請先閱讀動手 DIY 單元 1.動手 DIY - 為文章加上 FB 按讚鈕 2.動手 DIY - 為網站插入廣告了解 Advanced ads 這個外掛的用法。
依照上兩篇文章同理可證,Advanced ads 不只可以加廣告,它能夠將所有語法置入於文章內頁某個特定位置中。這一篇要教大家,如何將 Facebook 留言機制的語法加到文章後。
若不介意與文末其他資訊,例如文末的廣告,或是 FB 粉絲專頁等等的內容,順序隨便外掛排,可以透過以下的方式直接加入:
- 在 Advanced ads 裡新增 Ads,並將以下語法新增至 ad parameters 裡,標題可取名為『FB留言』,新增完畢將 Allow PHP(是否允許php語法)勾起來。(如果您之前未新增FB SDK在網站中,請先至動手 DIY - 為文章加上 FB 按讚鈕新增 FB SDK ads.
<?php echo '<div class="fb-comments" data-href="', get_permalink() ,'" data-num-posts="5" data-width="100%"></div>'; ?> - 在 placements 裡新增『new placement』,位置請選擇『after content』,取名『文末FB留言』。Choose the Ad or Group 這裡選擇您建立好的 Ads, 也就是 『FB留言』。
- 清除快取,這樣就完成囉。
如果文章末本來就有放置許多廣告,為了調整廣告跟留言的順序,需要更進階的設定:
- 如上步驟 1 新增 Ads 。
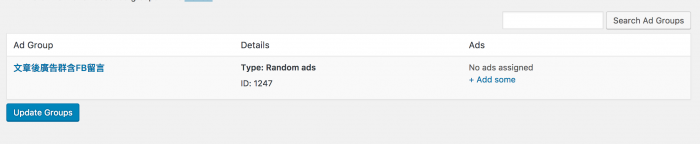
- 在 Groups 裡面,新建一個群組,可命名為『文章後廣告群含FB留言』。

- 點選 +add some。

- Type 點選 Ordered ads
- Visible Ads 請選擇文末總共會放置的廣告數目(包含 FB 留言本身,但不包括字媒體廣告),例如說文末本來有廣告 1 則,加上 FB 留言所以選擇數字 2。再次強調喔~如果文末有 1 個 FB 留言、1 個FB 按讚及 1 個廣告,這樣算 3 個喔!
- 再來,Ads 的地方就是要放置廣告的順序。第一順序為 FB 留言,所以請選擇剛剛所新增的『FB留言』,Weight 的意思是比重,我們要所有廣告全部出現,所以這邊請放最大值 10 。 第二順序為您本來就設置過的廣告名稱,例如說『文末廣告』,如果您不知道您網站上那顆文末廣告的名字,請回到左側邊欄,Advanced Ads 下面的 Ads 去查詢名稱。所有的排序的 Weight 請都放 10 。
- 請點選 update groups 就完成了Group的新增。
- 請依照簡易版的步驟 2 新建 placement, 注意!在 Choose the Ad or Group 選擇的是 Group喔(也就是『文章後廣告群含FB留言』)不是單個 Ads。
- 請依照簡易版的步驟 3 完成設置。
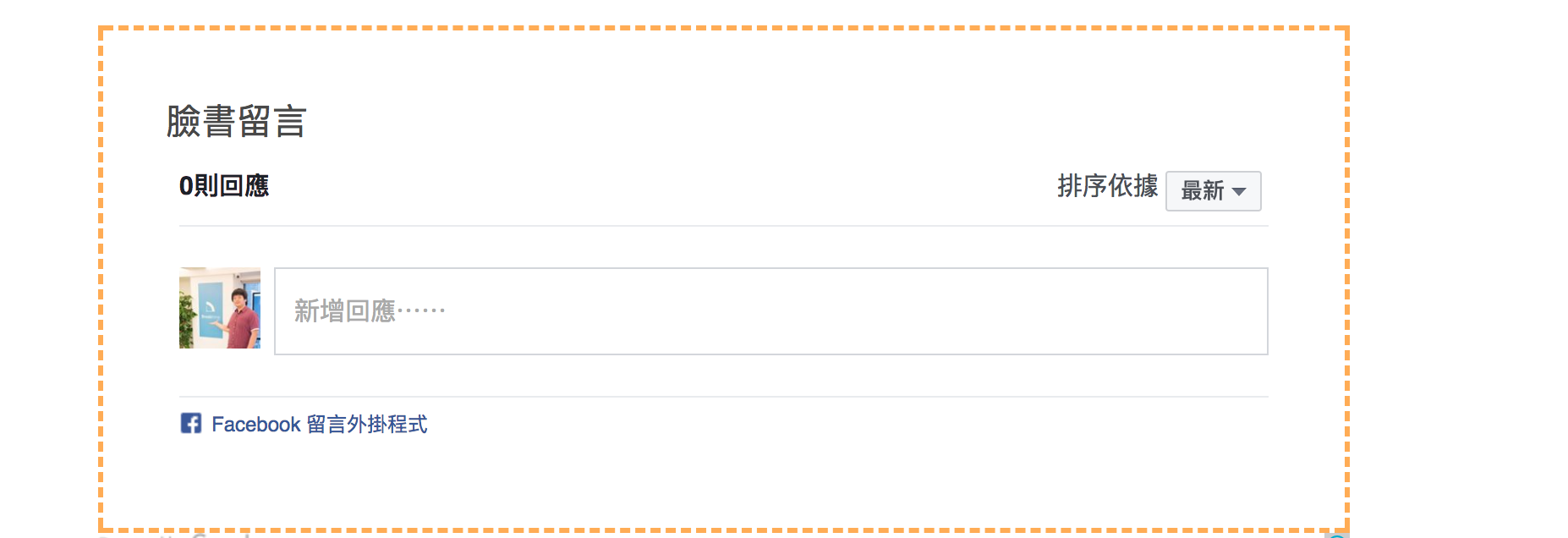
透過 CSS 的美化,還能讓留言框與其他內容顯得突出一點,在您了解的情況下可以透過以下語法來達成:
擺放位置:『外觀』> 『編輯 CSS』,在『點選上方的協助圖示以取得更多資訊。
*/』的下方開始置放。
如下圖