本篇介紹 10種簡單的段落標題樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 段落標題的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
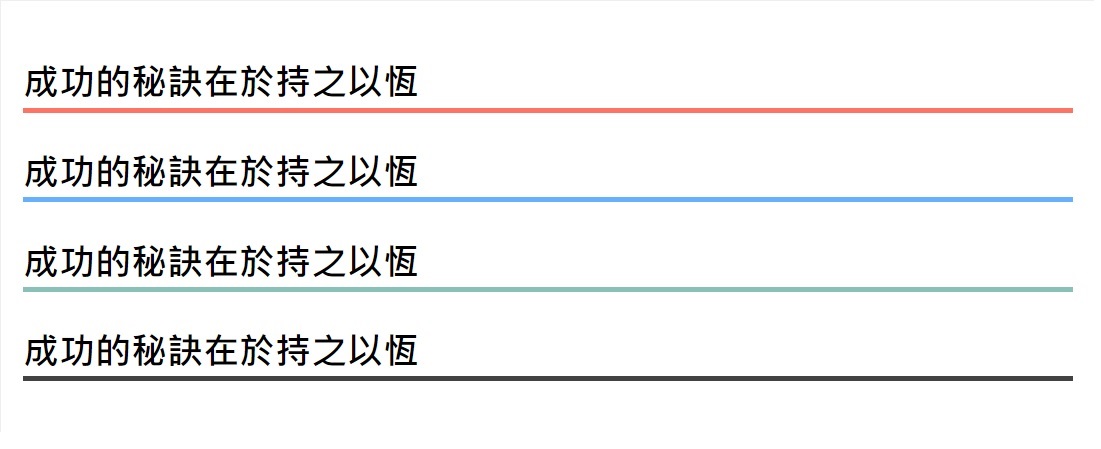
(1) 基本底線

.自訂的名稱{font-weight:bold;border-bottom: solid 3px #000000; /* 自訂的顏色 */padding: 0.1em 0;}
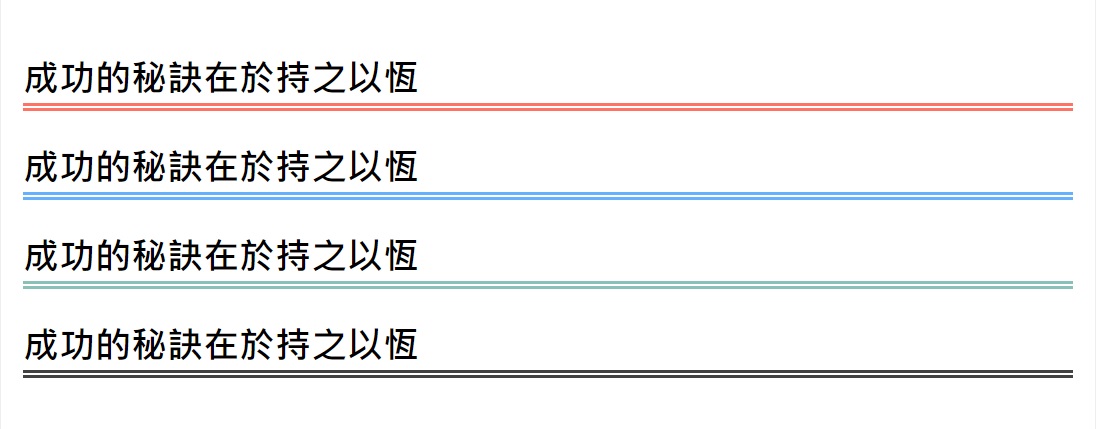
(2) 雙底線

.自訂的名稱{padding-bottom: .1em;border-bottom: 5px double #FF7365; /* 自訂的顏色 */}
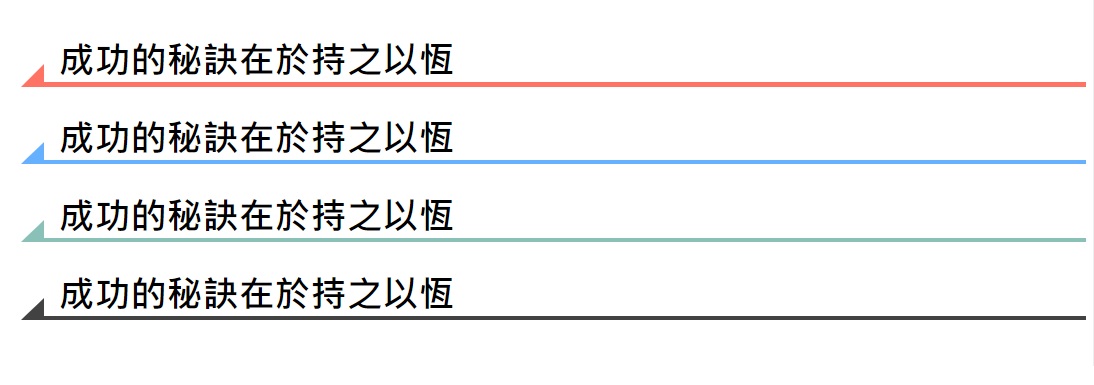
(3) 箭頭底線

.自訂的名稱{position: relative;padding-left: 25px;}.自訂的名稱:before {position: absolute;content: '';bottom: -3px;left: 0;width: 0;height: 0;border: none;border-left: solid 15px transparent;border-bottom: solid 15px #FF7365; /* 自訂的顏色 */}.自訂的名稱:after {position: absolute;content: '';bottom: -3px;left: 10px;width: 100%;border-bottom: solid 3px #FF7365; /* 自訂的顏色 */}
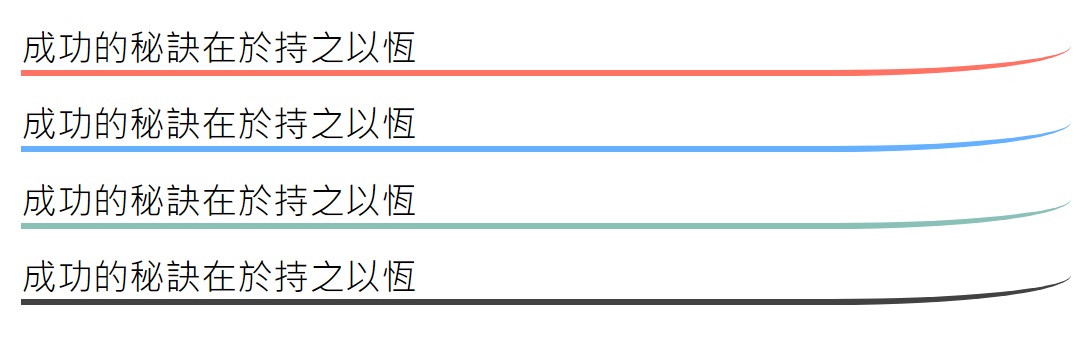
(4) 上揚底線

.自訂的名稱{margin: 0;font-size: 24px;position: relative;font-weight: normal;margin-bottom: 15px;border-bottom: solid 4px #FF7365; /* 自訂的顏色 */border-radius: 0px 0px 160px 0px/0px 0px 20px 4px;}
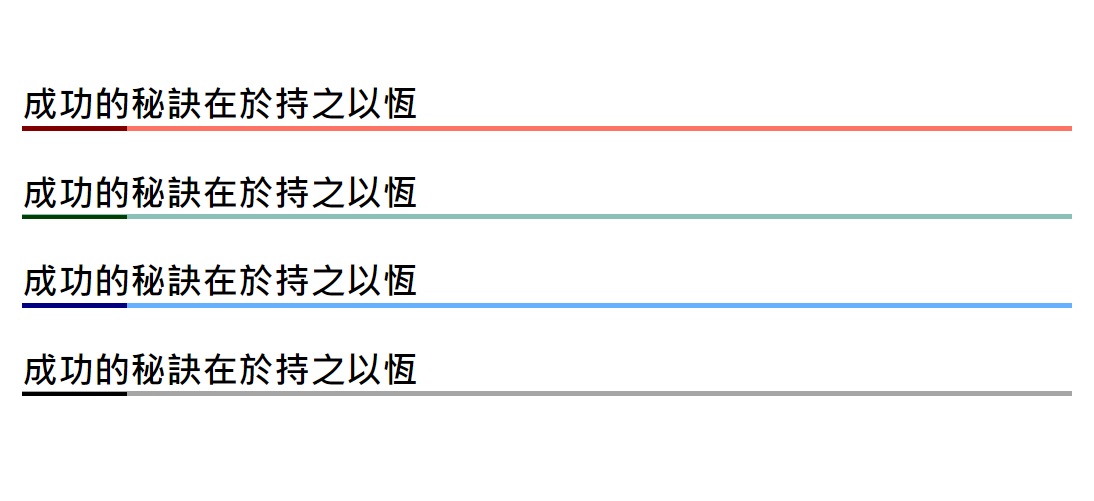
(5) 雙色底線

.自訂的名稱{margin: 1em 0;font-weight: bold;border-bottom: solid 3px #FF7365; /* 自訂的顏色1 */position: relative;}.自訂的名稱:after {position: absolute;content: " ";display: block;border-bottom: solid 3px #800000; /* 自訂的顏色2 */bottom: -3px;width: 10%;}
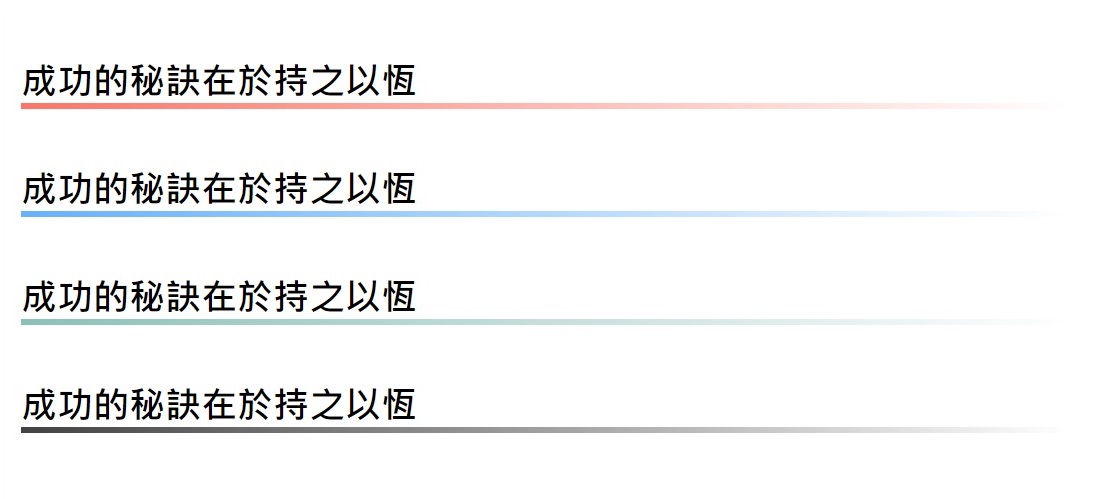
(6) 變淡底線

.自訂的名稱{
margin: 1em 0;
position: relative;
padding: 0.25em 0;
font-weight: bold;
}
.自訂的名稱:after {
content: "";
display: block;
height: 4px;
background-image: linear-gradient(to right, #FF7365 0%, transparent); /* 自訂的顏色 */
}
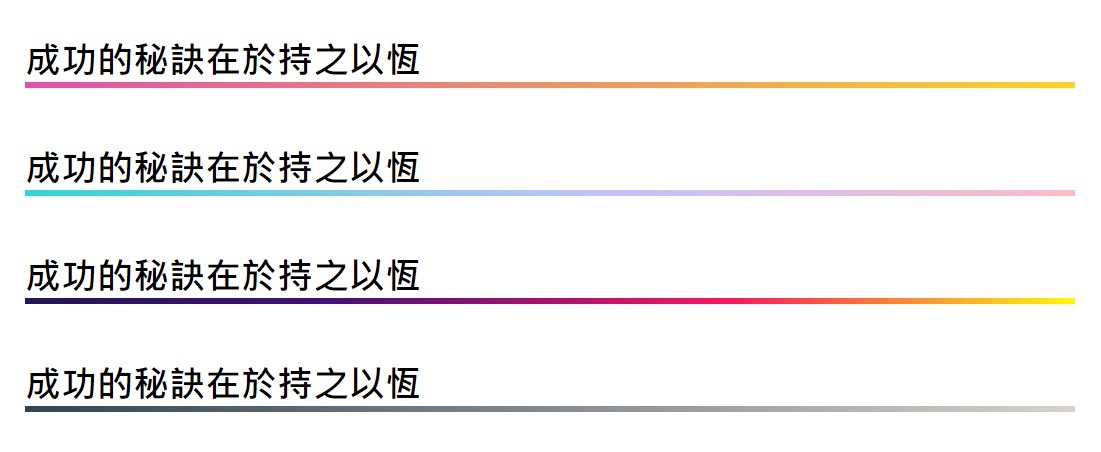
(7) 漸層底線

.自訂的名稱{margin: 1em 0;position: relative;padding: 0.25em 0;font-weight: bold;}.自訂的名稱:after {content: "";display: block;height: 4px;background-image: linear-gradient(to right, #e14fad 0%, #f9d423 100%); /* 自訂的顏色1與自訂的顏色2 */}
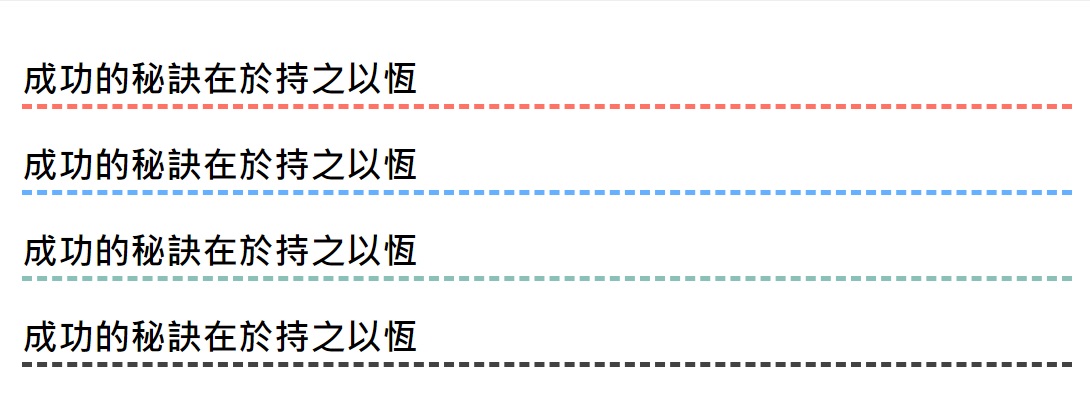
(8) 虛線

.自訂的名稱{padding-bottom: .1em;border-bottom: dashed 3px #FF7365; /* 自訂的顏色 */}
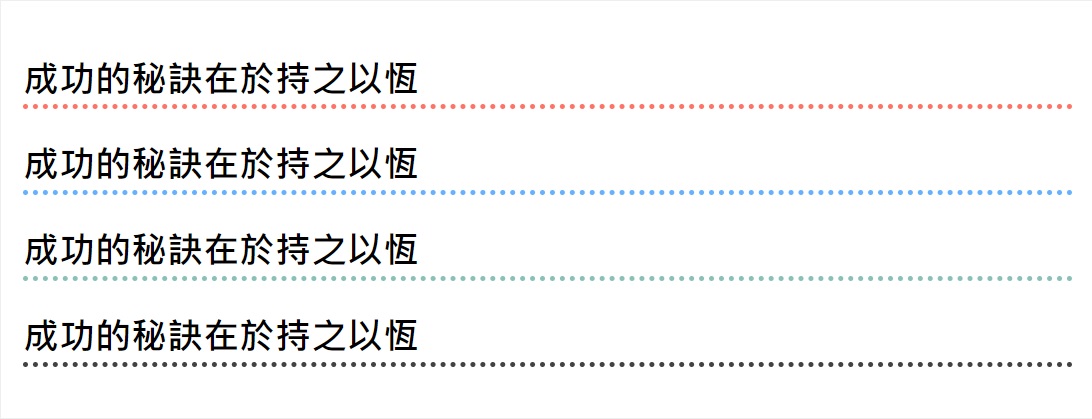
(9) 圓點虛線

.自訂的名稱{padding-bottom: .1em;border-bottom: 3px dotted #FF7365; /* 自訂的顏色 */}
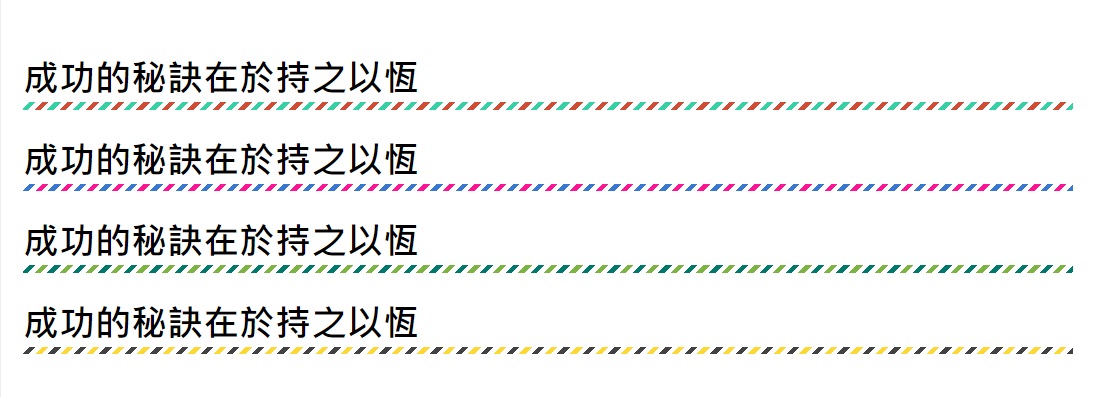
(10) 雙色虛線

.自訂的名稱 {padding-bottom: .1em;position: relative;}.自訂的名稱:after {content: "";width: 100%;height: 5px;position: absolute;left: 0;background: -webkit-repeating-linear-gradient(135deg, #fff, #fff 3px, #35D0A4 3px, #35D0A4 6px, white 6px, white 9px, #D04C35 9px, #D04C35 12px); /* 自訂的顏色 */background: repeating-linear-gradient(135deg, #fff, #fff 3px, #35D0A4 3px, #35D0A4 6px, white 6px, white 9px, #D04C35 9px, #D04C35 12px); /* 自訂的顏色 */}.自訂的名稱:after { bottom: -4px; }









