WordPress 是個非常強大的部落格系統,不但簡單好用,還有十分多的網路資源以及多達數十萬種可讓網站更加強大的外掛,讓世界上多達 50% 以上的部落格使用 WordPress。
甚至不少企業網站也都採用 WordPress 作為企業形象網站,像是多數人聽過的國家地理,知名的 Angry Birds 官方網站也是使用 WordPress 架設。


至於網路上常會有人聽過的 WordPress.com,那麼 WordPress.org 與 WordPress.com 的不同又在哪呢?筆者做了個簡單的表格來解說:
WordPress.com | WordPress.org(自行架設) | |
|---|---|---|
網站添加廣告 | 有,需付費 | 不受限制 |
安裝外掛 | 有,受限制 | 不受限制 |
安裝主題 | 有,受限制 | 不受限制 |
自訂域名 | 有,需付費 | 不受限制 |
簡單來說 WordPress.com 就像是痞客邦或是 Blogger.com 這種 BSP (Blog Service Provider ) 平台,只要註冊之後,即可使用帳號密碼進行文章撰寫及發表,雖然前置流程簡單,但因為限制多,無法符合進階需求。
而 WordPress.org 使用者需要自己架設主機,上手難度較高,架站需要一些基礎的程式處理,但好處是不會有各式各樣的限制,能夠完全客製自己想要的功能與外觀。
目前也有很多介於中間的第三方外包或架站公司,提供更客製化服務,不需要自行學習複雜的程式。
因為 WordPress 可以說是全球最方便受歡迎的 BSP ,幾年下來網路上大家分享許多現成外掛與插件,讓一般人也能一鍵新增額外功能。免費及付費資源非常豐富,說明文件只要搜尋都找的到。
另外,如果未來想轉移至別的平台,也能一鍵輕鬆的匯出內容而不會綁手綁腳。接下來我們就 WordPress.org 也就是自架平台,做使用的重點說明。
WordPress 怎麼使用?
剛拿到登入資訊的網站代管夥伴,請先登錄後台才能進行其他操作。
 蛋糕弟弟
蛋糕弟弟先瞭解從哪邊登入後台吧!
登入網站後台
請在網址後面加上 『/wp-admin』 。
例如你的網址是:https://ABC.com
則登入位置就是:https://ABC.com/wp-admin
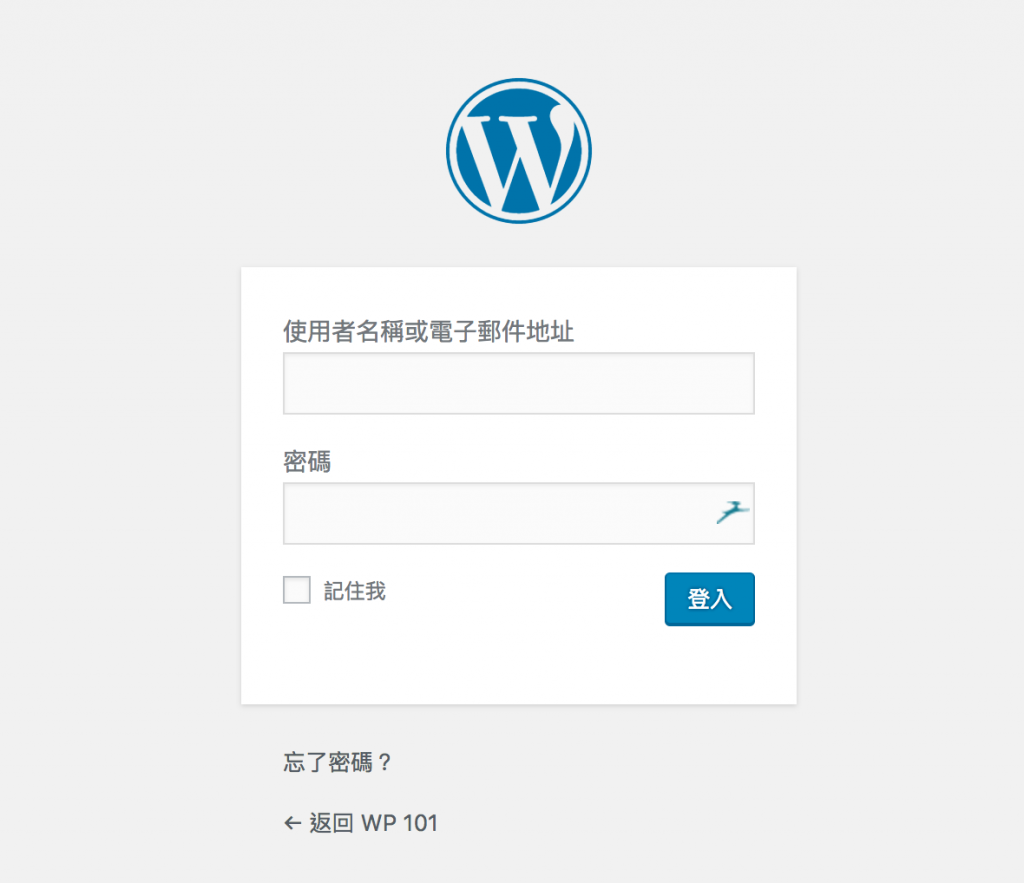
登入畫面
請使用帳號與密碼在畫面登入網站後台。

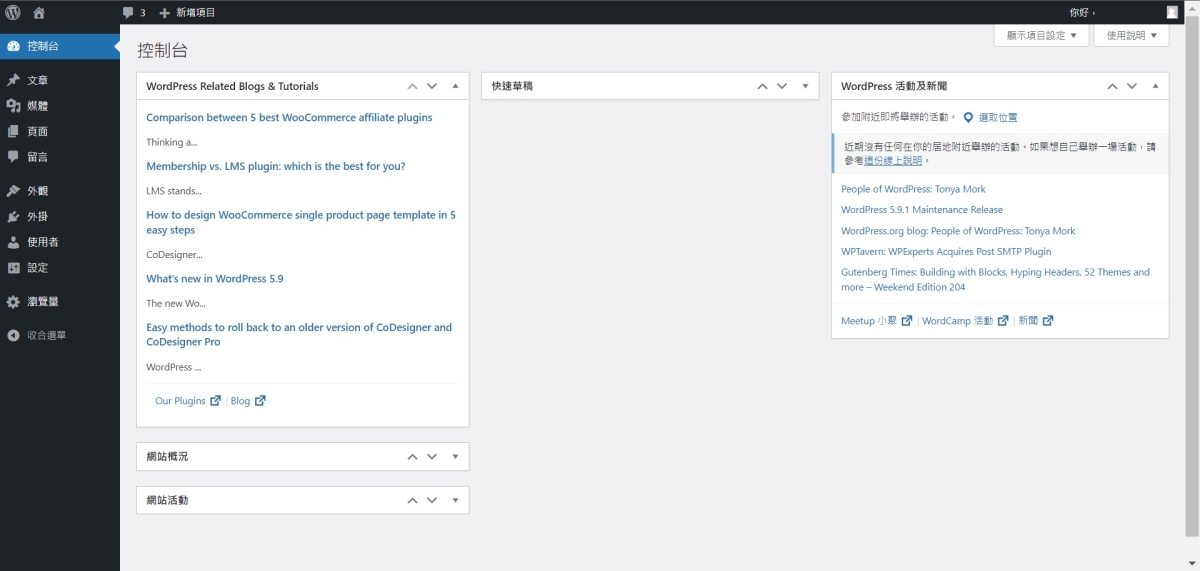
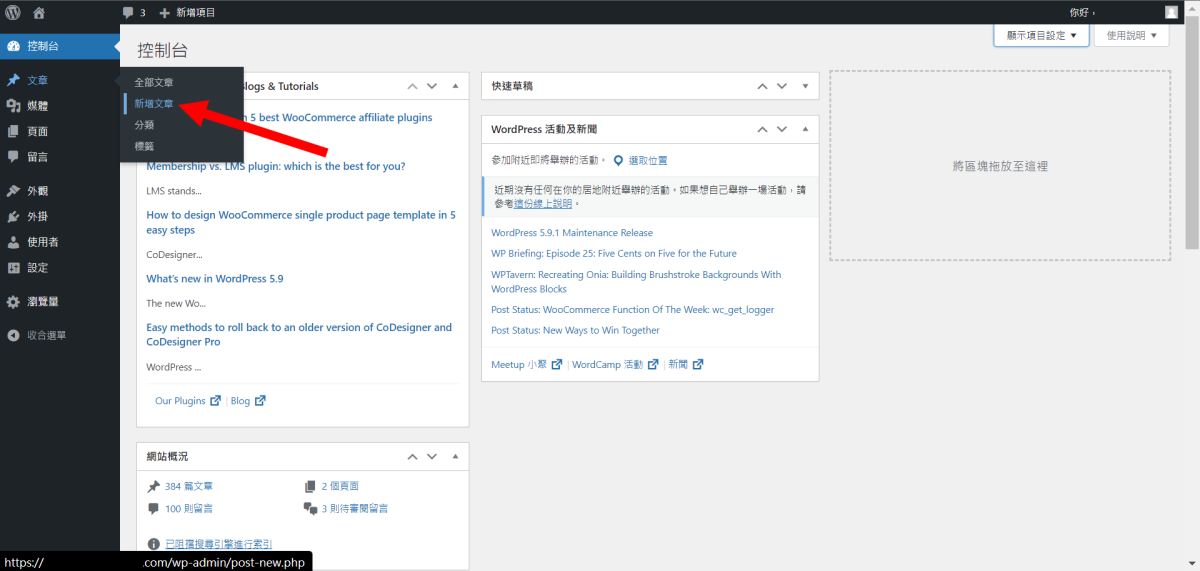
網站後台(控制台)
WordPress 進入後台後就能開始對網站進行各種設定與寫作,所有的功能均在左邊黑色邊欄顯示,如果有不需要顯示的內容,可以用右上角的『顯示項目設定』,將不想顯示的內容取消勾選。

使用 WordPress 開始寫文章
選擇後台左側選單>>文章>>新增文章。

文章編輯還有分類標籤都會在後台設定,文章編輯可參考:

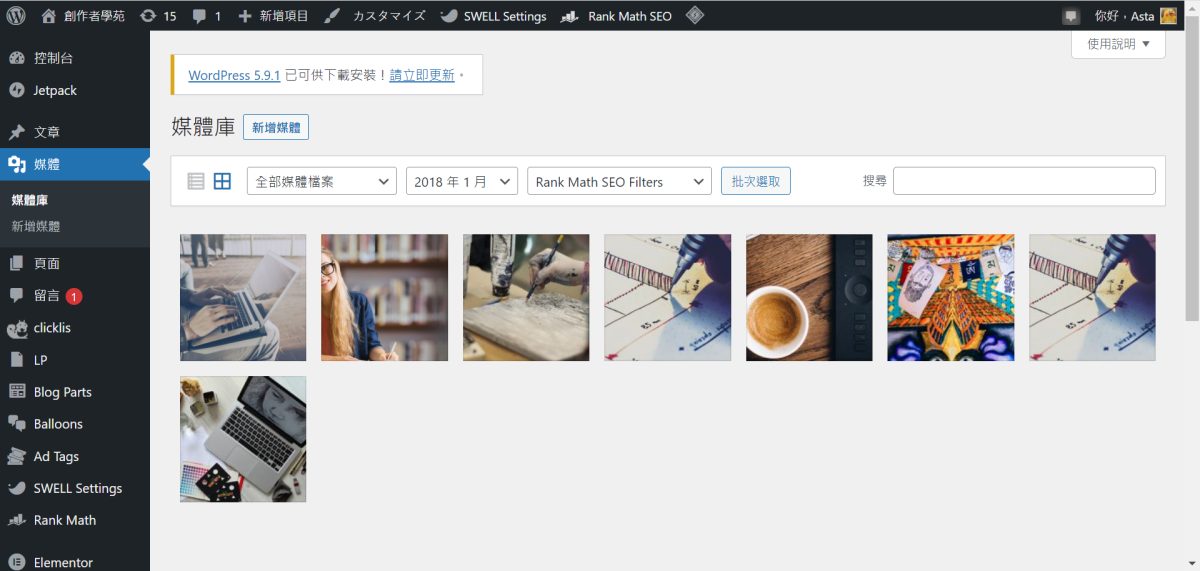
媒體
在網站上傳的圖片都會出現在媒體庫內。

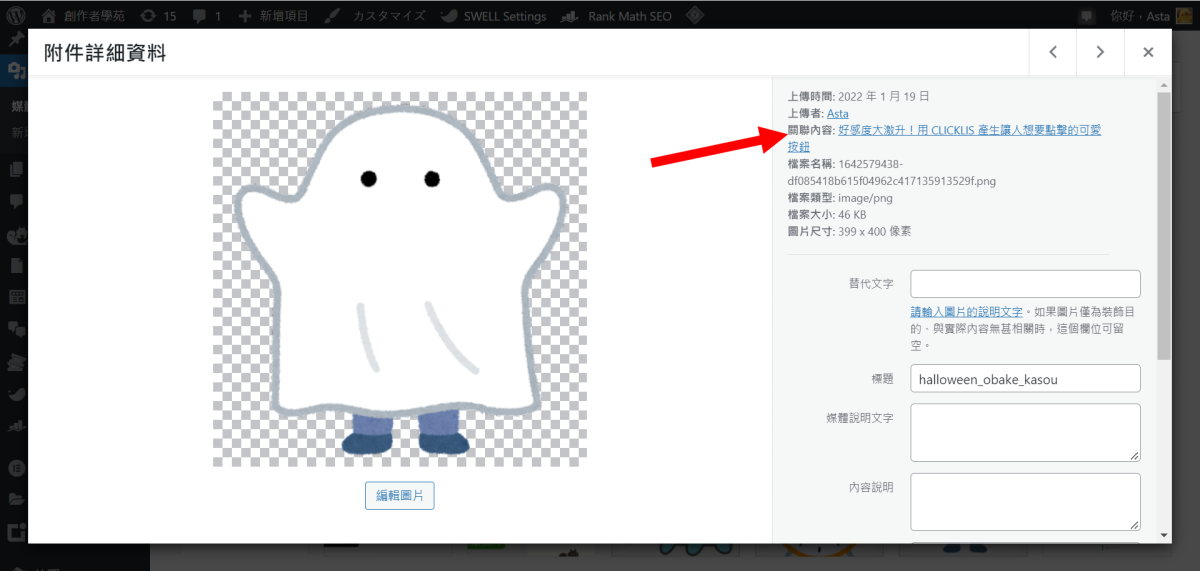
如果是在寫文章時直接插入的圖片,媒體庫會記錄圖片使用在哪一篇文章。

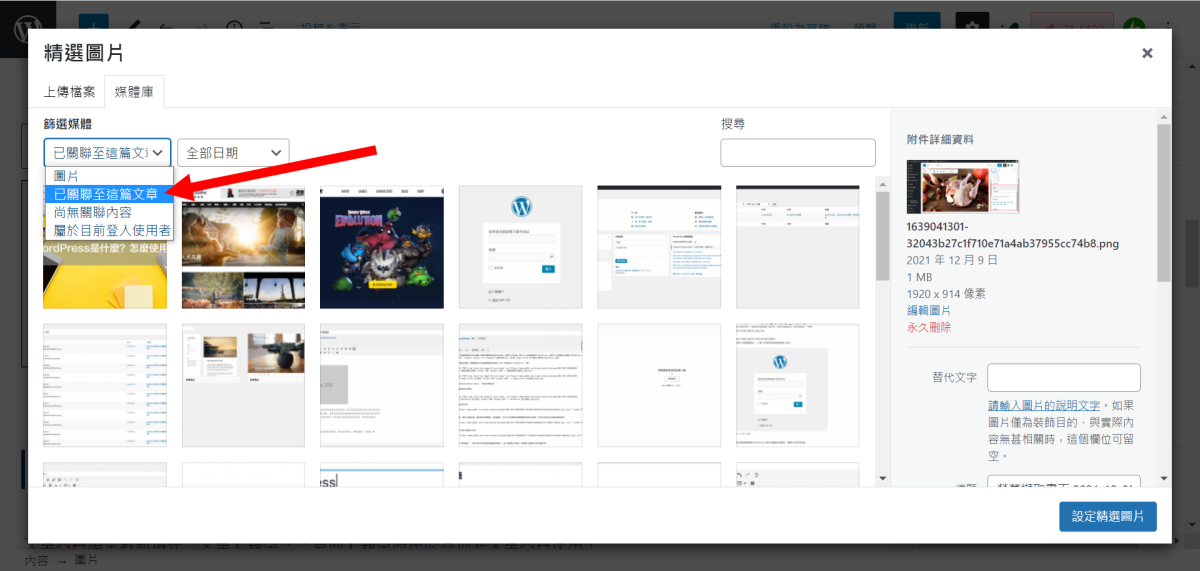
此外,在設定文章精選圖片時,也可以直接選擇已經使用在文章內的圖片。

頁面
文章內容請全數新增在『文章』類型,『頁面』類型將用於其他非文章內容使用!
頁面跟文章的功能及編輯方式差不多,不過頁面無法像文章一樣設定標籤與分類,比較適合單獨呈現的網頁,例如可以用來做作者介紹、網站歷程、隱私權公告、友站連結列表等等。
留言
站內的留言都能在這裡看到,並且能對留言進行審核與刪除。
外掛
增強 WordPress 功能的外掛,在這邊啟用與關閉,未來將會一一介紹不同外掛的用法。
使用者
全部使用者與新增使用者,可以讓網站擁有多個使用者,還能對美個使用者做權限控管,例如,對於僅負責校正的工作人員,就可設定擁有單純編輯文章的權限。
個人資料

修改密碼

設定
能對網站做細部的設定,包括更改網站名稱、副標、顯示文章數目…等。
 蛋糕弟弟
蛋糕弟弟相信學到這邊應該都對 WordPress 有基礎的認識,如果還有不了解的地方,歡迎跟客服小幫手發問。







