我們接下來要將facebook app 標籤貼在網站 <head>與</head>之間,分別為:
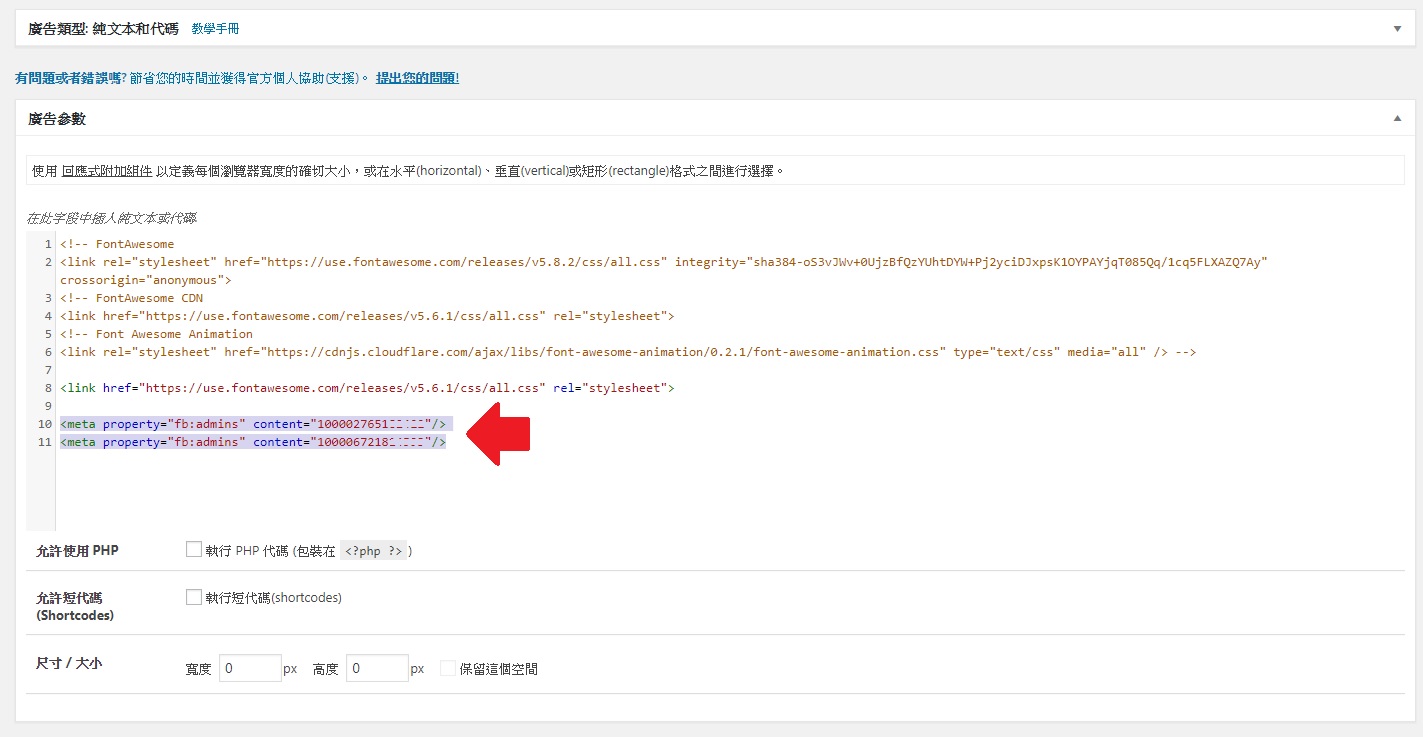
<meta property="fb:app_id" content="您的應用程式編號" /><meta property="fb:admins" content="您的Facebook ID"/>應用程式編號是您在facebook for developers 註冊的 facebook app,可參考這篇 如何註冊 facebook app ?
Facebook ID是您在facebook for developers 註冊時,使用的FB帳號及您添加的管理員的ID
如以下:

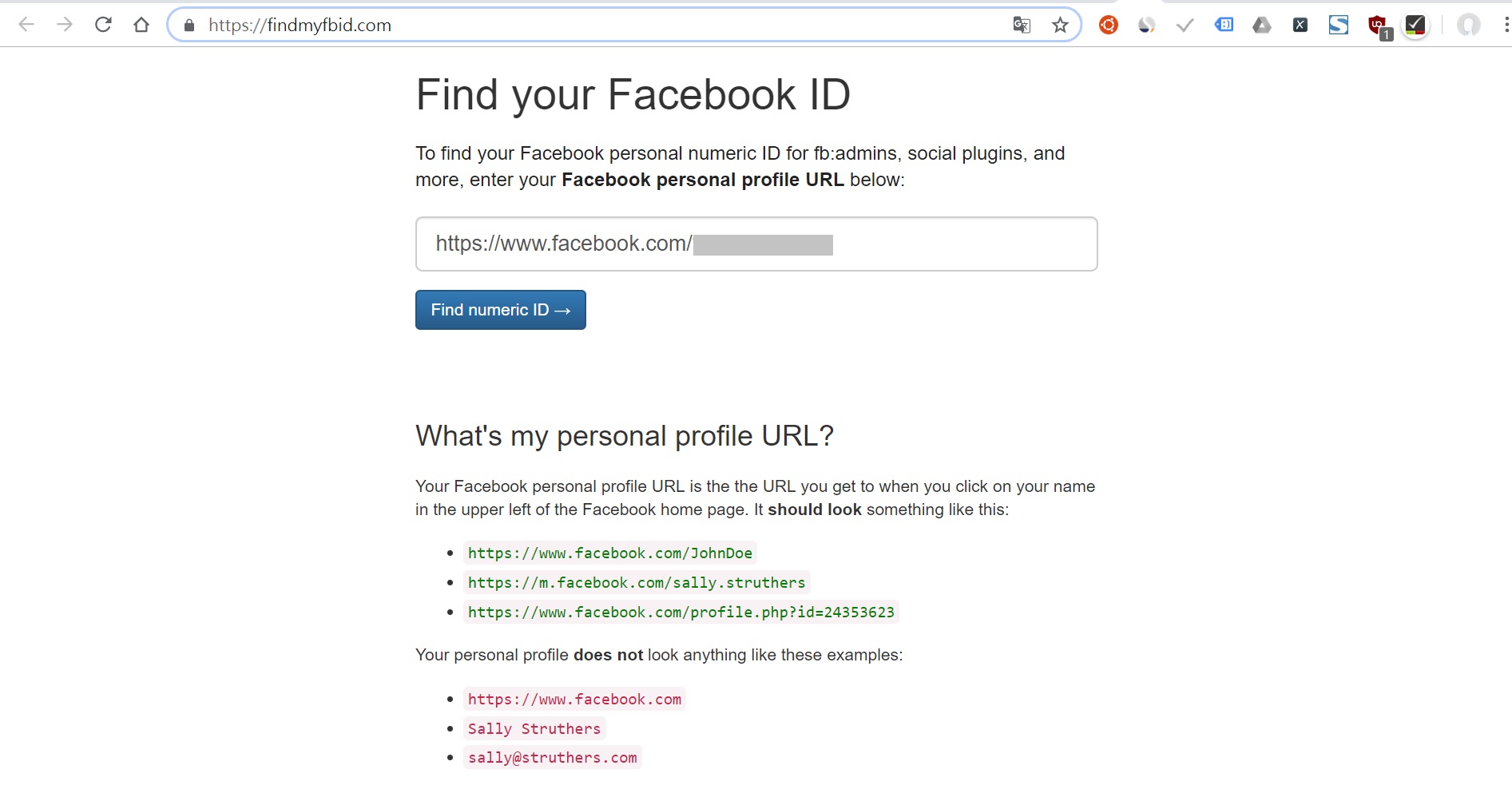
如果您在Facebook的個人專頁網址看不到ID,例如:https://www.facebook.com/profile.php?id=
請至 Find your Facebook ID 貼上您的FB網址

即可查詢ID!

※ 富盈數據搬家夥伴,可以直接將兩組代碼提交給客服窗口代為放置
代碼放置步驟
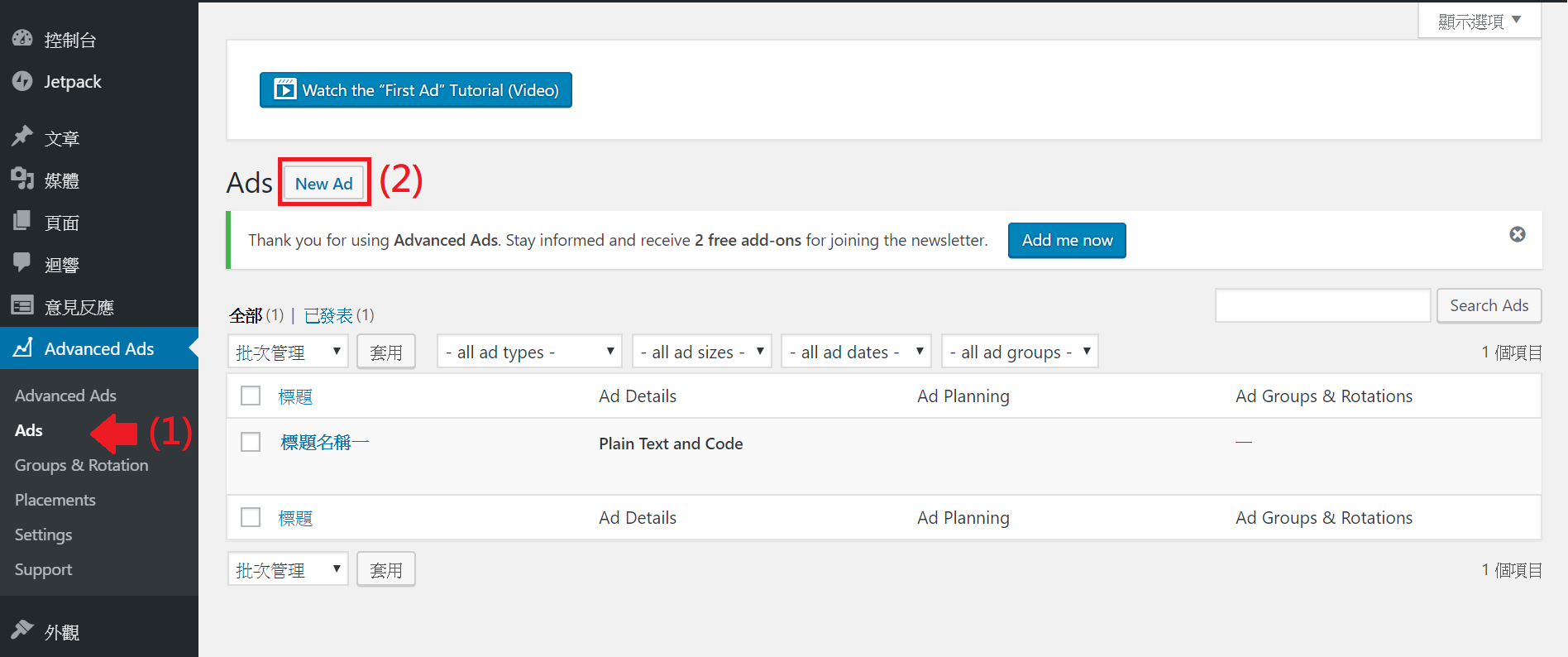
先到WordPress後台,選單中若『Advanced Ads』還未出現,請至『外掛』將它啟用。

後台出現 Advanced Ads 的選項後
目錄
(1) 點入其中的 『Ads』
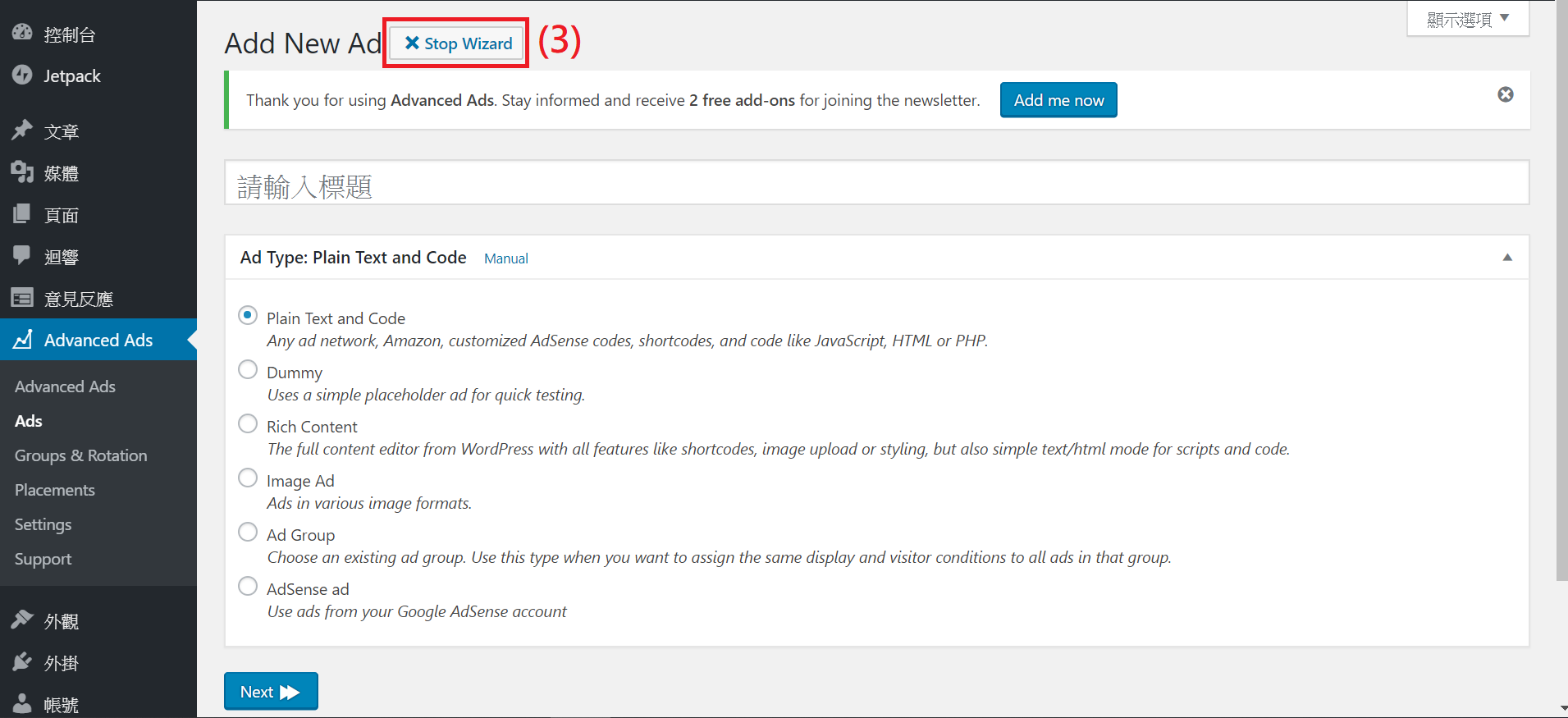
(2) 點選上方的『New Ad』

(3) 點選上方的『Stop Wizard』

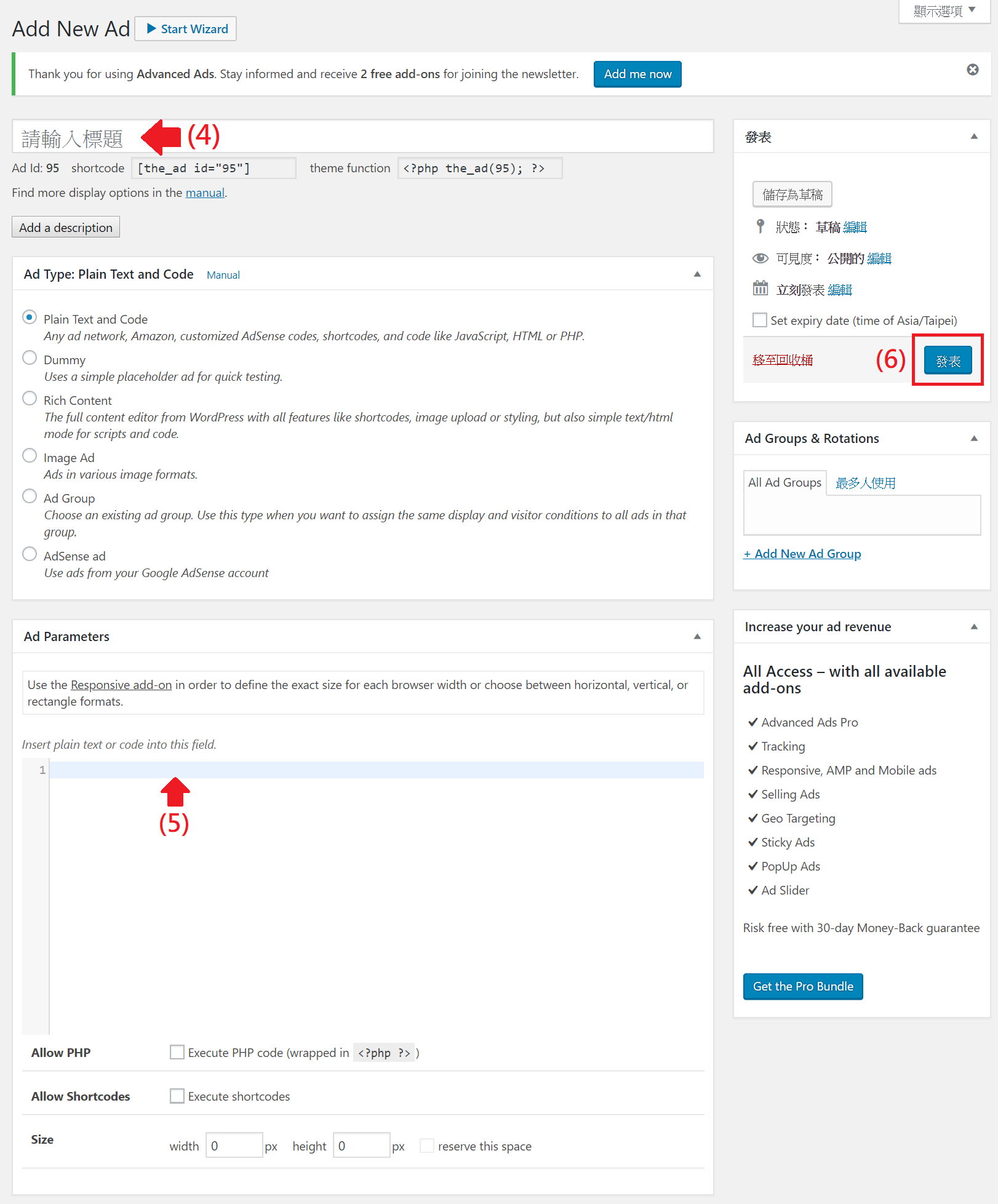
(4) 輸入標題文字;例如: facebook_app_ID
(5) 貼上 兩組代碼
(6) 點選右側的『發表』

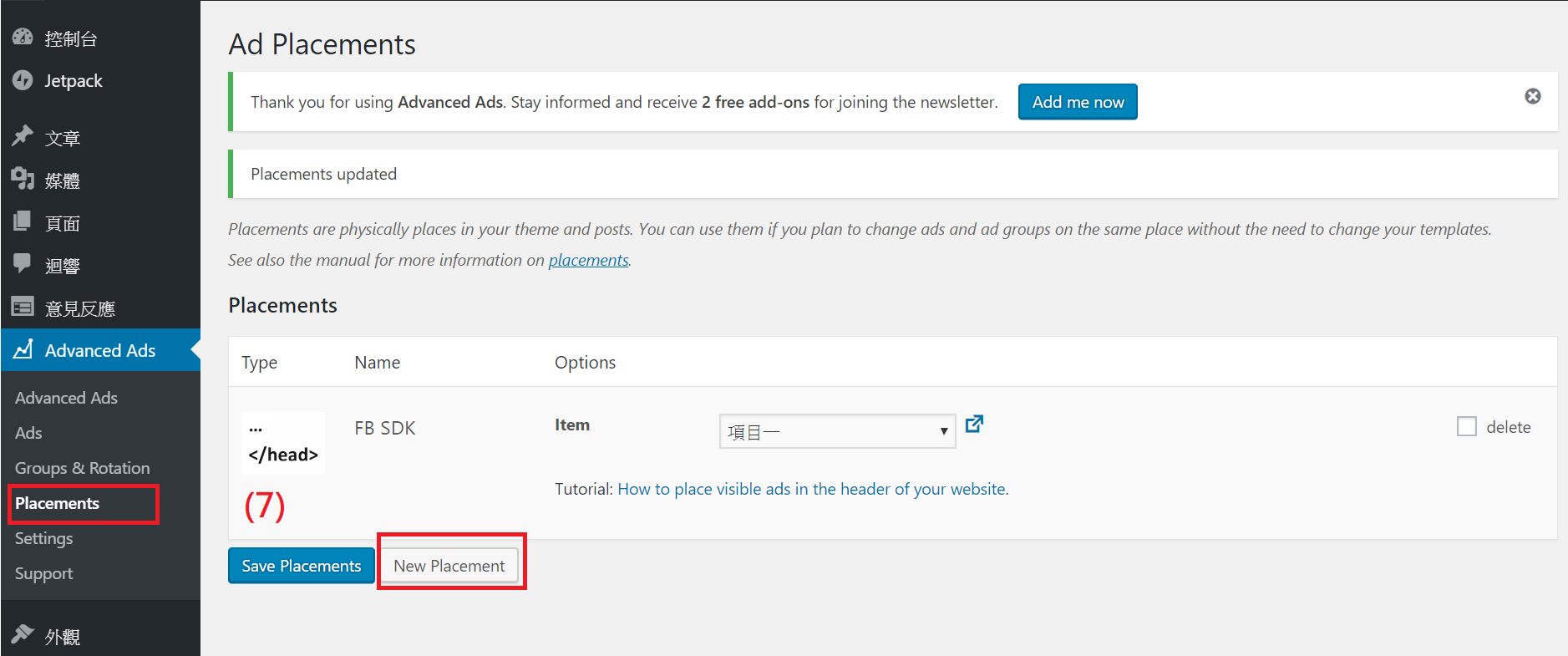
(7) 點選左側的 『Placements』,列表下方『New Placement』;若您未新增過Placement,則會跳過這個畫面,進入新增畫面。

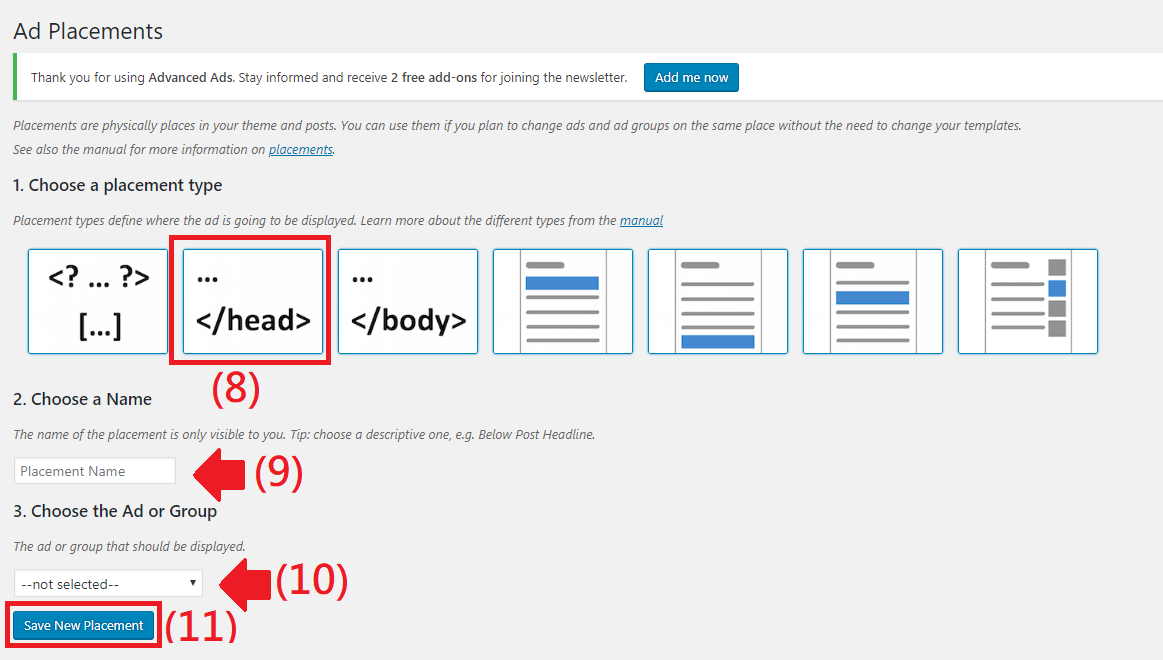
(8) 點選『</head>』
(9) 輸入一個名稱;例如: facebook留言管理
(10) 選擇剛才新增的ad 『facebook_app_ID』
(11) 點選『Save New Placement 』

這樣就新增完成囉!
接著,先點選網站上方「Performance 」的「Purge All Caches」將快取清除,可參考:清除網站快取

再至FB除錯工具 重新抓取其中一篇文章頁檢查,可參考:Facebook 貼文 debug.
最後成品如果如下,表示您已經成功了 ^^
網頁上會出現『審核工具』四字:

※ 因Facebook有快取,目前僅跑過 FBdebug 的網頁會出現, 所有文章需一段時間後才會顯示









