很多網站都會有屬於自己的圖示,例如 Facebook 的 Favicon 大家一定不陌生

因此在網站上使用瀏覽器瀏覽時就會看到像是下方的圖示
![]()
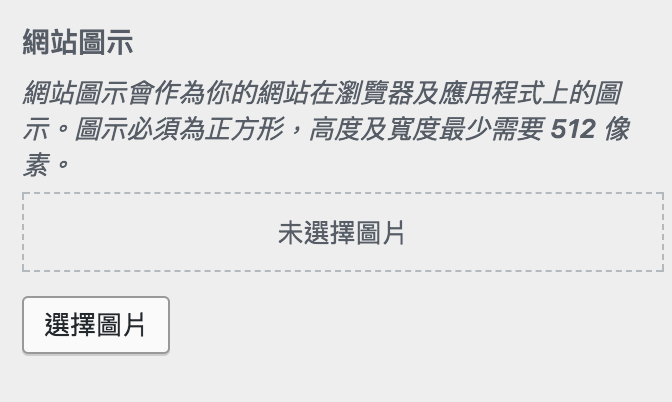
WordPress 的 Favicon 新增的方式很簡單,只要點選左上角的『自訂』接著點選網站識別,就會看到網站圖示的部分。


例如我使用這張圖片

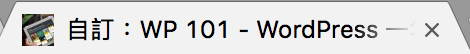
而設定後就會呈現的像這樣
![]()
因為這都是非常小的位置顯示,若放置過於複雜的圖片就會造成難以識別的問題,例如這個圖片看起來沒問題

但在設定後就會變得難以識別

為網站增加 Favicon 小圖示









