
將目錄全選後,點擊「編號清單」

目錄會由段落編成列表

STEP 2 設定第二層列表
如果需要分兩層列表,可以參考以下步驟,不用則可以挑過這一步
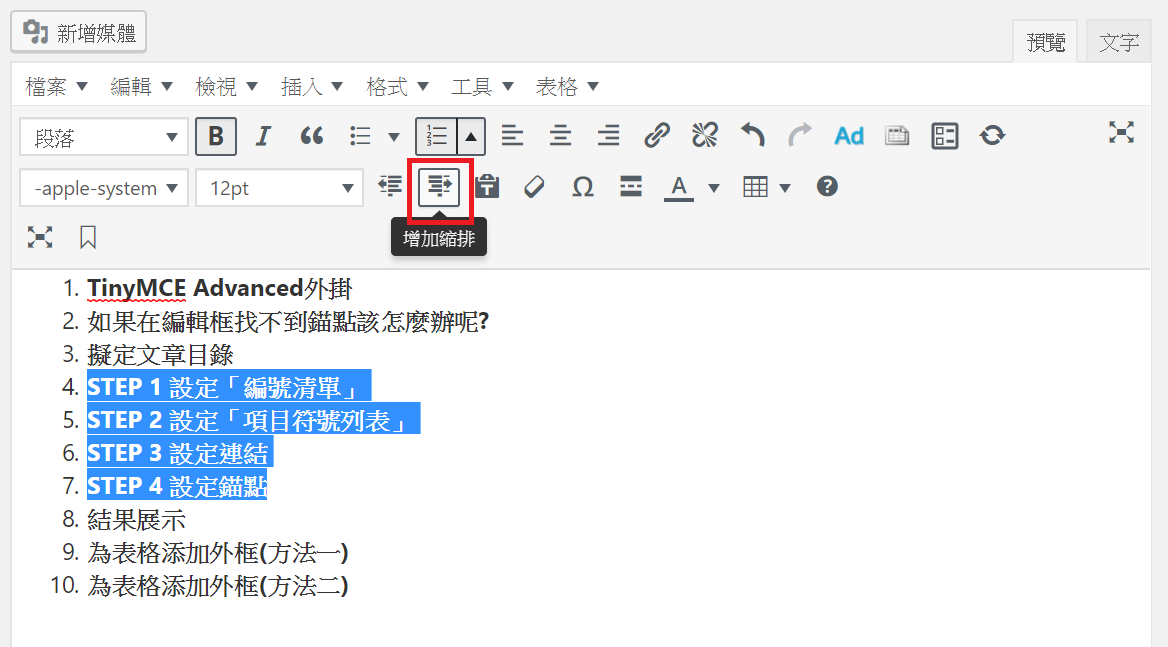
先將第二層的範圍選取起來,點選「增加縮排」

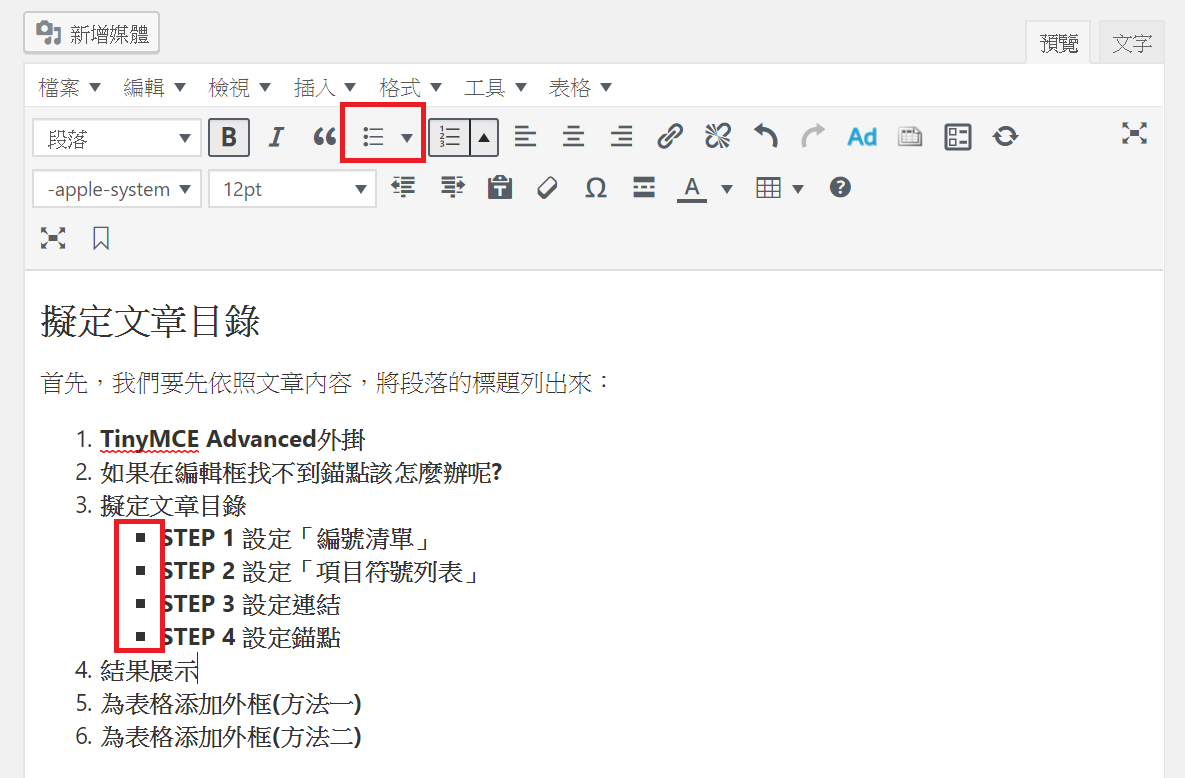
可以繼續使用「編號清單」,或改用「項目符號列表」

STEP 3 設定連結
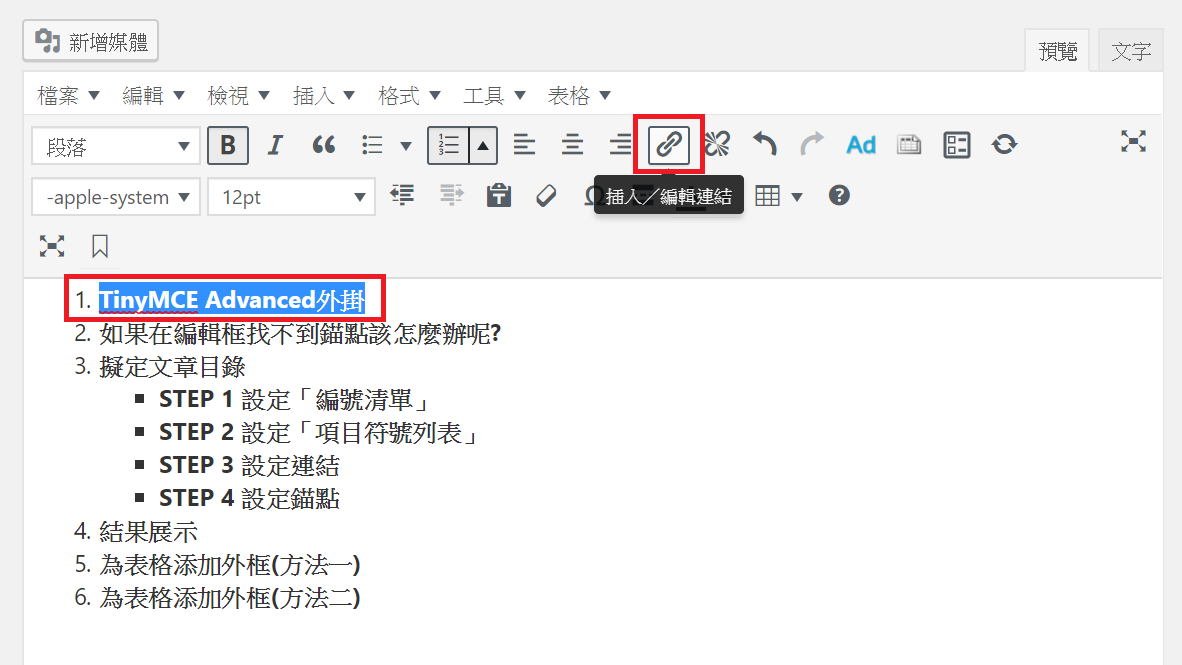
選取第一條目錄,點擊TinyMCE Advanced的『插入/編輯連結』為目錄設定連結。

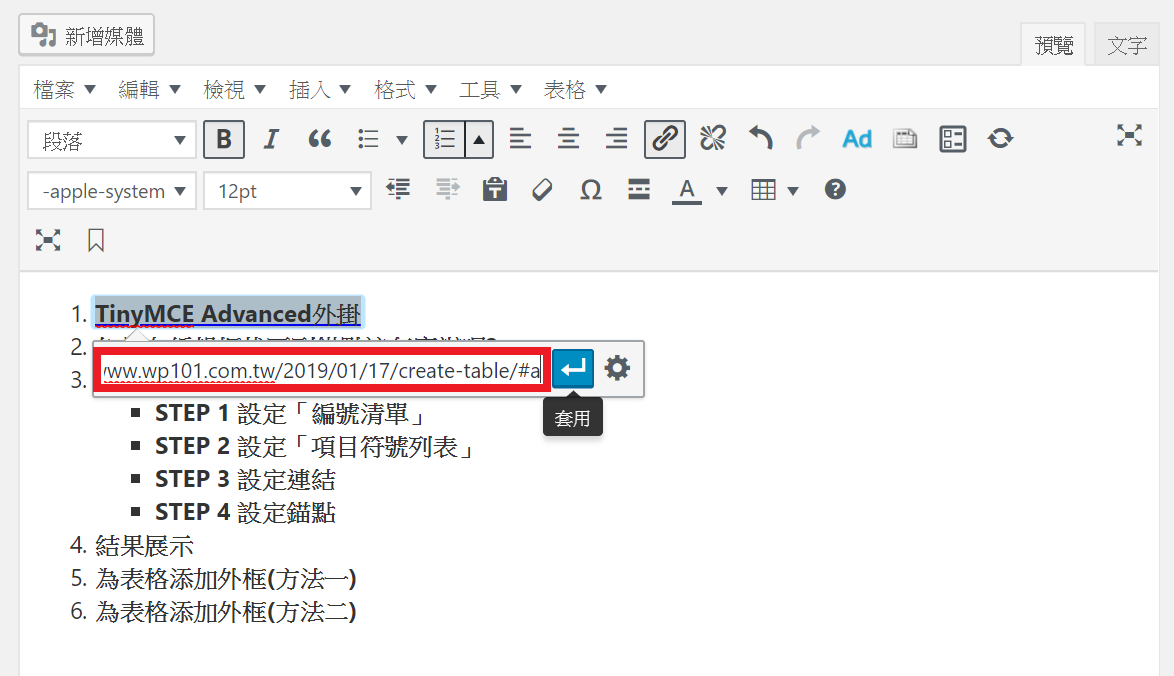
在連結的部分,使用「文章網址」+「/」+「#」+「自訂的代號」
自訂的代號可以使用英文&數字
例如文章網址為:
www.wp101.com.tw/2019/01/17/create-table/
可以設定成:
www.wp101.com.tw/2019/01/17/create-table/#a

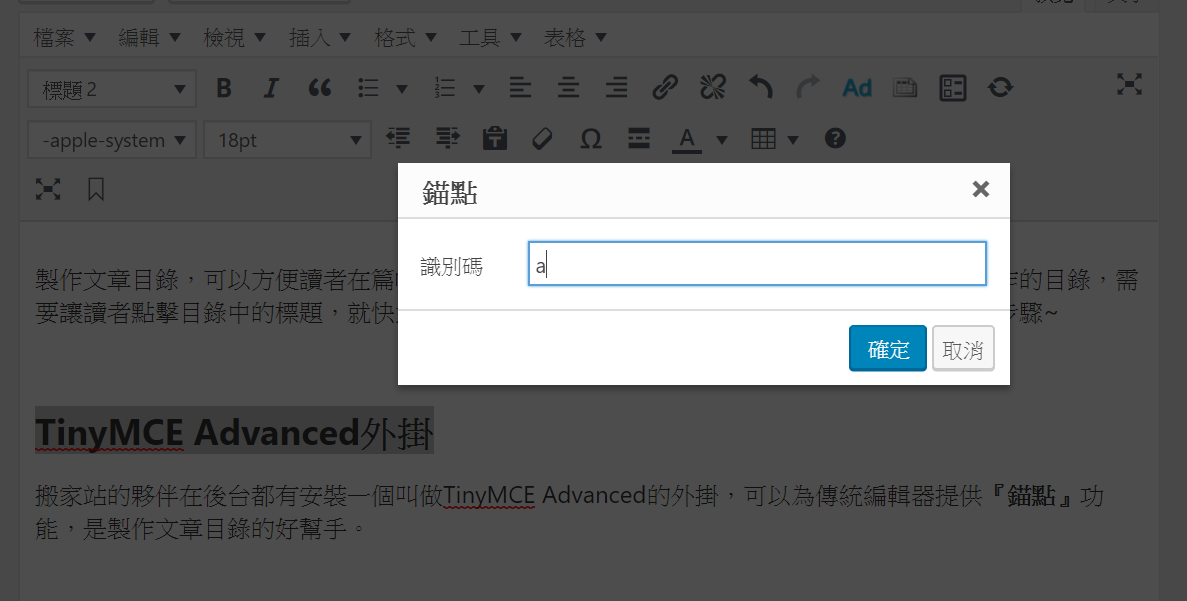
STEP 4 設定錨點
這個步驟我們要到文章中,找到和目錄對應的段落標題

輸入剛才自訂的代號「a」,點擊確定。

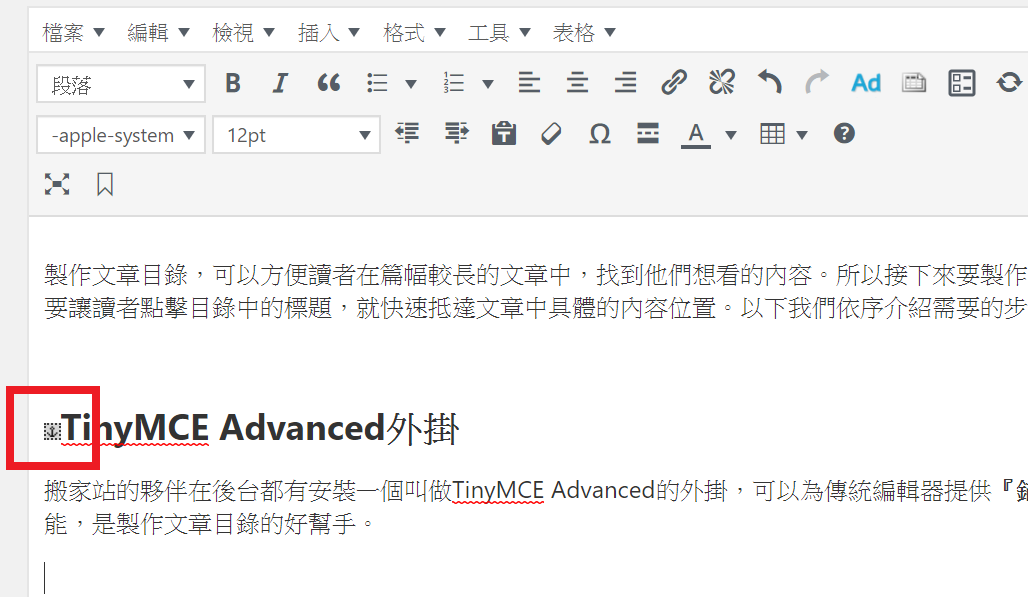
設定完成,標題前方會出現提示的小icon

接下來只要重複剛才的步驟就完成囉!
結果展示
如果覺得錨定跳轉的位置太高,可以將錨定由標題位置,改往下移動幾行再設定錨定,這樣顯示高度就會比較置中。
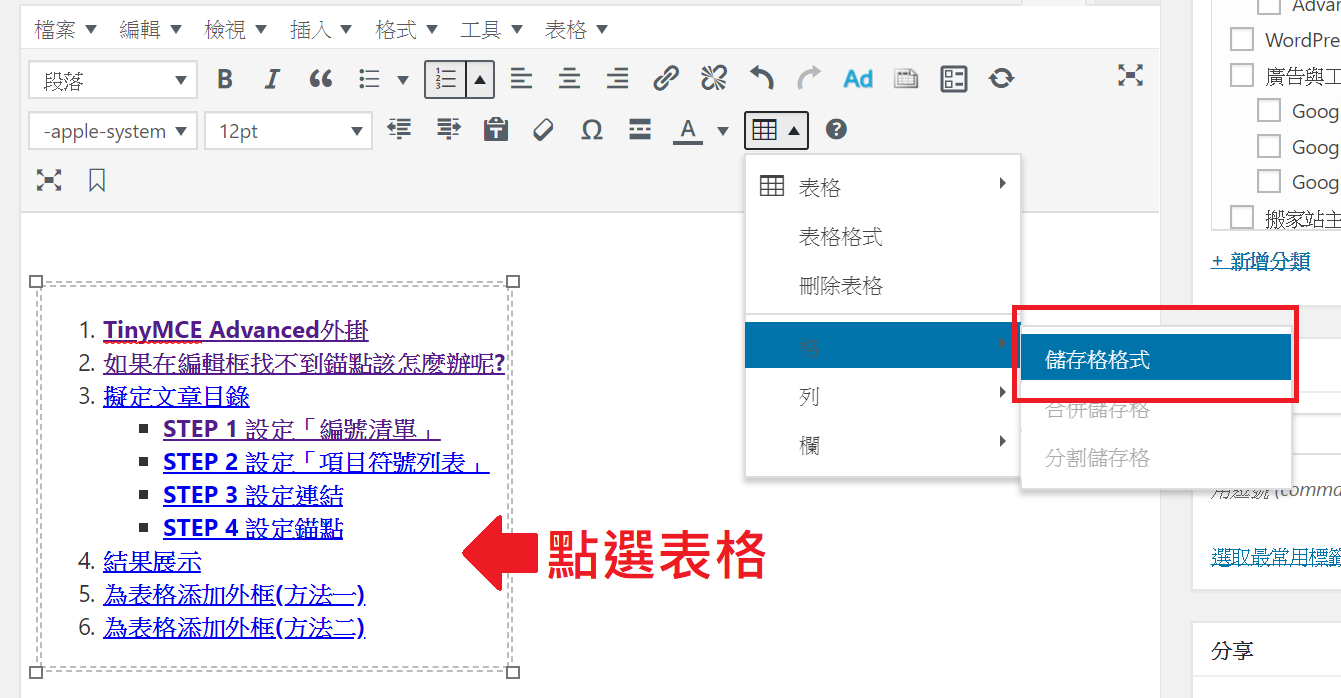
為表格添加外框(方法一)
- 先用開啟一個1×1的表格
- 將製作好的目錄貼入表格
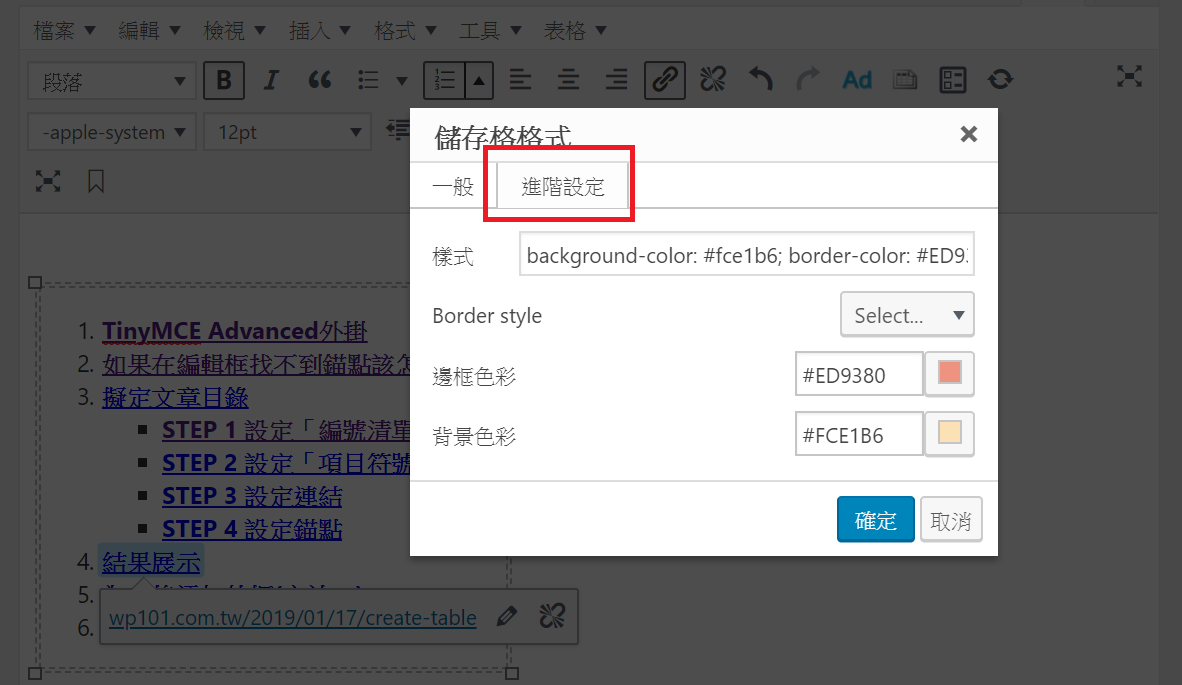
- 選擇「儲存格格式」
- 設定「進階設定」


為表格添加外框(方法二)
本次示範為直接於 HTML標籤設定 CSS樣式,站長也可將固定使用的CSS 定義class名稱會更方便使用喔!
做法可以參考:BOX 的自訂與設計
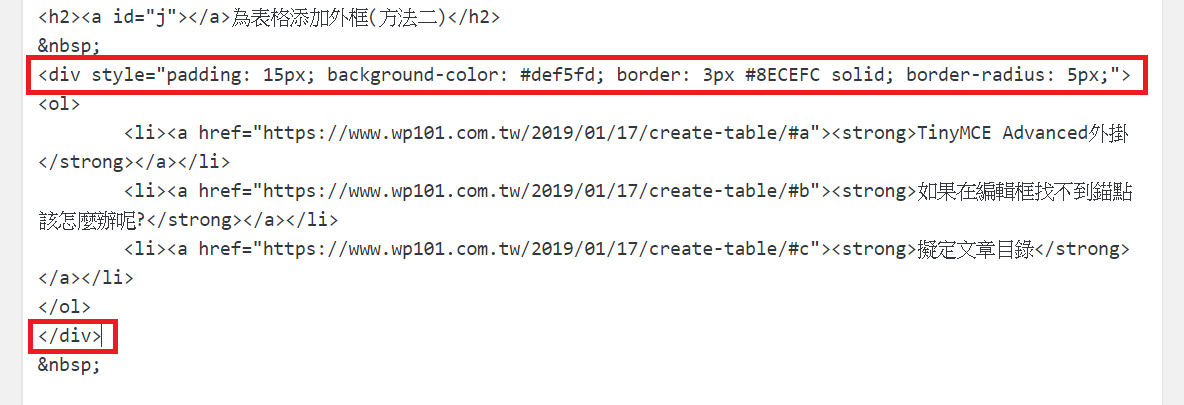
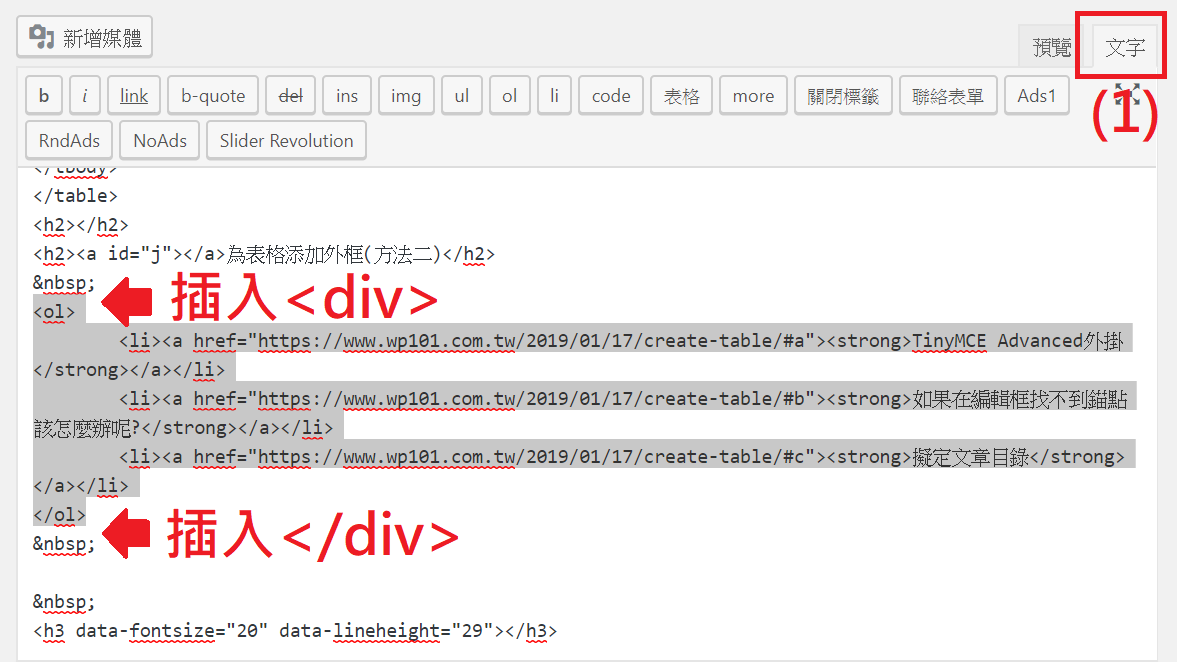
- 編輯器選取「文字」
- 添加
<div>在目錄之前 - 添加
</div>在目錄之後 - 為<div>添加CSS樣式,例如:
style="padding: 15px; background-color: #def5fd; border: 3px #8ECEFC solid; border-radius: 5px;"

變成: