本篇介紹 12種簡單的段落標題樣式,喜歡的站長可以參考看看喔~
目錄
設置方式
於「外觀>>自訂>>附加的 CSS」貼上代碼
可參考這篇 段落標題的自訂與設計
顏色選擇可以參考這篇 免費線上選色工具
※ 富盈數據搬家夥伴,可以直接將需求提交給客服窗口代為放置
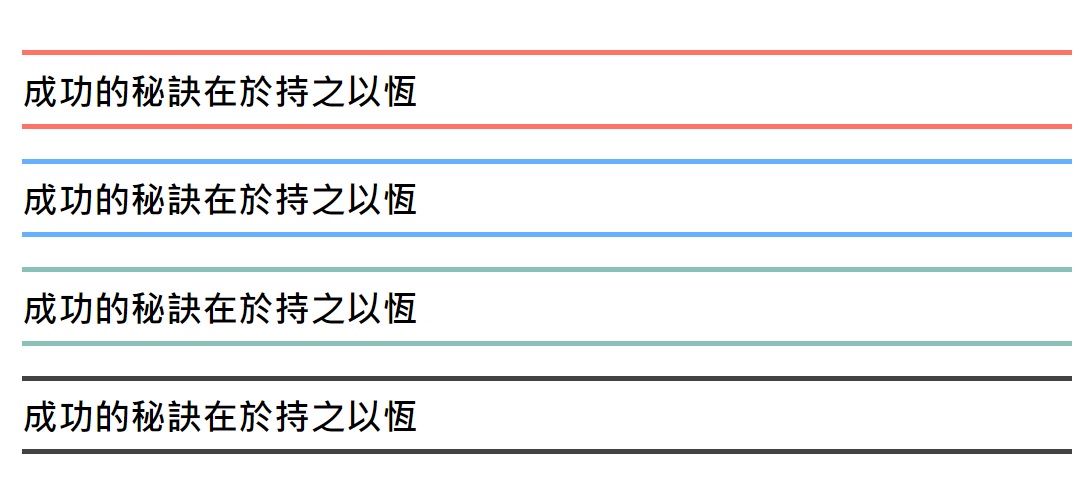
(1) 頂線+底線

.自訂的名稱 {padding: 0.3em 0;border-top: solid 3px #FF7365;/* 自訂的顏色 */border-bottom: solid 3px #FF7365;/* 自訂的顏色 */}
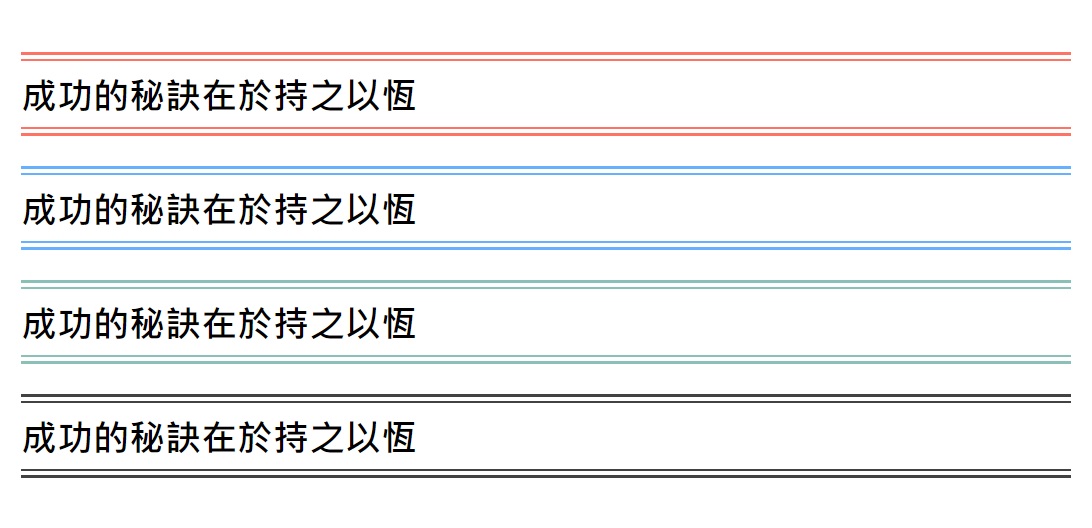
(2) 雙頂線+雙底線

.自訂的名稱 {position: relative;padding: .5em 0;}.自訂的名稱::before,.自訂的名稱::after {position: absolute;left: 0;content: '';width: 100%;height: 6px;box-sizing: border-box;}.自訂的名稱::before {top: 0;border-top: 2px solid #FF7365;/* 自訂的顏色 */border-bottom: 1px solid #FF7365;/* 自訂的顏色 */}.自訂的名稱::after {bottom: 0;border-top: 1px solid #FF7365;/* 自訂的顏色 */border-bottom: 2px solid #FF7365;/* 自訂的顏色 */}
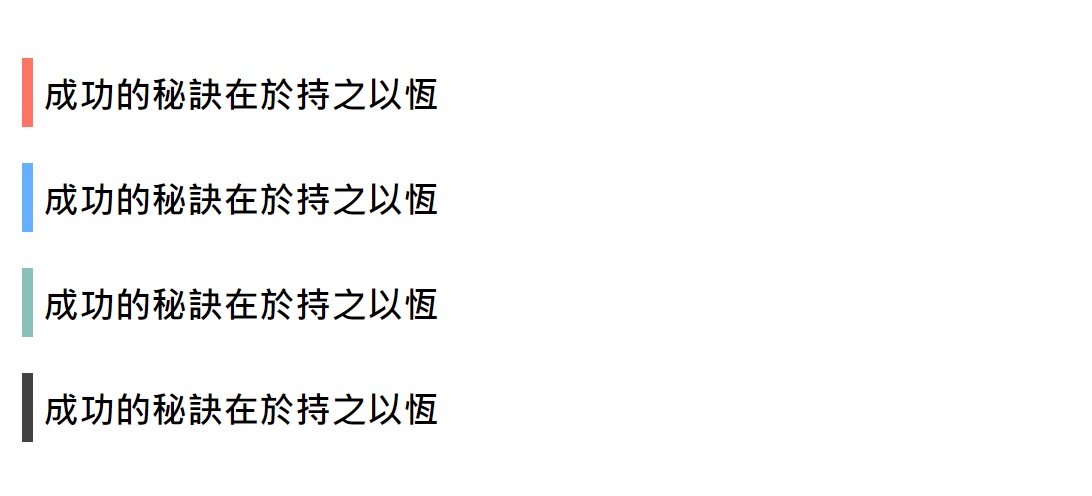
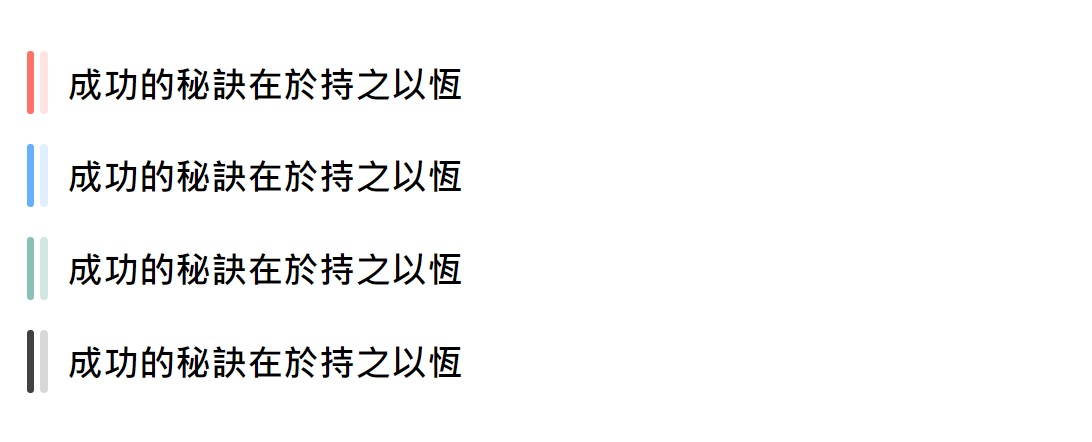
(3) 左側線

.自訂的名稱 {margin: 1em 0;border-left: 7px solid #FF7365;/* 自訂的顏色 */padding: 7px;font-weight: bold;}
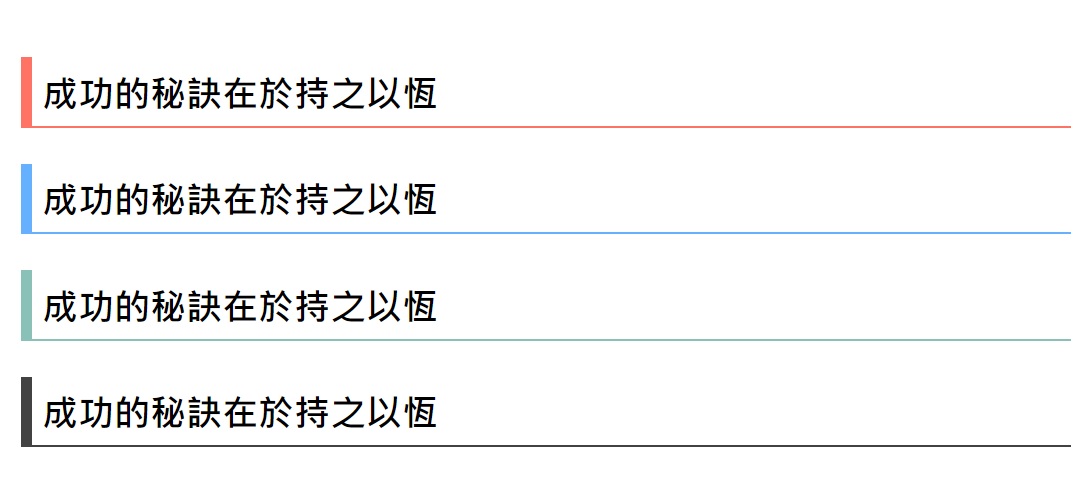
(4) 左側線+底線

.自訂的名稱 {margin: 1em 0;border-left: 7px solid #FF7365;/* 自訂的顏色 */border-bottom: 1px solid #FF7365;/* 自訂的顏色 */padding: 7px;font-weight: bold;}
(5) 雙色左側線+底線

.自訂的名稱 {position: relative;padding: .25em 0 .5em .75em;border-left: 6px solid #ccc;}.自訂的名稱:before {position: absolute;left: -6px;bottom: 0;content: '';width: 6px;height: 50%;background-color: #FF7365;/* 自訂的顏色 */}.自訂的名稱:after {position: absolute;left: 0;bottom: 0;content: '';width: 100%;height: 0;border-bottom: 1px solid #ccc;}
(6) 雙左側線

.自訂的名稱{padding: 5px 5px 5px 30px;position: relative;}.自訂的名稱:before{background-color: #FF7365;/* 自訂的顏色1 */border-radius: 5px;content: '';position: absolute;top: 0;left: 3px;width: 5px;height: 100%;}.自訂的名稱:after{background-color: #ffe4e1;/* 自訂的顏色2 */border-radius: 5px;content: '';position: absolute;top: 0;left: 12px;width: 5px;height: 100%;}
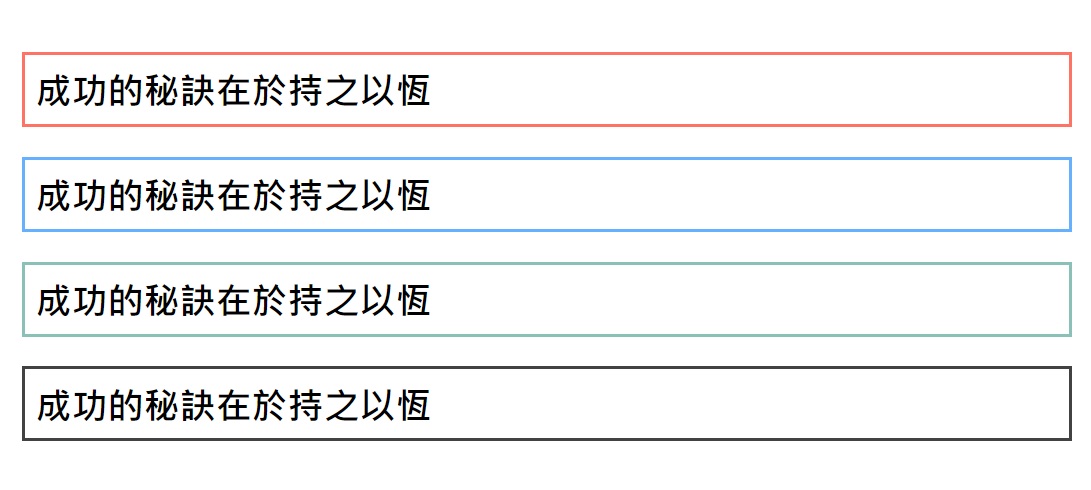
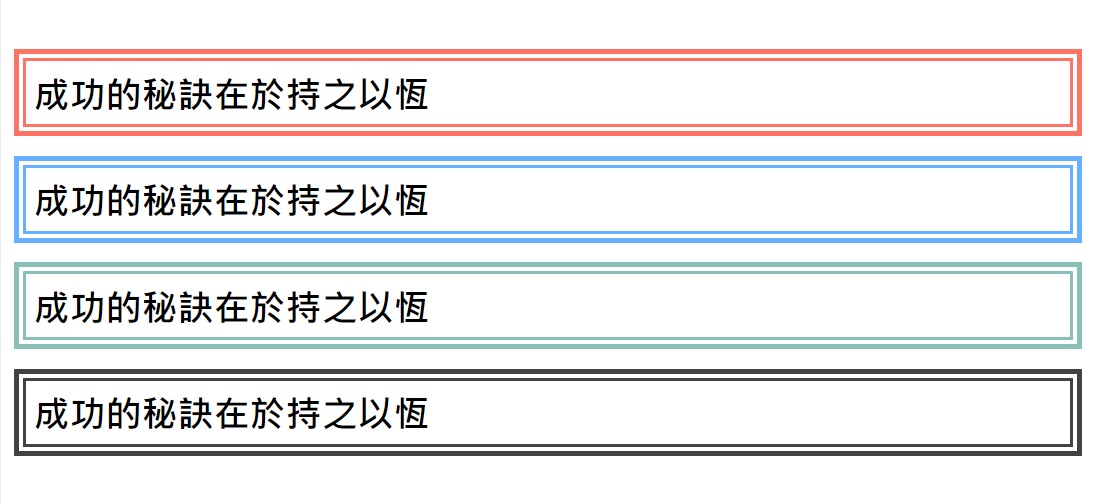
(7) 外框

.自訂的名稱 {padding: 7px;border: 2px solid #FF7365;/* 自訂的顏色 */}
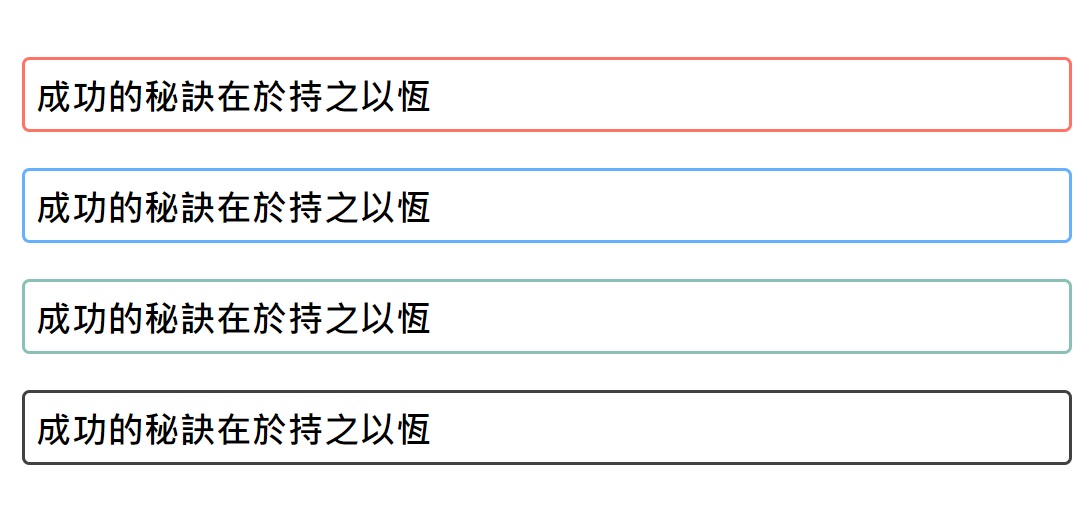
(8) 外框+圓角

.自訂的名稱 {margin: 1em 0;border: 2px solid #FF7365;/* 自訂的顏色 */padding: 7px;border-radius: 5px;}
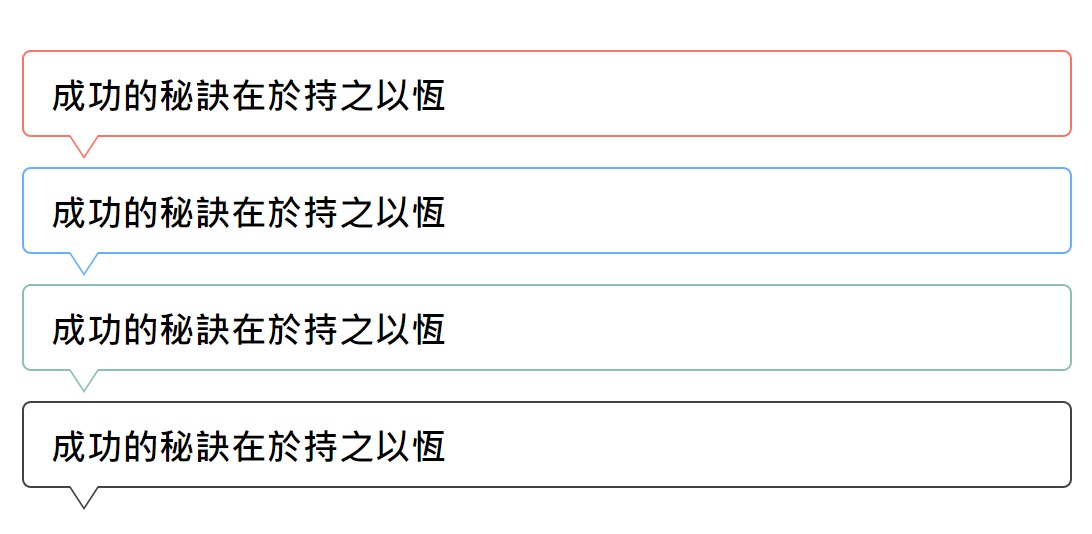
(9) 外框+左側線

.自訂的名稱 {position: relative;padding: .75em 1em .75em 1.5em;border: 1px solid #ccc;}.自訂的名稱:after {position: absolute;top: .5em;left: .5em;content: '';width: 6px;height: -webkit-calc(100% - 1em);height: calc(100% - 1em);background-color: #FF7365;/* 自訂的顏色 */border-radius: 4px;}
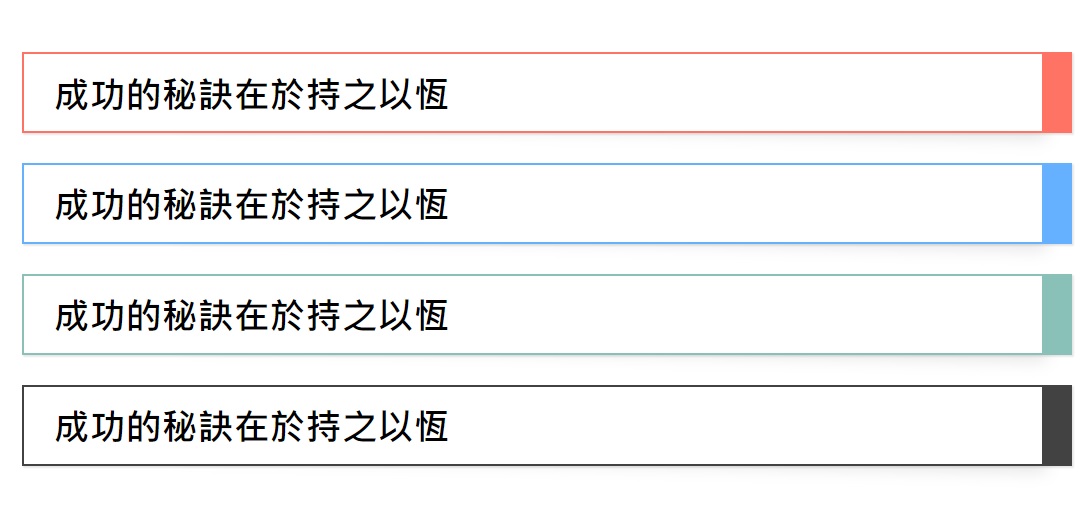
(10) 外框+右側線

.自訂的名稱 {background-color: #fff;border: 1px solid #FF7365;/* 自訂的顏色 */border-right: 20px solid #FF7365;/* 自訂的顏色 */box-shadow: 1px 1px 1px rgba(0,0,0,.1);padding: 10px 20px;position:relative;}.自訂的名稱:after{box-shadow: 0 15px 10px rgba(0, 0, 0, .1);content: '';position: absolute;transform: rotate(1deg);-moz-transform: rotate(1deg);-webkit-transform: rotate(1deg);-o-transform: rotate(1deg);bottom: 15px;right: -3px;width: 85%;height: 10px;z-index: -1;}
(11) 雙外框

.自訂的名稱 {border: 2px solid #FF7365;/* 自訂的顏色 */margin: 25px 0px;padding: 5px;position: relative;z-index: 0;}.自訂的名稱:before {border: 3px solid #FF7365;/* 自訂的顏色 */content: '';display: block;position: absolute;top: -8px;bottom: -8px;left: -8px;right: -8px;z-index: -1;}
(12) 氣泡框

.自訂的名稱 {position: relative;padding: .5em .75em;background-color: #fff;border: 1px solid #FF7365;/* 自訂的顏色 */border-radius: 6px;}.自訂的名稱::before,自訂的名稱::after {position: absolute;top: 100%;left: 30px;content: '';height: 0;width: 0;border: 10px solid transparent;}.自訂的名稱::before {border-top: 15px solid #FF7365;/* 自訂的顏色 */}.自訂的名稱::after {margin-top: -2px;border-top: 15px solid #fff;}









