顏色是站長設計網站的重要元素之一,在選擇配色時需要謹慎思考用色需求,對於不擅長的色彩夥伴,這些免費線上工具可以協助您快速找到自己喜好的色調!
目錄
單色選色版
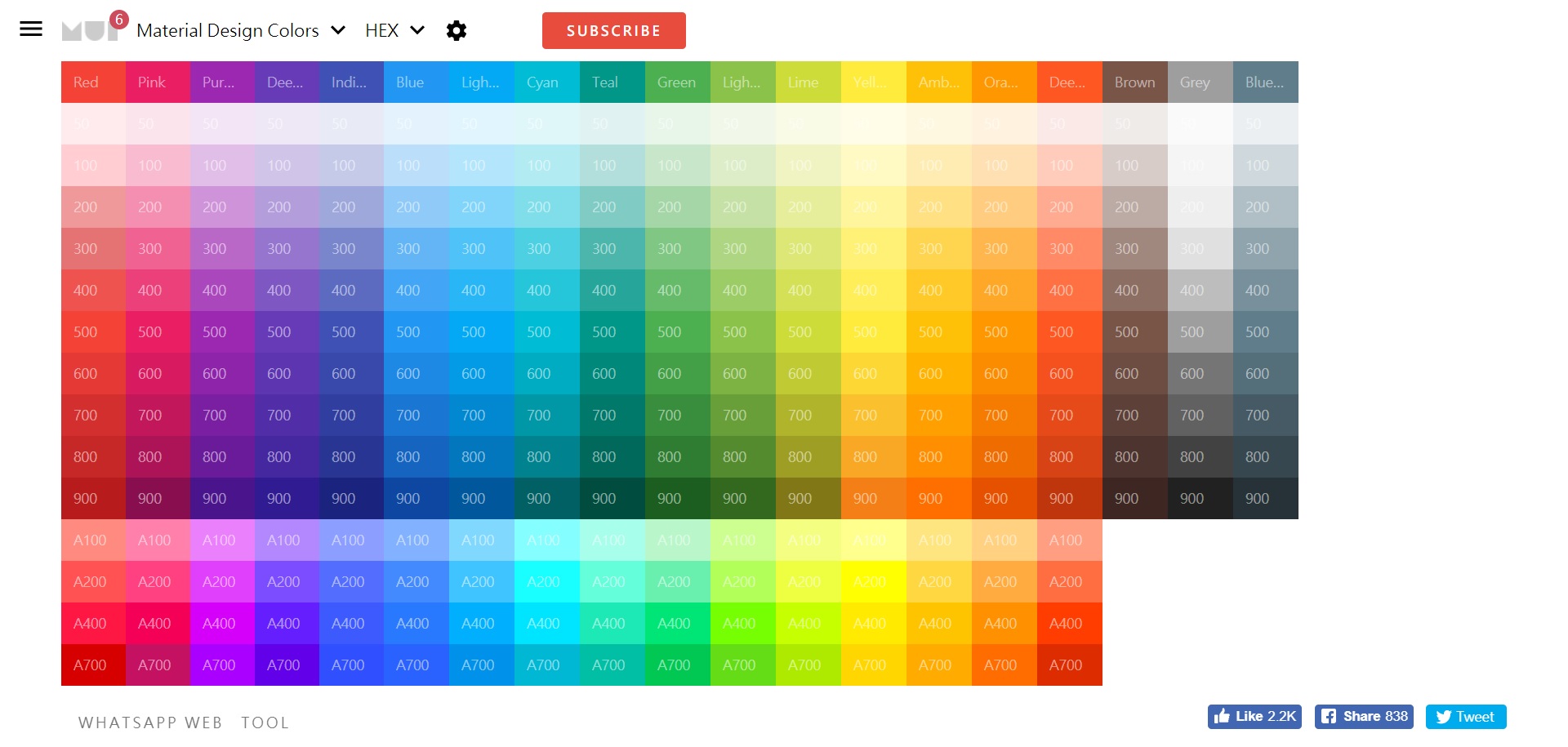
Material UI Colors

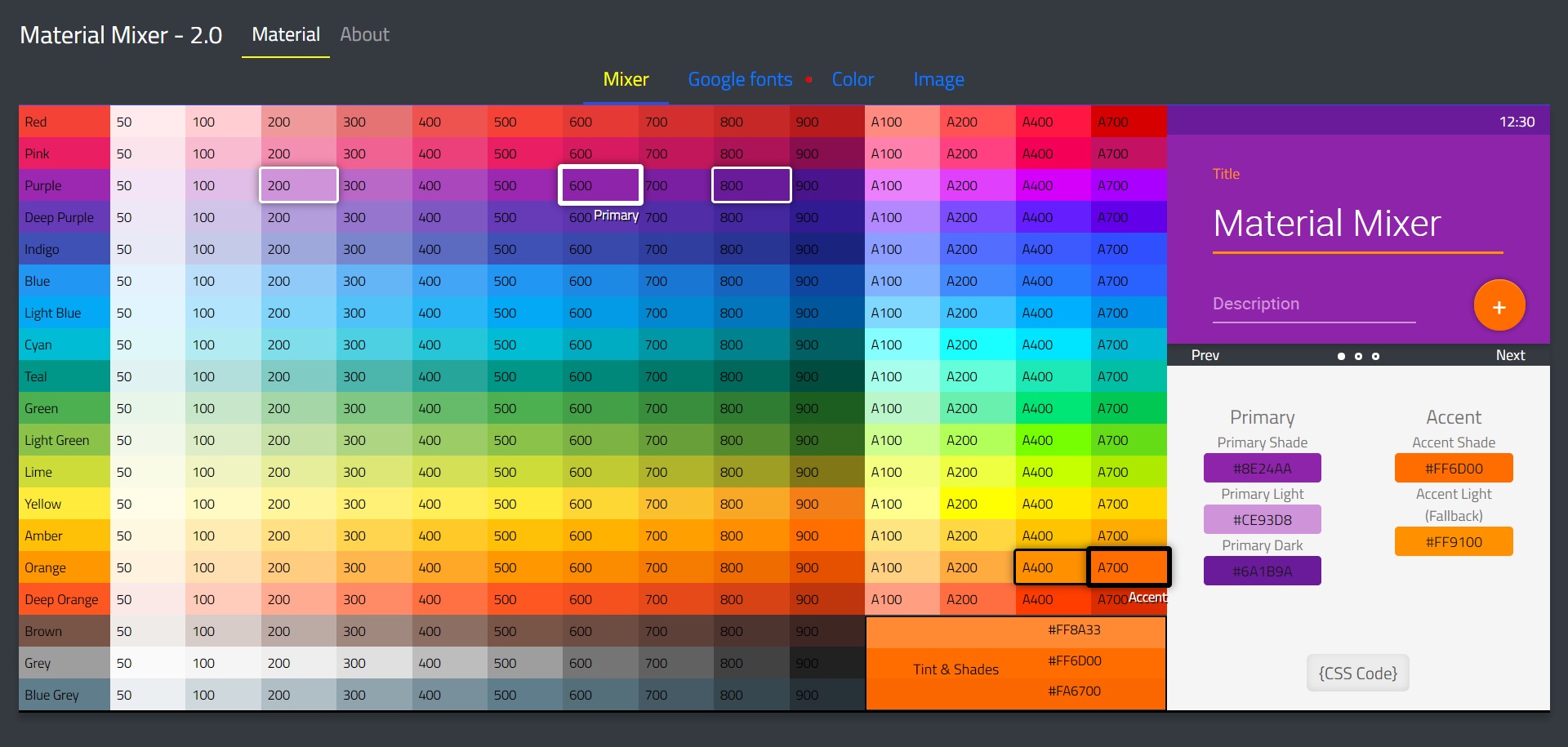
Material Mixer

日本の伝統色 和色大辞典

網站配色實例
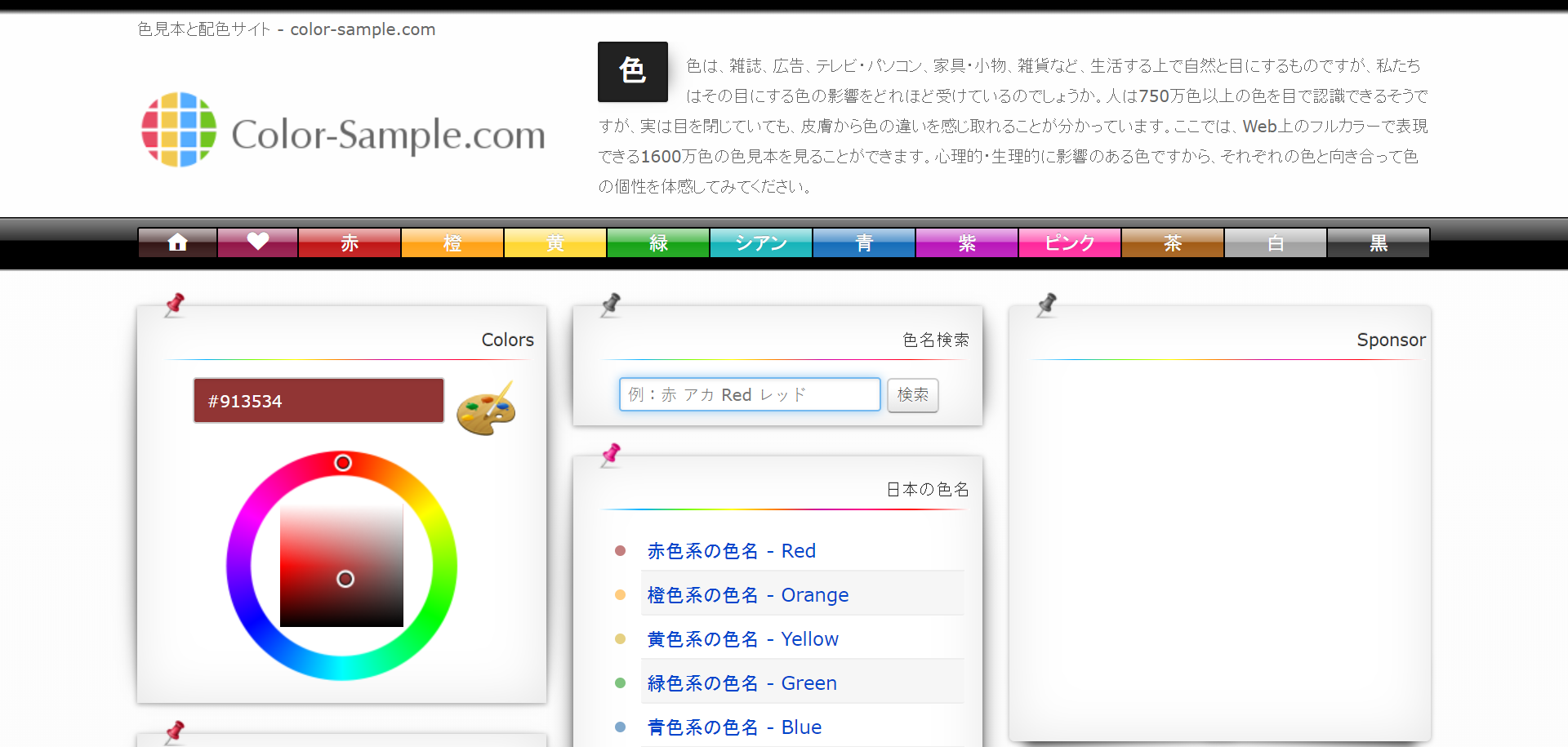
色見本と配色サイト

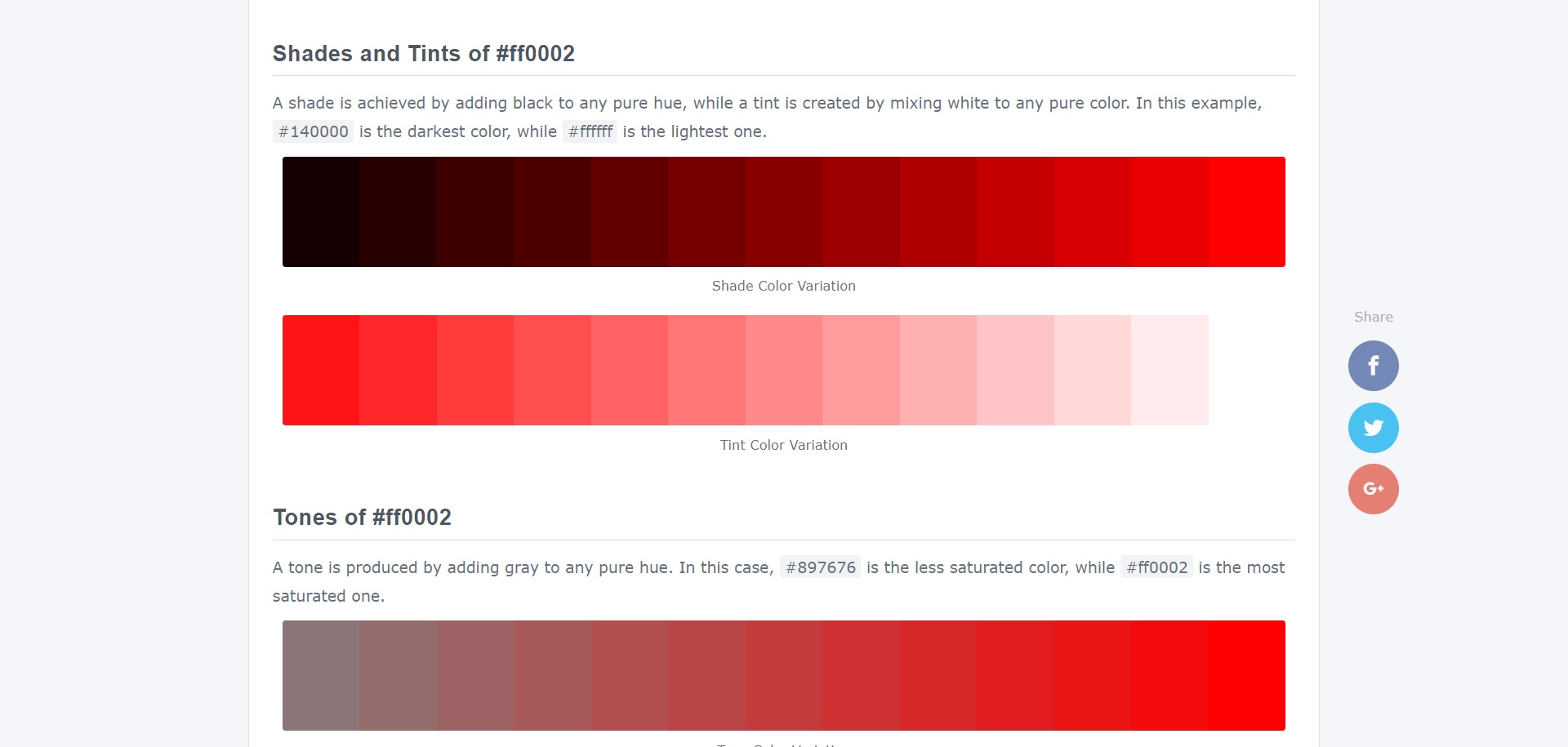
依據色碼搜尋色調
ColorHexa

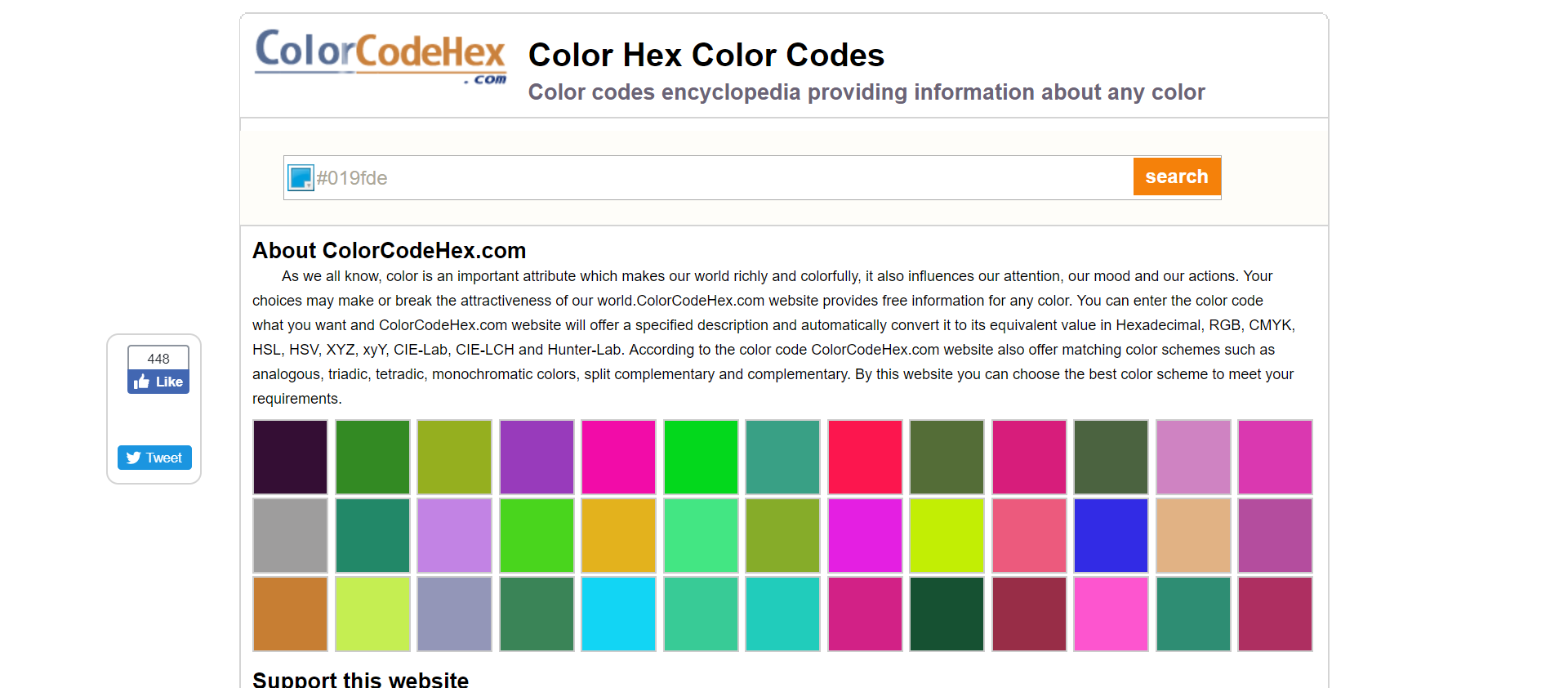
ColorCodeHex

漸層色選色版
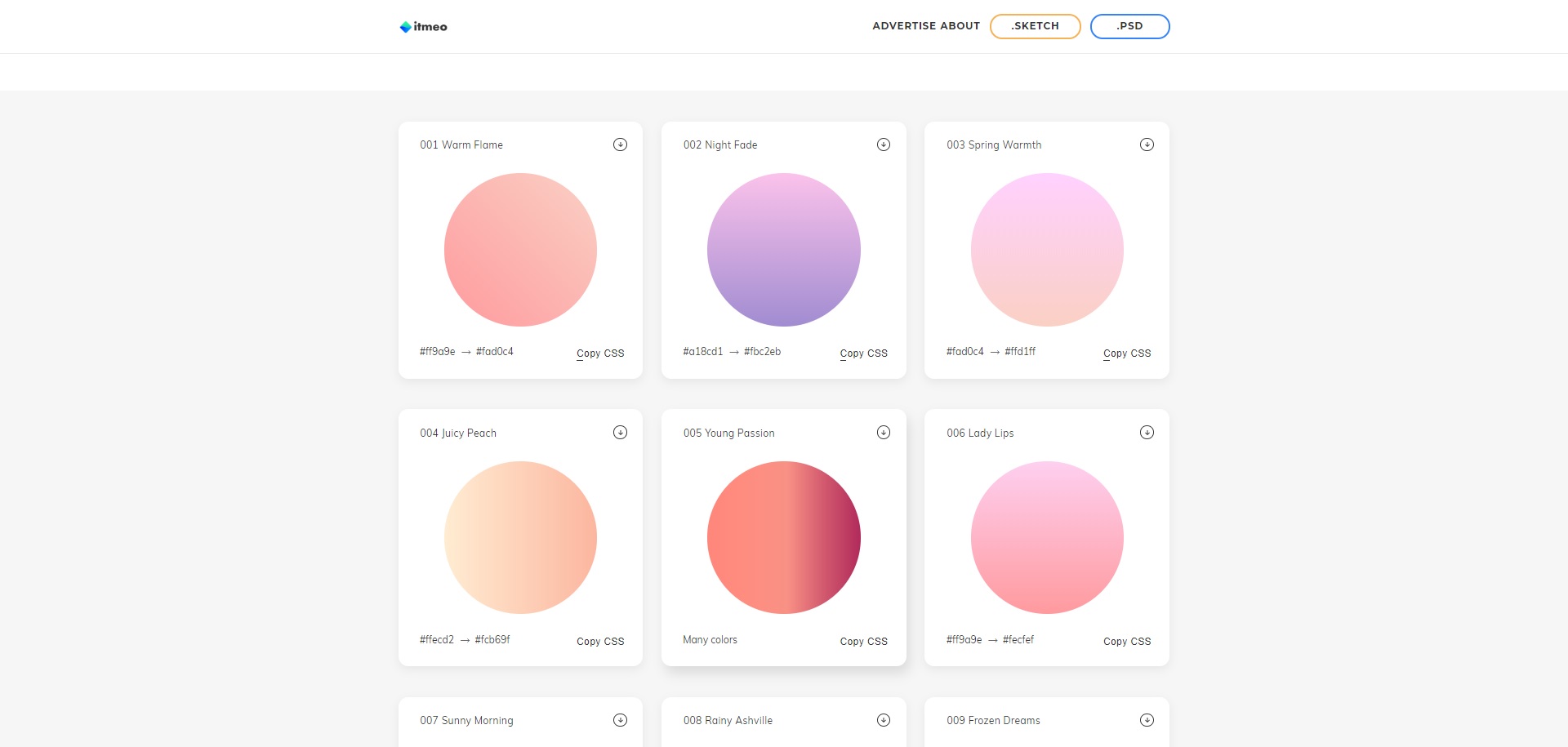
WebGradients

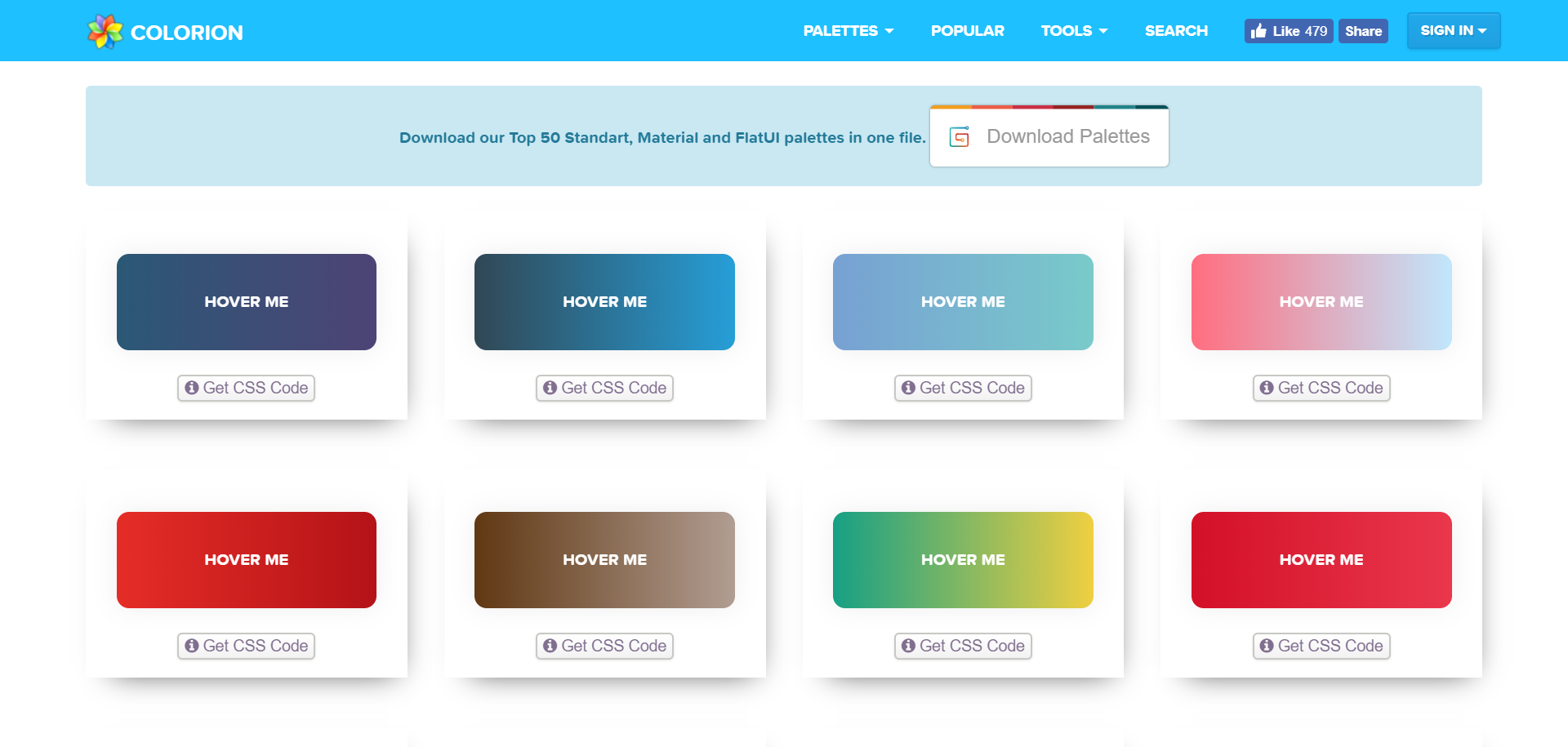
COLORION

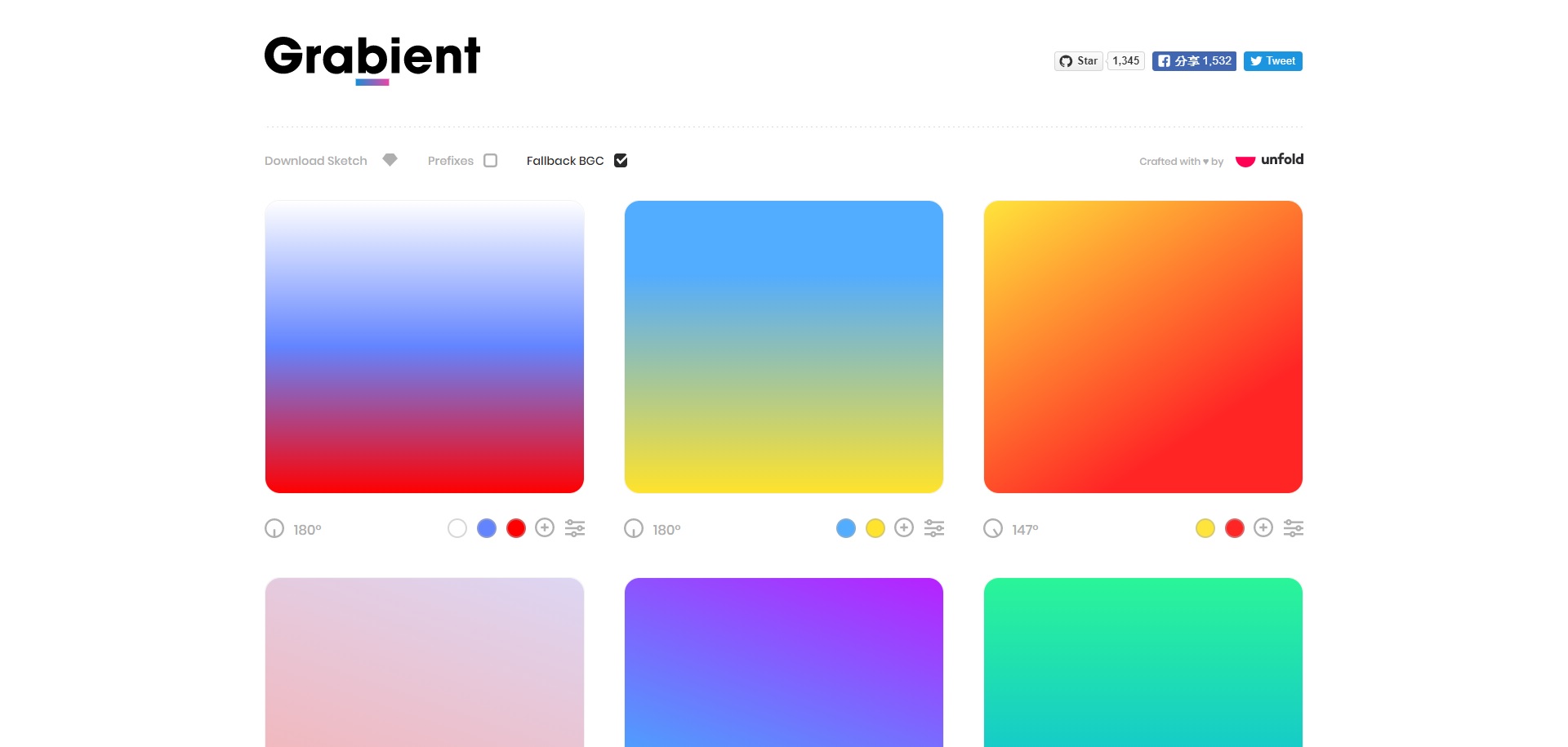
Grabient

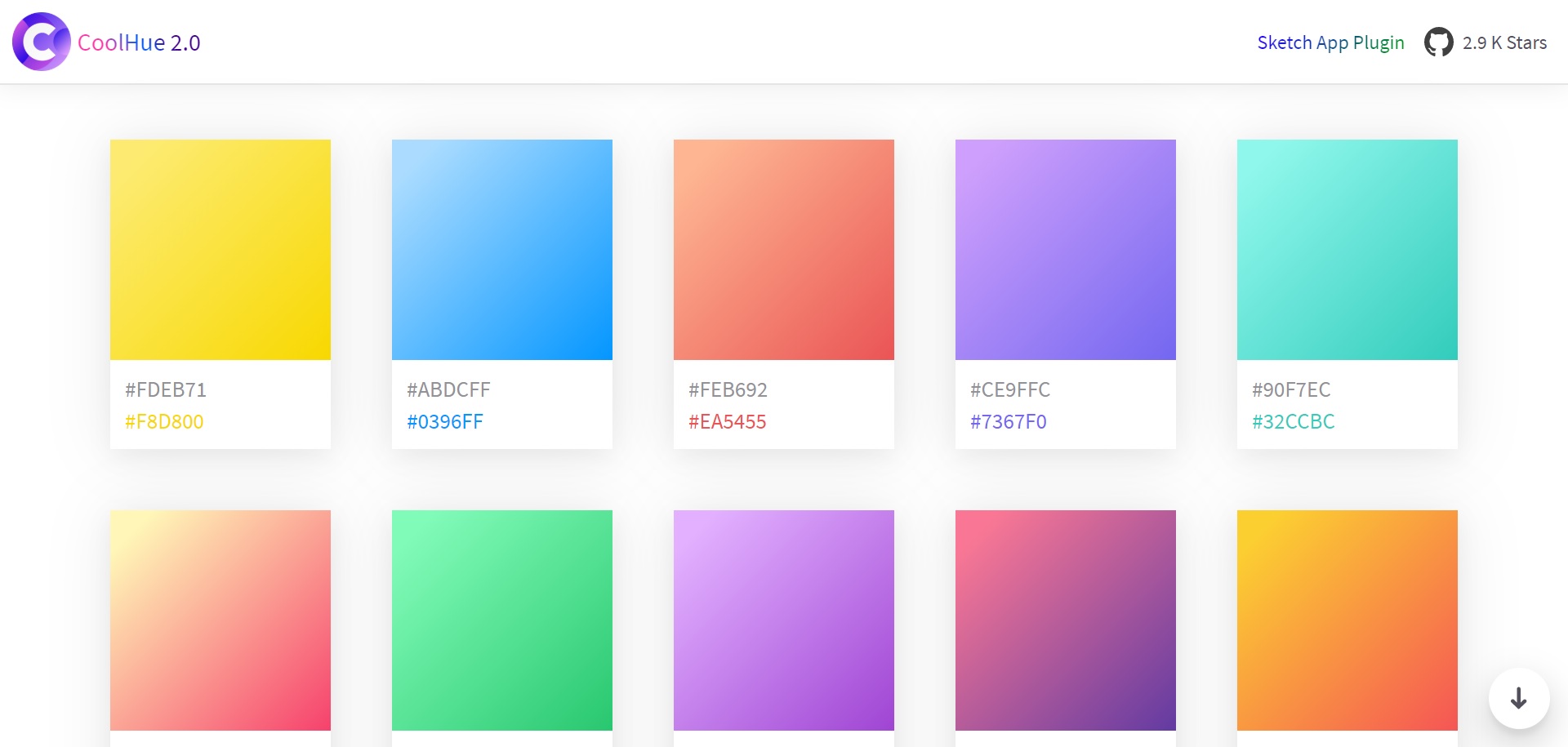
CoolHue

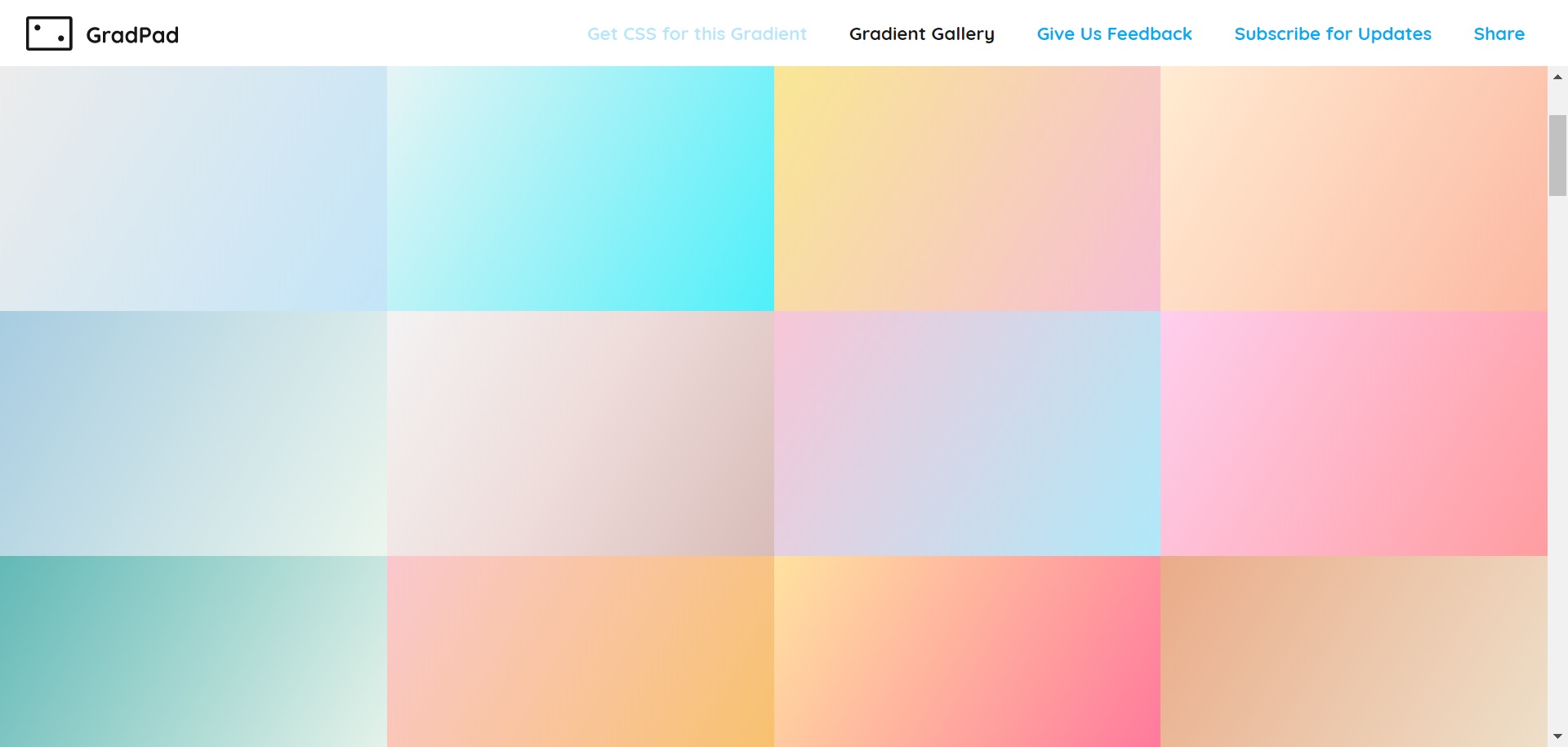
GradPad

各種品牌LOGO顏色代碼
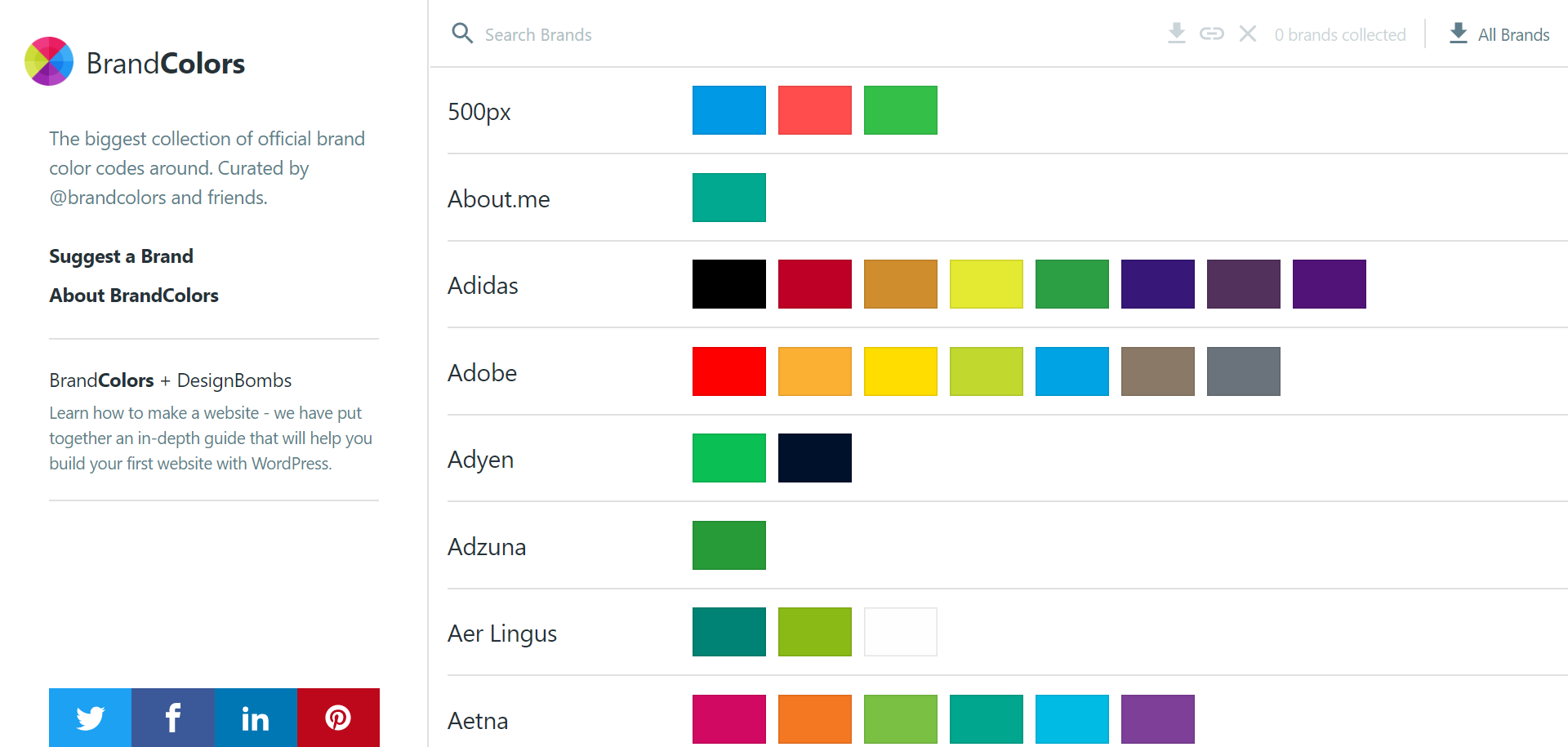
BrandColors

 Asta
Asta那麼本次教學就到這裡,我們下次見!









