使用 IOS 系統的站長,瀏覽時會看到 預設的蘋方體(PingFang),導致有時會不小心忽略 Android 手機和 Window PC 的觀看體驗,因為其預設為新細明體,對許多站長來說,是覺得不夠美觀的,本將講解如何利用 CSS 設定網站字體,有興趣的站長可以參考看看。
站長們仍須留意,中文字體不像英文字體由 26個字母,大小寫加起來52個字組成。相較於英文字體,中文字體檔案有上萬個中文字,其檔案可能會讓第一次進你網站的瀏覽者,下載超過10MB的檔案大小,會影響網站速度,建議最多只引用一種就好。擔心這一部分的站長,也推薦使用「微軟正黑體」,因為這樣的設定屬於系統預設可以套用的字體,可以免去額外的資料載入負擔。
目錄
設定方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
※ 如果主題有將 <span> 用於 icon,更改字體可能會造成圖案出不來,這時請將 CSS 代碼中的 span 刪除即可
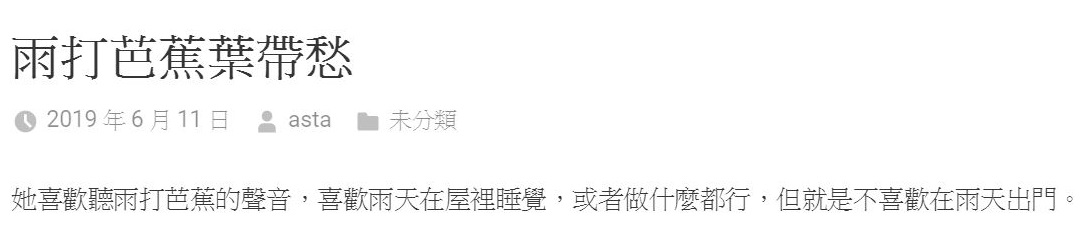
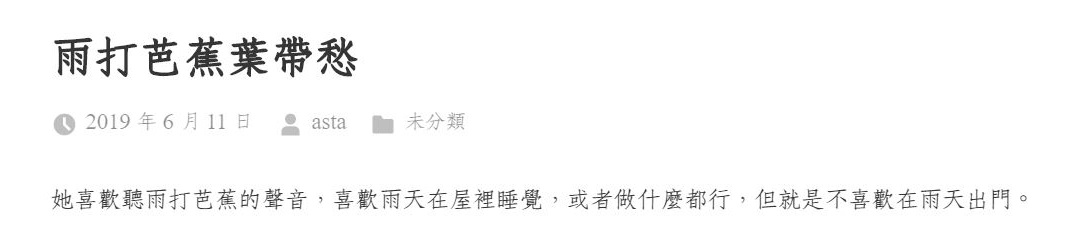
瀏覽器預設:新細明體

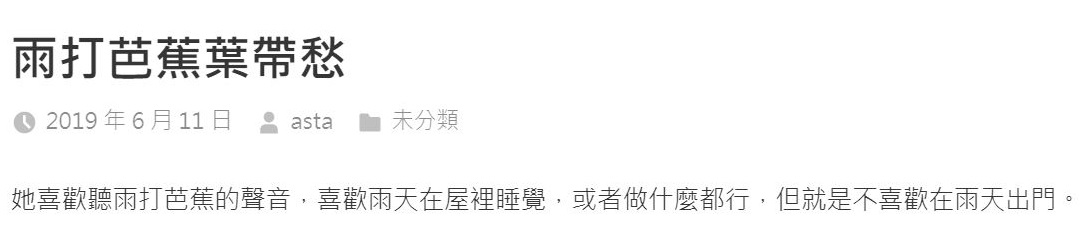
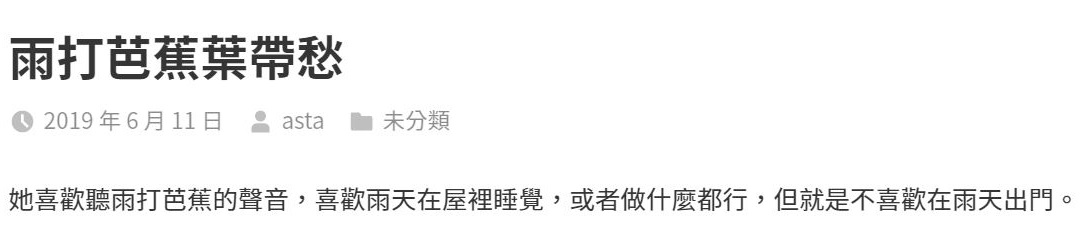
Microsoft JhengHei 微軟正黑體

html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, label, fieldset, input, p, span, a, blockquote, th, td {
font-family: Microsoft JhengHei, sans-serif !important;
}
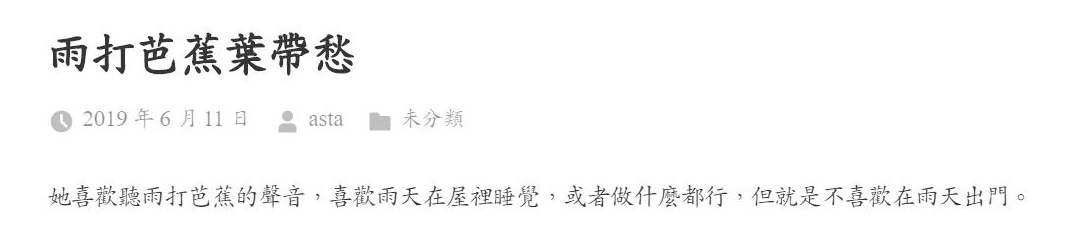
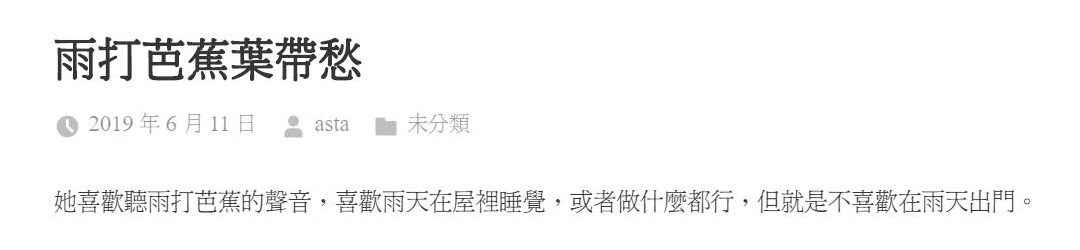
Google fonts – cwTeXKai (Chinese Traditional) 楷體字體

@import url(https://fonts.googleapis.com/earlyaccess/cwtexkai.css);
/*字體*/
html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, label, fieldset, input, p, span, a, blockquote, th, td {
font-family: 'cwTeXKai', serif !important;
}
Google fonts:cwTeXYen (Chinese Traditional) 圓體字體

@import url(https://fonts.googleapis.com/earlyaccess/cwtexyen.css);
/*字體*/
html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, label, fieldset, input, p, span, a, blockquote, th, td {
font-family: 'cwTeXYen', serif !important;
}
Google fonts:cwTeXFangSong (Chinese Traditional) 仿宋體字體

@import url(https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css);
/*字體*/
html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, label, fieldset, input, p, span, a, blockquote, th, td {
font-family: 'cwTeXFangSong', serif !important;
}
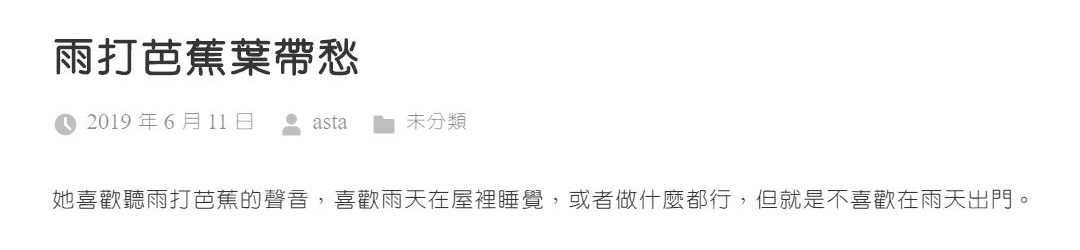
Google fonts:Noto Sans TC (Chinese Traditional) 黑體(思源黑體)

@import url(https://fonts.googleapis.com/earlyaccess/notosanstc.css);
/*字體*/
html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, label, fieldset, input, p, span, a, blockquote, th, td {
font-family: 'Noto Sans TC', serif !important;
}
Google fonts – cwTeXMing (Chinese Traditional) 明體字體

@import url(https://fonts.googleapis.com/earlyaccess/cwtexming.css);
/*字體*/
html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, label, fieldset, input, p, span, a, blockquote, th, td {
font-family: 'cwTeXMing', serif !important;
}









