Twenty20 Image Before-After 外掛,可以組合兩張圖片一起展示,可以做為 Before/After 等使用前後比較!
目錄
啟用 Twenty20 Image Before-After 插件
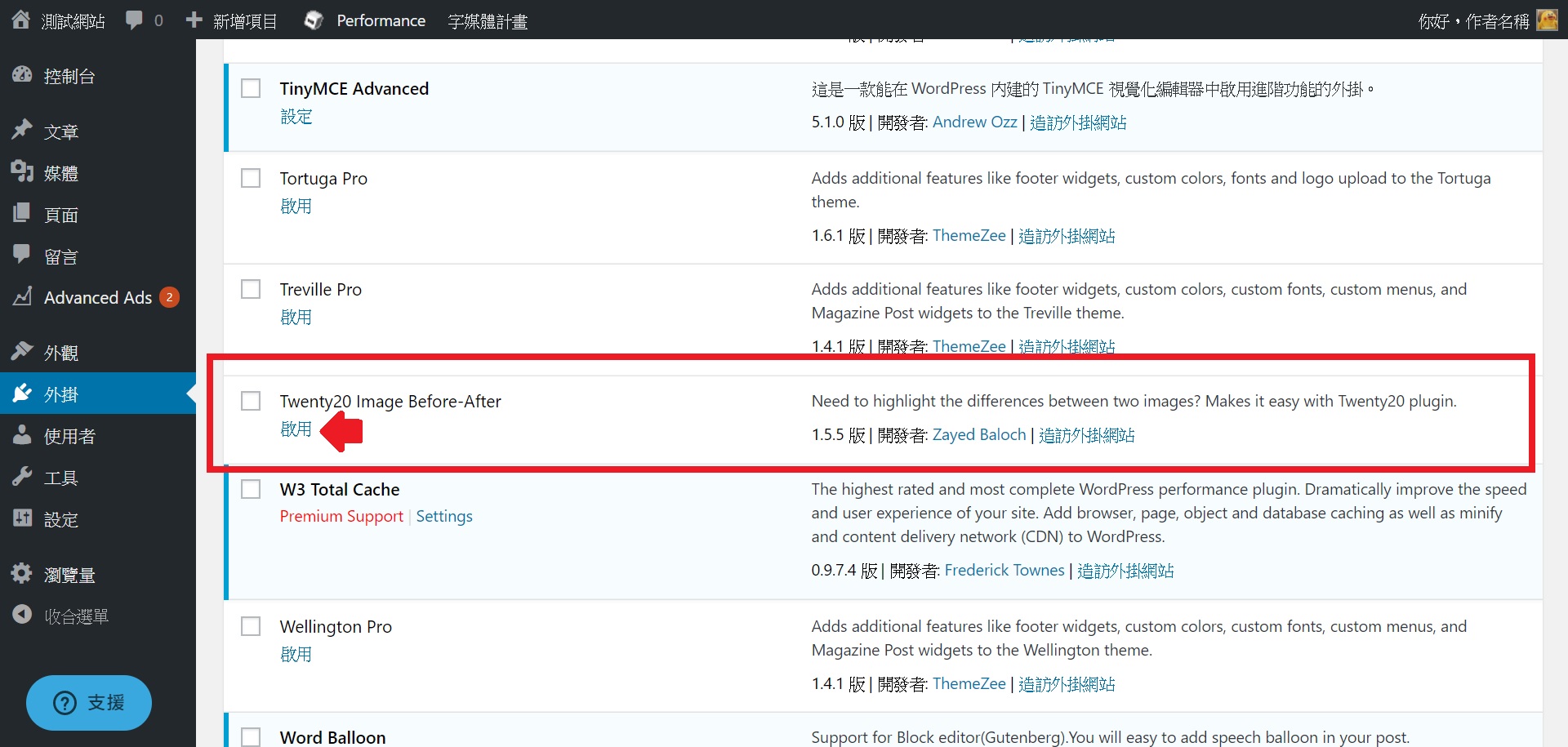
至後台>>外掛 將 Twenty20 Image Before-After 啟用,非富盈數據搬家的夥伴,需要先自行安裝喔!

接下來就可以回到文章編輯器開始編輯文章!
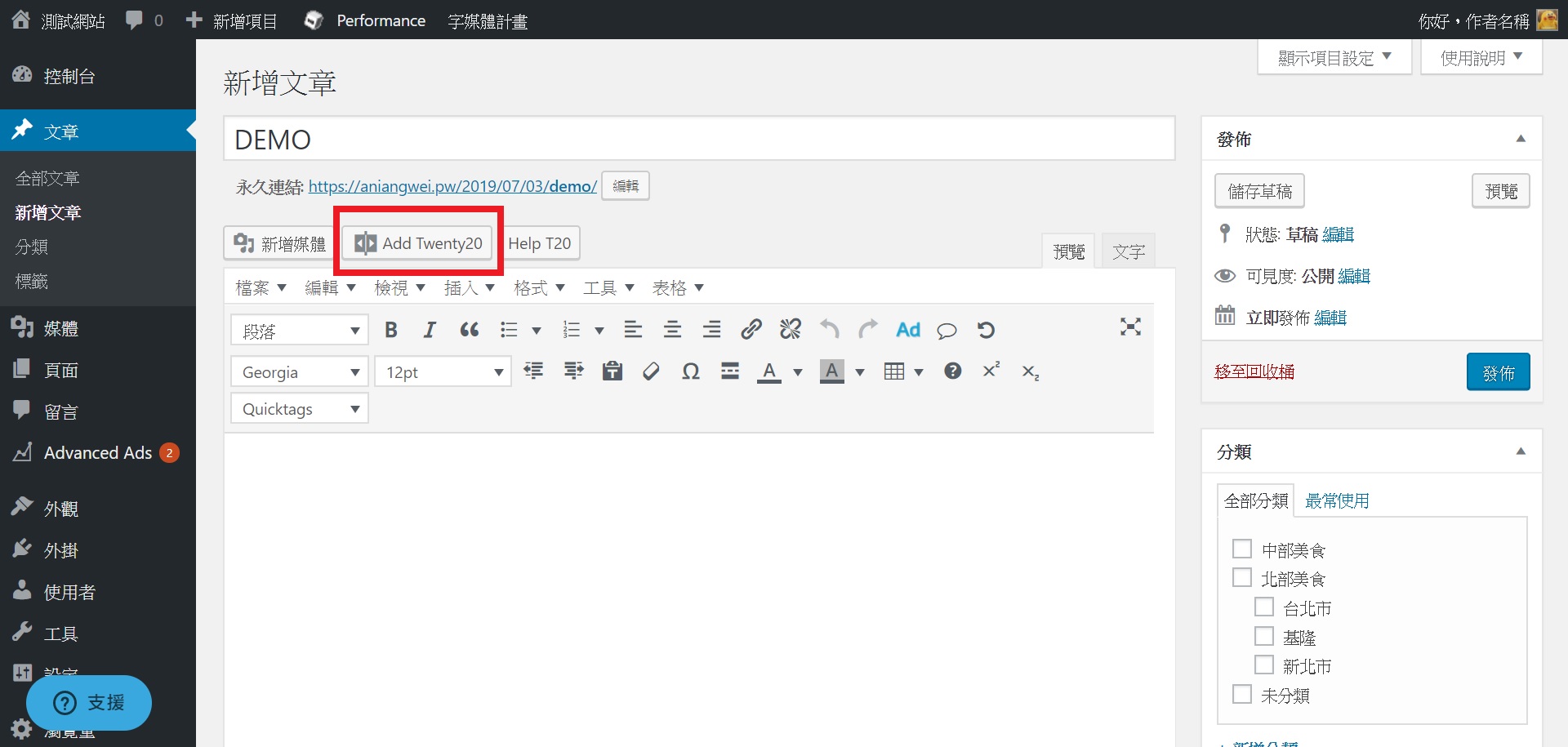
(1) 按下「 Add Twenty20」

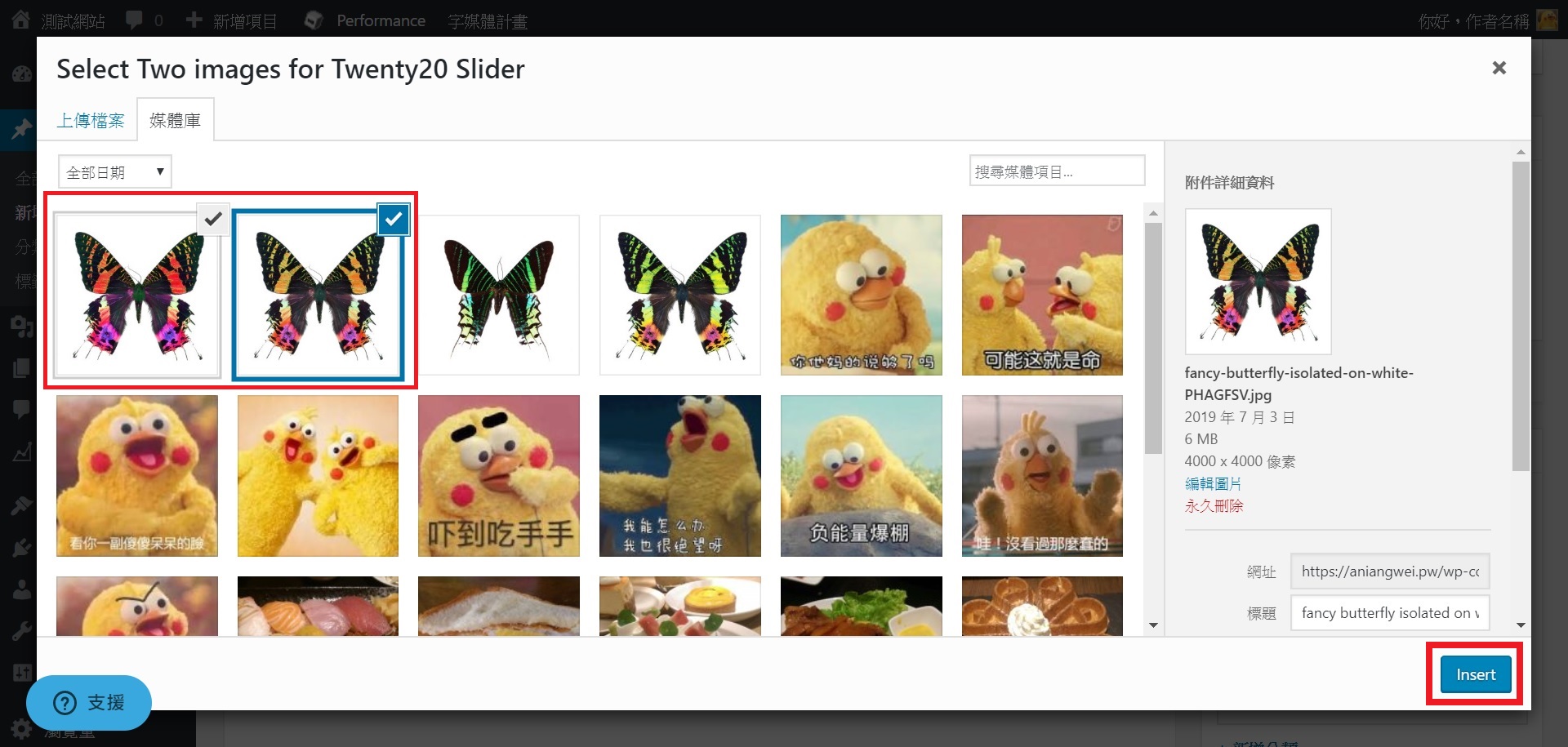
(2) 選擇圖片,按下「insert」

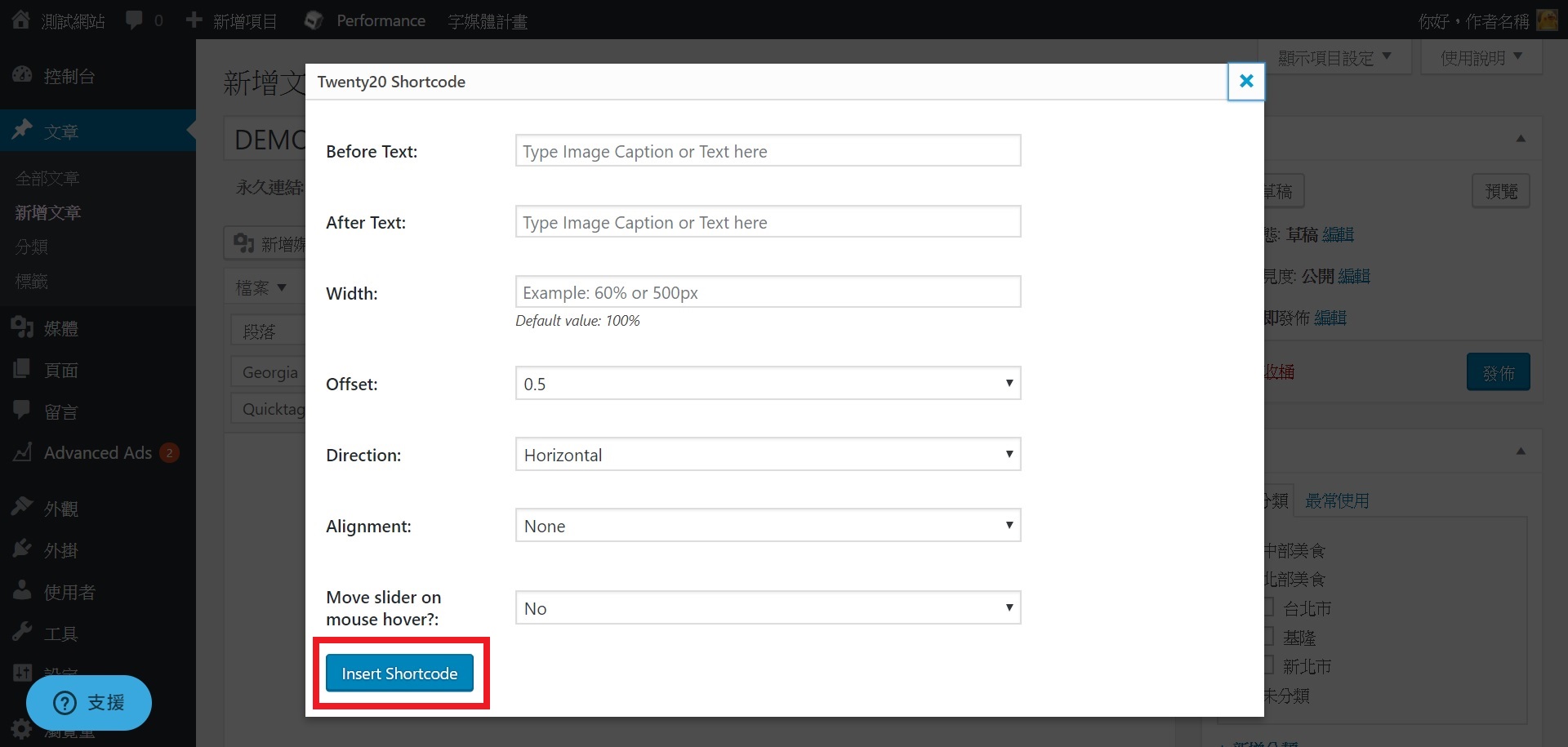
(3) 如預定值無須調整,可以直接按下「Insert Shortcode 」
Before Text:左半部要顯示的文字
After Text:右半部要顯示的文字
Width: 圖片寬度,會影響圖片大小,不設定就是100%
Offset: 拉桿偏移的位置,0.5 為正中間,越小靠左顯示,越大靠右顯示
Direction: Horizontal (橫向比較/左右),Vertical (縱向比較/上下)
Alignment: 圖片對齊左、圖片對齊右
Move slider on mouse hover?選 yes 代表滑鼠經過圖片,拉桿會跟著移動 ※ 此效果限電腦版

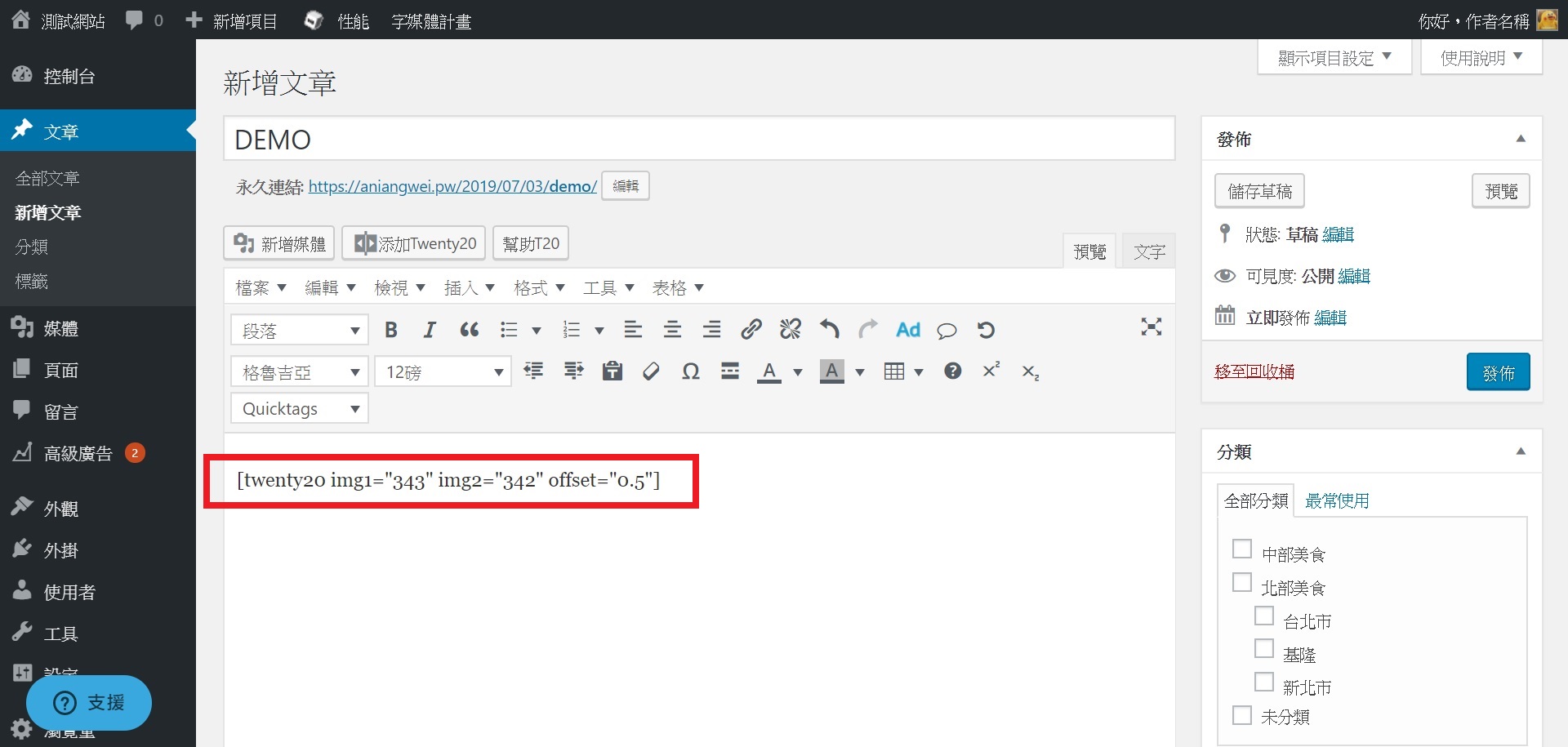
(4) 看到這段 Shortcode,就代表完成囉!

(5) 成品效果




(6) 額外的代碼修改參考
於「外觀>>自訂>>附加的 CSS」貼上代碼
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
div.twenty20 {margin: 15px auto;/* 圖片置中 */box-shadow: 4px 4px 12px -2px rgba(20%,20%,40%,0.5);/* 圖片陰影 */}









