Easy Table of Contents 是一個 WordPress插件,用於在文章和頁面中自動或手動 插入目錄
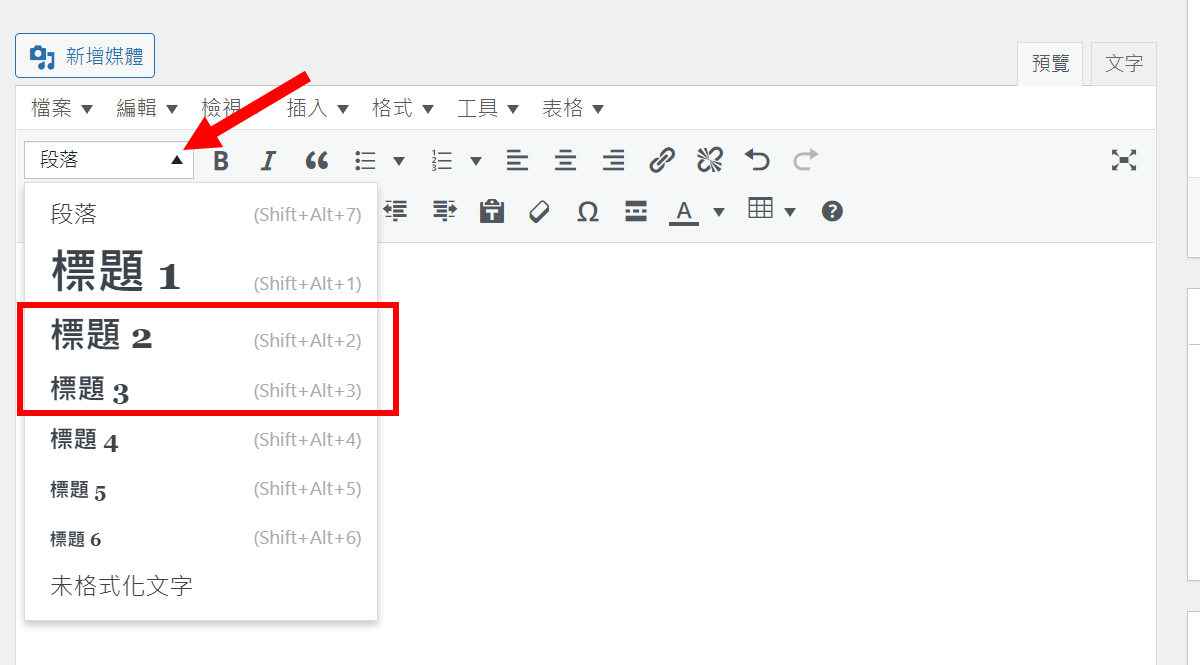
運作方式是搜索每一篇文章中的 標題2~標題3 (H2~H3),將文內標題自動產生成目錄。

網站代管夥伴看這邊
與我們合作的夥伴們工程師會預先設置此外掛,只需要至後台滑鼠移到最下方,即可看到插入目錄的選項喔!

啟用 Easy Table of Contents 外掛
至 WordPress 後台>>外掛
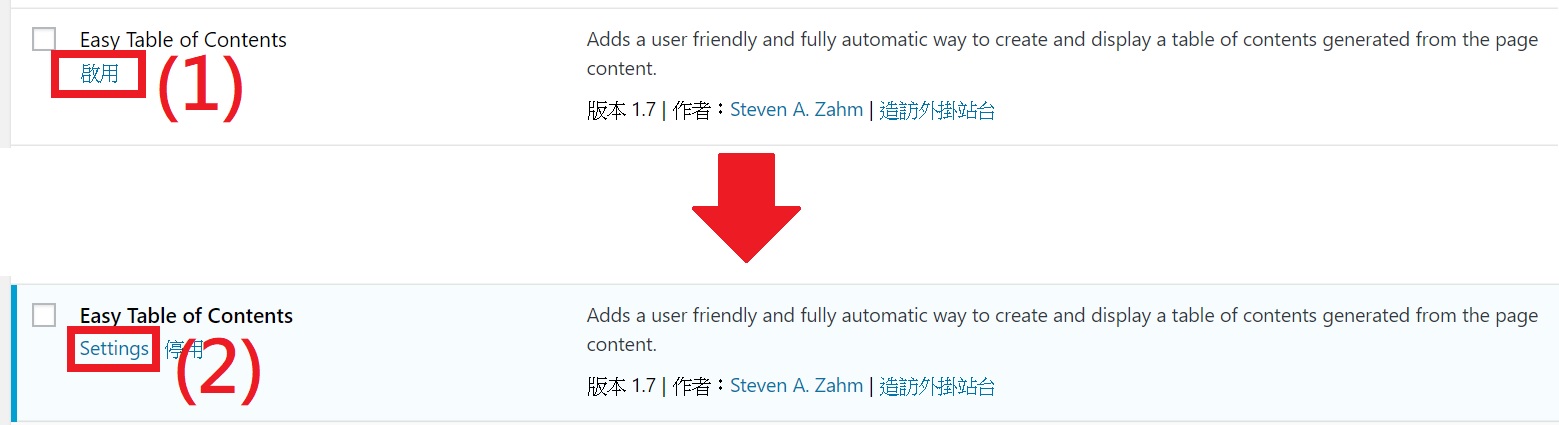
(1) 啟用 Easy Table of Contents
(2) 點選「Settings」

設定 General 內容
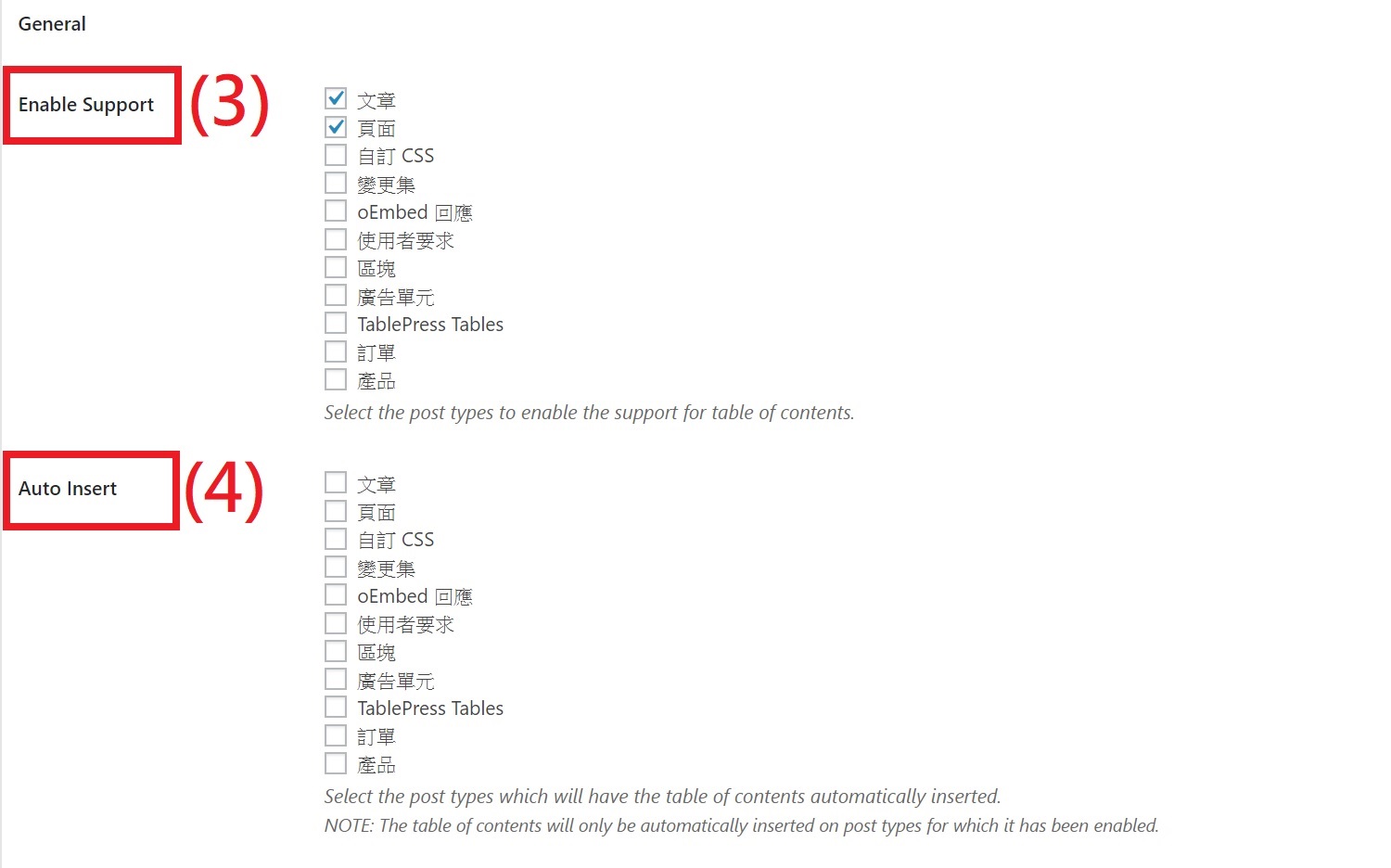
(3) Enable Support:要使用目錄的範圍,請先打勾「文章」、「頁面」
(4) Auto Insert:要自動插入目錄的範圍

Position:目錄要顯示的位置
- Before first heading (default) 第一個標題上方
- After first heading 第一個標題下方
- Top 頂部
- Bottom 底部
※ 想要手動指定目錄位置的站長,不用調整此項!
Show when:要顯示的條件,當文章中有使用多少「標題」就要顯示目錄
Display Header Label:是否要顯示目錄標題
Header Label:自訂目錄標題
Toggle View:是否要顯示目錄開關按鈕
Initial View: 是否要在網頁載入時,目錄初始為收合狀態
Show as Hierarchy:顯示階層結構,例如: h3將在h2下方
Counter:計數器
- 十進制(默認) Decimal (default)
- 數字 Numeric(沒有上層編號 )
- 羅馬 Roman
- 沒有 None
Smooth Scroll:平滑滾動
設定 Appearance 內容
Width:寬度
Custom Width:自定義寬度
Float :將展開後的目錄覆蓋在內容上
- Left 左
- Right 右
※啟用「Float 」,目錄的收合功能會失效
Title Font Size :目錄標題文字大小
Title Font Weight :目錄標題文字粗細
Font Size :目錄文字大小
Theme:主色調
- Grey
- Light Blue
- White
- Black
- Transparent
- Custom
※ 選擇「Custom」,請於Custom Theme進行自訂
設定 Advanced 內容
Lowercase:目錄中只顯示小寫字母
Hyphenate:使下劃線用於錨點 – 連字符
Homepage:在首頁上啟用
CSS:關閉Easy Table of Contents的CSS
Headings:選擇要使用在目錄的標題範圍
- Heading 1 (h1)
- Heading 2 (h2)
- Heading 3 (h3)
- Heading 4 (h4)
- Heading 5 (h5)
- Heading 6 (h6)
Exclude Headings:排除標題
Smooth Scroll Offset:調整跳轉位置(按下目錄後的畫面高度)
Mobile Smooth Scroll Offset:手機版調整跳轉位置(按下目錄後的畫面高度)
Limit Path:文件路徑限制
Default Anchor Prefix:默認錨點的前綴
Widget Affix Selector:小部件詞綴選擇器
什麼情況不能使用「自動插入目錄」?
- 文章中有非標題段落,使用 標題1~標題6 (H1~H6)
- 文章中作為標題的段落,未使用 標題1~標題6 (H1~H6)
- 文章內有 自行用錨點製作的目錄
如何手動指定目錄位置?
請在 編輯器進行操作~
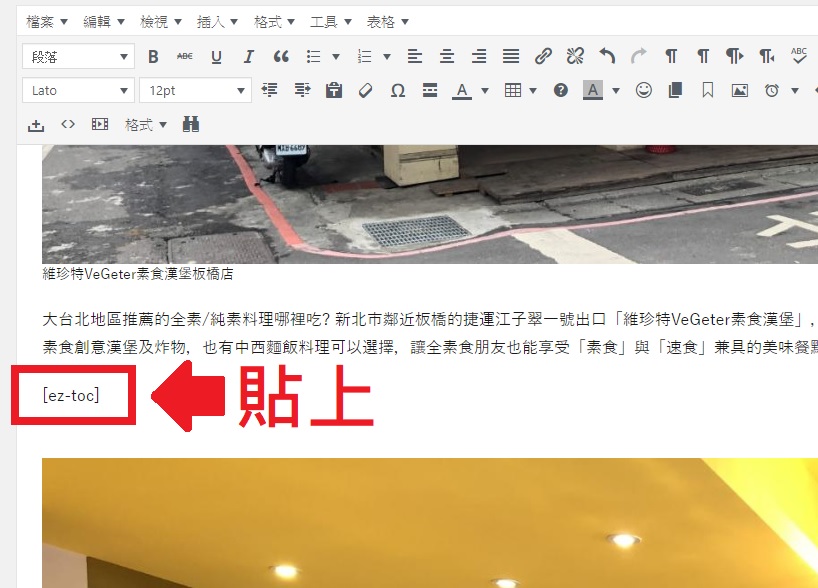
將需要出現目錄的位置 貼上短代碼「[」+「ez-toc」+「]」

如何指定文章使用目錄?
非自動插入目錄的站長,請在設定Enable Support 之後
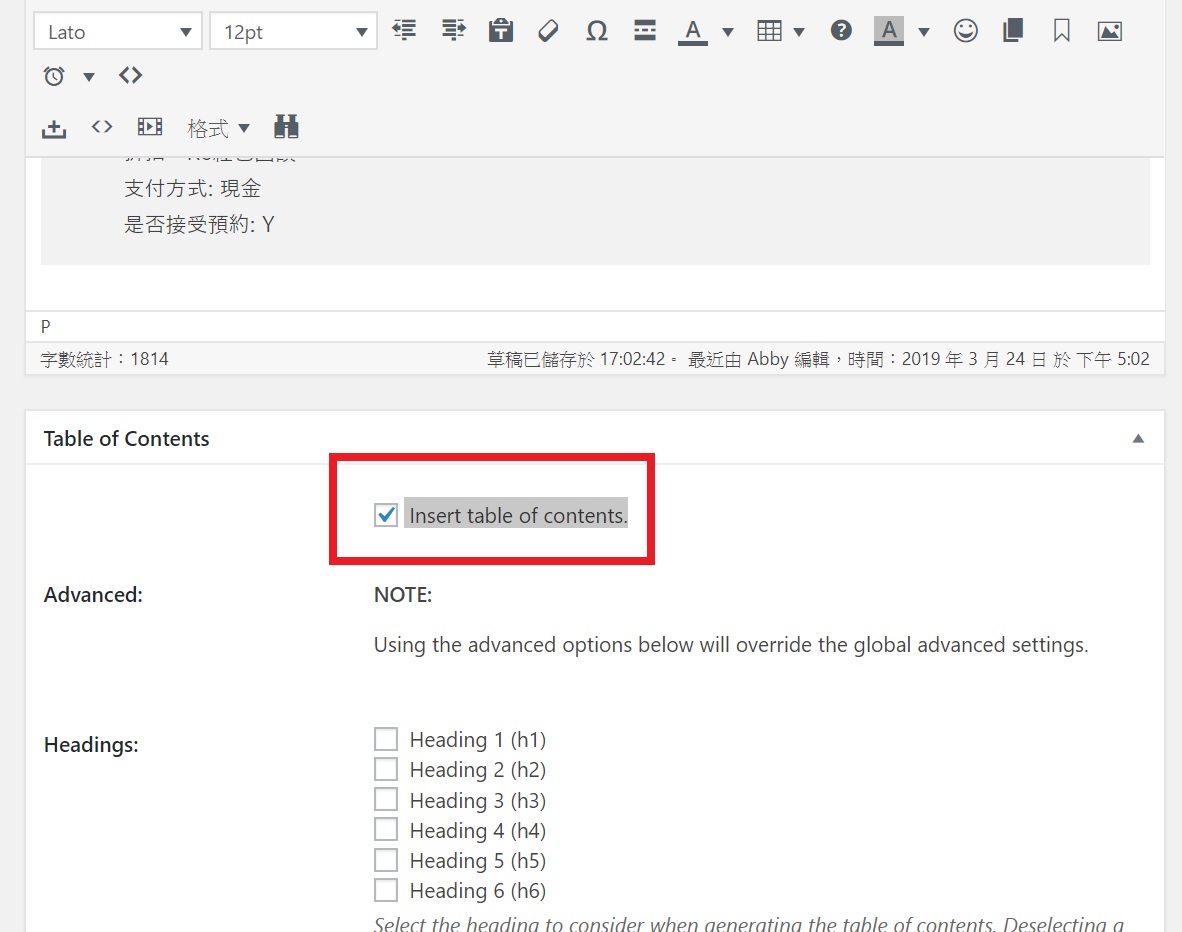
於每篇要加入目錄的文章編輯頁面下方 「Table of Contents」將 「Insert table of contents」打勾

h1~h6在網站結構優化中該怎麼使用?
在多數 WordPress的主題結構中;
網站首頁與文章頁的主標題會使用 h1
因此,在文章中建議可以使用 h2~h3 作為文章內的分段標題
例如長且內容多的文章:
可以將文章歸類出的大項目用 <h2>,小項目用 <h3>
<h2> 次標題 </h2>
<h3> 小標題 </h3>
<p> 段落</p>
<p> 段落</p>
<h3> 小標題 </h3>
<p> 段落</p>
<p> 段落</p>









