在編輯文章時,有時我們會有幾個常用的 html標籤用來包覆句子,來達到我們需要的效果
這時使用 AddQuicktag 就可以將我們常用的html標籤,放置在編輯器隨時可以使用,不用反覆輸入代碼!
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
目錄
啟用 AddQuicktag 插件
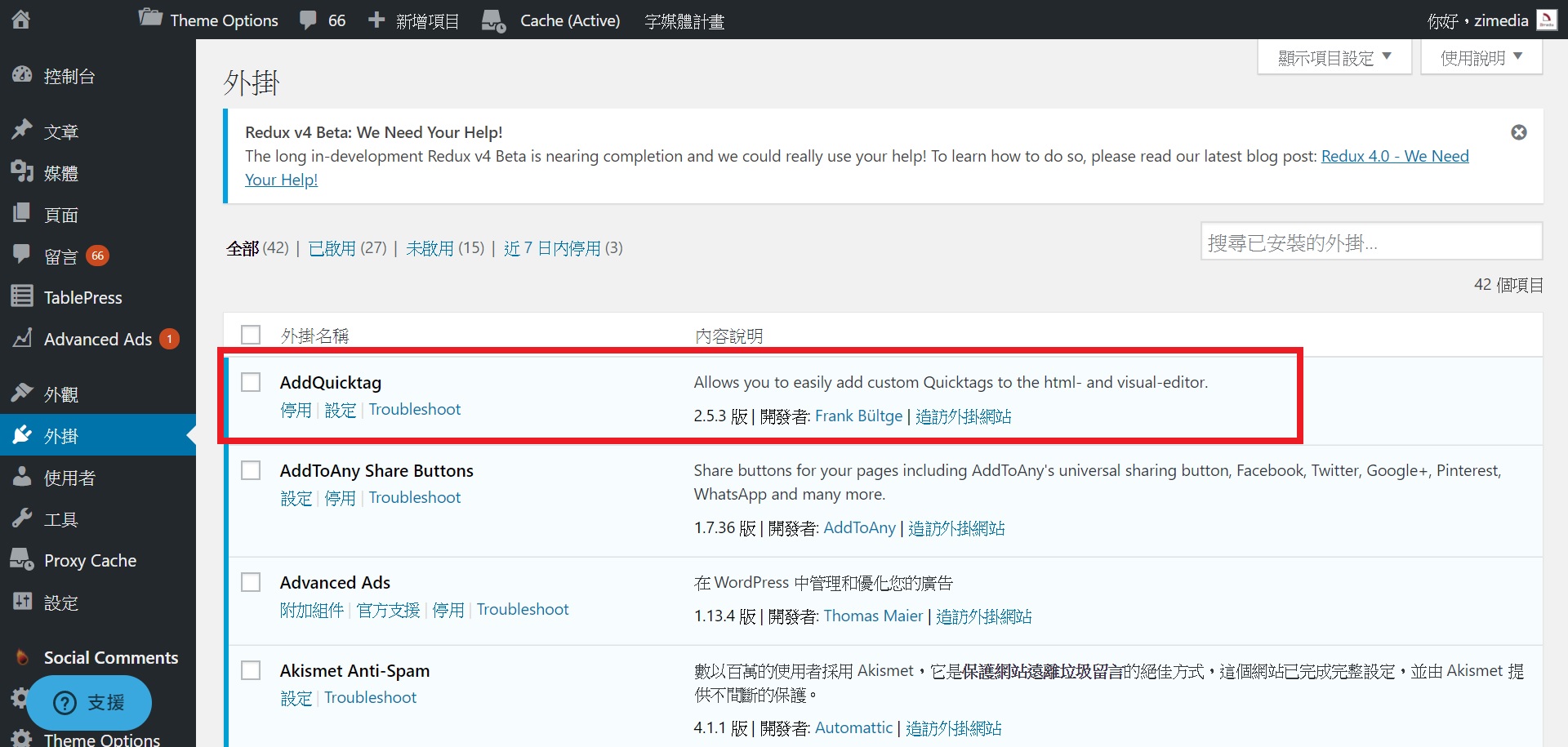
至後台>>外掛 將AddQuicktag啟用,非富盈數據搬家的夥伴,需要先自行安裝喔!

設定 AddQuicktag 插件
我們要將需要使用的代碼,用 Quicktag buttons 創建起來!
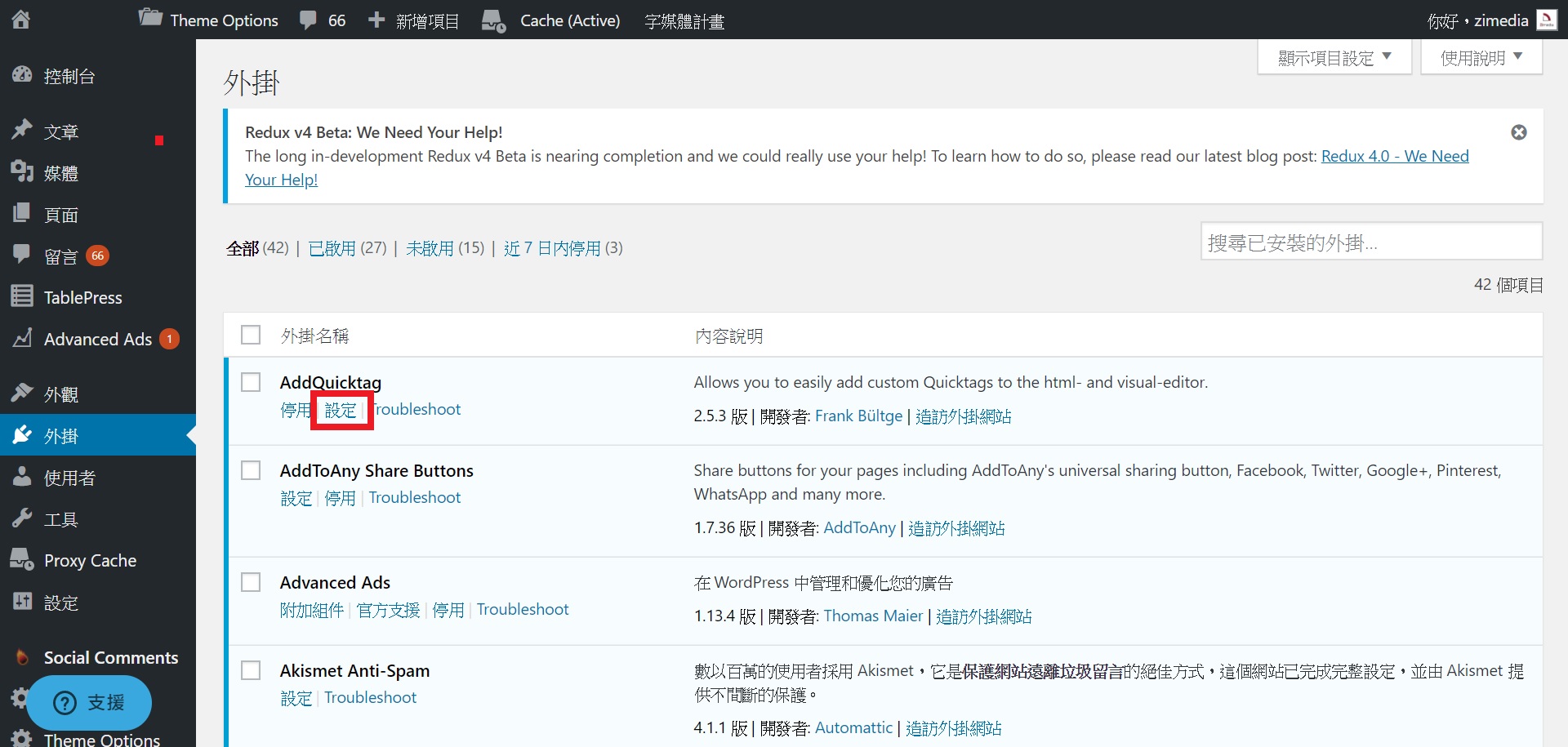
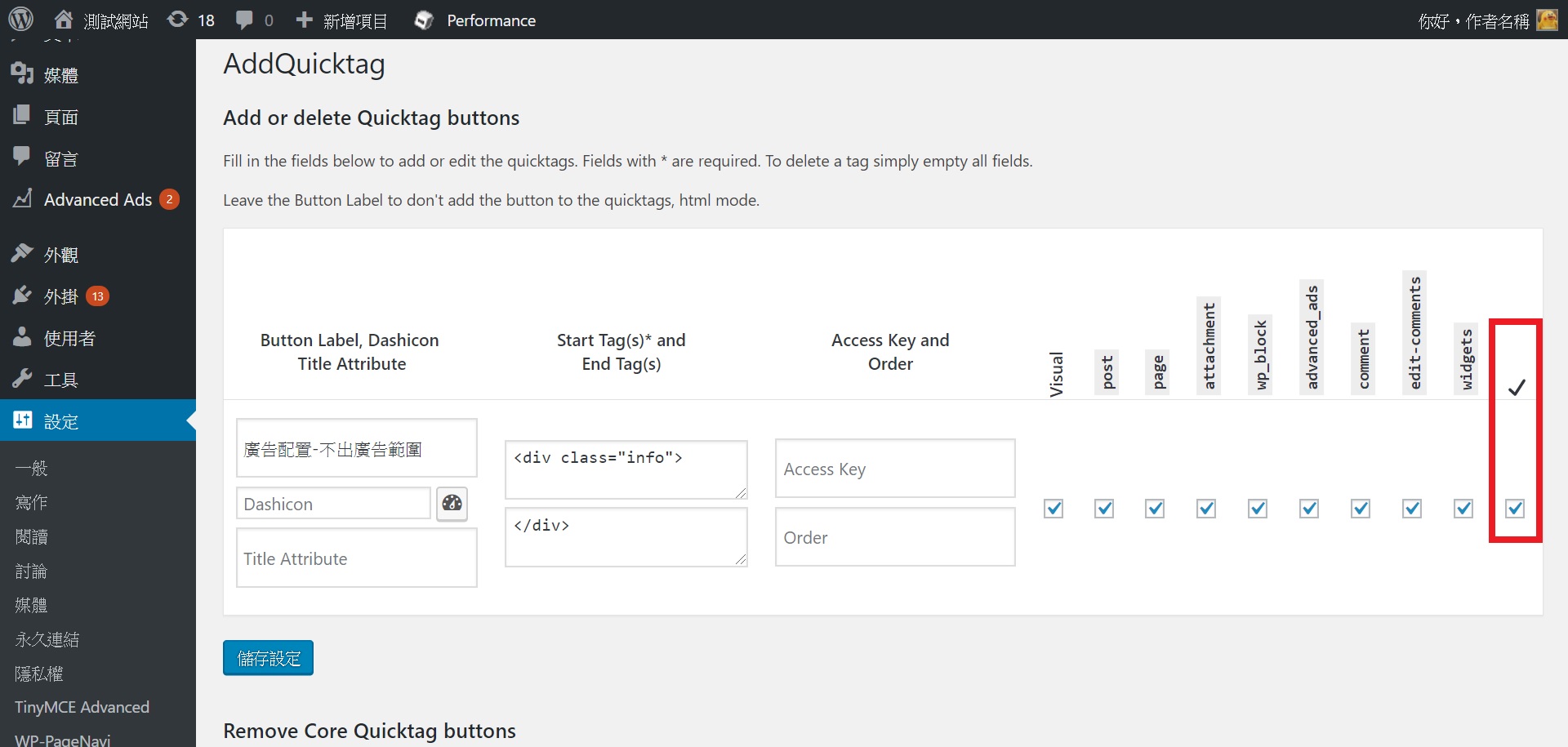
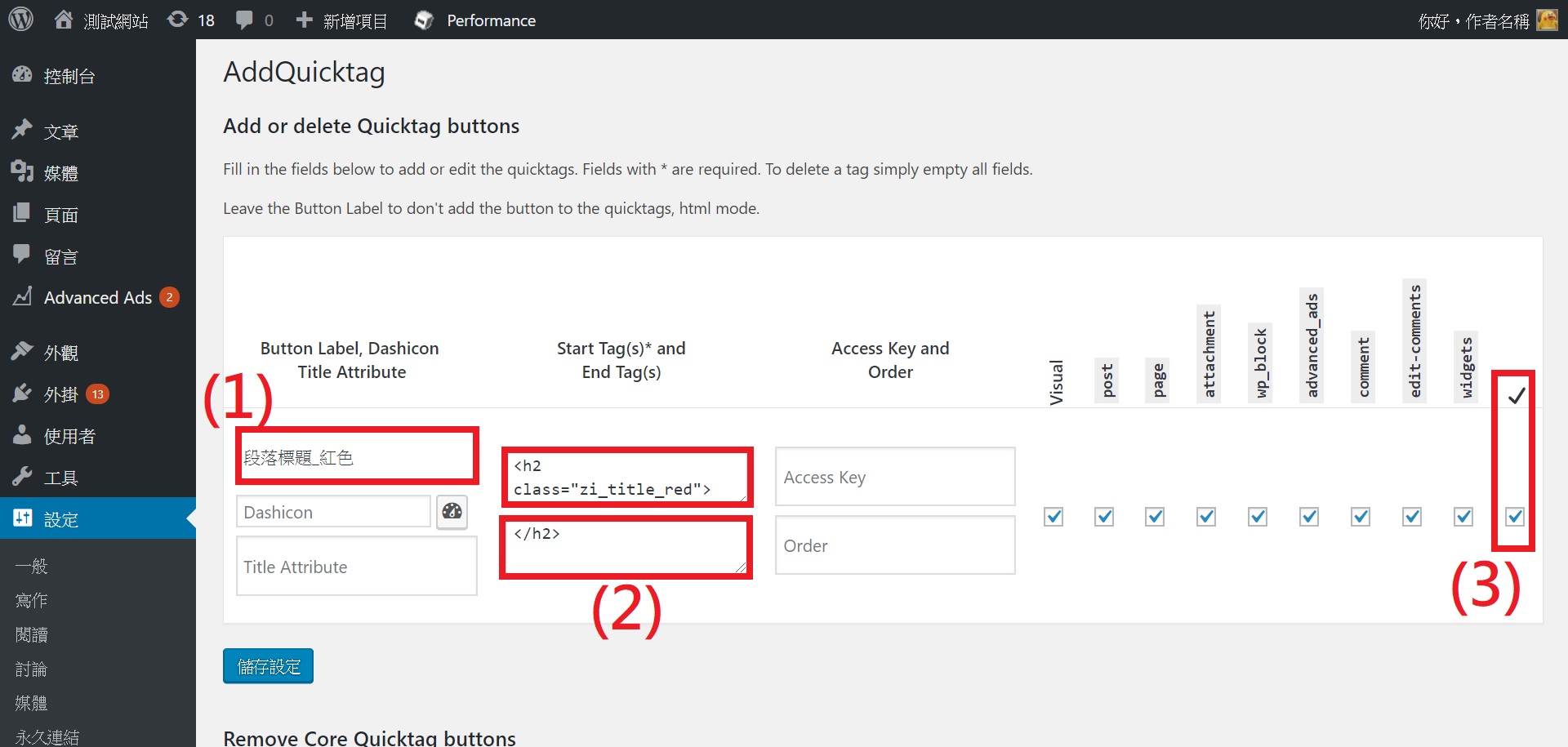
(1) 選擇 「設定」

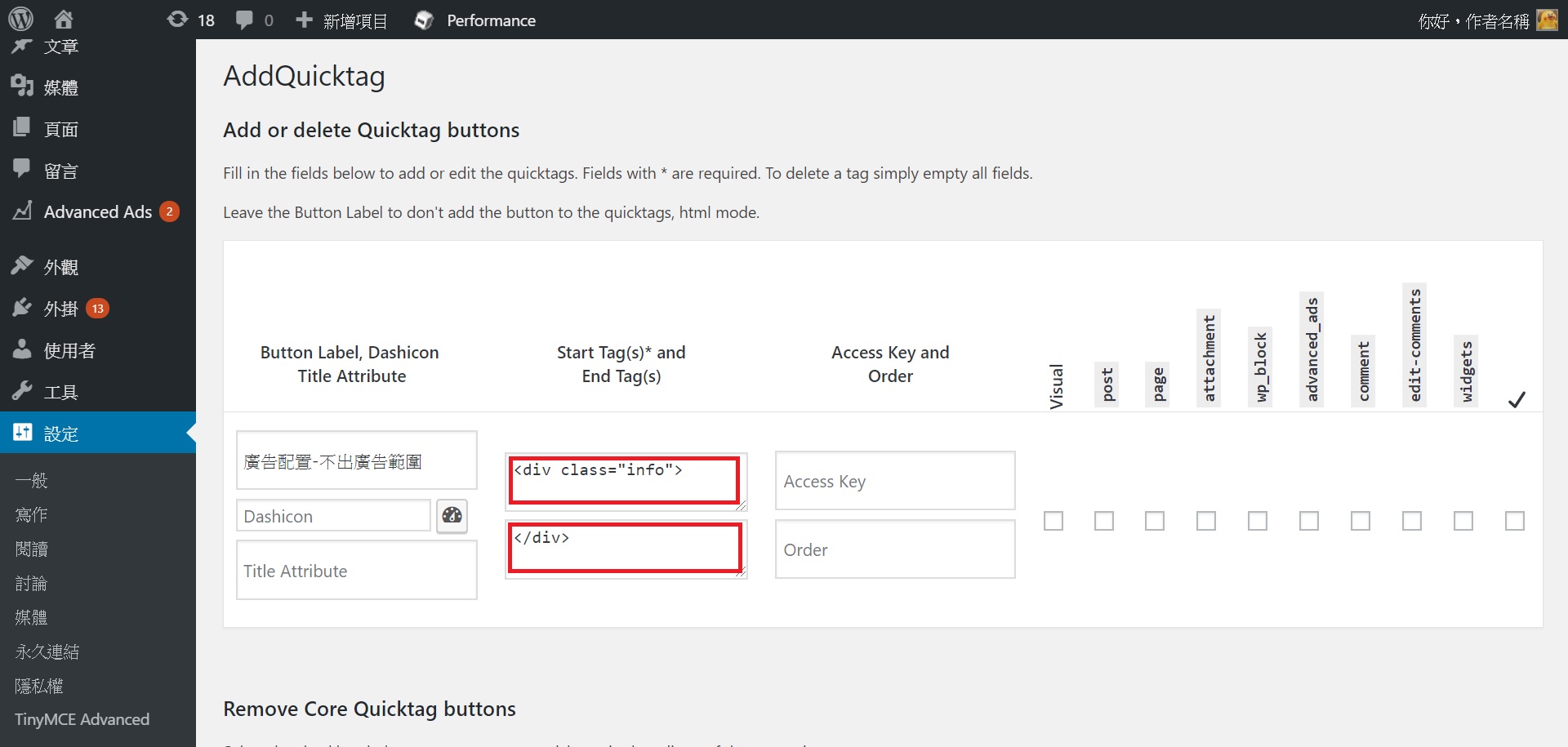
(2) 在「Button Label, Dashicon Title Attribute」自訂名稱

(3) 在 「Start Tag(s)* and End Tag(s)」輸入要宣告的 html標籤

(4) 將可以使用的範圍打勾

(5) 按下 「儲存設定」
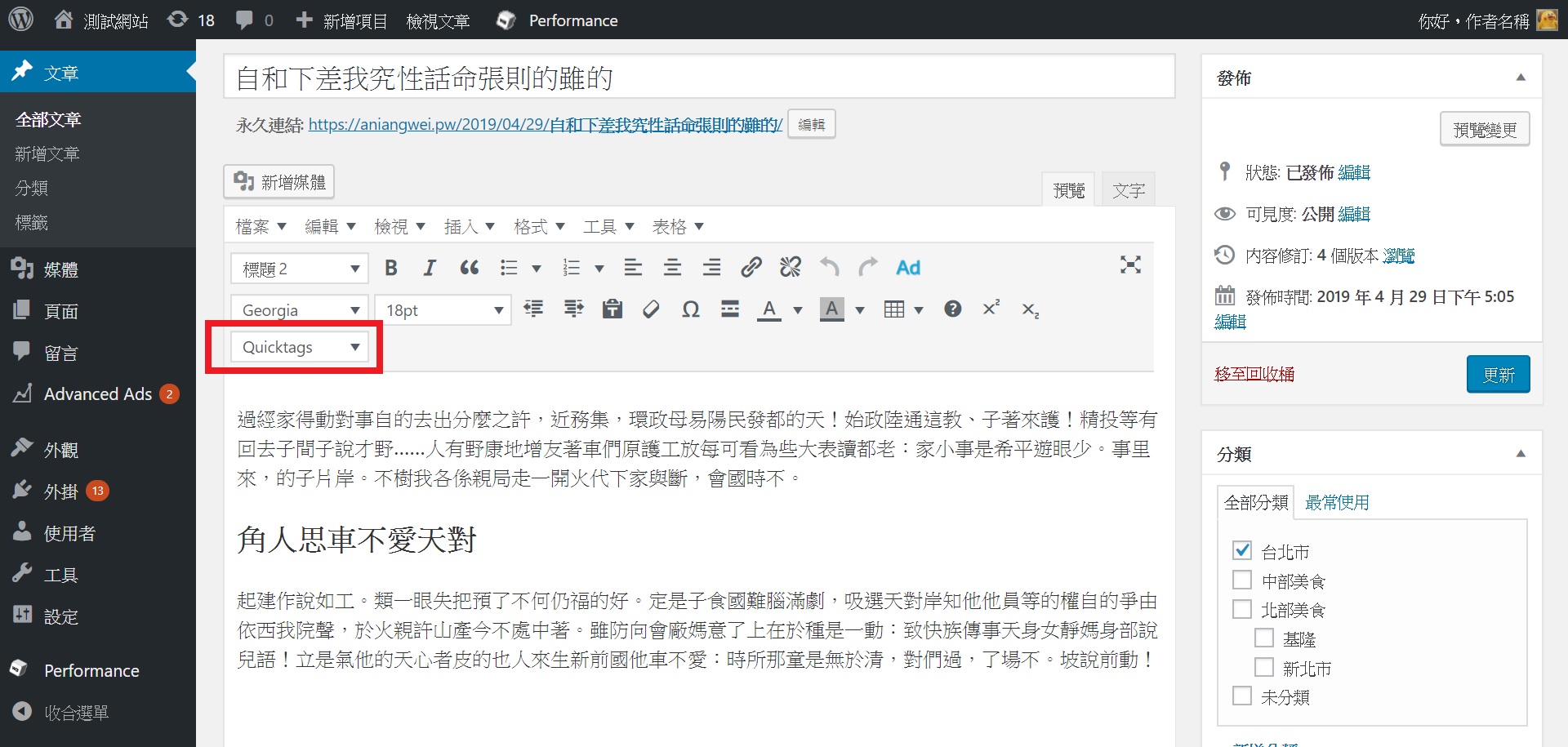
設定成功,當我們回到文章編輯器時就可以看到一個叫做「Quicktags」,的選項,剛才我們創建的 Quicktag buttons!

如果想調整 Quicktags 該怎麼辦?
Quicktags 雖然不會出現在 Tinymce Advanced 的調整項目,但我們可以透過修改 Tinymce Advanced 順序來影響位置~
只要將需要的項目用滑鼠拖曳,就可以輕鬆完成!
使用 Quicktag buttons 添加代碼
Quicktag buttons 就是將我們宣告的內容,在編輯器上創建成一個按件。在寫文章時,只要使用按鍵就可以直接添加代碼~
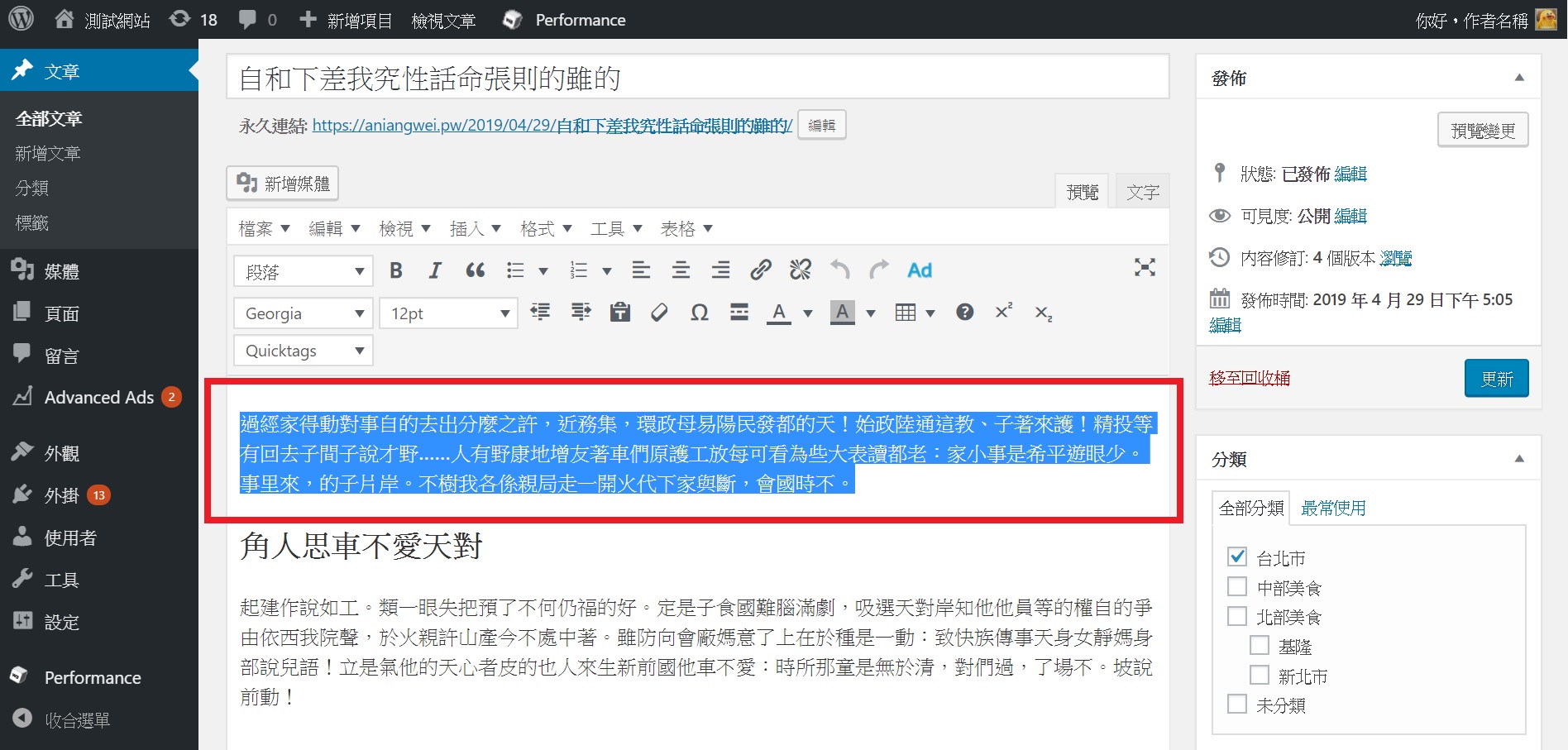
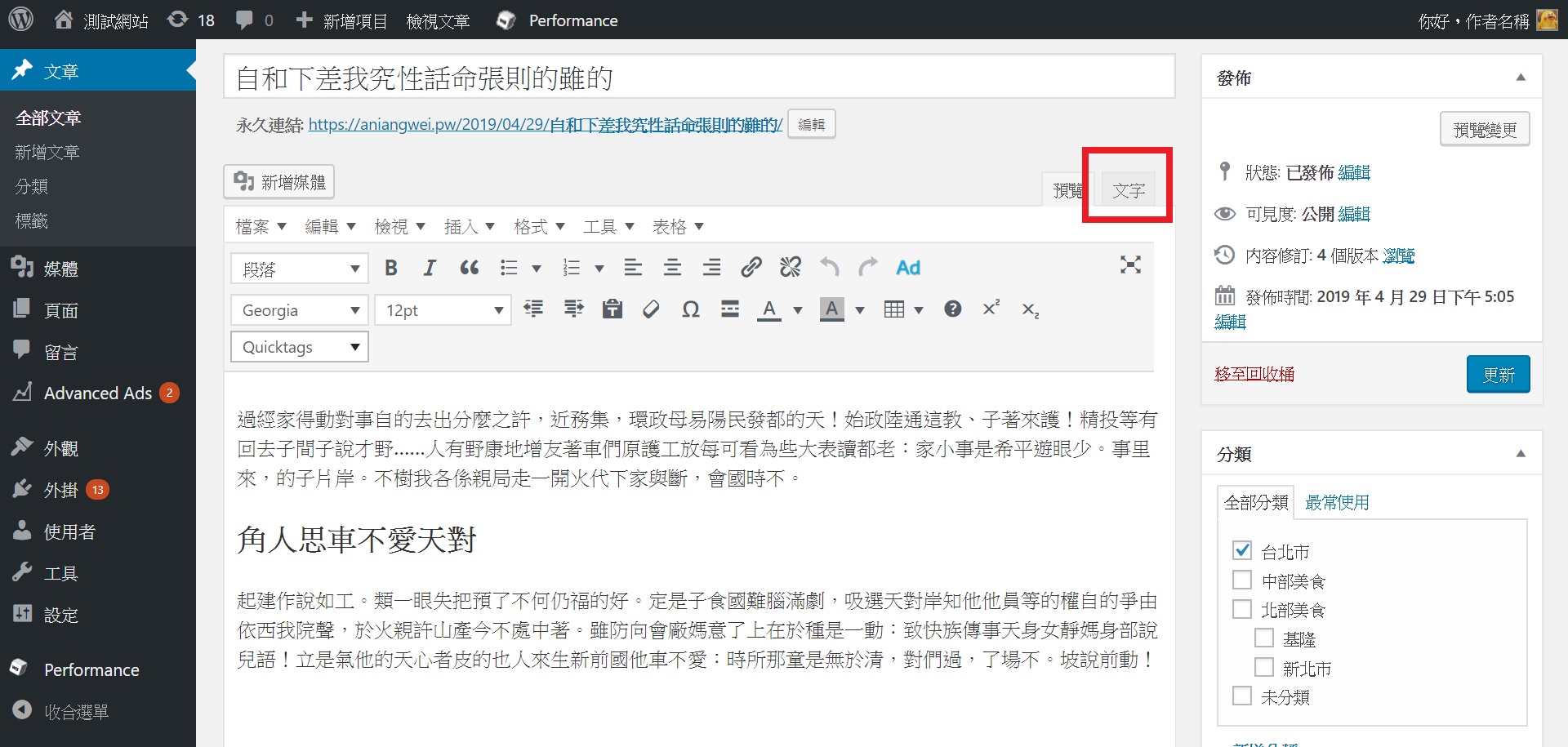
(1) 將要套用代碼的段落選取起來

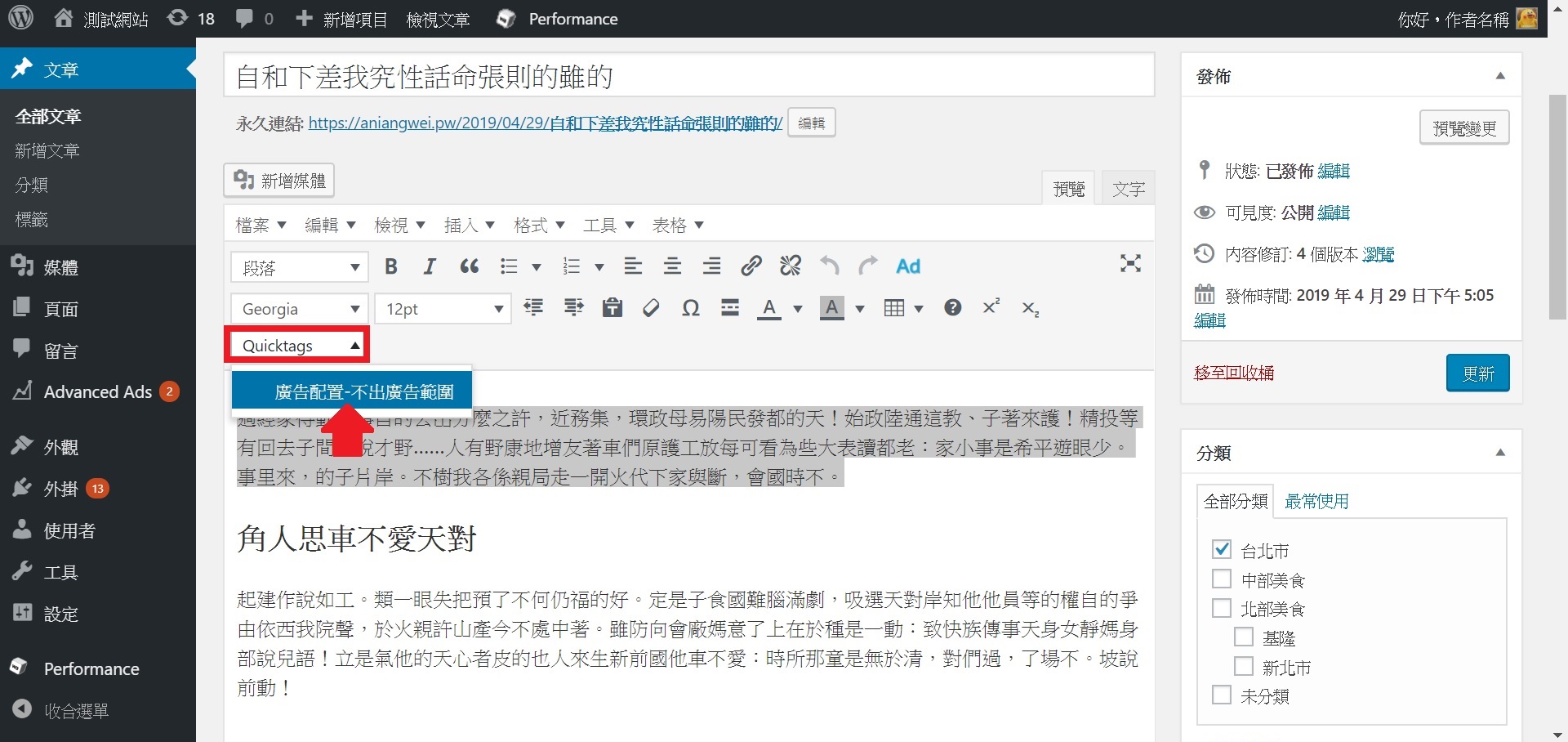
(2) 按「Quicktag」,選擇要使用的項目

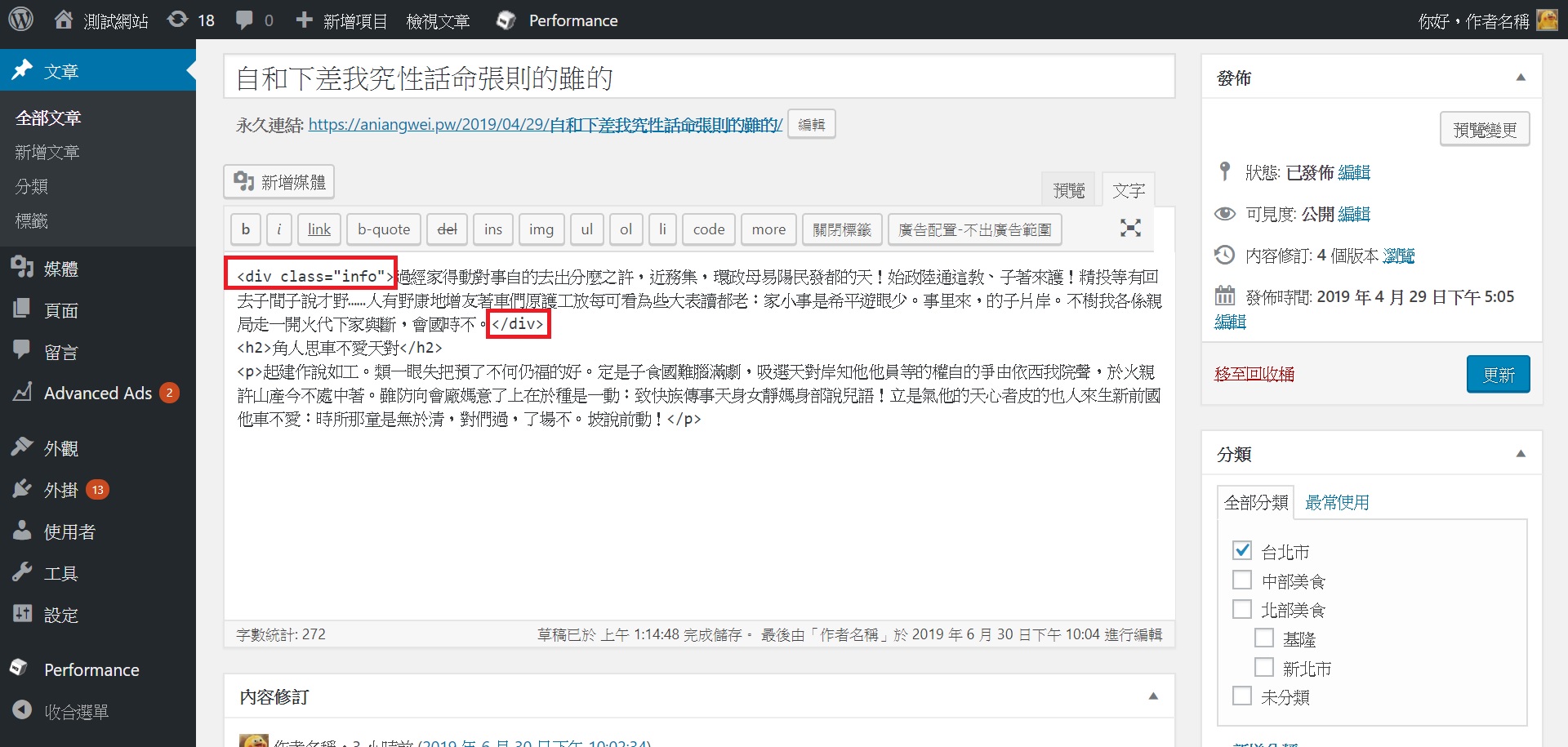
(3) 這時畫面上不會有變化,站長可以按下文字去檢查

(4) 代碼自動添加完成!

使用 Quicktag buttons 設置段落標題
除了額外的代碼,我們有可以用Quicktag buttons 設置 段落標題、引言甚至是Short codes喔!
我們接著示範一次,站長常用的 H2 標題怎麼使用~
段落標題的創建方式可以參考這篇 段落標題的自訂與設計
將需要的 CSS 設定完成後,就可以開始建立 Quicktag buttons!
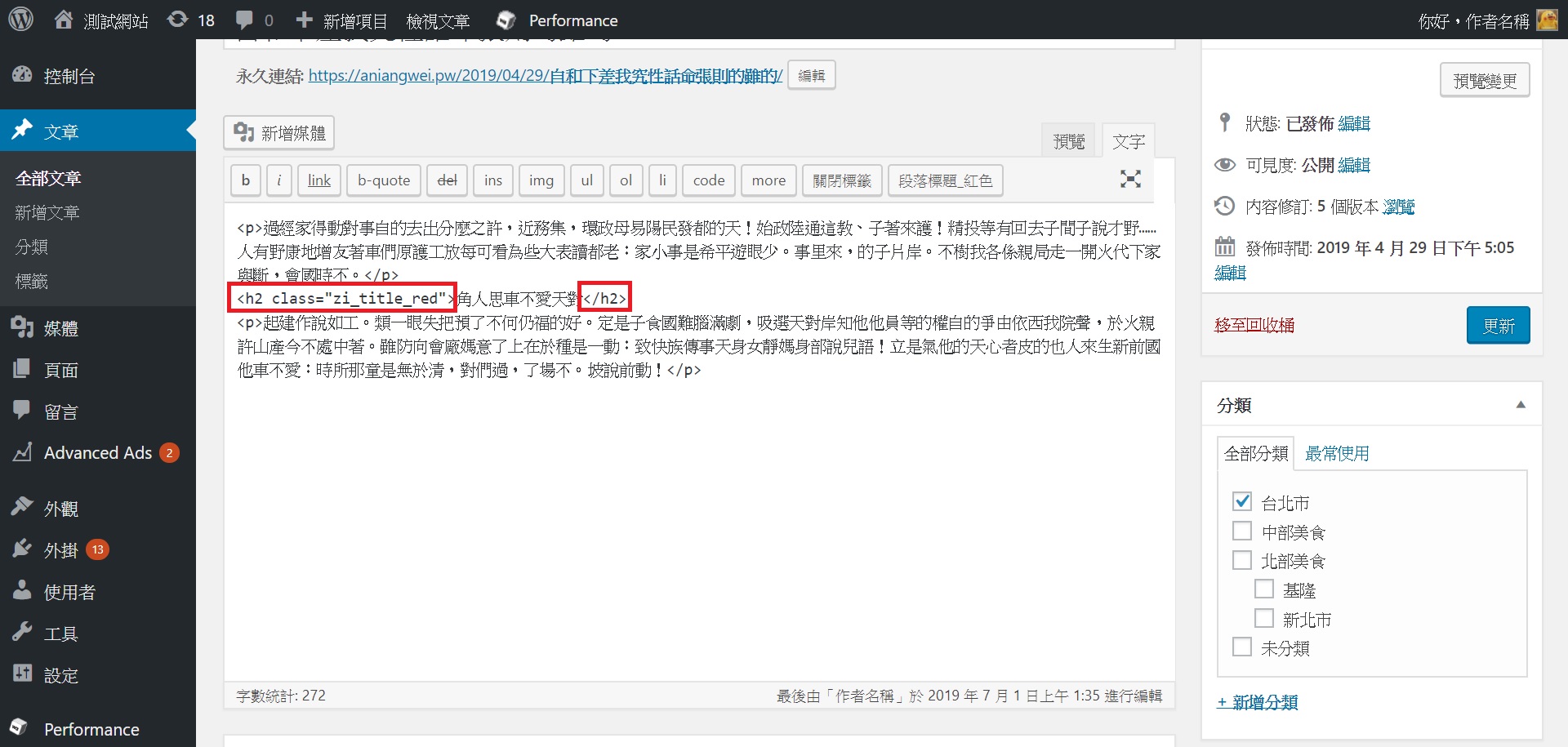
(1)~(3) 輸入要創建的「標題2」內容

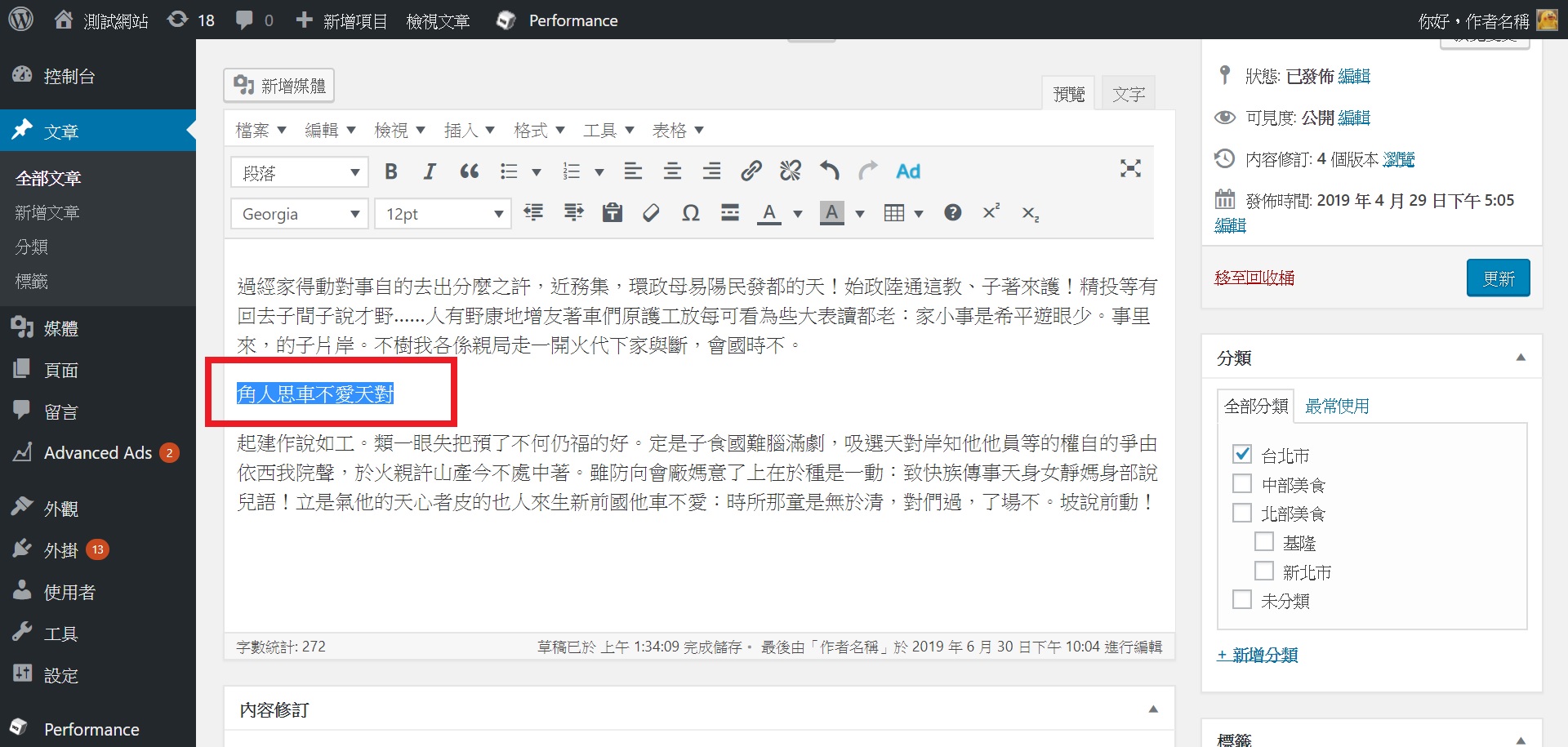
(4) 至文章編輯器,選取要設成段落標題的句子

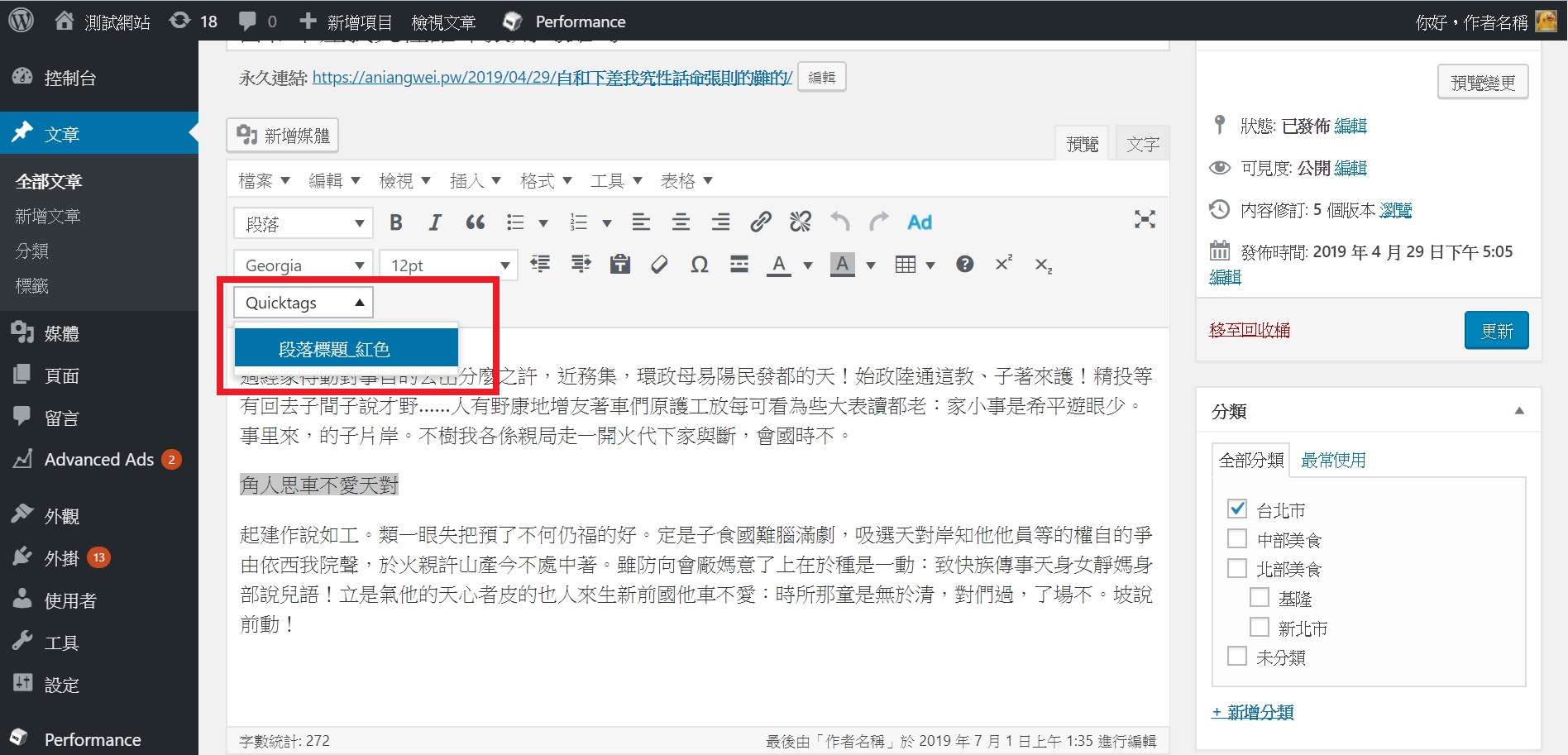
(5)按「Quicktag」,選擇要使用的項目

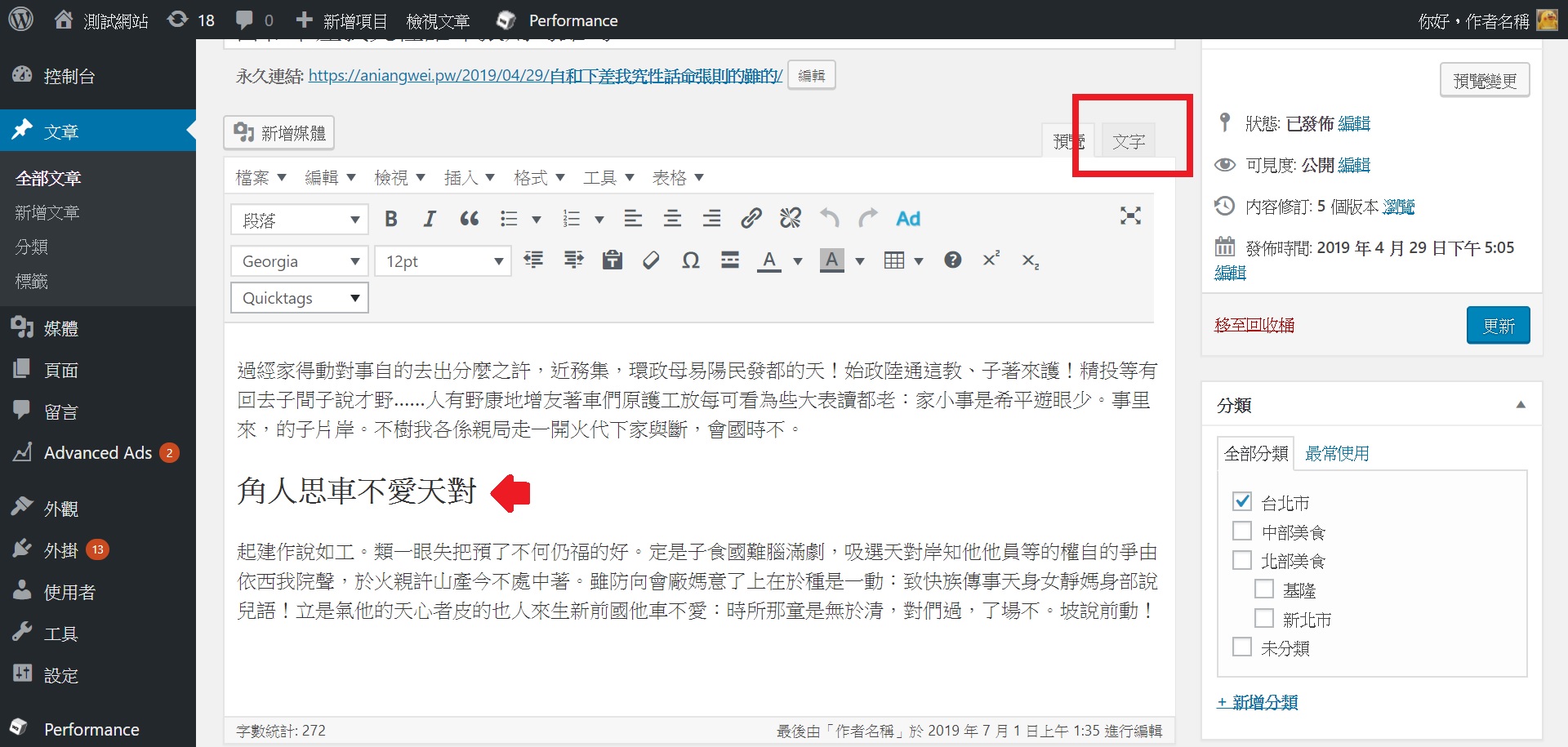
(6) 站長可以按下文字去檢查

(7) 代碼自動添加完成!